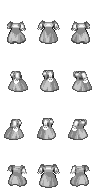
衣服 = 版型 + 花色
其中,版型管理阴影和轮廓,为灰度图;花色为简单的色块。
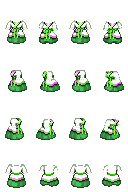
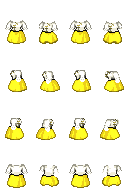
将花色在版型上遮罩一层,即可生成一件新的衣服。
版型制作复杂,一个可以多用。
花色制作简单,制作时不需考虑阴影和高光。
以下为相同版型搭配不同花纹的示例:
调用了 RPGmaker MV 自带的 rpg_core.js 和 rpg_manager.js,以及pixi.js
-
下载本仓库后,双击运行根目录下的webserver.exe,保持窗口不要关闭。
-
打开谷歌浏览器,访问 http://localhost:8920 。
有两个文件,其中,
40M+的那个是自带浏览器的完整版本,如果你的电脑里没有安装谷歌浏览器等一些比较新的浏览器,请下载该版本。
2.4M那个是自带webserver的精简版,如果你安装了谷歌浏览器,请下载该版本。
- 制作3x4格式的行走图版型,版型需要是黑白的,需要把袖子切下来单独放置。
- 两张图放进images/model目录下,文件名分别为:
总体行走图:xxx_1.png
袖子行走图:xxx_2.png
- 编写data/data.json
{
"model":["xxx","xxx","添加你的xxx"],
"pattern":[……]
}
-
制作宽度为一个行走单位宽度两倍,高度和它相同的两个花色。 比如xp默认行走图32x48,花色图为64x48,其中,前32像素为正面,后32为背面。
制作两个花色,分别给总体行走图和袖子图上色。
-
放进images/pattern目录下,文件名为:
总体行走图的花色:xxx_1.png
袖子行走图的花色:xxx_2.png
- 编写data/data.json
{
"model":[……],
"pattern":["a","b","添加你的xxx"]
}
浏览器刷新页面,即可看到新添加的图。