A little Chrome Extension that draws a pie chart on GitHub User profiles detailing their language breakdown. Built with TypeScript, Chart.js and ❤️.
Recently, I have wanted a little graph that shows the language breakdown of a user right on their profile.
So I decided to make just that!
Click the badge to be taken to the web store page for this plugin!
Firefox version is planned but currently not even started, although I doubt there'll be much to change.
Just by having the extension installed, it's already working!
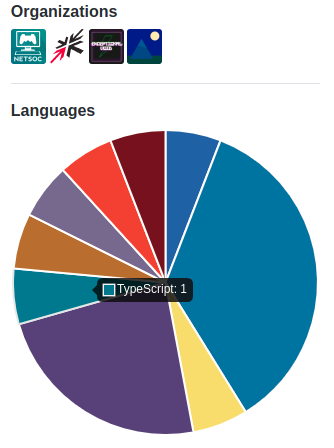
Simply visit a User's profile page (why not mine?) and you'll see something to similar to the following image on the left sidebar: 
All the colours are pulled from GitHub's official language colours, and hovering over any section will tell you the language and how many repos the user has made in that language. Simple! 😄
Also, by clicking on one of the segments, you can be redirected to a list of repos by that user in that language!
- Draw the pie chart
- Design an extension icon (have added a basic one but have put a claim in for one of the
openlogoslogos too) - Make it available on the chrome store (uploaded but still currently 404ing for me)
- Add storage of data for users to avoid over-using the Github API and getting rate limited
- Create a version for Firefox browsers
Contributing doesn't just mean writing code!
If you think of anything that could benefit the project, open up an issue.
I'm also not that great at writing READMEs so help with this one would be very welcome!
Also I've put a claim down for a logo as part of the openlogos project, so if you want to help the project get a cool logo, go give my comment a thumbs up over here! 👍
Boilerplate used to set up this project can be found at https://github.com/chibat/chrome-extension-typescript-starter
MIT
