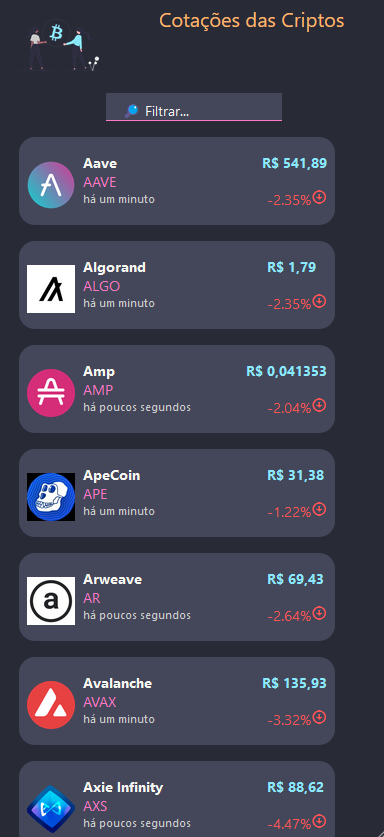
- App React-Native/Expo para exibir cotações de Criptomoedas a partir da API Coingecko
- Tutorial baseado em Made With Matt - veja 👏 Code Inspiration abaixo
- Observação: para abrir os links em uma nova janela, utilize: ctrl+click on link
- Dados das Cotações das Criptomoedas da CoinGecko API Ela não requer uma chave!
- React useEffect hook utilizado para obter o fetch dos dados
- React useState hook utilizado para inicializar as criptomoedas, o status do refresh e da busca
- Expo v44 framework & platform for universal React applications, installed globally
- React Native v0.67.4 to create native app for Android and iOS
- react-native-web v0.17.7 React Native Components and APIs for the Web.
- React v17 JavaScript library for building user interfaces
- Rode
npm iouyarnpara instalar as dependências - Execute
npm i -g expo-clipara instalar o Expo CLI globalmente - Rode
expo startpara iniciar a aplicação expo localmente
- Code by Fazt Code to display Cryptocurrency data. Includes ternery expression to show price change data in green or red
- Expo bar code used to connect mobile to project. The Expo framework is easy to use.
- Android Studio simulation on mobile device
- Status: Working
- To-do: Nothing.
- MIT
- Repositório criado por Gabriela Sígolo, email: gabrielasigolo12@gmail.com