A web application that consumes the TMDB API.
First created using HTML, CSS and TypeScript.
Then modified to also use ReactJS, Axios, Styled Components and Redux Toolkit.
Part of Practical Introduction to TypeScript challenge required to complete JavaScript Evolution bootcamp, offered by Impulso and Digital Innovation One.
The modification was made as part of the challenge Creating a Fully Componentized Front-End with ReactJS.
At the moment, the features available are:
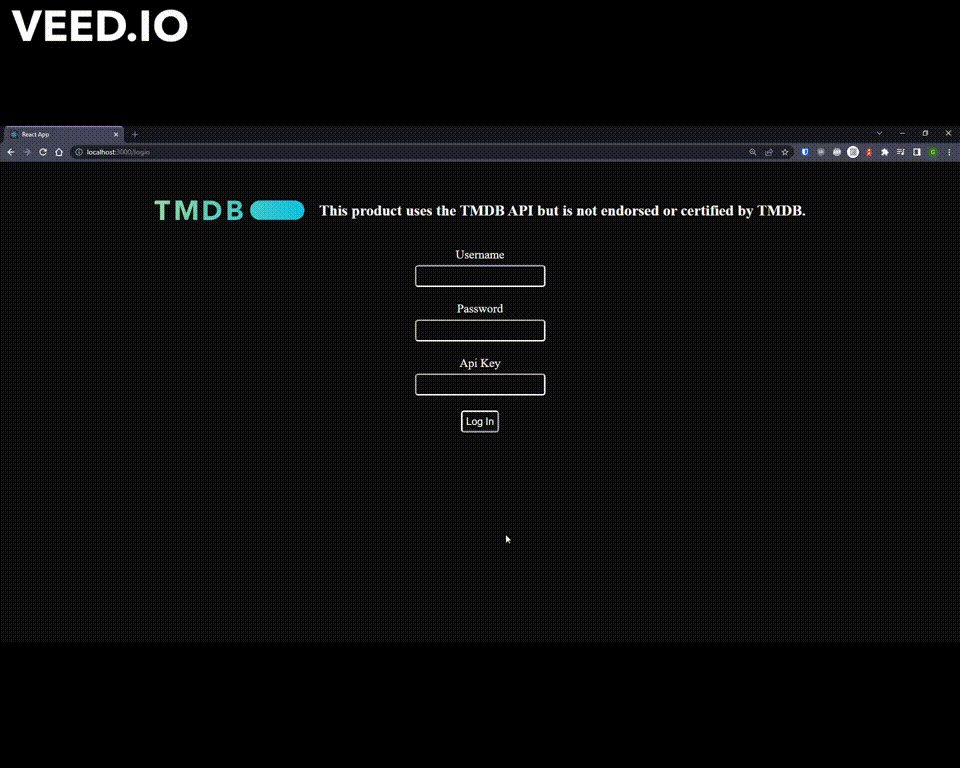
- Log in
- Log out
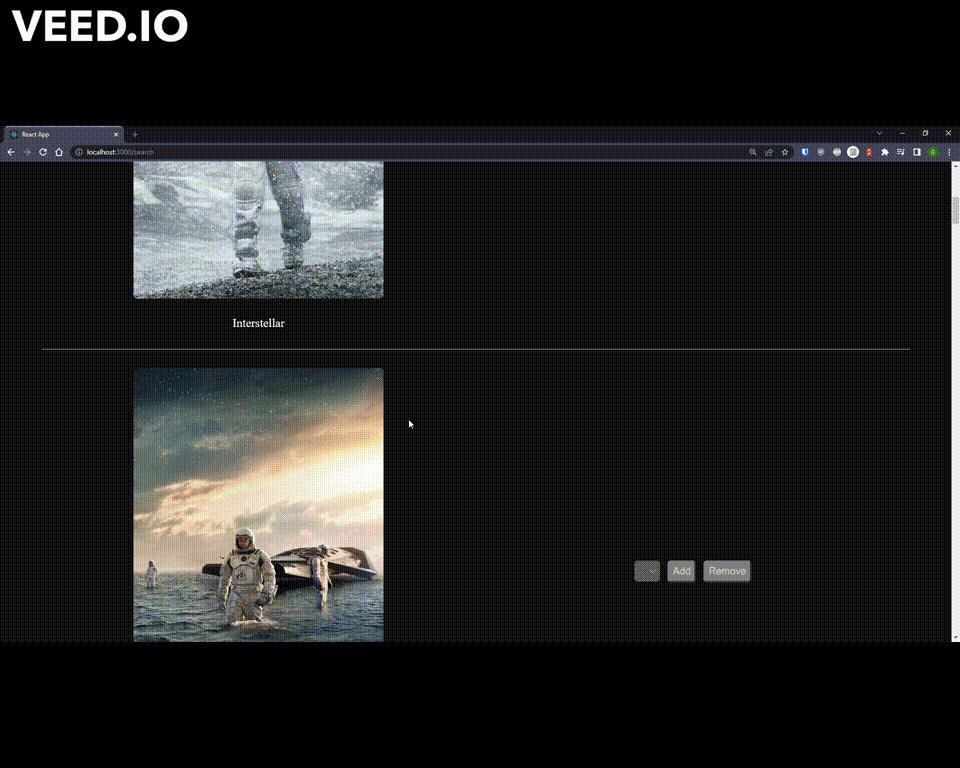
- Search for movies
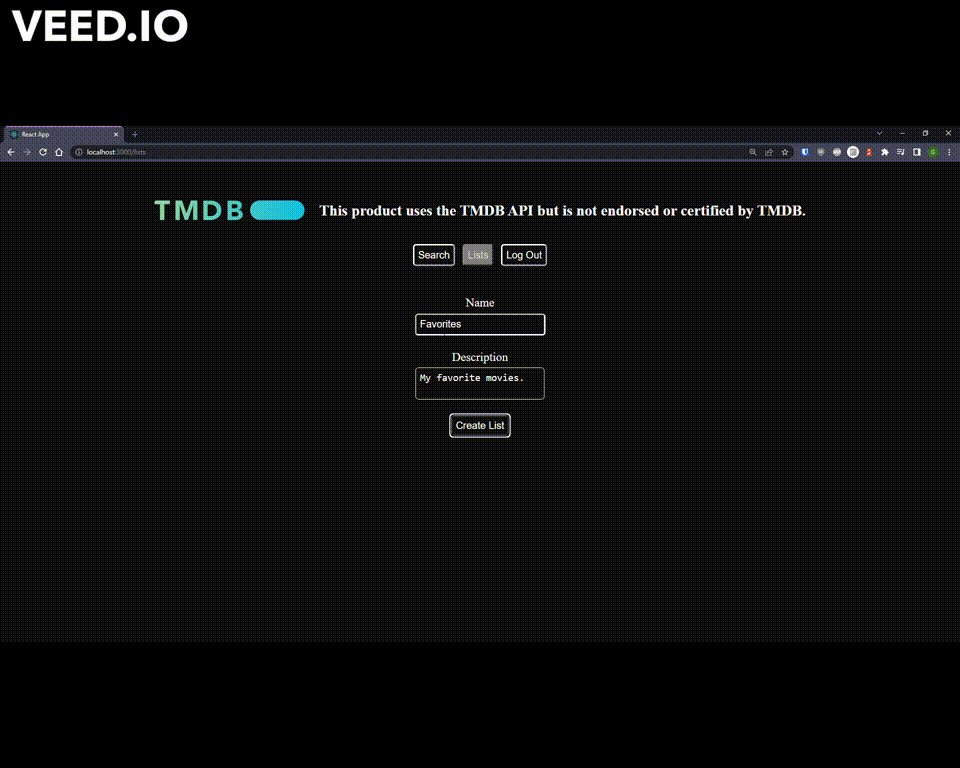
- Create lists
- Delete lists
- Add movies to lists
- Remove movies from lists
In your terminal, clone the repository.
git clone https://github.com/gccunha015/tmdb_web_appEnter the directory cloned.
cd tmdb_web_appInstall dependencies.
npm installServe locally.
npm startNavigate to http://localhost:3000/ in your web browser.
Log in using your TMDB Account and TMDB API Key.
After logging in, you can use the other features.