$ npm init
$ npm install node
$ npm install hbs
$ npm install express
$ npm install mysql2
$ npm install sequelize ---------OR---------
$ npm init
$ npm install node hbs express mysql2 sequelize # install all in single step$ mysql -u root$ create database socialmediadb;
$ create user socialuser identified with mysql_native_password by 'socialpass';
$ grant all privileges on socialmediadb.* to socialuser;
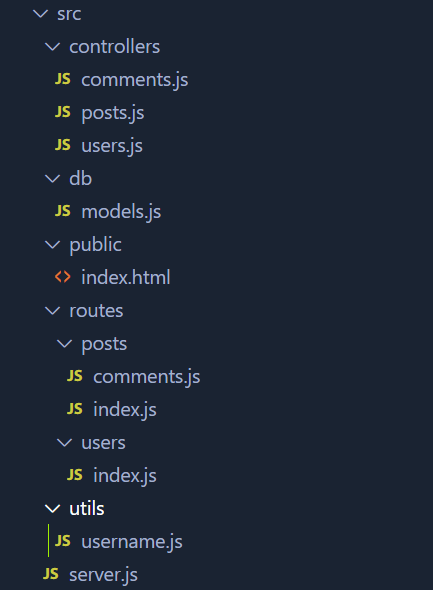
$ flush privileges;src
├───controllers # functions to connect routes to db operations
├───db # db connection and model definations
├───public # html/js/css files for static part of site
└───routes # express middlewares (route wise)
└───utils # Username generatorsrc/public
├── app # our own frontend js code
│ └── cbsocial-common.js
│ └── common.css
├── components # own html snippets
│ └── navbar.html
│ └── footer.html
│ └── all-posts.html
├── css # css libraries we are using
│ └── bootstrap.css
│ └── login.css
├── index.html # first / home page
├── login.hbs [TBD]
└── js # js libraries we are using
└── bootstrap.js
└── jquery-3.4.1.js
└── popper.js- create users this will create a new user with a random username
-
create post this will create a new post, required fields are
- username (the author of this post)
- title
- body
-
show all posts list all existing posts, we should have following filtering support
- filter by username
- filter by query contained in title (search by title)
-
edit posts
TBD -
delete posts
TBD
-
show all comments (of a user)
-
show all comments (under a post)
-
add a comment
Search new user (GET request)
http://localhost:8383/api/users/:username
OR
http://localhost:8383/api/users/:id
Add new user (POST request)
http://localhost:8383/api/users
POST /users
Creates a new user with random username and an user id
GET /users/:userid
Get an user with a given user id
GET /users/:username
Get an user with a given username
GET /posts/
Get all posts by everyone
POST /posts
Create a new post.
Required fields in body-
userId
title
body