A GraphQL wrapper around Giphy's API.
In the project's root directory, make a file called .env and make it look like this:
GIPHY_KEY=InsertYourGiphyKeyHere
Get a Giphy API key here.
Then install the dependencies:
npm install
After you have completed the above steps you can start the server with: npm start
docker build -t giphyQL .
docker run --name giphyQL -p 4000:4000 -d giphyQL
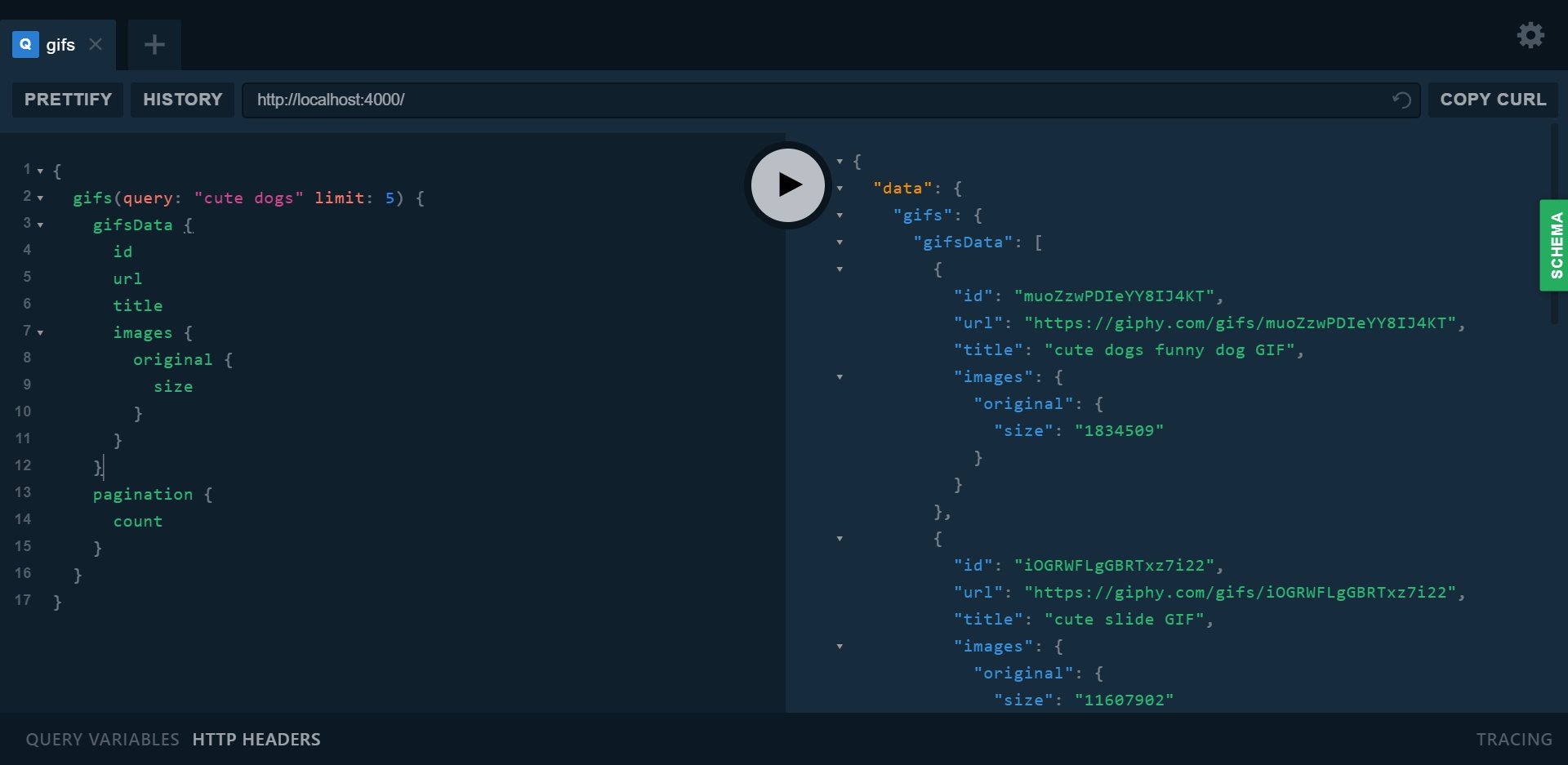
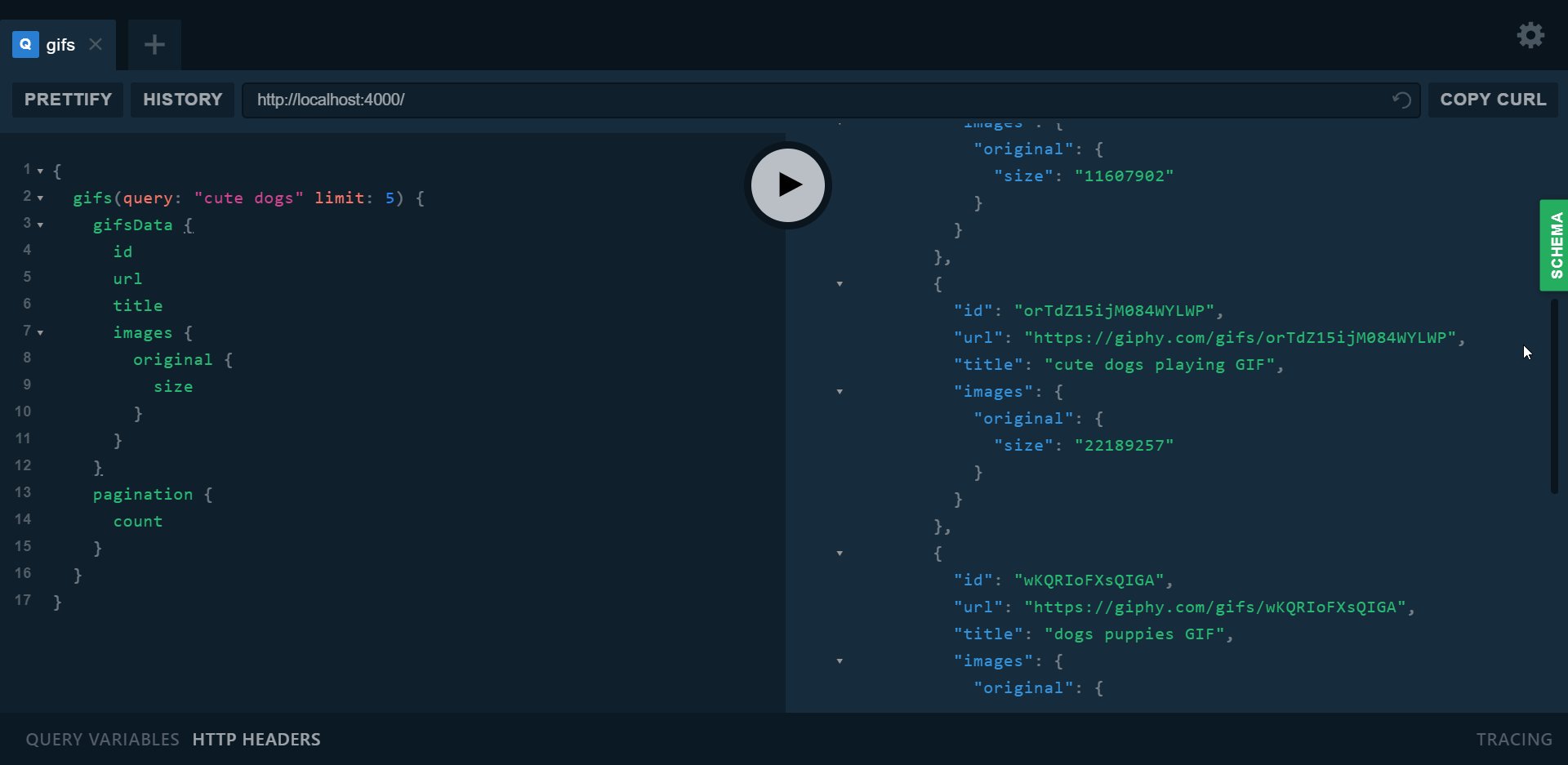
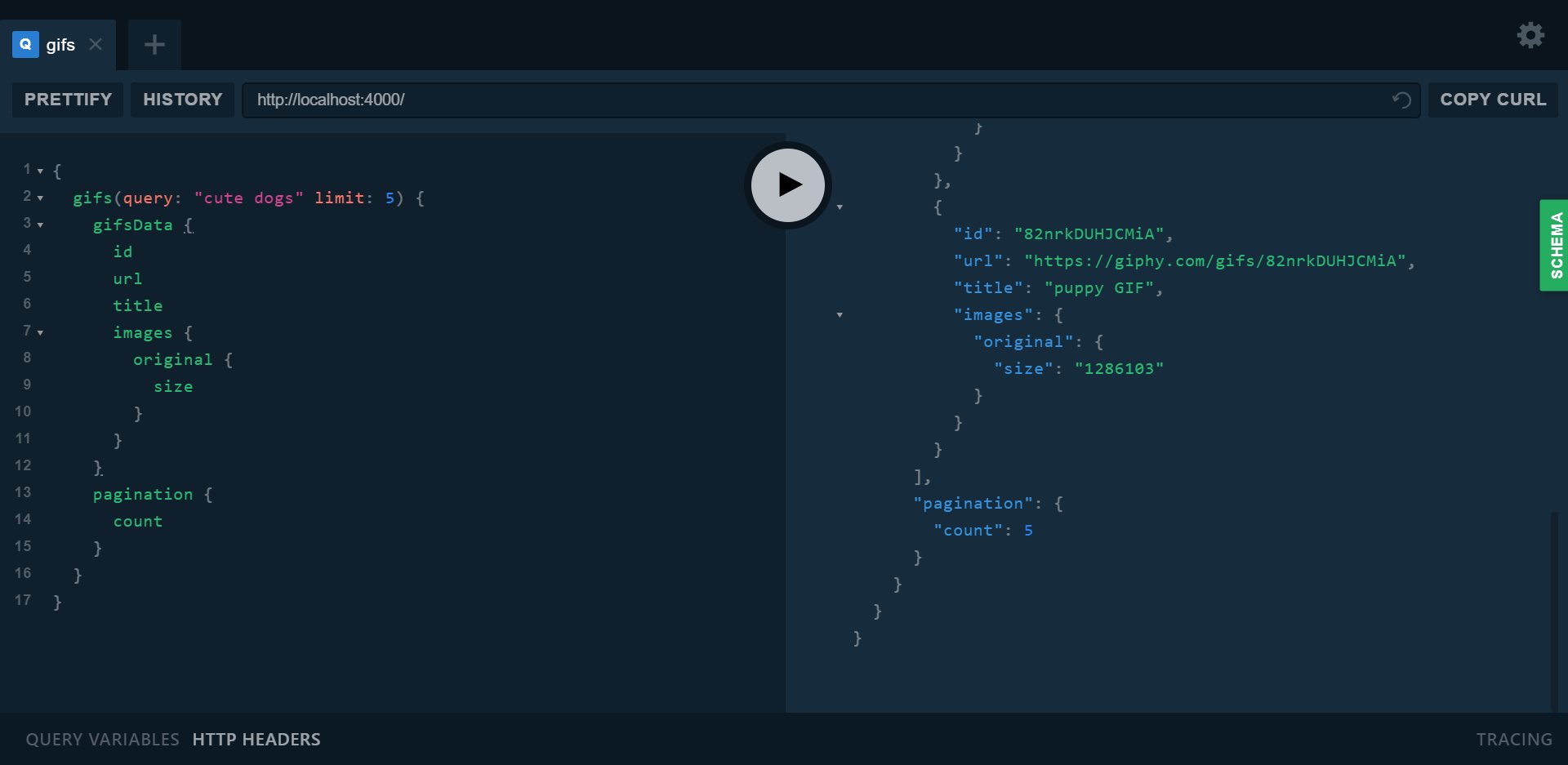
Then open http://localhost:4000/ in your browser and you should be able to interact with the GraphQL playground like this:
The goal of this project is to fully cover the Giphy API with GraphQL. If you are interested in learning more about GraphQL and what it can do, please consider contributing! Just fork this repo, write some code and create a pull request :)