Remote Redux DevTools
Use Redux DevTools remotely for React Native, hybrid, desktop and server side Redux apps.
Installation
npm install --save-dev remote-redux-devtools
Usage
Just add our store enhancer to your store:
store/configureStore.js
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import devTools from 'remote-redux-devtools';
import reducer from '../reducers';
export default function configureStore(initialState) {
const finalCreateStore = compose(
applyMiddleware(thunk),
devTools()
)(createStore);
const store = finalCreateStore(reducer, initialState);
return store;
}Remote monitoring
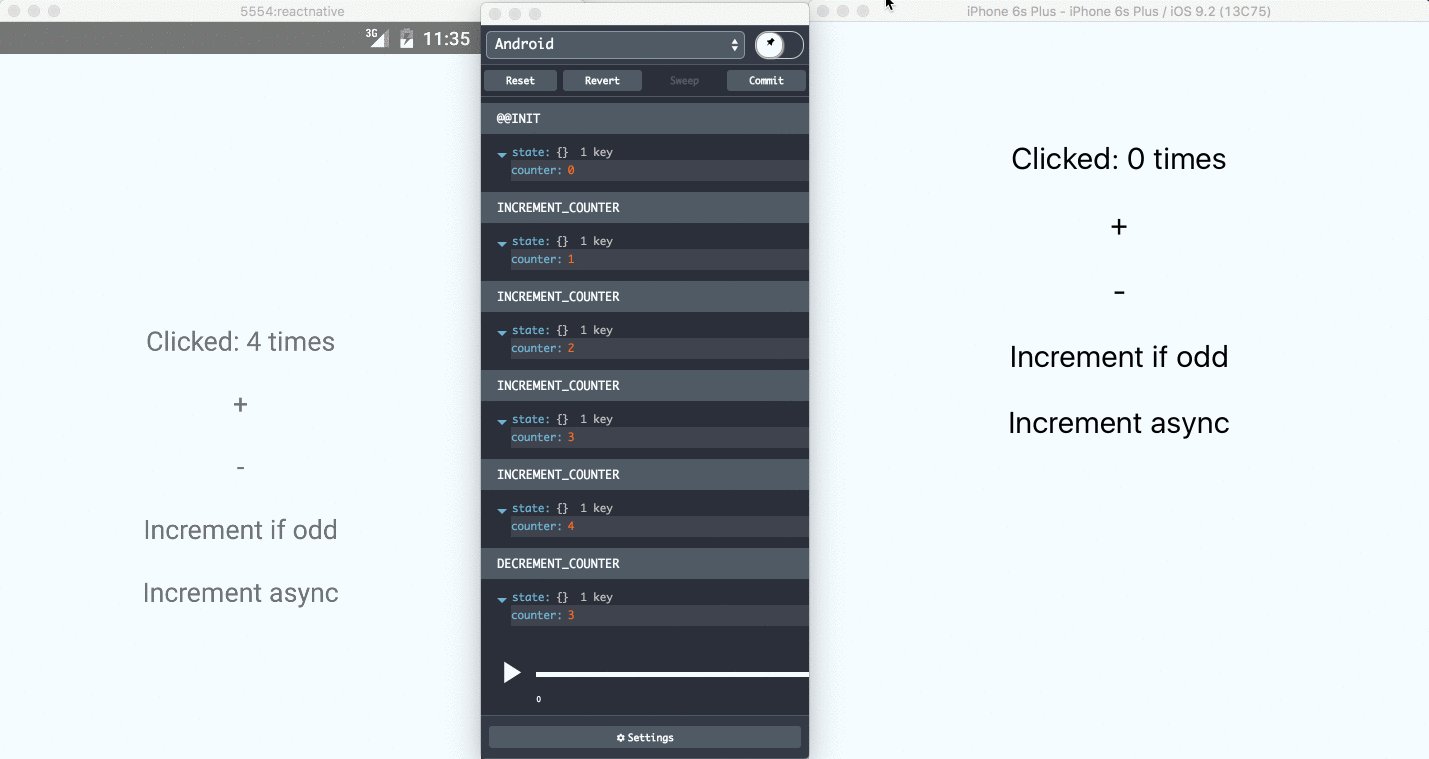
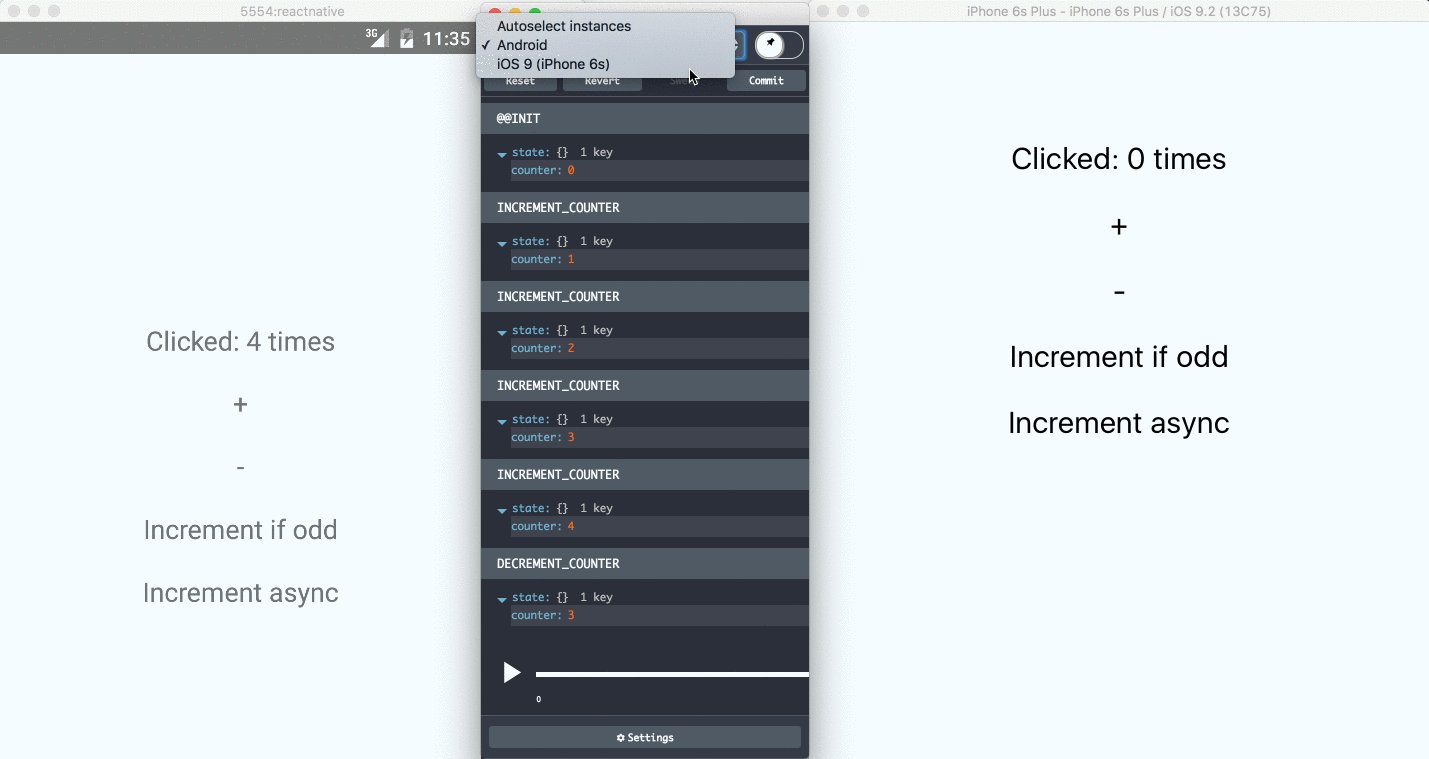
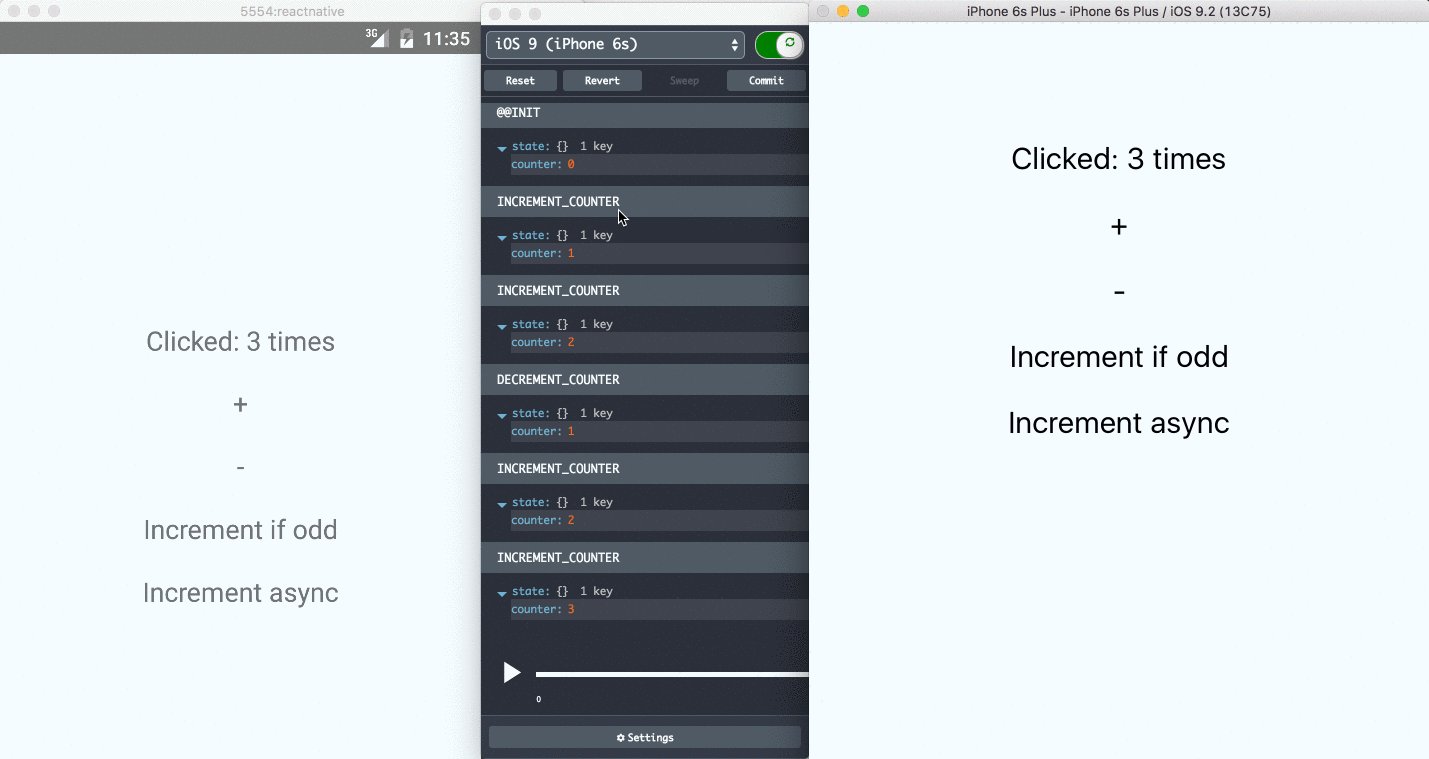
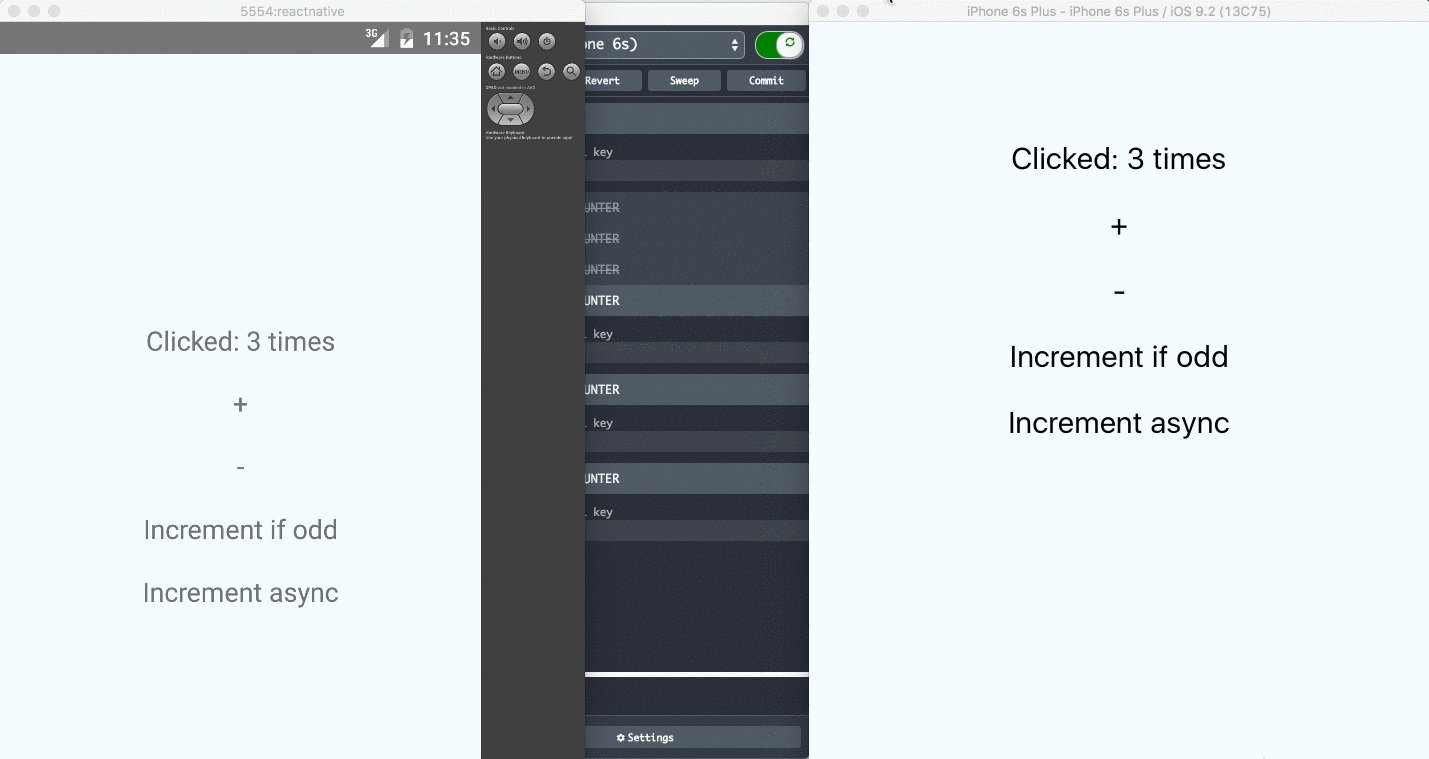
Use one of our monitor apps to inspect and redo actions:
- web
- chrome app (recommended)
- electron app.
The source code is here.
Also, it can be used in React Native debugger as a dock monitor.
Communicate via local server
In order to make it simple to use, by default, the module and the monitor app communicate via remotedev.io server. Use remotedev-server cli to run it locally in order to make the connection faster and not to require an internet connection.
Parameters
| Name | Description |
|---|---|
name |
Instance name to be showed in the app. |
hostname |
If port is specified, default value is localhost. |
port |
Local host's port. |
All props are optional. You have to provide at least port property to use localhost instead of remotedev.io server.
Example:
export default function configureStore(initialState) {
const finalCreateStore = compose(
devTools({ hostname: 'localhost', port: 8000, name: 'Android app' })
)(createStore);
const store = finalCreateStore(rootReducer, initialState);
return store;
}Examples
Limitations
- Use it only for development, NOT in production!
- The app and the monitor should be under the same external IP address.
- For web apps it's easier and way faster to use Chrome extension instead. The remote monitoring is meant to be used for React Native, hybrid, desktop and server side apps.
License
MIT