Vencedor!
Fique por dentro das últimas notícias do IBGE, na melhor forma!
Demo
·
Documentação
·
Sobre o desafio
·
Autor
Tabela de tópicos
IBGE News é um projeto que foi desenvolvido como solução de um desafio técnico de React
Essa é uma aplicação Web de páginas de notícias do IBGE (Instituto Brasileiro de Geografia e Estatística) que são obtidas através de sua API de Notícias oficial.
O objetivo da aplicação com a obtenção das notícias é disponibilizar, organizar, filtrar e informar sobre as últimas notícias do IBGE de forma simples e intuitiva, com uma experiência de usuário agradável e responsiva.
- Notícias recentes sempre atualizadas, obtidas de uma API
- Design responsivo em qualquer dispositivo
- Filtragem de notícias, por: Mais Recentes, Release, notícia e favoritas
- Funcionalidade de favoritar suas notícias preferidas, sendo salvas no localStorage
- Botão de mudar o layout da listagem de notícias (a partir de telas maiores)
- Acesse a notícia completa com apenas um clique
React: O React foi utilizado com TypeScript para criação das interfaces de usuário (UI) web. Sua escolha é por ser popular, fácil de usar, altamente flexível e escalável. Como grande vantagem do React, para o gerenciamento de contexto foi utilizado o ContextAPI que provém juntamente com a biblioteca.
TypeScript: O TypeScript foi utilizado para adicionar tipagem estática ao JavaScript, trazendo mais segurança e facilidade para o desenvolvimento.
CSS3: O CSS3 foi utilizado para estilização dos componentes e páginas. Nessa aplicação, o CSS foi utilizado de maneira pura, sem o uso de bibliotecas de estilização (com exceção do Modern Normalize, utilizado para padronizar os estilos em diferentes navegadores), trazendo uma customização única e feita puramente para essa aplicação.
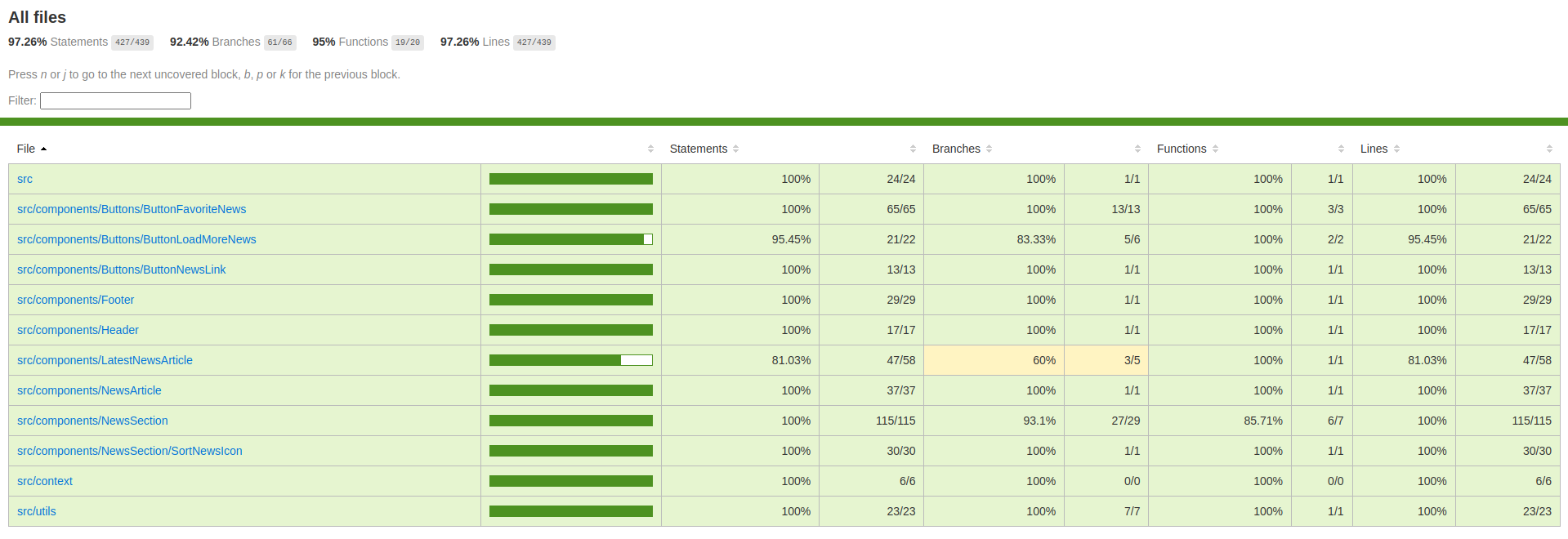
Testing Library: O Testing Library foi utilizado para a criação de testes unitários e de integração. A criação de testes é um importante indicador de que as funcionalidades estão sendo verificadas, como o Mock da API e testes das principais funcionalidades. Por isso, a biblioteca foi utilizada e o projeto foi testado atingindo no minímo 90% de cobertura total de testes, 95% em funções e mais de 97% em lines e statements.
Vite: O Vite foi utilizado como bundler da aplicação. Sua escolha foi por ser uma ferramenta nova, rápida e que traz uma experiência de desenvolvimento agradável.
GitHub: O GitHub foi utilizado para hospedagem do código fonte e da aplicação, além da utilização de seu serviço de hosting (GitHub Pages) para o deploy da aplicação.
Figma: O Figma foi utilizado para criação do design da aplicação com base em um modelo provido do desafio técnico, sendo ele customizado e melhorado para uma melhor navegação e experiência.
Instruções para rodar a aplicação localmente. Certifique de seu ambiente esteja configurado e utilizando as dependências corretamente das tecnologias utilizadas.
Para rodar a aplicação localmente, siga as instruções abaixo:
Antes de começar, certifique-se de ter o Node.js e o npm (gerenciador de pacotes Node.js) instalados em seu ambiente.
-
Clone o repositório do GitHub em sua máquina local:
git clone git@github.com:gabrielmoisesa/challenge-ibge-news.git
-
Navegue até o diretório do projeto:
cd challenge-ibge-news -
Instale as dependências do projeto usando o npm:
npm install
-
Após a instalação das dependências, você pode iniciar o servidor de desenvolvimento:
npm run dev
Se tudo estiver configurado corretamente, o servidor será iniciado localmente e você poderá acessar o aplicativo em seu navegador em http://localhost:3000.
Além de poder rodar localmente, a aplicação foi hospedada no GitHub Pages, como descrito na parte de tecnologias utilizadas.
Este projeto é licenciado sob os termos da Licença MIT - consulte o arquivo LICENSE para obter detalhes.
|
Gabriel Moises Alves |