Create a homepage using Gatsby and DatoCMS. This starter demonstrates how to use DatoCMS to build a homepage and can be customized to match your own visual branding.
Note: This version of the DatoCMS homepage starter is written in TypeScript. If you want to use DatoCMS but JavaScript is more your style, there is also a JavaScript version maintained on GitHub.
You will need a new or existing DatoCMS project to use this starter and will be asked for a Read-only API token as well as the environment during installation. You can find your API token under the Settings > API tokens section of your project settings, and Environment can be found under the Settings > Environments section. By default your environment will be named "main".
-
Create a Gatsby site
Use the Gatsby CLI to get started locally:
npx gatsby new my-homepage https://github.com/gatsbyjs/gatsby-starter-datocms-homepage-ts
-
Create your DatoCMS project
This will clone the data model and records backing the demo site to populate your DatoCMS project.
- Run the setup script
After setting up the cloned DatoCMS project, from your site's root directory, run:
cd my-homepage
yarn setupThis will run a script to create .env.development and .env.production files for you populated with your DatoCMS project environment variables.
-
Start developing
In your site directory, start the development server:
yarn start
Your site should now be running at http://localhost:8000
-
Open the source code and start editing
Once your content is available in DatoCMS, deploy your site to Gatsby Cloud:
- Push your local site to a new repo in either GitHub, GitLab, or Bitbucket
- Log into your Gatsby Cloud Dashboard and click on Add a site
- Use the Import from a Git repository option to find your site
- Add the environment variables from your
.env.productionfile to Gatsby Cloud during setup - Click Build site and your site should start building
For a more detailed walkthrough, see the tutorial on how to build your site with Gatsby Cloud.
Alternatively, you can deploy this starter directly to Gatsby Cloud.
Note that you will need to set up your content in DatoCMS manually.
To enable Gatsby Preview with this site, see the documentation for Installing Content Sync for DatoCMS.
├── README.md
├── gatsby-config.js
├── gatsby-node.js
├── src
│ ├── components
│ ├── pages
│ ├── colors.css.ts
│ ├── styles.css.ts
│ └── theme.css.ts
└── .env.EXAMPLEgatsby-config.js: Gatsby config file that includes plugins required for this starter.gatsby-node.js: Gatsby Node config file that creates an abstract data model for the homepage content.src/: The source directory for the starter, including pages, components, and Vanilla Extract files for styling.
To update the colors used in this starter, edit the src/colors.css.ts file.
// src/colors.css.ts
export const colors = {
background: "#fff",
text: "#db3000",
primary: "#db3000",
muted: "#fffbfa",
active: "#751a00",
black: "#000",
}If you'd like to add additional colors, add additional keys to this object.
This file is imported into src/theme.css.ts and creates CSS custom properties, that can be imported and used in other .css.ts files.
The UI components file src/components/ui.tsx imports styles from src/components/ui.css.ts. You can see how the theme and color values are being used in this file.
Replace the src/components/brand-logo.tsx component with your own brand logo.
If you have an SVG version, it can be rendered inline as a React component, following the example in this file. Note that SVG attributes will need to be camel cased for JSX.
Using an inline SVG for the logo allows it to pick up the colors used in CSS, which is how the logo colors are inverted for the mobile menu.
If you prefer to use an image, use the StaticImage component from gatsby-plugin-image in place of the SVG in this file.
To further customize the look and feel of the homepage, edit the UI components in src/components/ui.tsx and styles in src/components/ui.css.ts.
To customize any of the sections of the homepage, edit the relevant component in src/components.
Most of the styles for these components are handled with shared UI components in src/components/ui.tsx.
To create a new type of section in your homepage, you'll want to create a new section component, using the existing components as an example. For this example, we'll create a new "Banner" component.
-
First, update your content model in DatoCMS
-
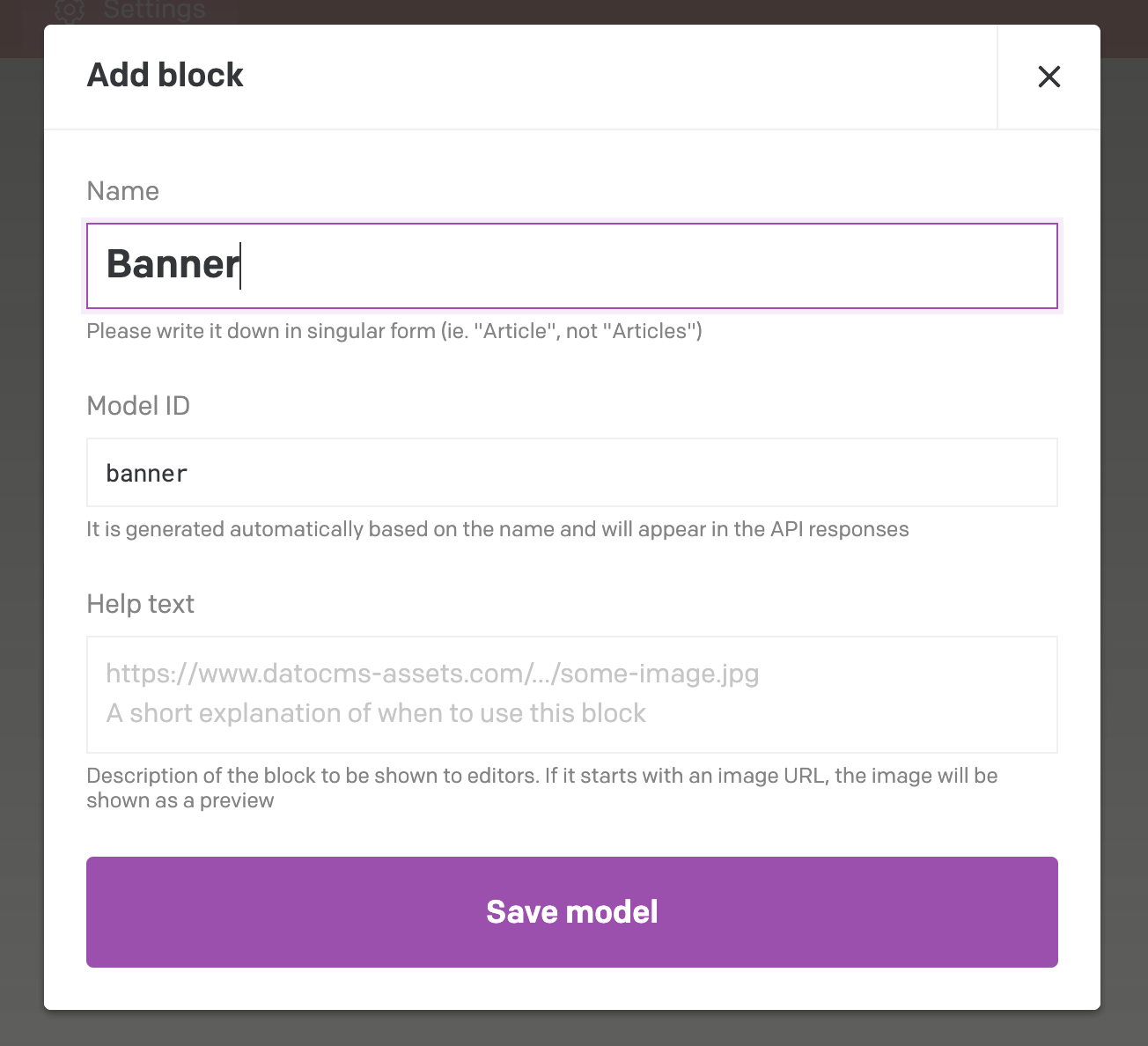
In your DatoCMS project, go to Settings > Blocks Library to create a new block called "Banner."

-
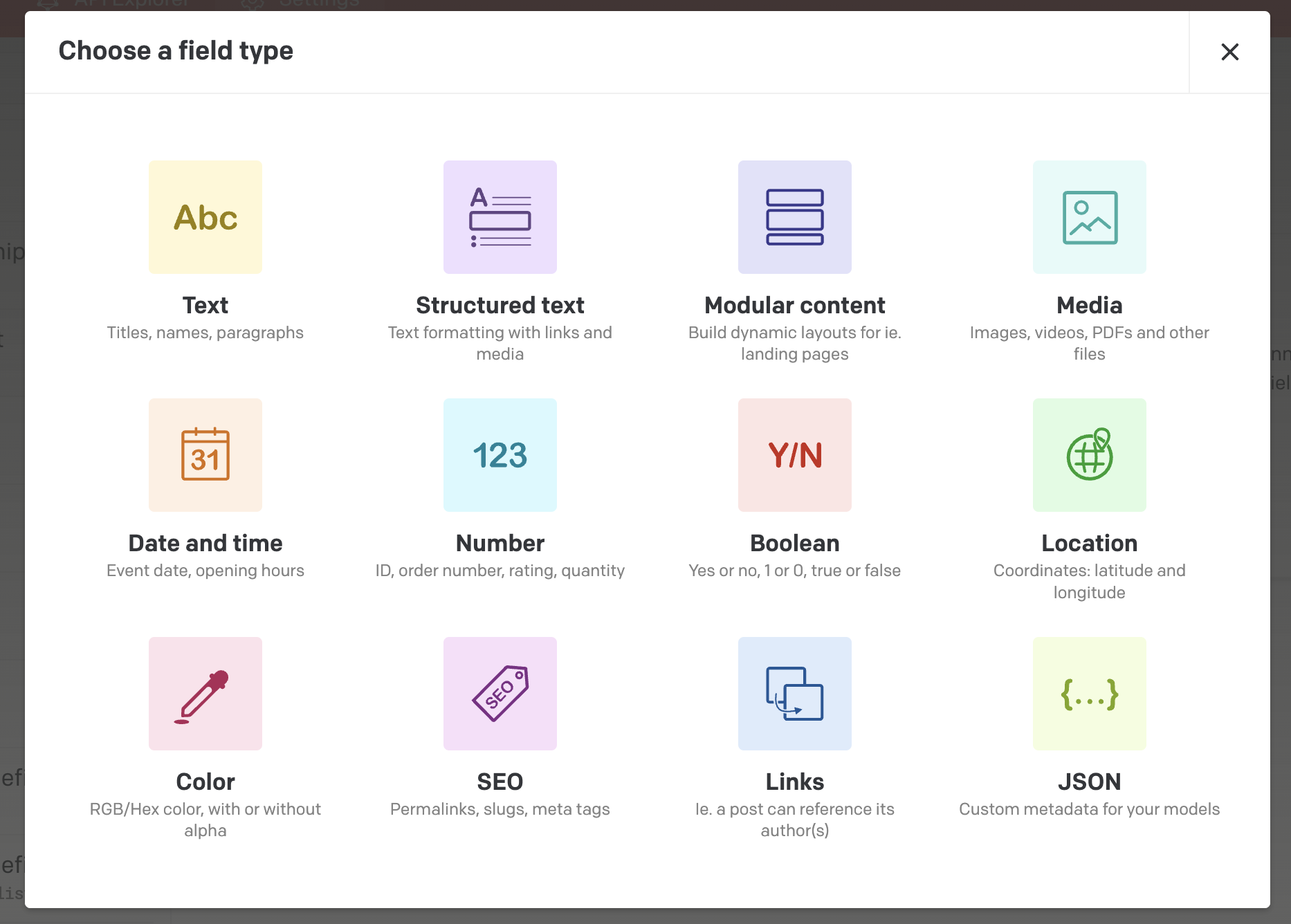
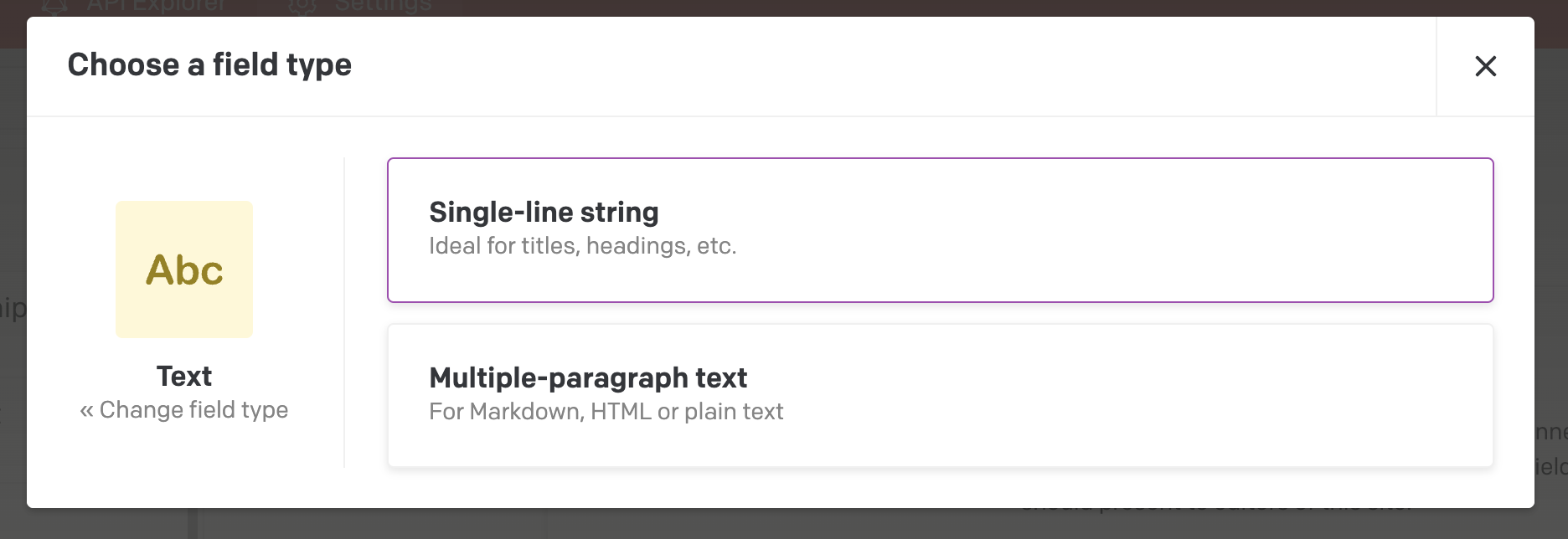
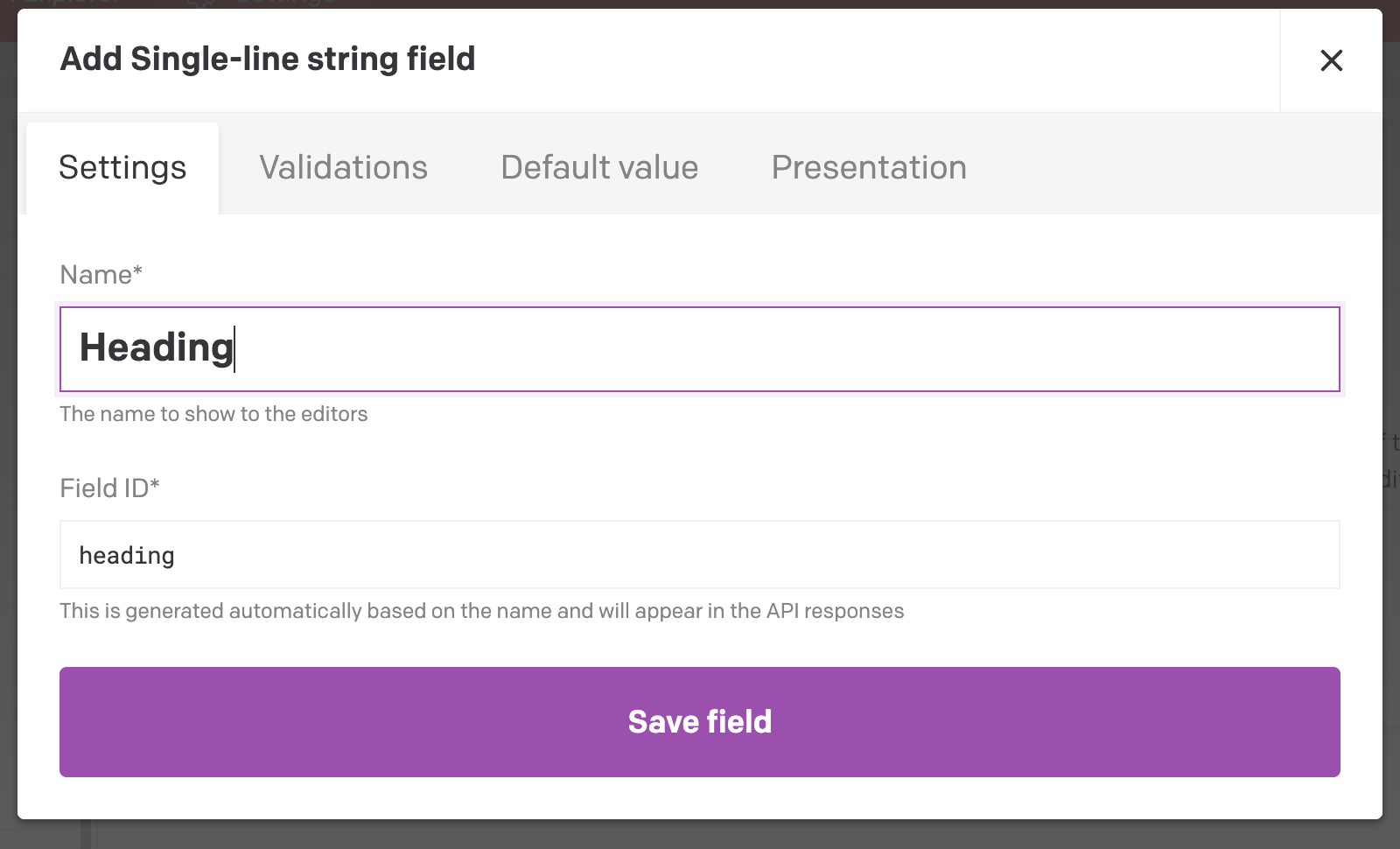
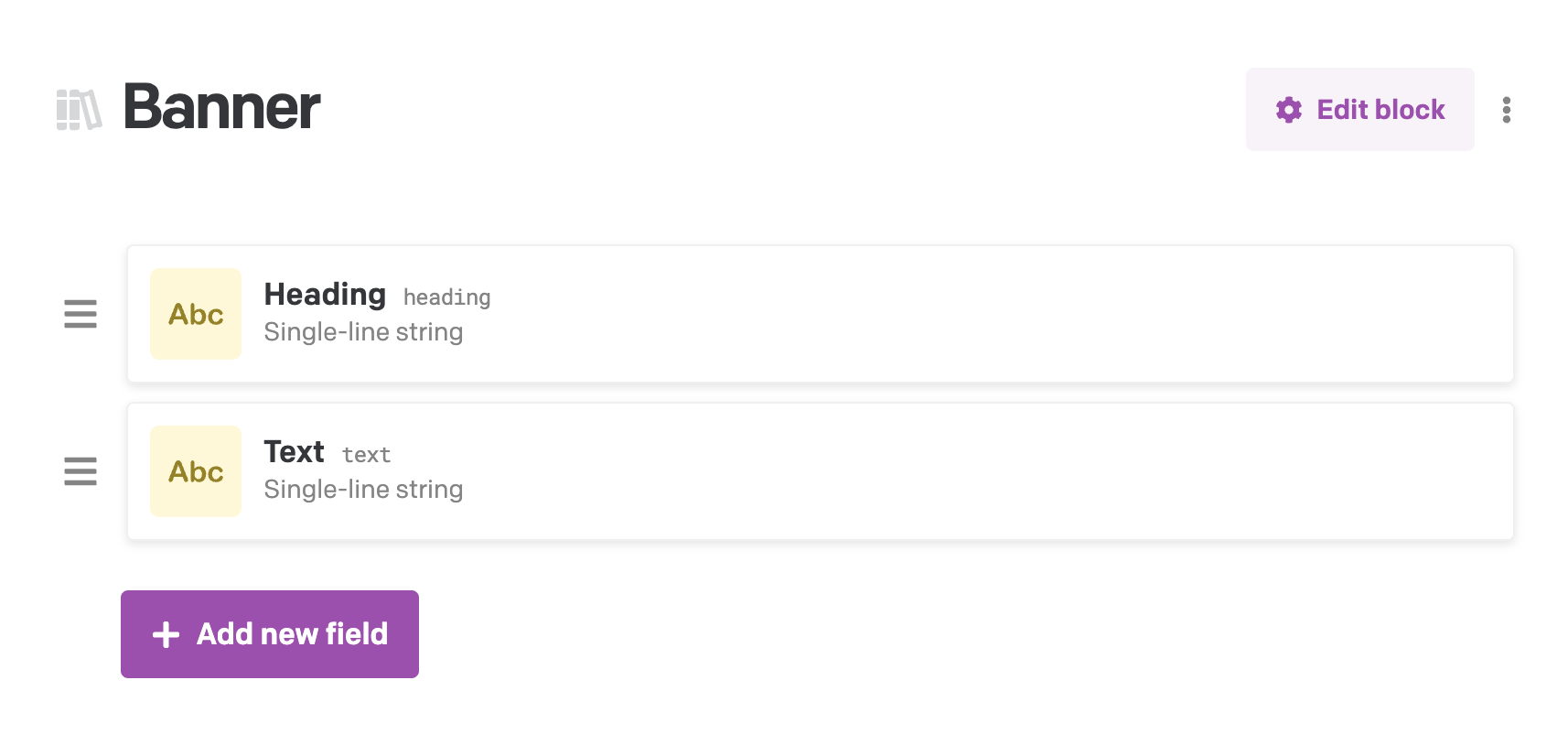
For this example, add two Text fields to your new block type:
headingandtext– these can be Single-line string types.



-
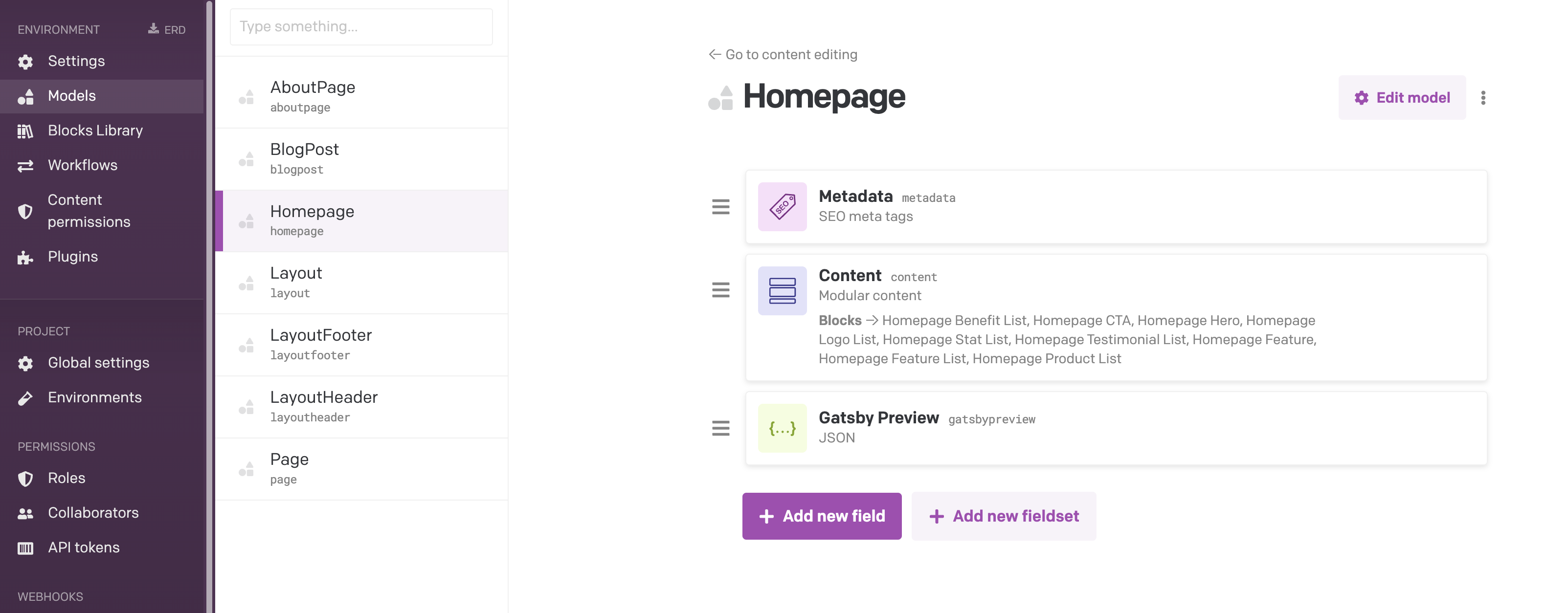
After saving the new block type, navigate to Settings > Models and edit the Homepage model.

-
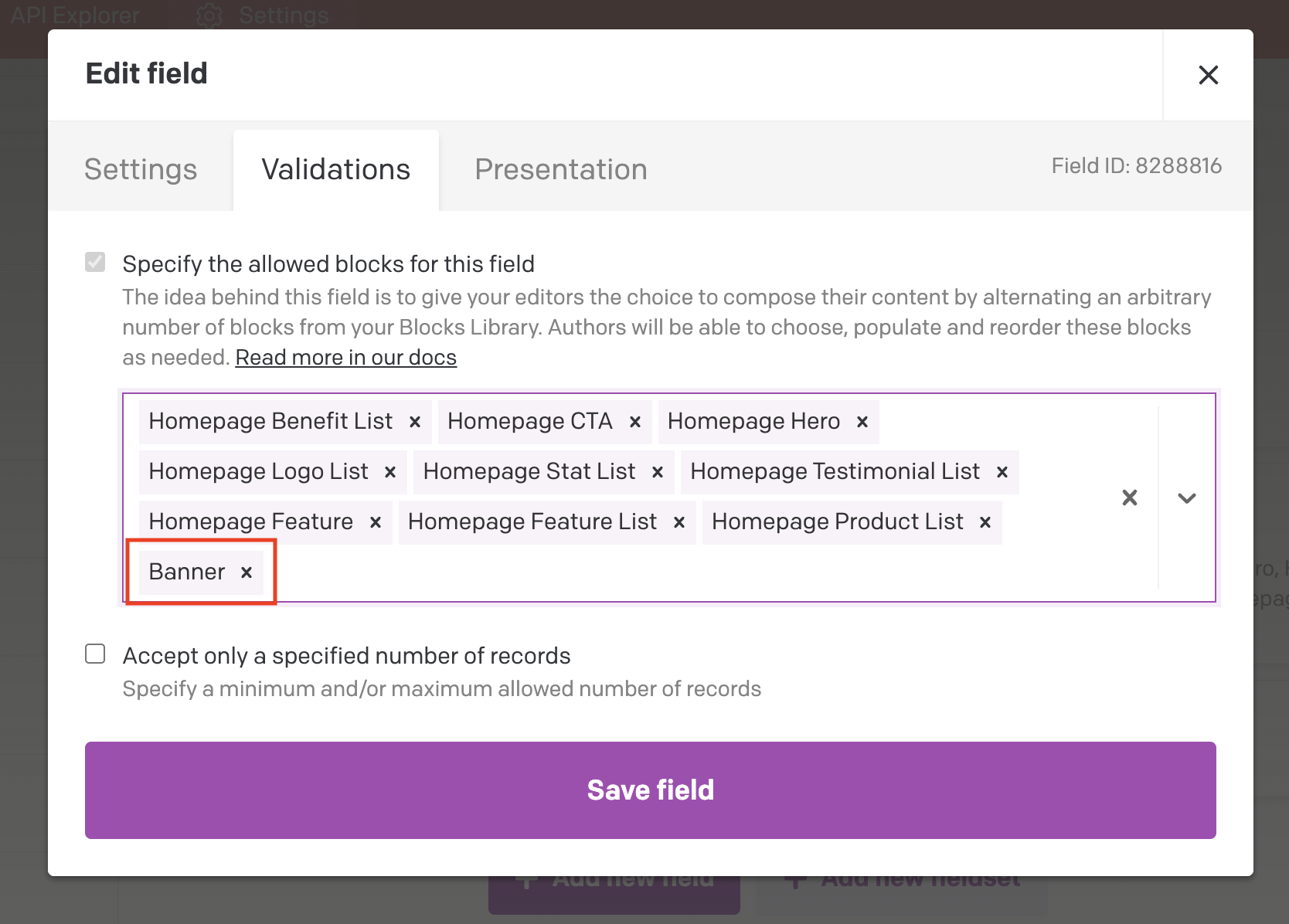
Edit the Content field and under Validations, add the Banner to the list of allowed blocks.

-
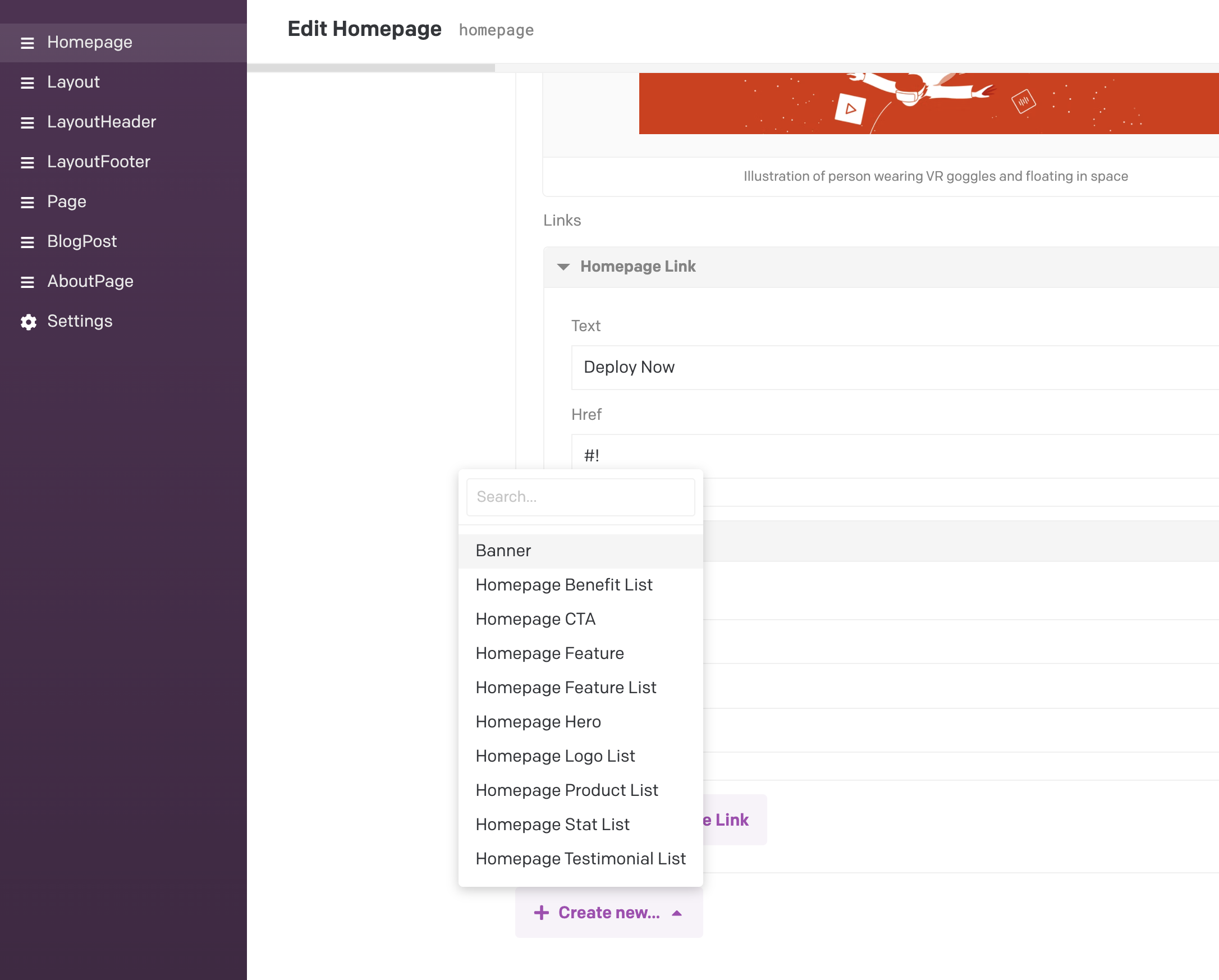
Go to the Content tab in your project select Homepage, scroll to the bottom and click Create new to add content for your Banner, then save the Homepage.

-
-
Update
gatsby-node.jsEdit your site's
gatsby-node.jsfile, adding an interface forHomepageBannerthat matches your content model in DatoCMS. This allows the homepage to query the abstractHomepageBannertype.// in gatsby-node.js exports.createSchemaCustomization = async ({ actions }) => { // ... actions.createTypes(` interface HomepageBanner implements Node & HomepageBlock { id: ID! blocktype: String heading: String text: String } `) // ... actions.createTypes(` type DatoCmsBanner implements Node & HomepageBanner & HomepageBlock @dontInfer { id: ID! blocktype: String @blocktype heading: String text: String } `) // ... }
-
Next, create the Banner component:
// src/components/banner.tsx import * as React from "react" import { graphql } from "gatsby" import { Section, Container, Heading, Text } from "./ui" export default function Banner(props) { return ( <Section> <Container> <Heading>{props.heading}</Heading> <Text>{props.text}</Text> </Container> </Section> ) } export const query = graphql` fragment HomepageBannerContent on HomepageBanner { id heading text } `
-
Export the component from
src/components/sections.tsx// src/components/sections.tsx export { default as HomepageHero } from "./hero" export { default as HomepageFeature } from "./feature" export { default as HomepageFeatureList } from "./feature-list" export { default as HomepageLogoList } from "./logo-list" export { default as HomepageBenefitList } from "./benefit-list" export { default as HomepageTestimonialList } from "./testimonial-list" export { default as HomepageStatList } from "./stat-list" export { default as HomepageCta } from "./cta" export { default as HomepageProductList } from "./product-list" // add export for new component export { default as HomepageBanner } from "./banner"
-
Add the GraphQL query fragment to the query in
src/pages/index.tsx// in src/pages/index.tsx export const query = graphql` { homepage { id title description image { id url } blocks: content { id blocktype ...HomepageHeroContent ...HomepageFeatureContent ...HomepageFeatureListContent ...HomepageCtaContent ...HomepageLogoListContent ...HomepageTestimonialListContent ...HomepageBenefitListContent ...HomepageStatListContent ...HomepageProductListContent # New component fragment ...HomepageBannerContent } } } `
If you've made changes to the gatsby-node.js file or changes to the DatoCMS data model, clear the Gatsby cache before running the develop server:
yarn clean && yarn startLooking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
- To dive straight into code samples, head to our documentation.
Build, Deploy, and Host On The Only Cloud Built For Gatsby
Gatsby Cloud is an end-to-end cloud platform specifically built for the Gatsby framework that combines a modern developer experience with an optimized, global edge network.