The iPhone mockup available here.
- iOS 8.0+
- Xcode 7.3
Just add the Source folder to your project.
or use CocoaPods with Podfile:
pod 'expanding-collection', '~> 0.0.2'import expanding_collection
-
Create UICollectionViewCell inherit from
BasePageCollectionCell(recommend create cell with xib file) -
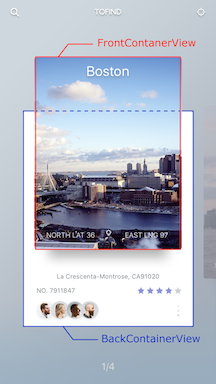
Adding FrontView
- add a view to YOUCELL.xib and connect it to
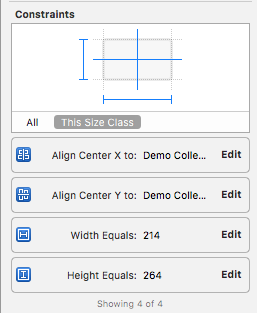
@IBOutlet weak var frontContainerView: UIView! - add width, height, centerX and centerY constraints (width and height constranints must equal cellSize)
- connect centerY constraint to
@IBOutlet weak var frontConstraintY: NSLayoutConstraint! - add any desired uiviews to frontView
- Adding BackView
- repeat step 3 (connect outlets to
@IBOutlet weak var backContainerView: UIView!,@IBOutlet weak var backConstraintY: NSLayoutConstraint!)
- Cell example DemoCell
If set tag = 101 for any FrontView.subviews this view will be hidden during the transition animation
-
Create a UIViewController inheriting from
ExpandingViewController -
Register Cell and set Cell size:
override func viewDidLoad() {
itemSize = CGSize(width: 214, height: 264)
super.viewDidLoad()
// register cell
let nib = UINib(nibName: "CellIdentifier", bundle: nil)
collectionView?.registerNib(nib, forCellWithReuseIdentifier: String(DemoCollectionViewCell))
}- Add UICollectionViewDataSource methods
extension YourViewController {
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return items.count
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("CellIdentifier"), forIndexPath: indexPath)
// configure cell
return cell
}
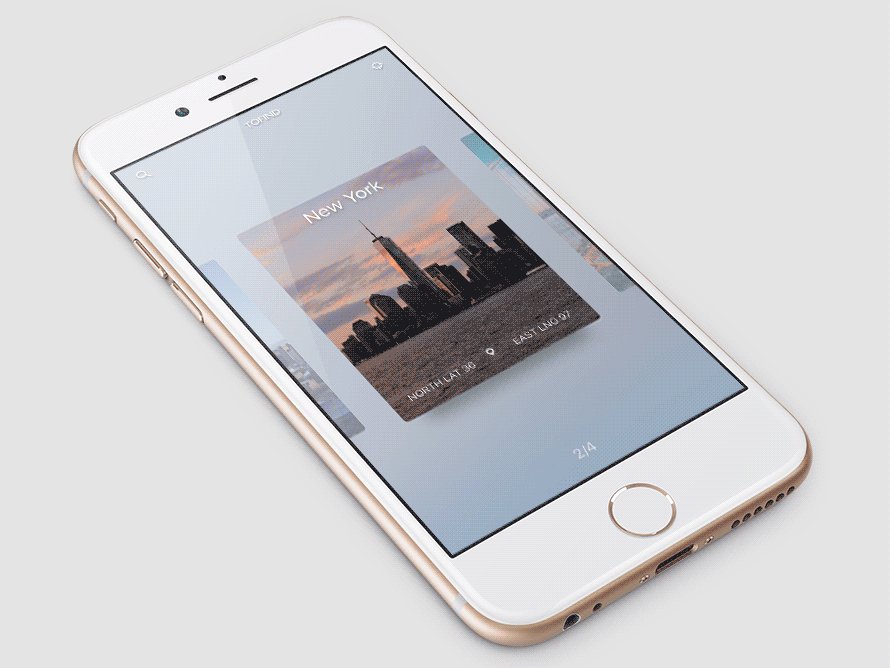
}- Open Cell animation
override func viewDidLoad() { itemSize = CGSize(width: 214, height: 264) super.viewDidLoad()
// register cell
let nib = UINib(nibName: "CellIdentifier", bundle: nil)
collectionView?.registerNib(nib, forCellWithReuseIdentifier: String(DemoCollectionViewCell))
}
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
cell.cellIsOpen(!cell.isOpened)
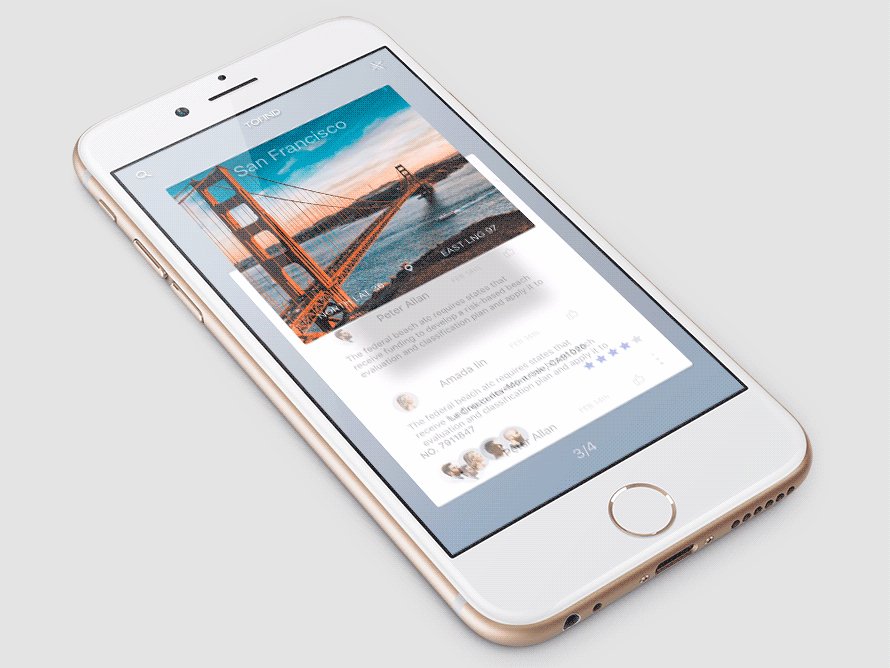
}-
Create a UITableViewController inheriting from
ExpandingTableViewController -
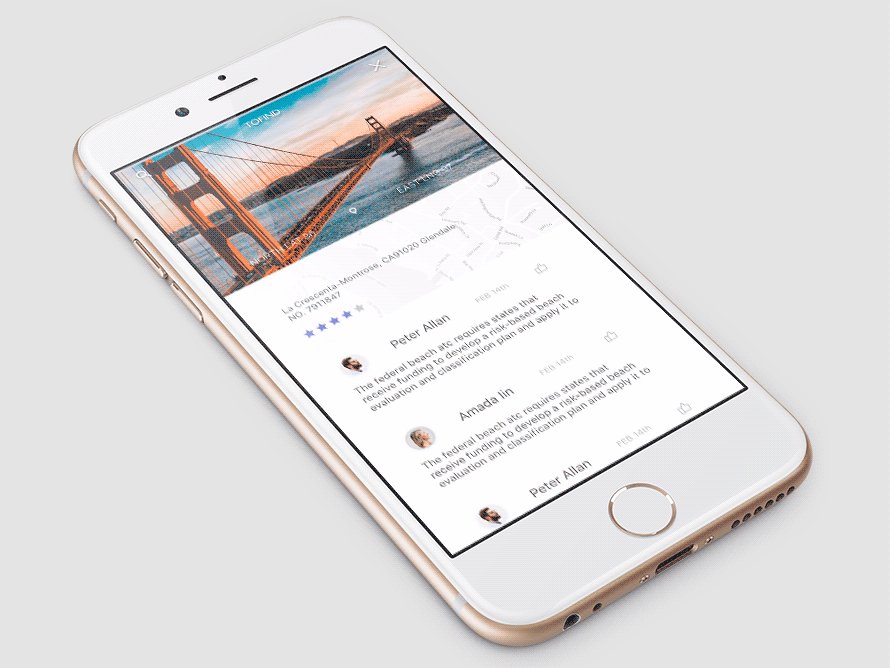
Set header height default 236
override func viewDidLoad() {
super.viewDidLoad()
headerHeight = ***
} - Call the push method in YourViewController to YourTableViewController
if cell.isOpened == true {
let vc: YourTableViewController = // ... create view controller
pushToViewController(vc)
}- For back transition use
popTransitionAnimation()
Epanding collection is released under the MIT license. See LICENSE for details.
The project maintained by app development agency Ramotion Inc. See our other open-source projects or hire us to design, develop, and grow your product.