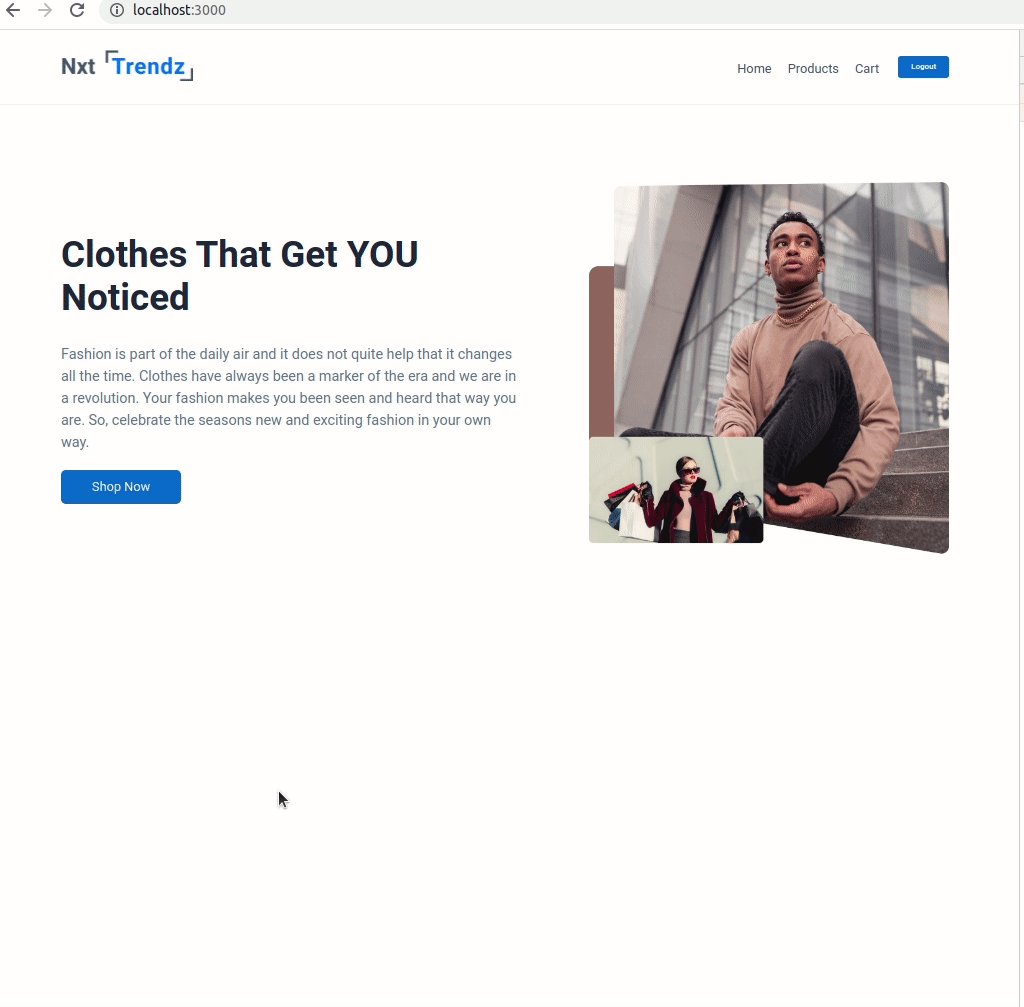
In this project, let's build a Nxt Trendz - Products Filters Group app by applying the concepts we have learned till now.
Failure View
Click to view
- Extra Small (Size < 576px) and Small (Size >= 576px) - Products
- Extra Small (Size < 576px) and Small (Size >= 576px) - No Products
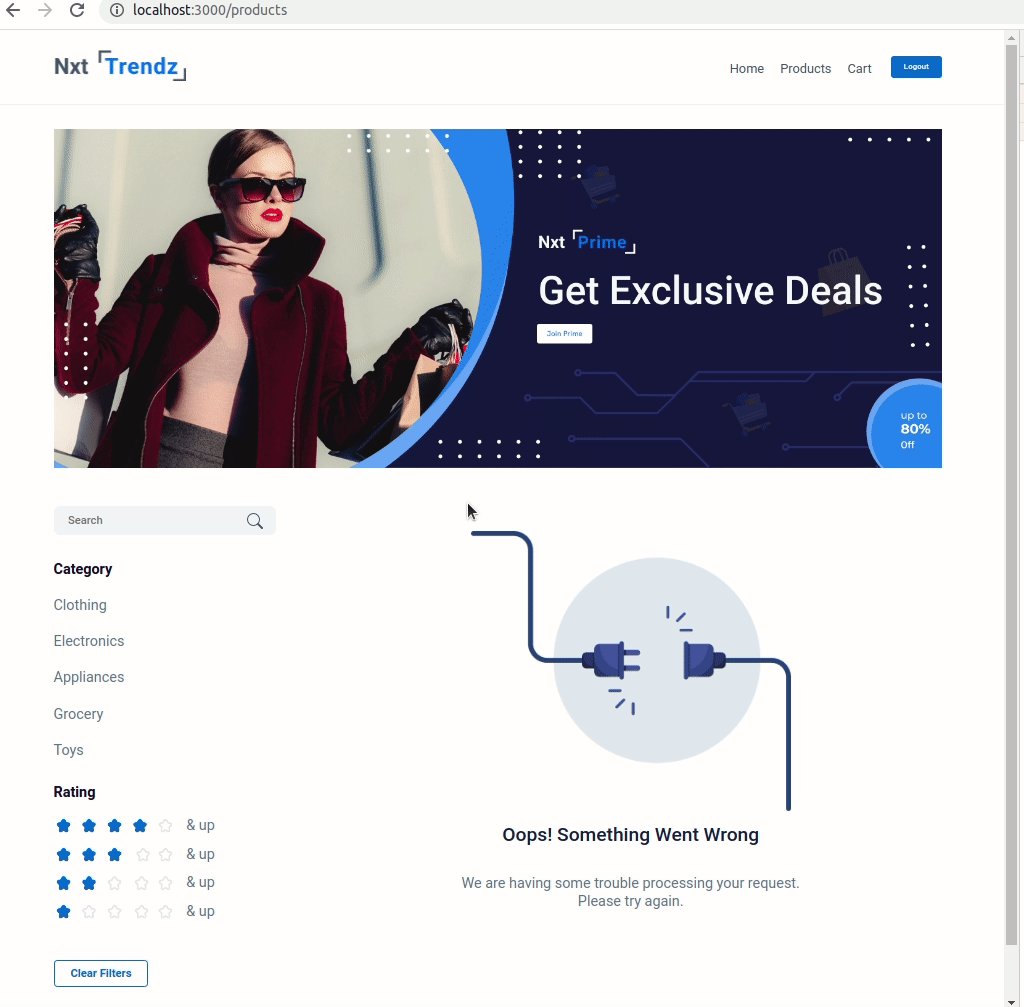
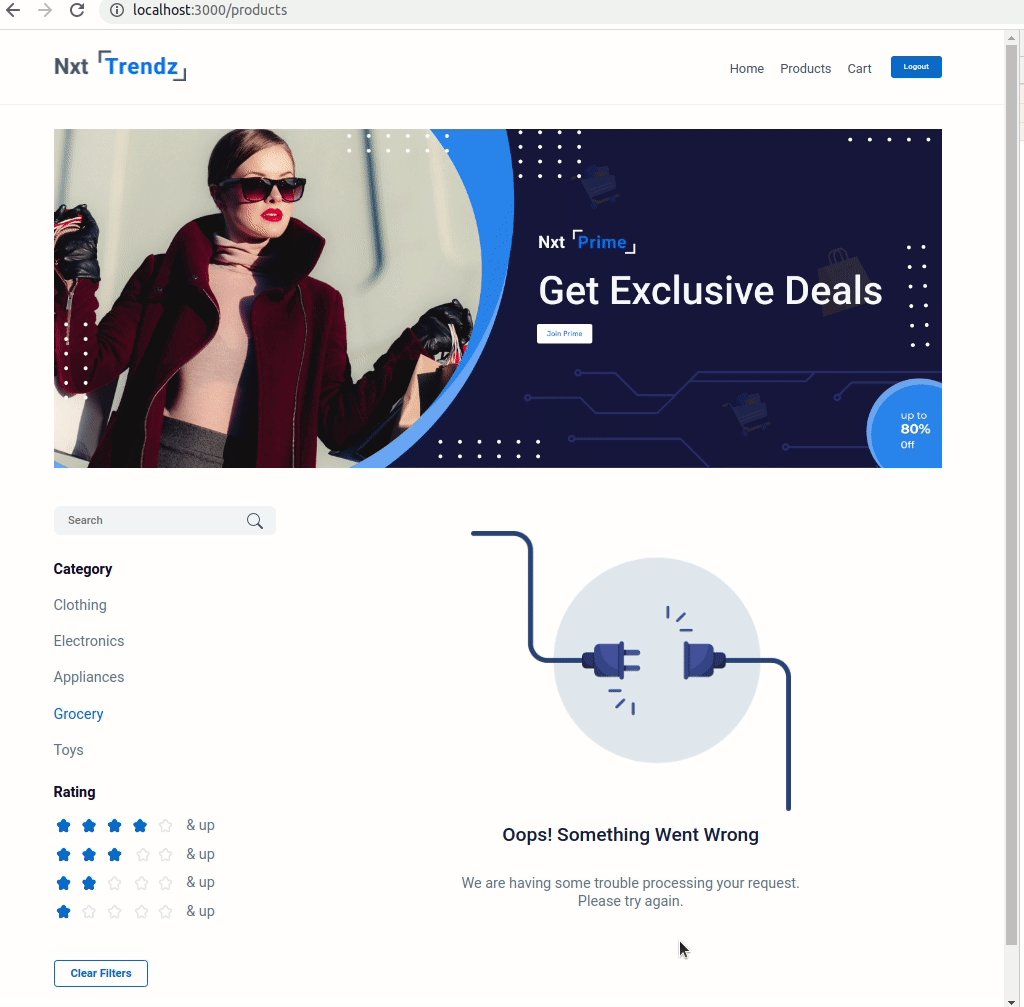
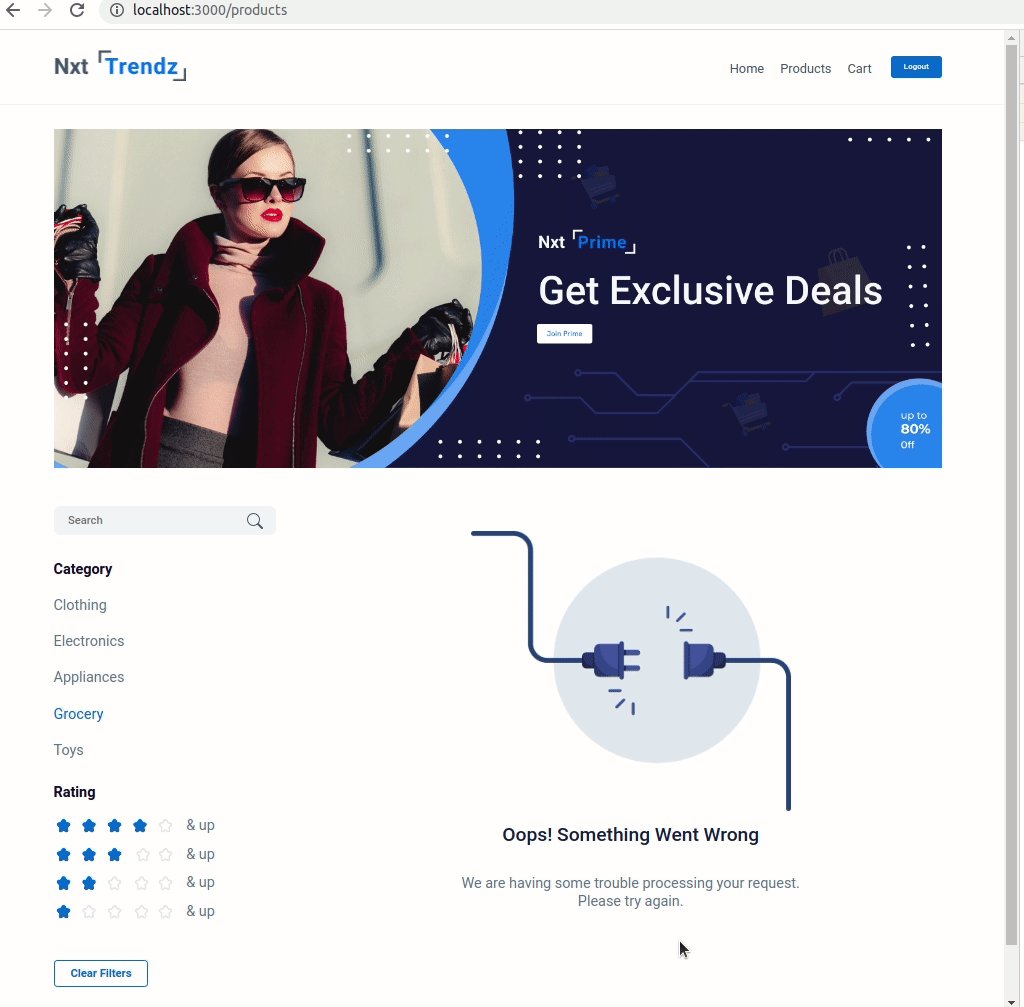
- Extra Small (Size < 576px) and Small (Size >= 576px) - Failure View
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Products
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - No Products
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Failure View
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
When an authenticated user opens the Products Route,
-
An HTTP GET request should be made to productsApiUrl with
jwt_tokenin the Cookies and query parameterstitle_search,category, andratingwith initial values as empty strings- loader should be displayed while fetching the data
- After the data is fetched successfully, display the products list received in the response
- If the HTTP GET request made is unsuccessful, then the Failure view should be displayed
-
When a non-empty value is provided in the Search Input and the Enter button is clicked
- Make an HTTP GET request to the productsApiUrl with
jwt_tokenin the Cookies and query parametertitle_searchwith value as the text provided in the Search Input - loader should be displayed while fetching the data
- After the data is fetched successfully, display the products list received in the response
- Make an HTTP GET request to the productsApiUrl with
-
When a Category is clicked
- Make an HTTP GET request to the URL productsApiUrl with
jwt_tokenin the Cookies and query parametercategorywith value as the id of the category clicked - loader should be displayed while fetching the data
- After the data is fetched successfully, display the products list received in the response
- Make an HTTP GET request to the URL productsApiUrl with
-
When a Rating is clicked
- Make an HTTP GET request to the URL productsApiUrl with
jwt_tokenin the Cookies and query parameterratingwith value as the id of the rating clicked - loader should be displayed while fetching the data
- After the data is fetched successfully, display the products list received in the response
- Make an HTTP GET request to the URL productsApiUrl with
-
When the Clear Filters button is clicked
- All the filters applied should be reset to initial values
- Make an HTTP GET request to the URL productsApiUrl with
jwt_tokenin the Cookies and without any filters - loader should be displayed while fetching the data
- After the data is fetched successfully, display the products list received in the response
-
When multiple filters are applied, then the HTTP GET request should be made with all the filters that are applied
-
For example: When the Electronics Category is clicked and rating 4 and above is clicked the productsApiUrl will be as follows
const apiUrl = 'https://apis.ccbp.in/products?sort_by=PRICE_HIGH&category=2&title_search=&rating=4'
-
If the HTTP GET request returns empty products list, then No Products View should be displayed.
-
If the HTTP GET request made is unsuccessful, then the Failure view should be displayed
-
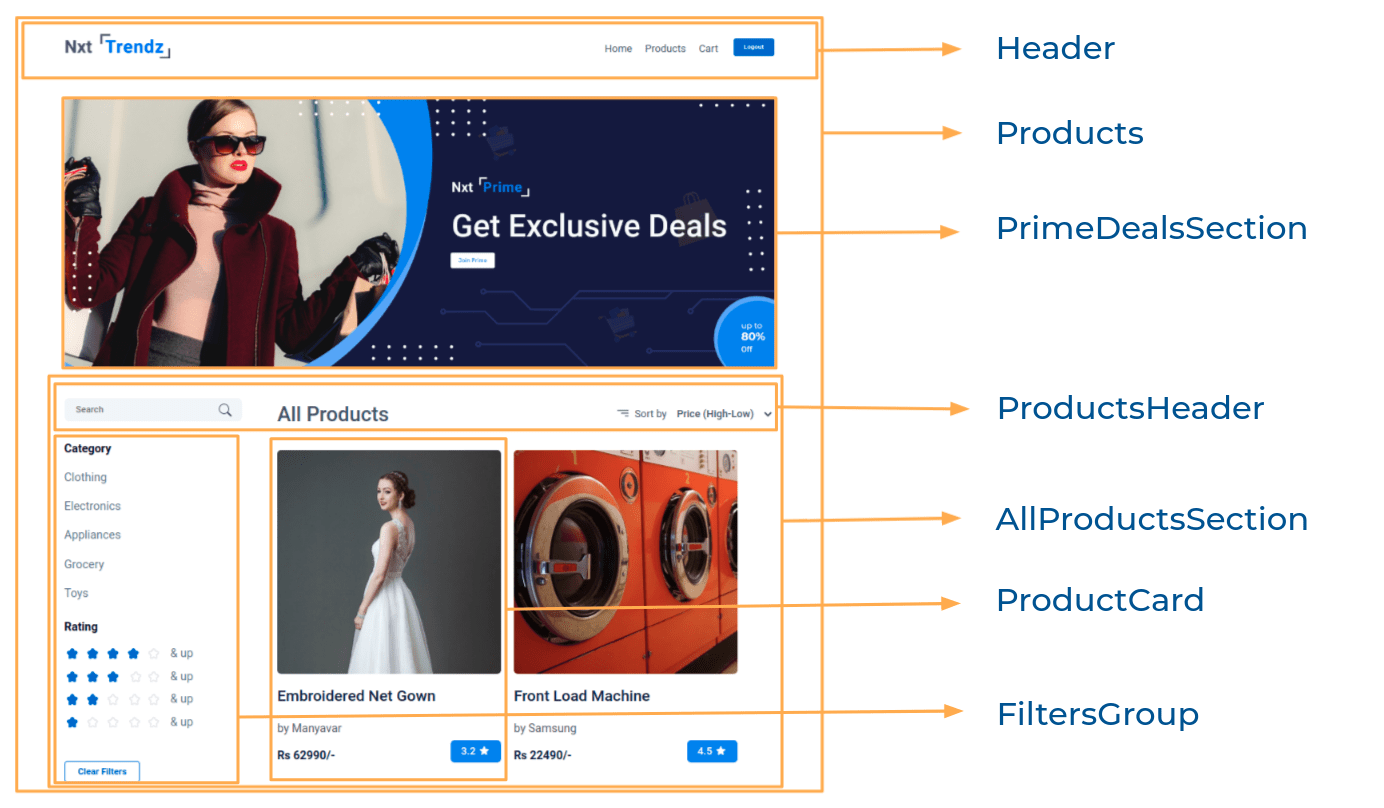
The
AllProductsSectioncomponent will consistcategoryOptions. It consists of a list of category option objects with the following properties in each category option object
Key Data Type categoryId String name String - The
AllProductsSectioncomponent will consistratingOption. It consists of a list of category rating option objects with the following properties in each rating option object
Key Data Type ratingId String imageUrl String -
API Requests & Responses
productsApiUrl
Returns a response containing the list of Products
{
"products": [
{
"title": "Front Load Machine",
"brand": "Samsung",
"price": 22490,
"id": 24,
"image_url": "https://assets.ccbp.in/frontend/react-js/ecommerce/appliances-washing-machine.png",
"rating": 4.5,
},
....
]
}Implementation Files
Use these files to complete the implementation:
src/components/AllProductsSection/index.jssrc/components/AllProductsSection/index.csssrc/components/FiltersGroup/index.jssrc/components/FiltersGroup/index.css
Click to view
The following instructions are required for the tests to pass
-
HomeRoute should consist of/in the URL path -
LoginRoute should consist of/loginin the URL path -
ProductsRoute should consist of/productsin the URL path -
CartRoute should consist of/cartin the URL path -
No need to use the
BrowserRouterinApp.jsas we have already included inindex.js -
User credentials
username: raja password: raja@2021 -
The rating stars images in the route should have the alt attribute value as rating {ratingId}
Image URLs
- https://assets.ccbp.in/frontend/react-js/nxt-trendz/nxt-trendz-no-products-view.png alt should be no products
- https://assets.ccbp.in/frontend/react-js/nxt-trendz/nxt-trendz-products-error-view.png alt should be products failure
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.