In this project, let's build a Random Number Generator by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
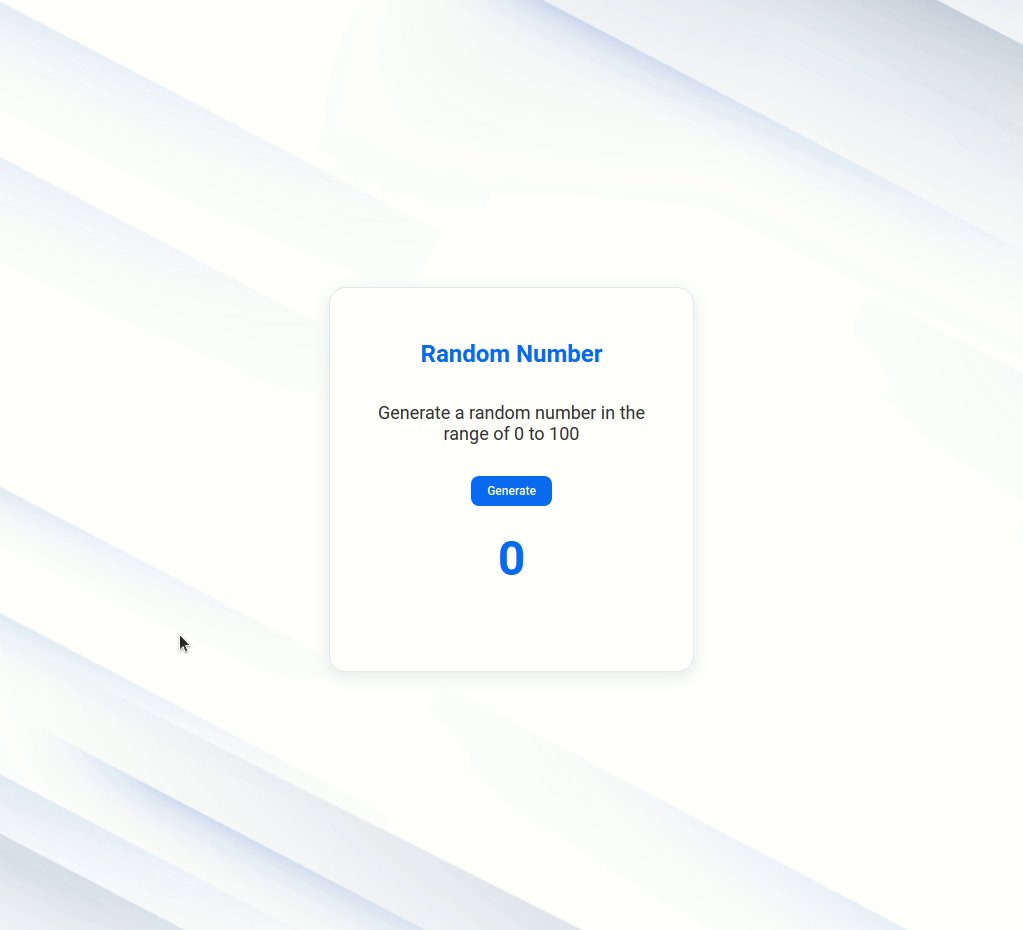
- Initially, the number displayed should be 0
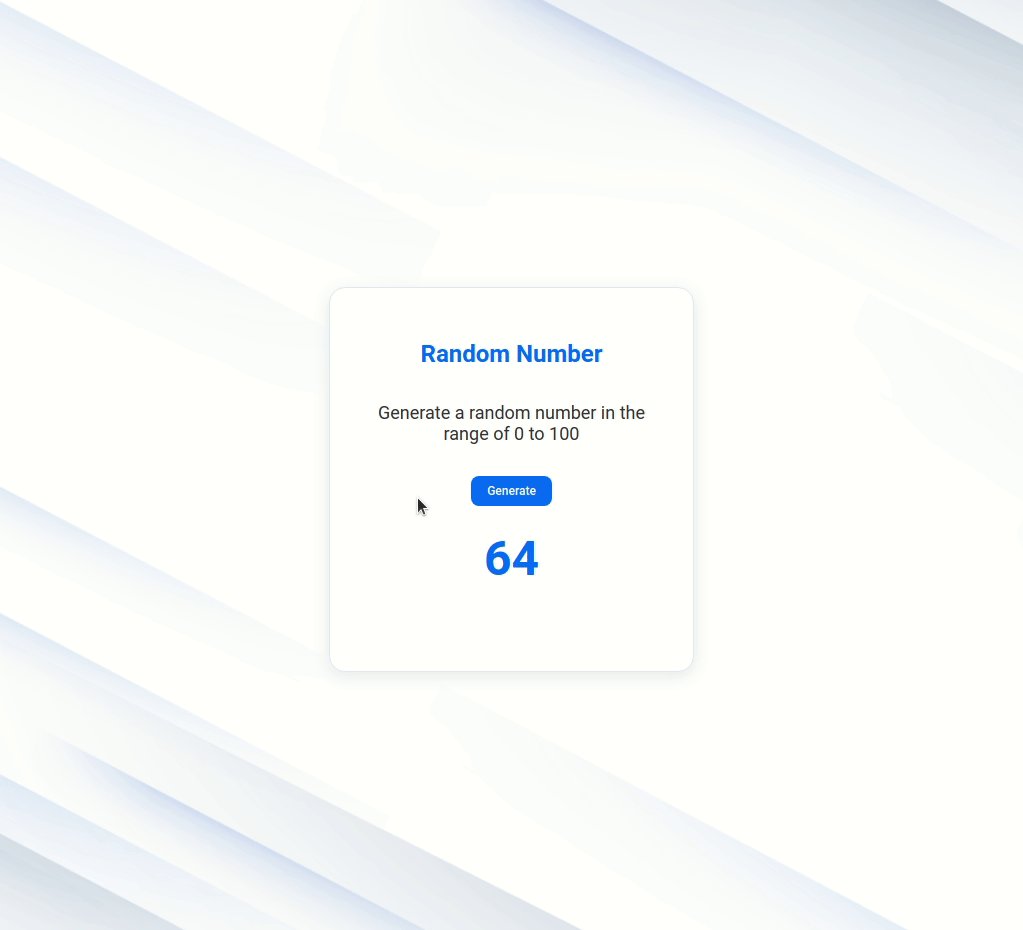
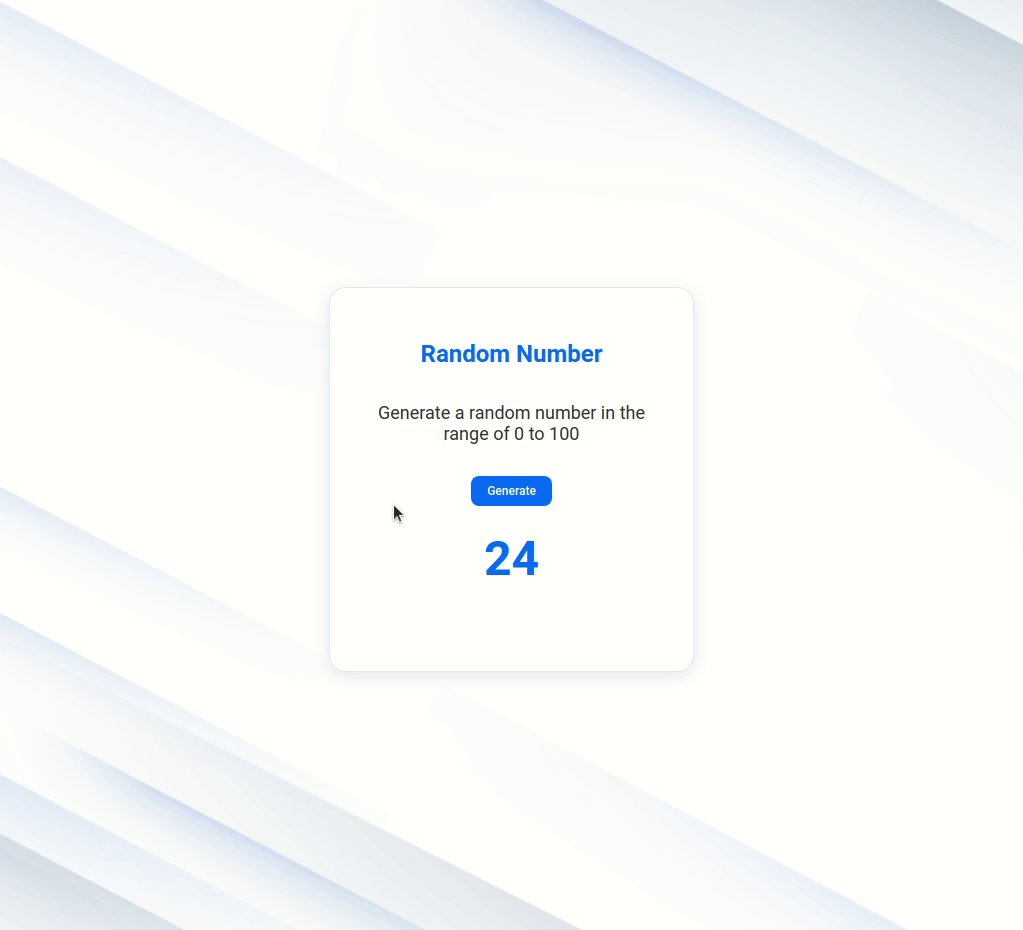
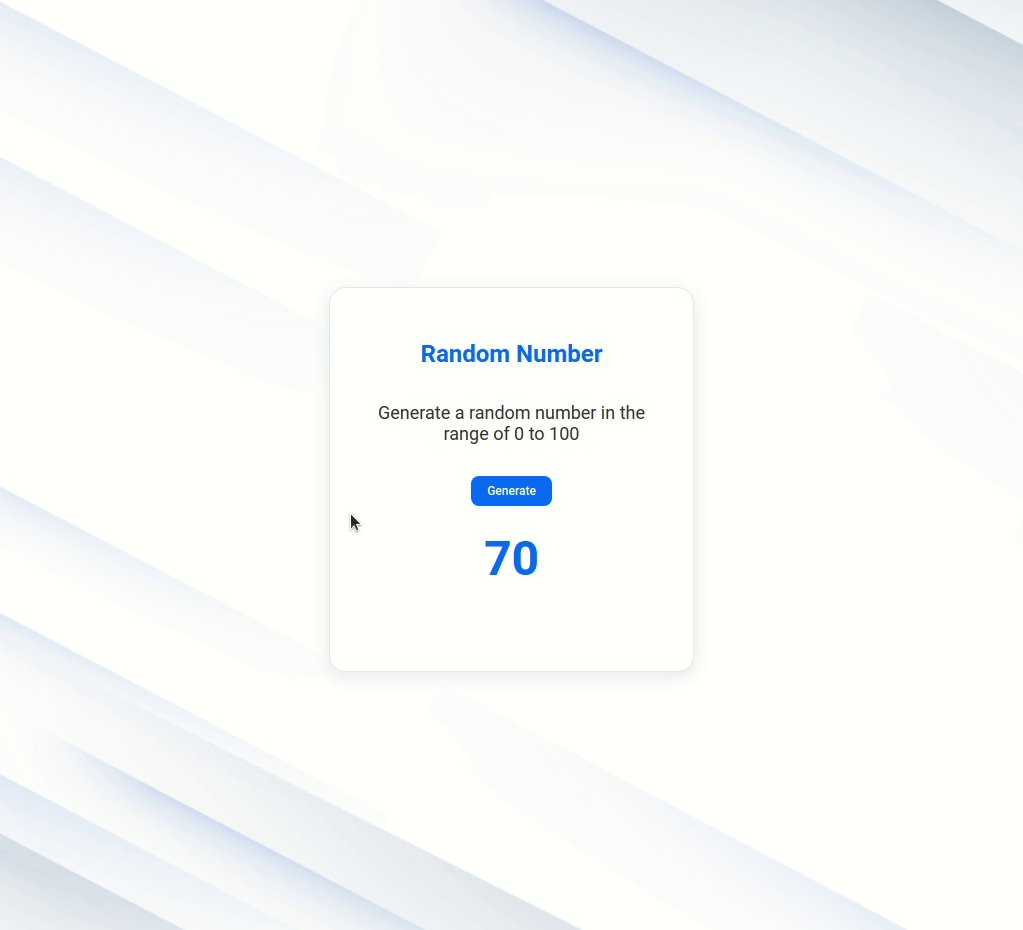
- When Generate button is clicked, a random number should be generated in the range of 0 to 100 and displayed
Implementation Files
Use these files to complete the implementation:
src/components/RandomNumberGenerator/index.jssrc/components/RandomNumberGenerator/index.css
Click to view
-
You can use
Math.random()function to get a random number (float value) in range 0 to less than 1 (0 <= randomNumber < 1)Math.random() -
You can use
Math.ceil()function to round a number up to the next largest integerconsole.log(Math.ceil(95.906698007537561)); // 96
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Colors
Hex: #ffffff
Hex: #e4ebf3
Hex: #eaebed
Hex: #0b69ff
Hex: #333333
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.