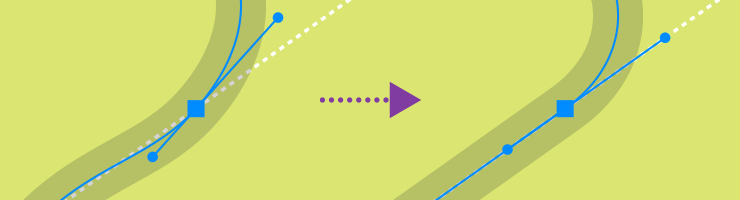
選択したセグメントの両端アンカーポイントから伸びる方向線の角度を、アンカーポイント同士を結んだ直線の角度に合わせます。
- 0.5.0:新規作成(公開)
- Illustrator CS5/CS6/CC/CC 2014/CC 2015/CC 2015.3
- ダウンロードしたファイルを解凍します。
- 所定の場所に「ハンドルの角度をセグメントに揃える.jsx」をコピーします。Windows版ではお使いのIllustratorの種類によって保存する場所が異なりますのでご注意ください。
- Illustratorを再起動します。
ファイル > スクリプト > ハンドルの角度をセグメントに揃えると表示されていればインストール成功です。
| OS | バージョン | フォルダの場所 |
|---|---|---|
| Mac | 全 | /Applications/Adobe Illustrator (ver)/Presets/ja_JP/スクリプト/ |
| 32bit Win | CS5まで | C:\Program Files\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\ |
| 64bit Win | CS5, CS6(32bit版) | C:\Program Files (x86)\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\ |
| 64bit Win | CS6(64bit版)以降 | C:\Program Files\Adobe\Adobe Illustrator (ver) (64 Bit)\Presets\ja_JP\スクリプト\ |
- *(ver)*にはお使いのIllustratorのバージョンが入ります
- 本スクリプトは、CS4以前では動作を検証しておりません
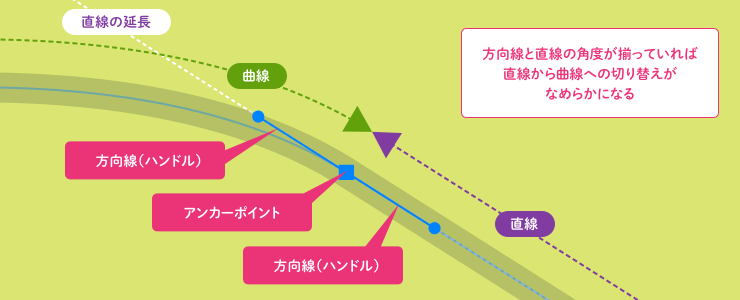
S字型のパスを作成しているとき、ラインを直線から曲線、または、曲線から直線へなめらかに切り替えたいことがあります。こういうときは、直線の角度と曲線を構成する方向線の角度を同じにするのがポイントです。これで、もっともなめらかに直線と曲線を移行できます。
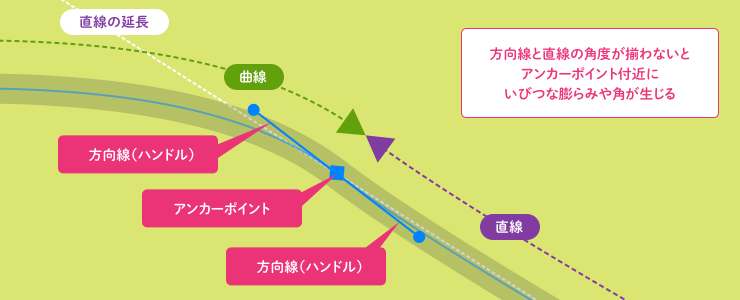
しかし、ロゴデザインやトレースなどでは、アンカーポイントや曲線の具合を微調整しながら作業するため、いったん直線と方向線の角度を正確に合わせていたとしても、微調整のなかで少しずつズレてくることがよくあります。こうなると、ラインに不自然な角が出てきたり、いびつな膨らみが出やすくなります。美しくない上に、角度を合わせるのも容易ではありません。こういった作業をよく行う人は、「あるある!」って言いたくなることでしょう。
2点のアンカーポイントの角度を計測し、その両端アンカーポイントから伸びる方向線の傾きを揃えます。こうすることで、いつでも曲線と直線の切り替えをなめらかにできます。
[ダイレクト選択ツール]を使って、直線にしたいセグメントのみ、または、セグメント両端のアンカーポイント2点を選択し、スクリプトを実行します。
初期設定では、元の方向線とアンカーポイントとの直線距離を維持しながら、角度のみを変更します。左右どちらの方向線も、それぞれの長さを維持できます。スクリプトの設定項目をカスタマイズすると(後述)、曲線側の方向線の長さを直線側に統一させることも可能です。
初期設定では、ひとつのアンカーポイントから出ている2本の方向線は連動して動き、それぞれ相対する角度となります。スクリプトの設定項目をカスタマイズすると(後述)、曲線側の方向線は変更せず、直線側のみの角度を動かすことも可能です。
スクリプトの5〜8行目にあるsynchronize、sameLength 、smooth、showAlertの値を変更することで、挙動をカスタマイズすることが可能です。
| キー | 初期値 | 型 | 内容 |
|---|---|---|---|
| synchronize | true | boolean | 同一アンカーポイントから伸びる方向線を連動して動かす(true動かす|false動かさない) |
| sameLength | false | boolean | 同一アンカーポイントから伸びる方向線の長さを統一する(true統一する|false元の長さそのまま) |
| smooth | false | boolean | 角度を変えたあとのアンカーポイントをスムーズポイントに設定する。synchronizeがtrueのときのみ有効(trueする|falseしない) |
| showAlert | true | boolean | オブジェクトやセグメントなどの選択などが適切でない場合に警告を表示する(trueする|falseしない) |
- 対象となるのは1セグメントのみです。複数セグメントを同時に処理はできません。
- 連続する2つのアンカーポイント、または、単一のセグメントのみが選択された状態でないと、処理は実行されません。
- 処理対象のオブジェクトは単一のパスのみです。グループ、複合パス、シンボル、テキストなどは無視します。複数パスが選択されているときは、その中のひとつを処理対応として認識します(スクリプト側で最初に取得できたPathItem)。
- オブジェクトの種類や構造によって意図しない結果になることもあります。
- このスクリプトを使って起こったいかなる現象についても制作者は責任を負えません。すべて自己責任にてお使いください。
- CS5からCC 2015.3で動作の確認はしましたが、OSのバージョンやその他の状況によって実行できないことがあるかもしれません。もし動かなかったらごめんなさい。
- ハンドルの角度をセグメントに揃える.jsx
- Copyright (c) 2016 Toshiyuki Takahashi
- Released under the MIT license
- http://opensource.org/licenses/mit-license.php
- Created by Toshiyuki Takahashi (Graphic Arts Unit)