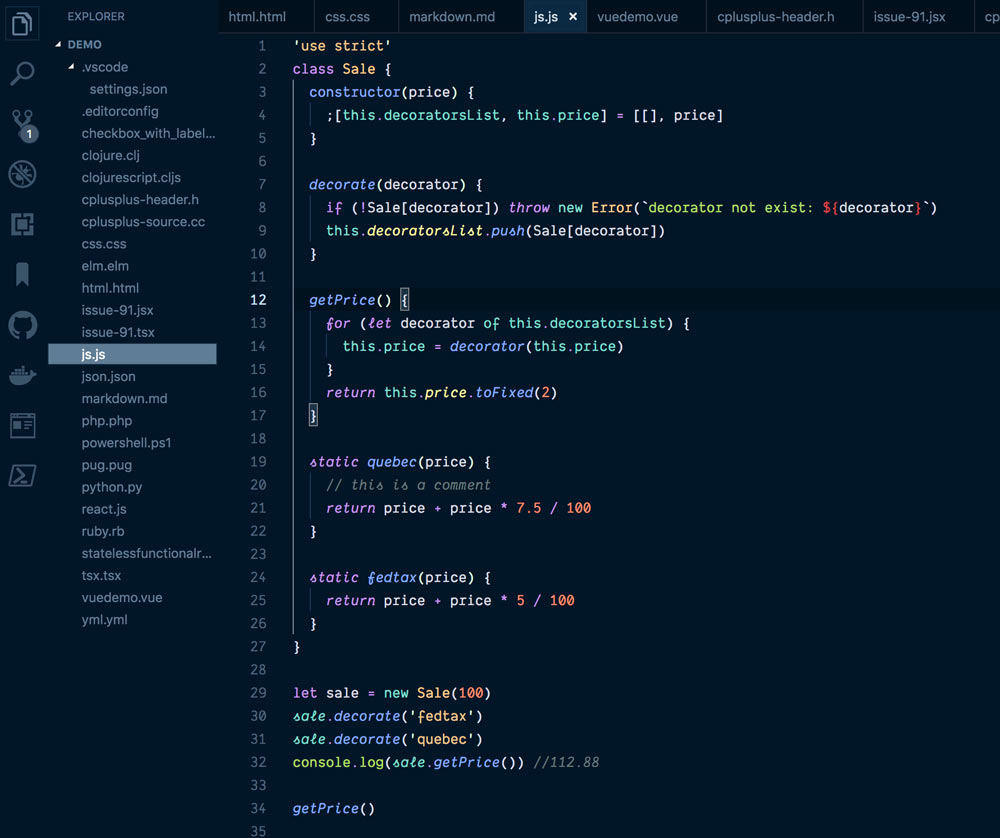
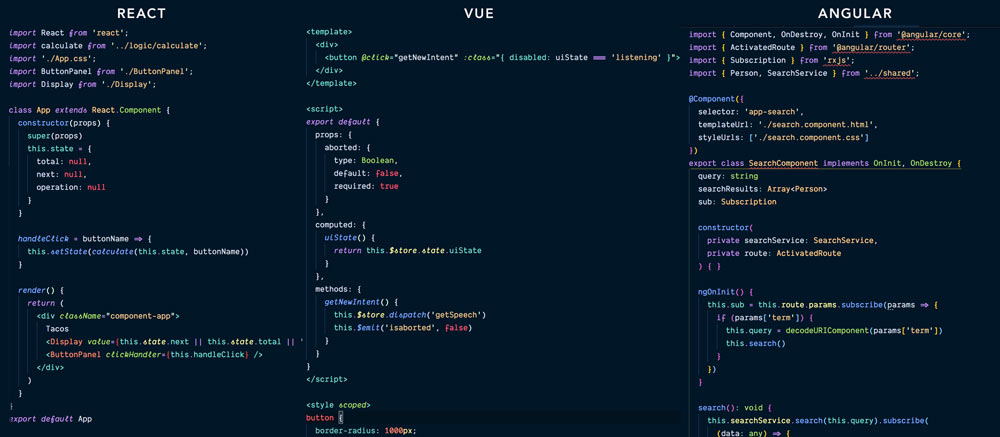
A Visual Studio Code theme for the night owls out there. Fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with colorblindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
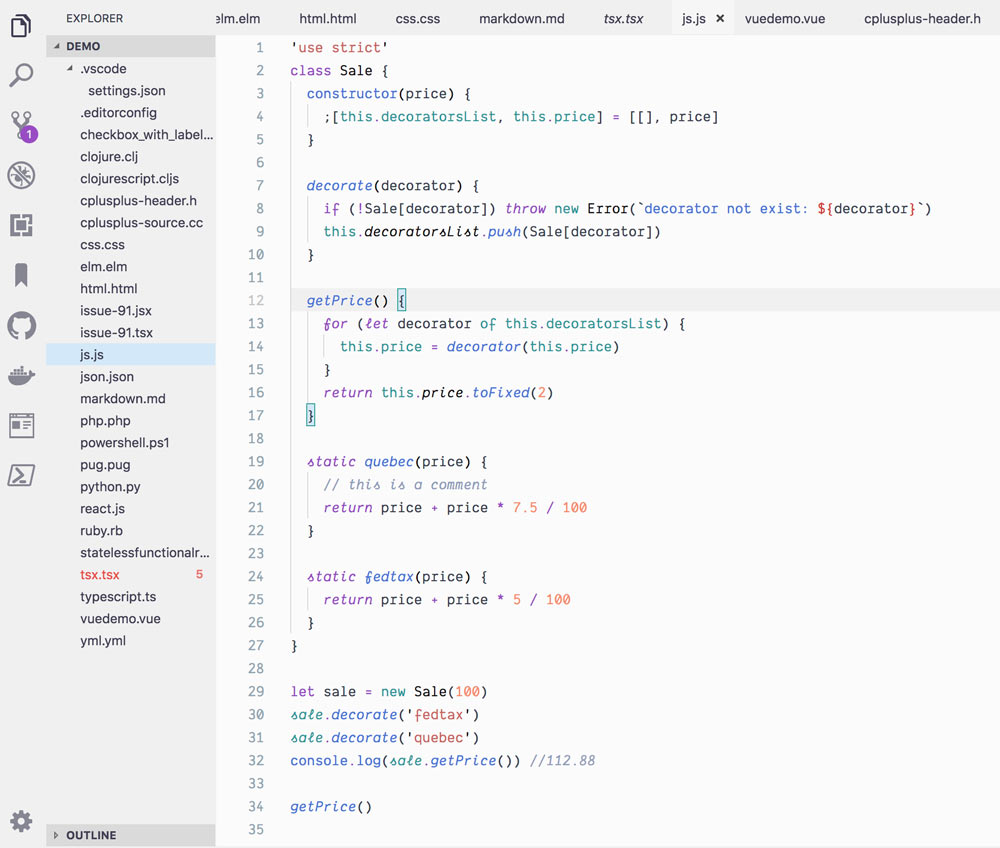
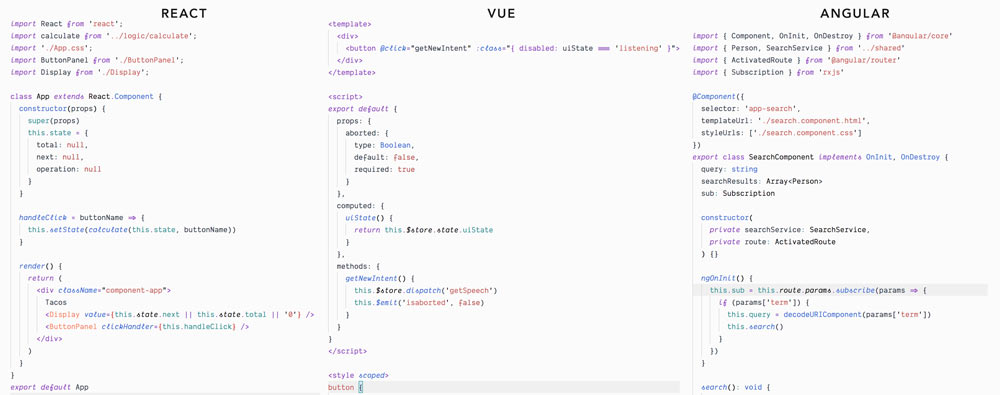
As of 1.0.0, there's a Light Owl Theme too! Color balanced from the Dark version for easy viewing in daylight. 🌅
About this theme, and some of the considerations made while creating it (as well as how to create it should you want to make your own): https://css-tricks.com/creating-a-vs-code-theme/
- Install Visual Studio Code
- Launch Visual Studio Code
- Choose Extensions from menu
- Search for
night owl - Click Install to install it
- Click Reload to reload the Code
- From the menu bar click: Code > Preferences > Color Theme > Night Owl
If you wish to disable italics, there is now a no-italic theme available. You will have access to both, select Night Owl No Italics as your color theme.
The community is awesome and has ported this theme over to other environments.
- Hyper: https://github.com/pbomb/hyper-night-owl
- iTerm2
- Xresources: https://github.com/alochaus/night-owl-xresources-theme
- Atom: https://atom.io/themes/night-owl-vs-code-syntax
- Jetbrains: https://github.com/xdrop/night-owl-jetbrains
- Emacs: https://github.com/aaronjensen/night-owl-emacs
- Vim
- Pygments https://github.com/liamdawson/nightowl-pygments-style
- Alfred: https://github.com/jbharat/night-owl-alfred-theme
- Ulauncher: https://github.com/christoph-fricke/ulauncher-night-owl-theme
- TextMate https://github.com/batpigandme/night-owlish
- Ace Editor https://github.com/batpigandme/night-owlish
- RStudio https://github.com/batpigandme/night-owlish
- Insomnia https://github.com/yoannfleurydev/insomnia-plugin-night-owl-theme
- Sublime Text 3 https://github.com/VonHeikemen/night-owl-sublime-scheme
- Slack https://github.com/clouby/night-owl-slack
- Xcode https://github.com/stealthanthrax/xcode-Night-Owl
- Visual Studio 2019: https://github.com/kai-oswald/NightOwl-VS-Theme
- Prism https://github.com/SaraVieira/prism-theme-night-owl
- Windows Terminal https://github.com/edurojasr/Windows_Terminal_Theme_Night_Owl
- Alacritty: https://github.com/alacritty/alacritty
- iTerm2: https://github.com/fcaldera/night-owl-light-iterm2
- Vim: https://github.com/macguirerintoul/night_owl_light.vim
- Tilix: https://github.com/johanhammar/light-owl-tilix
- Alacritty: https://github.com/nik27/night-owl-alacritty-theme
This theme uses contrast sparingly so that when it's applied, it's more meaningful. This can help reduce noise and improve your ability to scan. However, some of the decisions may not work for everyone. One such decision that some disagree on is whether or not to have a separation between the editor and sidebar, and the amount of contrast. If you wish for this to have more visual signifigance, please paste this into your user settings preferences. These are my recommendations for these settings but you can use whatever colors you wish.
"workbench.colorCustomizations": {
"[Night Owl]": {
"activityBar.background": "#000C1D",
"activityBar.border": "#102a44",
"editorGroup.border": "#102a44",
"sideBar.background": "#001122",
"sideBar.border": "#102a44",
"sideBar.foreground": "#8BADC1"
},
"[Night Owl (No Italics)]": {
"activityBar.background": "#000C1D",
"activityBar.border": "#102a44",
"editorGroup.border": "#102a44",
"sideBar.background": "#001122",
"sideBar.border": "#102a44",
"sideBar.foreground": "#8BADC1"
}
},
The font in the preview image is Dank Mono, available here. Editor settings to activate font ligatures:
"editor.fontFamily": "Dank Mono",
"editor.fontLigatures": true,
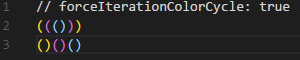
The preview image is using Bracket Pair Colorizer, a really cool extension that highlights matching brackets. This can help reduce unwanted errors.
I use this setting:
"bracketPairColorizer.forceIterationColorCycle": true,
This is my first foray into creating a theme, so if you see something amiss, please feel free to file an issue! I'm sure there are things I missed.
Any relevant changes for each version are documented in the changelog. Please update and check the changelog before filing any issues, as they may have already been taken care of.
This palette was inspired in part by Material Palenight Theme, and the accessibility idea was inspired in part by Solarized Themes