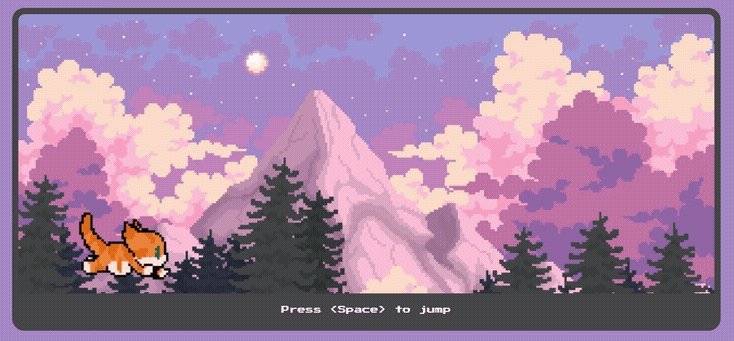
Cat Jump is a simple and fun web game, developed entirely with pure HTML, CSS, and JavaScript, without the use of frameworks.
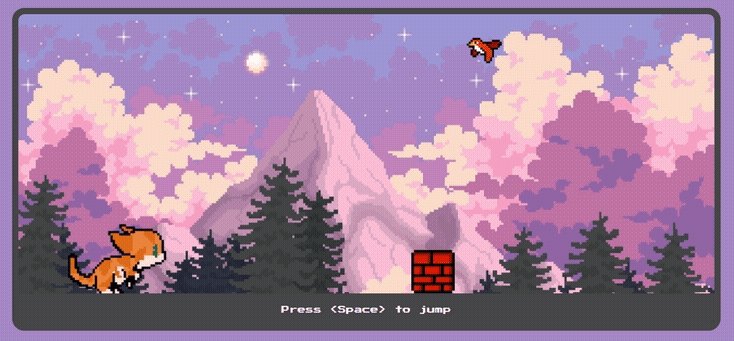
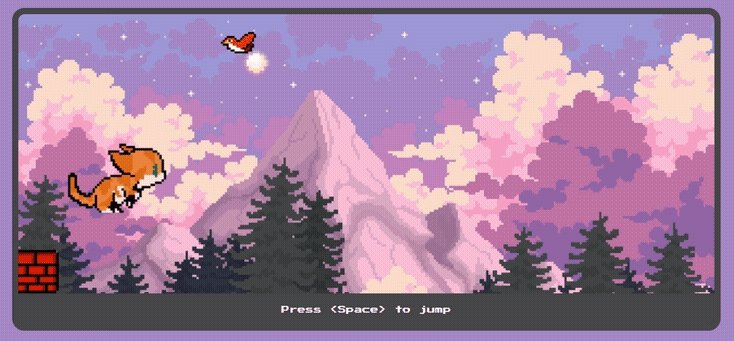
The goal of the game is to help a cat jump over animated blocks that run from right to left on the screen. The player must press the Space key to make the cat jump, and the game ends when the cat hits one of the blocks.
- HTML: Structure the game's content.
- CSS: Style the game, including animations and positioning of elements on the screen.
- JavaScript: Add interactivity to the game, such as the cat's jump logic and collision detection.
- Deploy: The project was deployed via Vercel, a web hosting platform that allows simple and efficient deployment of both static and dynamic projects.
- Click on the game link at the top of this document.
- Press the Space key to make the cat jump.
- Avoid letting the cat hit the blocks.
- Earn points by jumping over the blocks.
- The game ends when the cat hits a block.
- Press the Play Again button to restart the game and reset the score.