Svelte wrapper for ApexCharts to build interactive visualizations in svelte.
npm install svelte-apexcharts apexcharts<script>
import { chart } from "svelte-apexcharts";
let options = {
chart: {
type: "bar",
},
series: [
{
name: "sales",
data: [30, 40, 35, 50, 49, 60, 70, 91, 125],
},
],
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999],
},
};
</script>
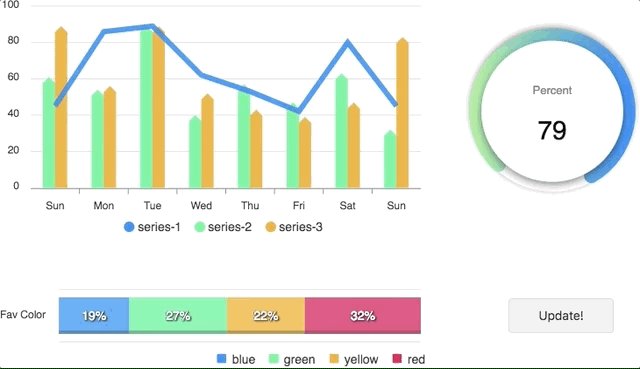
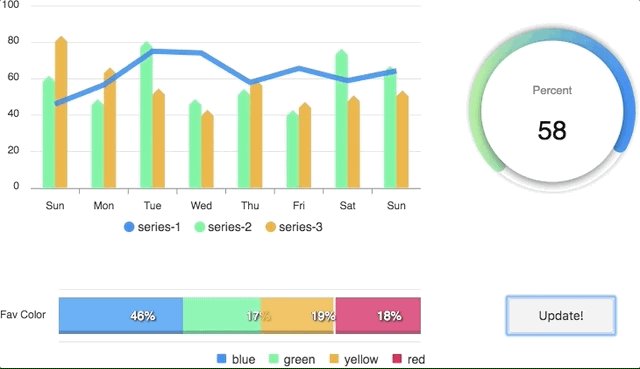
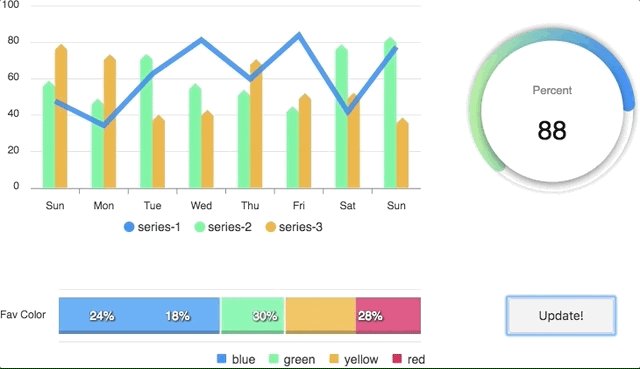
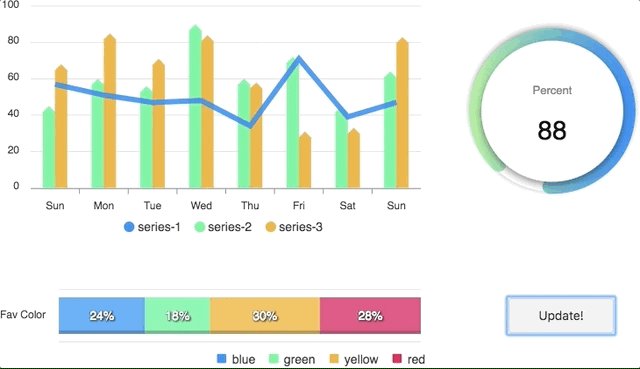
<div use:chart={options} />This will render the following chart
Simple! Just change the options and it will automatically re-render the chart.
| Prop | Type | Description |
|---|---|---|
| options | Object | The configuration object, see options on API (Reference) |
Svelte-ApexCharts is released under MIT license. You are free to use, modify and distribute this software, as long as the copyright header is left intact.