A <Video> component for react-native, as seen in
react-native-login!
Requires react-native >= 0.40.0, for RN support of 0.19.0 - 0.39.0 please use a pre 1.0 version.
Using npm:
npm install --save react-native-videoor using yarn:
yarn add react-native-videoiOS
Run react-native link to link the react-native-video library.
If you would like to allow other apps to play music over your video component, add:
AppDelegate.m
#import <AVFoundation/AVFoundation.h> // import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryAmbient error:nil]; // allow
...
}Note: you can also use the ignoreSilentSwitch prop, shown below.
tvOS
Run react-native link to link the react-native-video library.
react-native link don’t works properly with the tvOS target so we need to add the library manually.
First select your project in Xcode.

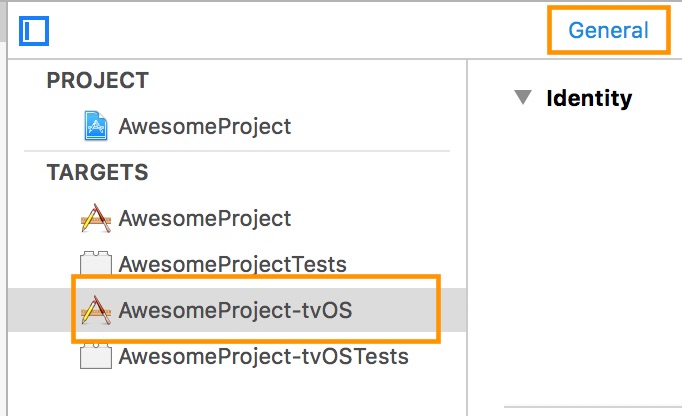
After that, select the tvOS target of your application and select « General » tab

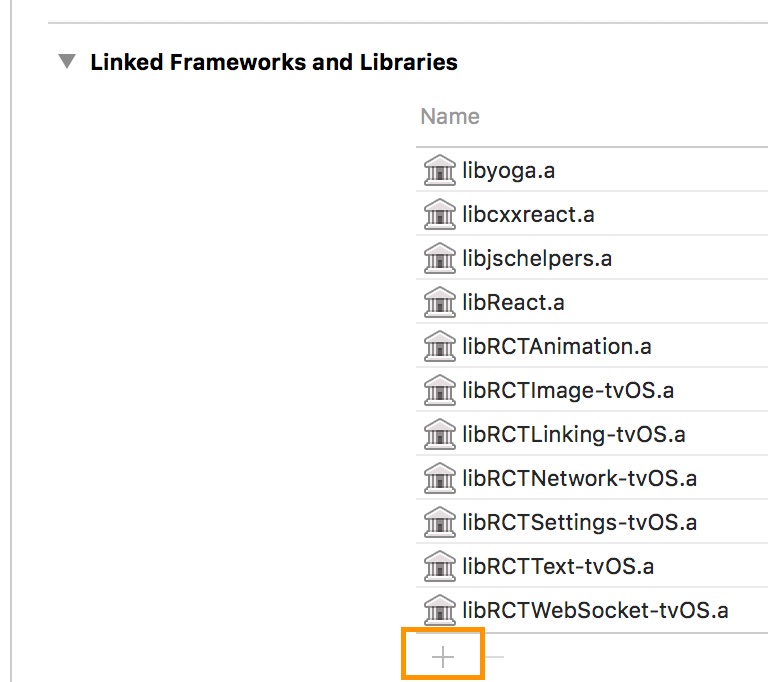
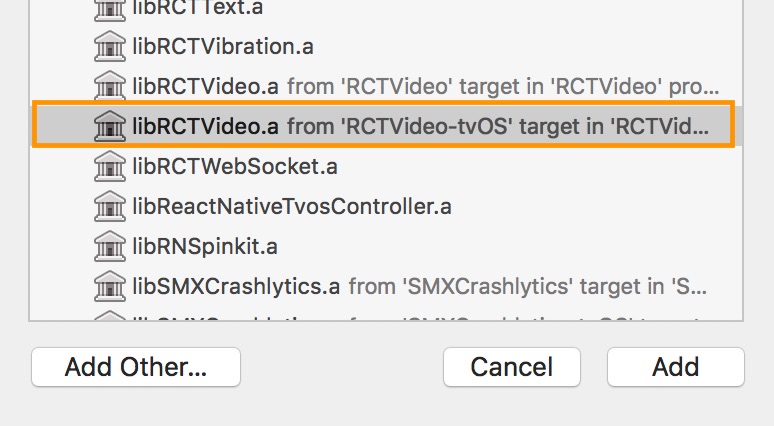
Scroll to « Linked Frameworks and Libraries » and tap on the + button

Select RCTVideo-tvOS

Android
Run react-native link to link the react-native-video library.
Or if you have trouble, make the following additions to the given files manually:
android/settings.gradle
The newer ExoPlayer library will work for most people.
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android-exoplayer')If you need to use the old Android MediaPlayer based player, use the following instead:
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android')android/app/build.gradle
dependencies {
...
compile project(':react-native-video')
}MainApplication.java
On top, where imports are:
import com.brentvatne.react.ReactVideoPackage;Add the ReactVideoPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ReactVideoPackage()
);
}Windows
Make the following additions to the given files manually:
windows/myapp.sln
Add the ReactNativeVideo project to your solution.
- Open the solution in Visual Studio 2015
- Right-click Solution icon in Solution Explorer > Add > Existing Project
- UWP: Select
node_modules\react-native-video\windows\ReactNativeVideo\ReactNativeVideo.csproj - WPF: Select
node_modules\react-native-video\windows\ReactNativeVideo.Net46\ReactNativeVideo.Net46.csproj
windows/myapp/myapp.csproj
Add a reference to ReactNativeVideo to your main application project. From Visual Studio 2015:
- Right-click main application project > Add > Reference...
- UWP: Check
ReactNativeVideofrom Solution Projects. - WPF: Check
ReactNativeVideo.Net46from Solution Projects.
MainPage.cs
Add the ReactVideoPackage class to your list of exported packages.
using ReactNative;
using ReactNative.Modules.Core;
using ReactNative.Shell;
using ReactNativeVideo; // <-- Add this
using System.Collections.Generic;
...
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
new ReactVideoPackage(), // <-- Add this
};
}
}
...// Within your render function, assuming you have a file called
// "background.mp4" in your project. You can include multiple videos
// on a single screen if you like.
<Video source={{uri: "background"}} // Can be a URL or a local file.
ref={(ref) => {
this.player = ref
}} // Store reference
playInBackground={true|false} // Audio continues to play when app entering background. Default false
playWhenInactive={true|false} // [iOS] Video continues to play when control or notification center are shown. Default false
onBuffer={this.onBuffer} // Callback when remote video is buffering
onEnd={this.onEnd} // Callback when playback finishes
onError={this.videoError} // Callback when video cannot be loaded
onFullscreenPlayerWillPresent={this.fullScreenPlayerWillPresent} // Callback before fullscreen starts
onFullscreenPlayerDidPresent={this.fullScreenPlayerDidPresent} // Callback after fullscreen started
onFullscreenPlayerWillDismiss={this.fullScreenPlayerWillDismiss} // Callback before fullscreen stops
onFullscreenPlayerDidDismiss={this.fullScreenPlayerDidDismiss} // Callback after fullscreen stopped
onLoadStart={this.loadStart} // Callback when video starts to load
onLoad={this.setDuration} // Callback when video loads
onProgress={this.setTime} // Callback every ~250ms with currentTime
onTimedMetadata={this.onTimedMetadata} // Callback when the stream receive some metadata
style={styles.backgroundVideo} />
// Later to trigger fullscreen
this.player.presentFullscreenPlayer()
// Disable fullscreen
this.player.dismissFullscreenPlayer()
// To set video position in seconds (seek)
this.player.seek(0)
// Later on in your styles..
var styles = StyleSheet.create({
backgroundVideo: {
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
},
});- ignoreSilentSwitch
- muted
- paused
- poster
- posterResizeMode
- progressUpdateInterval
- rate
- repeat
- resizeMode
- selectedTextTrack
- stereoPan
- useTextureView
- volume
Controls the iOS silent switch behavior
- "inherit" (default) - Use the default AVPlayer behavior
- "ignore" - Play audio even if the silent switch is set
- "obey" - Don't play audio if the silent switch is set
Platforms: iOS
Controls whether the audio is muted
- false (default) - Don't mute audio
- true - Mute audio
Platforms: all
Controls whether the media is paused
- false (default) - Pause the media
- true - Don't pause the media
Platforms: all
An image to display while the video is loading
Value: string with a URL for the poster, e.g. "https://baconmockup.com/300/200/"
Platforms: all
Determines how to resize the poster image when the frame doesn't match the raw video dimensions.
- "contain" (default) - Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding).
- "center" - Center the image in the view along both dimensions. If the image is larger than the view, scale it down uniformly so that it is contained in the view.
- "cover" - Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
- "none" - Don't apply resize
- "repeat" - Repeat the image to cover the frame of the view. The image will keep its size and aspect ratio. (iOS only)
- "stretch" - Scale width and height independently, This may change the aspect ratio of the src.
Platforms: all
Delay in milliseconds between onProgress events in milliseconds.
Default: 250.0.
Platforms: all
Speed at which the media should play.
- 0.0 - Pauses the video
- 1.0 - Play at normal speed
- Other values - Slow down or speed up playback
Platforms: all
Note: For Android MediaPlayer, rate is only supported on Android 6.0 and higher devices.
Determine whether to repeat the video when the end is reached
- false (default) - Don't repeat the video
- true - Repeat the video
Platforms: all
Determines how to resize the video when the frame doesn't match the raw video dimensions.
- "none" (default) - Don't apply resize
- "contain" - Scale the video uniformly (maintain the video's aspect ratio) so that both dimensions (width and height) of the video will be equal to or less than the corresponding dimension of the view (minus padding).
- "cover" - Scale the video uniformly (maintain the video's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
- "stretch" - Scale width and height independently, This may change the aspect ratio of the src.
Platforms: Android ExoPlayer, Android MediaPlayer, iOS, Windows UWP
Configure which text track (caption or subtitle), if any, is shown.
selectedTextTrack={{
type: Type,
value: Value
}}
Example:
selectedTextTrack={{
type: "title",
value: "English Subtitles"
}}
| Type | Value | Description |
|---|---|---|
| "system" (default) | N/A | Display captions only if the system preference for captions is enabled |
| "disabled" | N/A | Don't display a text track |
| "title" | string | Display the text track with the title specified as the Value, e.g. "French 1" |
| "language" | string | Display the text track with the language specified as the Value, e.g. "fr" |
| "index" | number | Display the text track with the index specified as the value, e.g. 0 |
Both iOS & Android offer Settings to enable Captions for hearing impaired people. If "system" is selected and the Captions Setting is enabled, iOS/Android will look for a caption that matches that customer's language and display it.
If a track matching the specified Type (and Value if appropriate) is unavailable, no text track will be displayed. If multiple tracks match the criteria, the first match will be used.
Platforms: Android ExoPlayer, iOS
Adjust the balance of the left and right audio channels. Any value between –1.0 and 1.0 is accepted.
- -1.0 - Full left
- 0.0 (default) - Center
- 1.0 - Full right
Platforms: Android MediaPlayer
Output to a TextureView instead of the default SurfaceView. In general, you will want to use SurfaceView because it is more efficient and provides better performance. However, SurfaceViews has two limitations:
- It can't be animated, transformed or scaled
- You can't overlay multiple SurfaceViews
useTextureView can only be set at same time you're setting the source.
- false (default) - Use a SurfaceView
- true - Use a TextureView
Platforms: Android ExoPlayer
Adjust the volume.
- 1.0 (default) - Play at full volume
- 0.0 - Mute the audio
- Other values - Reduce volume
Platforms: all
To see the full list of available props, you can check the propTypes of the Video.js component.
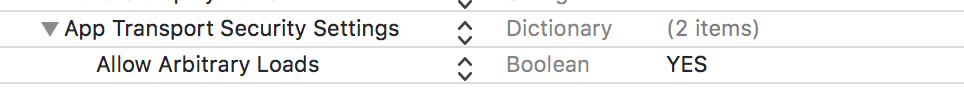
- By default, iOS 9+ will only load encrypted HTTPS urls. If you need to load content from a webserver that only supports HTTP, you will need to modify your Info.plist file and add the following entry:
For more detailed info check this article
Within your render function, assuming you have a file called "background.mp4" in your expansion file. Just add your main and (if applicable) patch version
<Video
source={{uri: "background", mainVer: 1, patchVer: 0}}
/>
This will look for an .mp4 file (background.mp4) in the given expansion version.
The asset system introduced in RN 0.14 allows loading image resources shared across iOS and Android without touching native code. As of RN 0.31 the same is true of mp4 video assets for Android. As of RN 0.33 iOS is also supported. Requires react-native-video@0.9.0.
<Video
source={require('../assets/video/turntable.mp4')}
/>
To enable audio to play in background on iOS the audio session needs to be set to AVAudioSessionCategoryPlayback. See Apple documentation for additional details. (NOTE: there is now a ticket to expose this as a prop )
-
See an Example integration in
react-native-loginnote that this example uses an older version of this library, before we usedexport default-- if you userequireyou will need to dorequire('react-native-video').defaultas per instructions above. -
Try the included VideoPlayer example yourself:
git clone git@github.com:react-native-community/react-native-video.git cd react-native-video/example npm install open ios/VideoPlayer.xcodeprojThen
Cmd+Rto start the React Packager, build and run the project in the simulator. -
Lumpen Radio contains another example integration using local files and full screen background video.
- Add support for captions
- Add support for playing multiple videos in a sequence (will interfere with current
repeatimplementation) - Callback to get buffering progress for remote videos
- Bring API closer to HTML5
<Video>reference
MIT Licensed