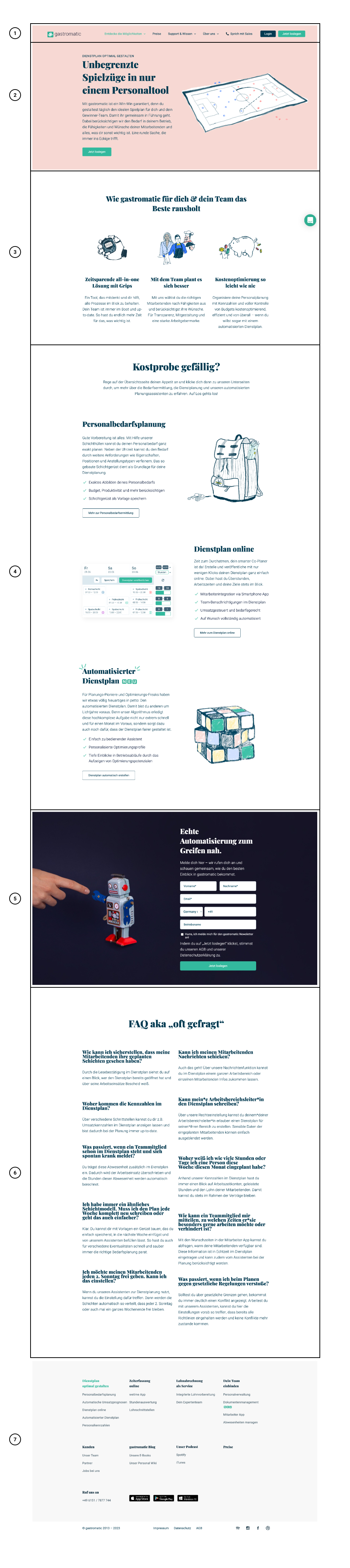
Diese Seite nachbauen - siehe Screenshot. Hierzu dieses Repository klonen und die index.tsx modifizieren. Das Projekt basiert auf Next.js und Typescript.
- Navigation - Keine Interaktion mit Hover etc. notwendig, muss auch keine Verlinkungen haben - lediglich der Look soll stimmen
- Header - ”Dienstplan optimal gestalten”
- Sektion 1 - “Wie gastromatic für dich & dein Team das Beste rausholt”
- Sektion 2 - “Kostprobe gefällig?”
- CTA Sektion - “Echte Automatisierung zum Greifen nah.”
- FAQ Sektion - “FAQ aka oft gefragt”
- Hier bitte eine Component für Frage/Antwort erstellen um den Code cleaner zu halten
- Footer - Lediglich das Visuelle nachbauen - muss nicht verlinken
- Styled-Components for Styling - Globale Stylings wie Überschriften etc. können über die
styles/globals.cssgepackt werden - Es soll mindestens 2 UI Komponenten gebaut werden - hierfür gibt es bereits einen
/componentsOrdner- Button: mit den Properties size & type
- Frage/Antwort: mit den Properties question & answer
- Fonts to use (sind bereits eingebunden): Playfair Display (Überschriften), Roboto (Fließtext, Buttons, Formulare etc.)
- Für alle Farben bitte die Variablen aus dem Theme File
styles/theme.tsverwenden - kann inindex.tsximportiert und in styled components verwendet werden.
Alle Bilder sind bereits im /images Ordner hinterlegt!
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!