This App is my first React Native project 🌱 and it was built taking into consideration the instructions below:
- When the app opens, the splash should be displayed.
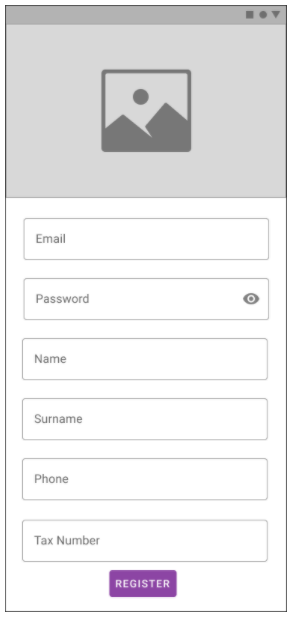
- When the user taps, the splash should open the Registration screen.
- After 2 seconds, the splash is automatically redirecting to the Registration screen.
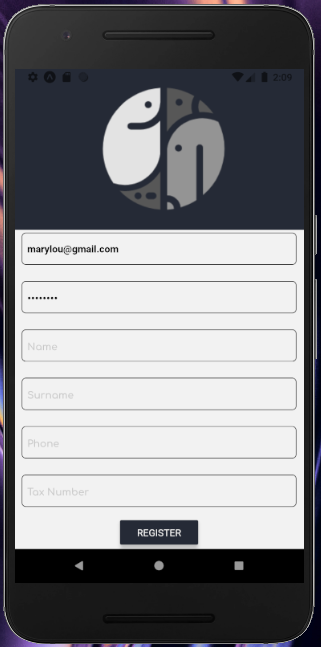
- When the user taps on the bottom button, the form is validated and shows any error.
- If the form is correct, the app makes a call to the backend (mocked) and redirect to the Confirmation screen.
- Only shows a confirmation message.
- The logo is the same in each page.
- The code is delivered in a new Github repo.
- Formik
- Yup
- Postman Mock Server
If you would like to see the final state of the app in action:
- Clone the repository and...
- ... run it on the emulator or a phone:
yarn installandyarn start