Get dynamically generated your github repository contribution stats on your READMEs!
Copy and paste this into your markdown content, and that's it. Simple!
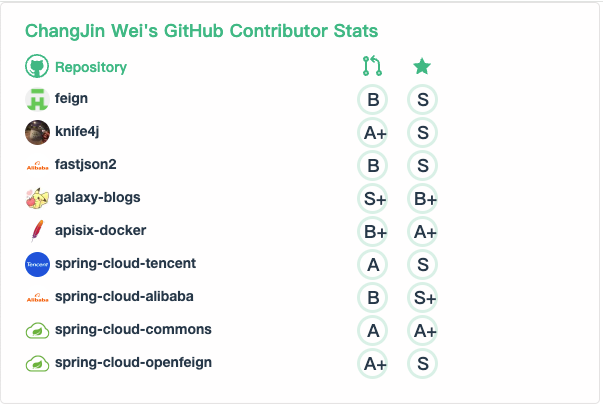
My project, which is based on github-readme-stats, focuses on showing GitHub repository contribution stats and applies the typescript to the original project. Refer to ISSUE#2027. Thank you @anuraghazra for the awesome open-source project!
After I have applied this, I became enthusiastic about contributing to open source because I can see all my contributions in my Github Readme! If you guys star and let your friends know this, I really appreciate that!
Change the ?username= value to your GitHub username.
_Note: Available ranks are S+ (over 10000), S (over 1000), A+ (over 500), A (over 100), B+ (over 50) and B (over 1).
To limit contribution repos to show, you can pass a query parameter &limit= with number value. For example, if you want to show only 5 contribution repos, then add limit=5 like the following one.
To hide specific ranks, you can pass a query parameter &hide= with comma-separated rank values. If you need to add plus rank (ex. B+) to hide arrays , it is always safe to replace pluses with %2B
To show contributor ranks, you can pass a query parameter &hide_contributor_rank=false.
To specify the sorting order based on either contributions or star count or repository name length, include the &order_by= query parameter with the options stars or contributions or length in your request URL.
By default, the card is generated from GitHub's GraphQL API repositoriesContributedTo, which only includes recent contributions. To include all contributions, add &combine_all_yearly_contributions=true query parameter, which will let the card be generated from GitHub's GraphQL API contributionsCollection, including all contributions.
The repository name and username are too long, you can use &width=600&icon_padding_x=100 to adjust the card width
With inbuilt themes, you can customize the look of the card without doing any manual customization.
Use &theme=THEME_NAME parameter like so :-
All inbuilt themes:- in github-readme-stats' themes
dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula
You can look at a preview for all available themes or checkout the theme config file & you can also contribute new themes if you like :D
Note: The minimum of cache_seconds is currently 4 hours as a temporary fix for PATs exhaustion.
Contributions are welcome!
Made with 🔥 and TypeScript.