In this project, let's build a Planets App by applying the concepts we have learned till now.
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
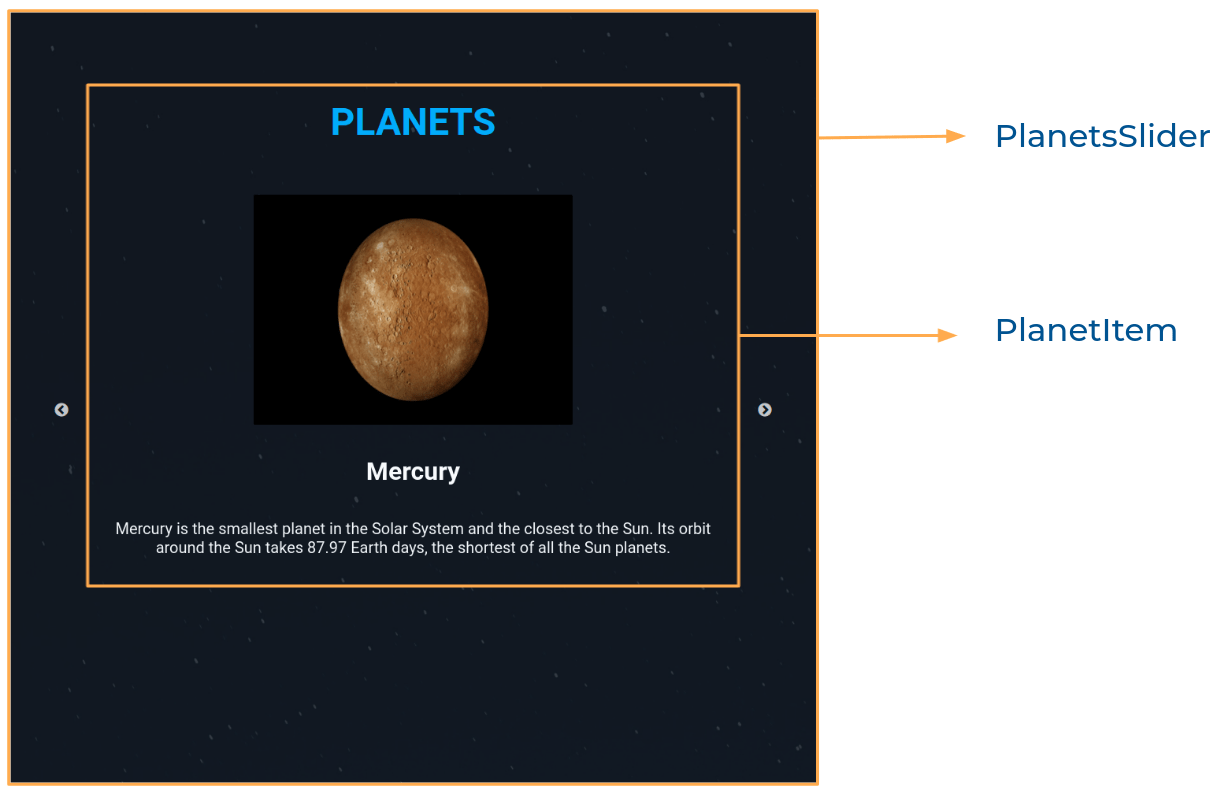
planetsListshould be displayed using React Slick -
The
PlanetsSlidercomponent receives theplanetsListas a prop. It consists of a list of planet objects with the following properties in each planet objectKey Data Type id String name String imageUrl String description String -
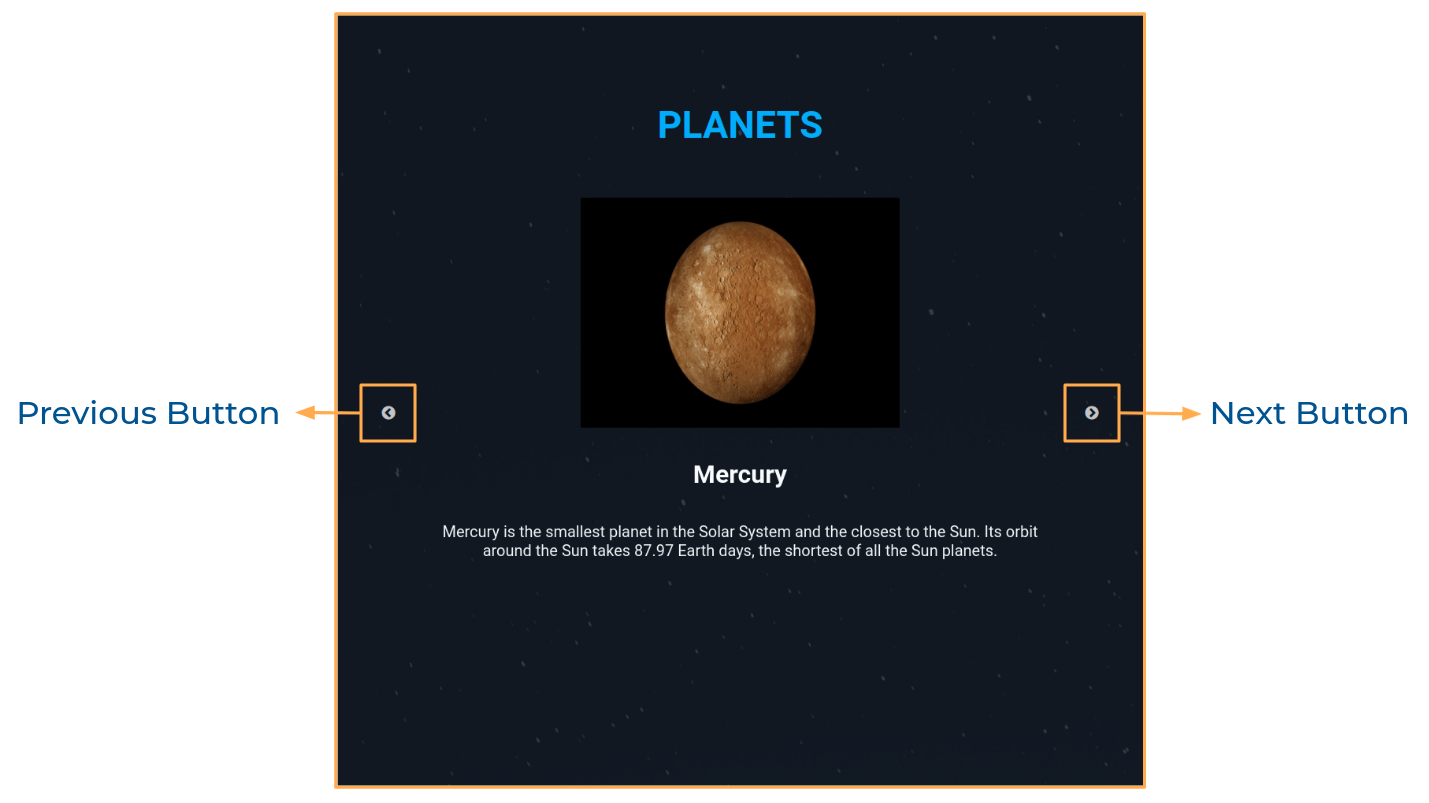
When the next button is clicked on the page, the next planet details in the
planetsListshould be displayed -
When the previous button is clicked on the page, the previous planet details in the
planetsListshould be displayed
Implementation Files
Use these files to complete the implementation:
src/components/PlanetsSlider/index.jssrc/components/PlanetsSlider/index.csssrc/components/PlanetItem/index.jssrc/components/PlanetItem/index.css
Click to view
- To build this project, take a look at the React Slick reading material
The following instructions are required for the tests to pass
- The planets should have the alt as the value of the key
namefrom planet objects in theplanetsList - The app should consist of an HTML container element with
data-testidasplanets
Image URLs
- https://assets.ccbp.in/frontend/react-js/planets-app/planets-bg-img.png planets background image
Colors
Hex: #f8fafc
Hex: #f1f5f9
Hex: #05acff
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.