Clone o projeto e acesse a pasta.
$ git clone https://github.com/gabyrodrigues/nlw-setup.git
$ cd nlw-setupSiga os passos abaixo, para instalar os serviços Web, Mobile e Server:
# Instalando as dependências do server
$ cd server
$ npm install
# Iniciando server do projeto
$ npx prisma migrate deploy
$ npm run dev# Instalando as dependências web
$ cd web
$ npm install
# Iniciando o projeto web
$ npm run dev# Instalando as dependências mMobile
$ cd mobile
$ npm install
# Iniciando server do mobile
$ npx expo startA aplicação Habits utiliza-se das seguintes tecnologias para o seu desenvolvimento:
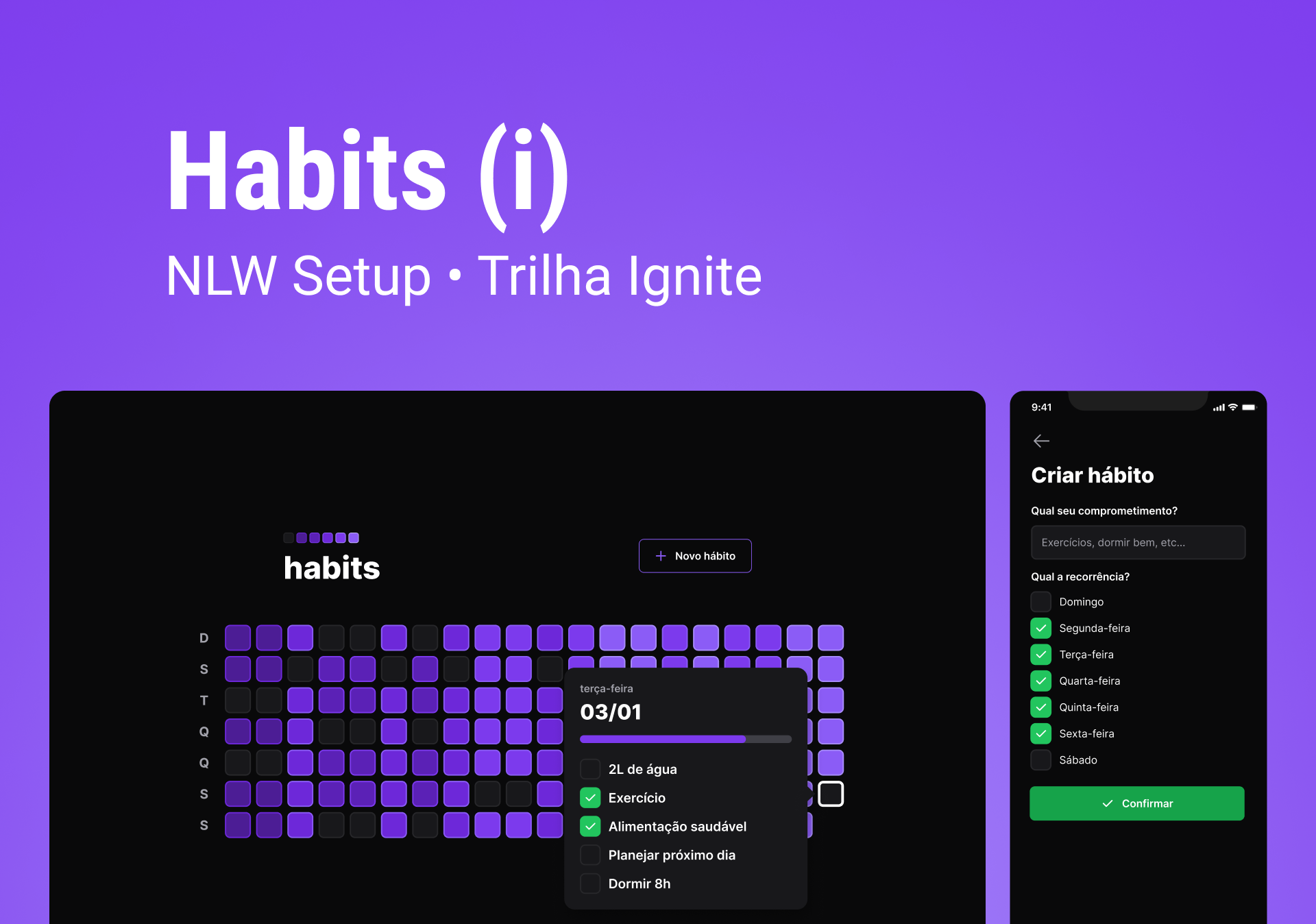
Projeto fullstack de app de monitoramento de hábitos com calendário mostrando hábitos por dia com tonalidades de cores diferentes para identificar a conclusão de hábitos a cada dia. Possibilidade de criação e edição de conclusão de hábitos diariamente.
Possui as funcionalidades de:
- Calendário interativo com identificação de dia atual;
- Identificação de conclusão de hábitos nos dias, quanto mais roxo menos hábitos concluídos no dia;
- Possibilidade de criação de novos hábitos marcando os dias que o mesmo será monitorado;
- Edição (toggle) de hábitos por dia entre concluído e a concluir.
- Barra de progresso de hábitos por dia. Concluídos vs. a concluir.
Você pode visualizar o layout do projeto através DESSE LINK. É necessário ter conta no Figma para acessá-lo.
Feito com ♥ by Rocketseat 👋