I started this project to practice and understand how data fetch is done in React. Today I continue developing it to transform it into a "real world" Pokedex, which I can use as a support tool while I (or other people) play the pokemon games.
- First version of the Pokedex should
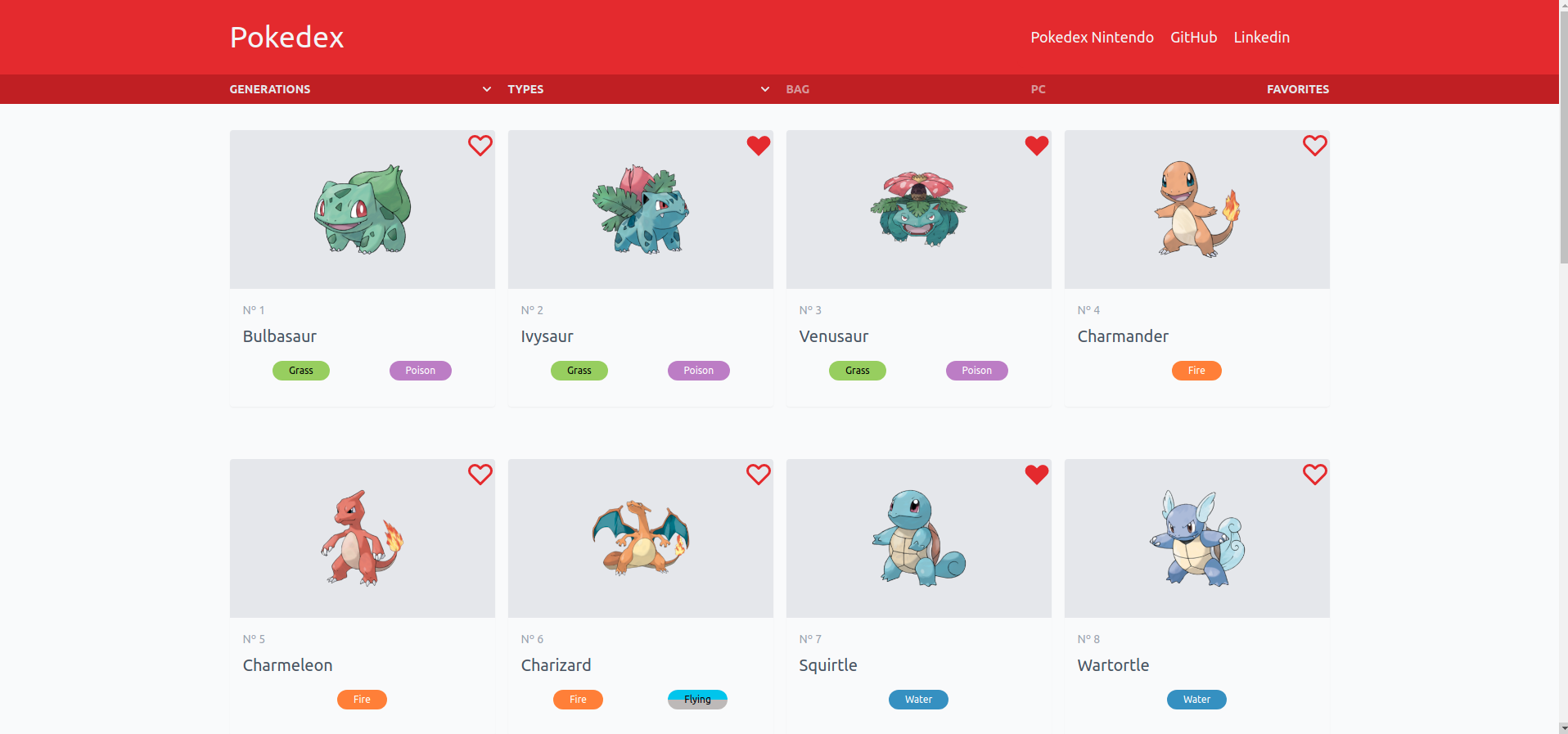
- Render Pokemons dynamically
- Search pokemons by name or id
- Adapt mobile and desktop screens
- Actual and future versions should
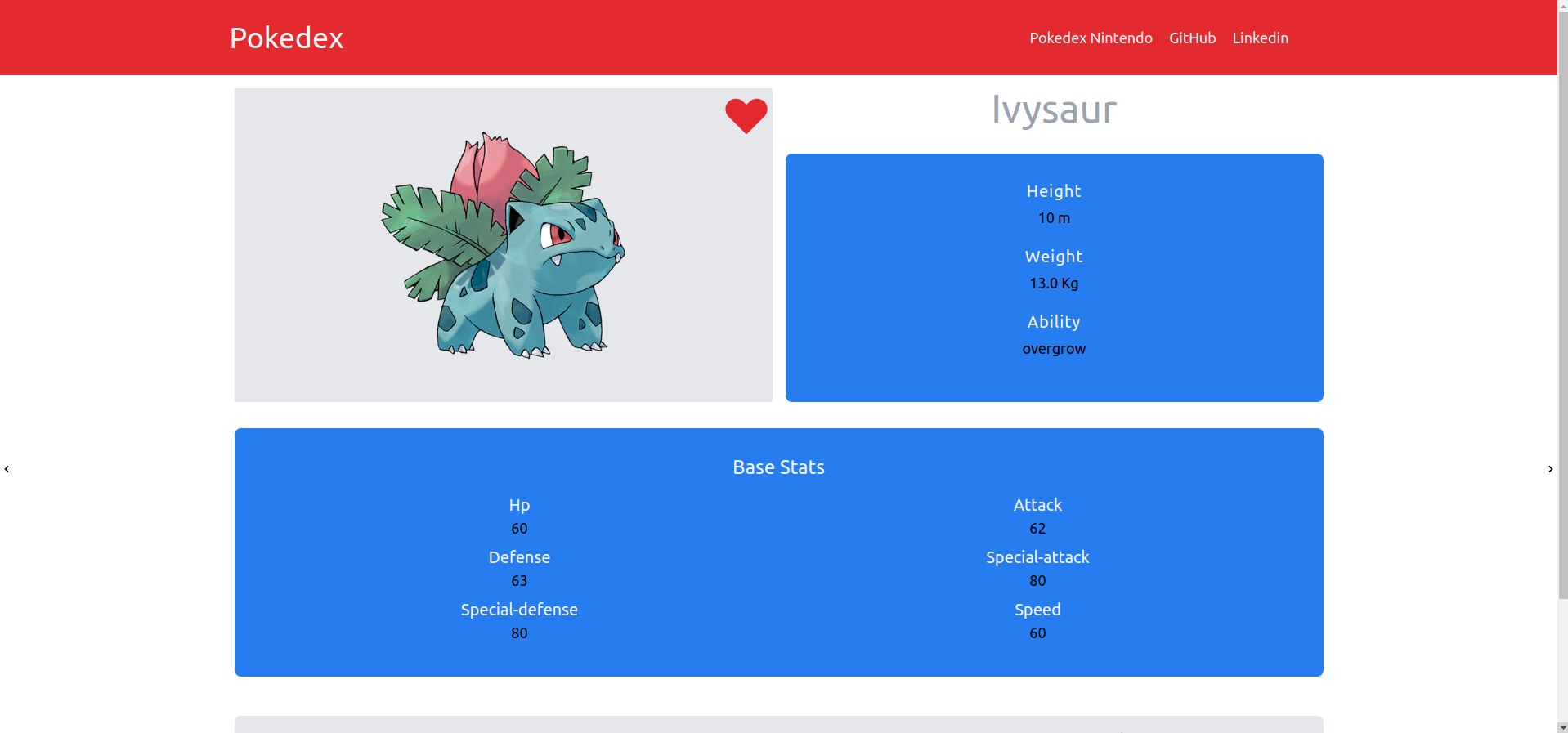
- Have pages containing detailed information about pokemons, items, ability, combos, etc in construction
- Store user favorite pokemons, captured pokemons and stored pokemons in Local Storage in construction
- Have friendly and intuitive interface
- Have light and Dark Mode in construction
- Live site URL: https://pokedex-app-sandy.vercel.app
- React
- React-hooks
- React-Routers
- Redux (RTK)
- Pokenode-ts
- TypeScript
- Tailwind
- Tailwind-Styled-Components
I started this project to learn about API consuming on React, using class components, JavaScript and Tailwind for styling. In the beginning I learned about life-cycle methods, state management, prop typing with PropTypes and Tailwind CSS (was my first contact with the framework).
Today I use this project to practice general Front-end tools, like Redux, Styled-Components, custom Hooks, TypeScript, etc.
My goal with this project it's to make it a helpfull tool for Pokemon games, containing info about pokemons, items, berrys, routes and moves.
This project is a inspiration in the Official Nintendo Pokedex
The documentation for some of the technologies that I used:
- Linkedin - Gabriel Silvestre
- DevTo - Gabriel_Silvestre