This project was inspired by work from the book Fullstack D3 and Data Visualization.
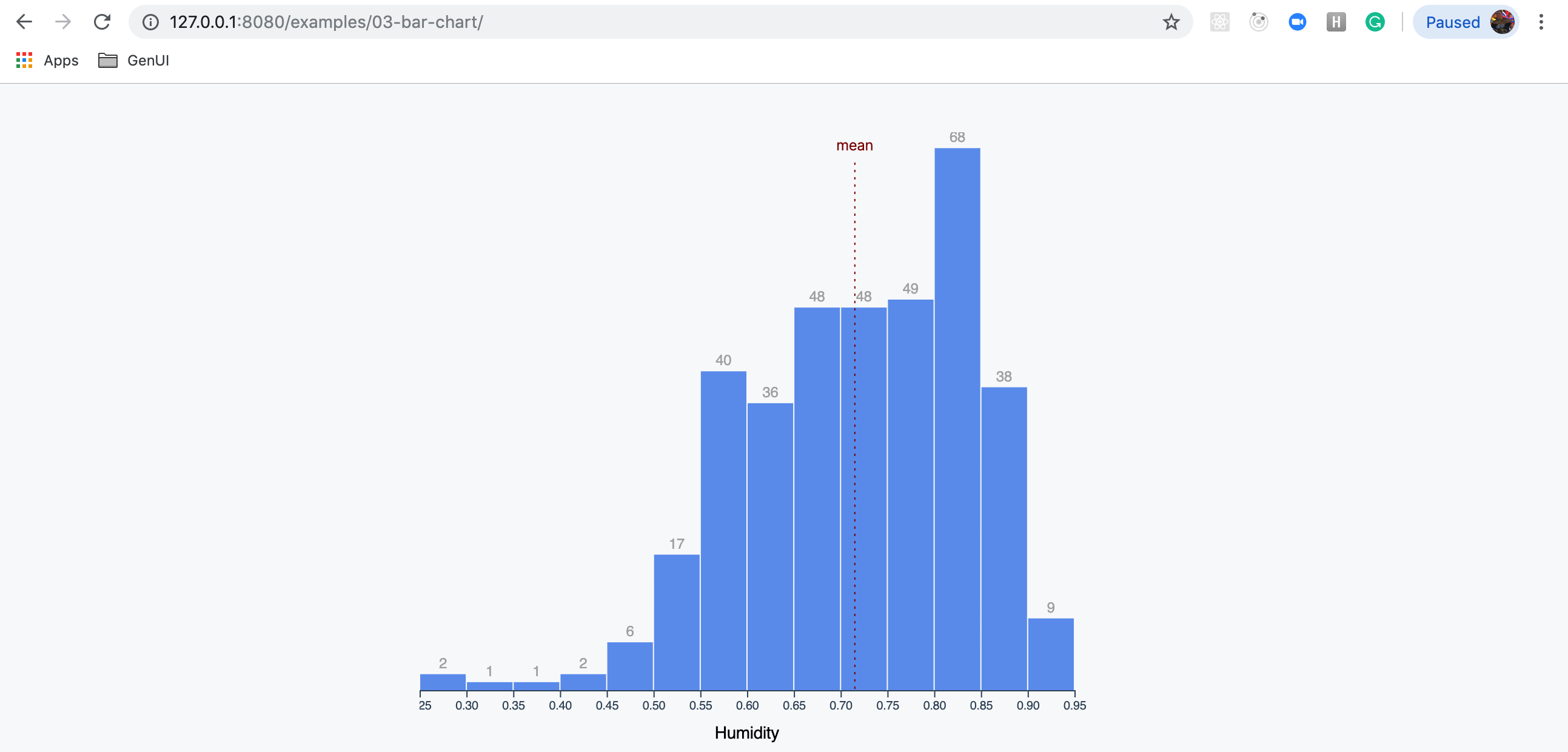
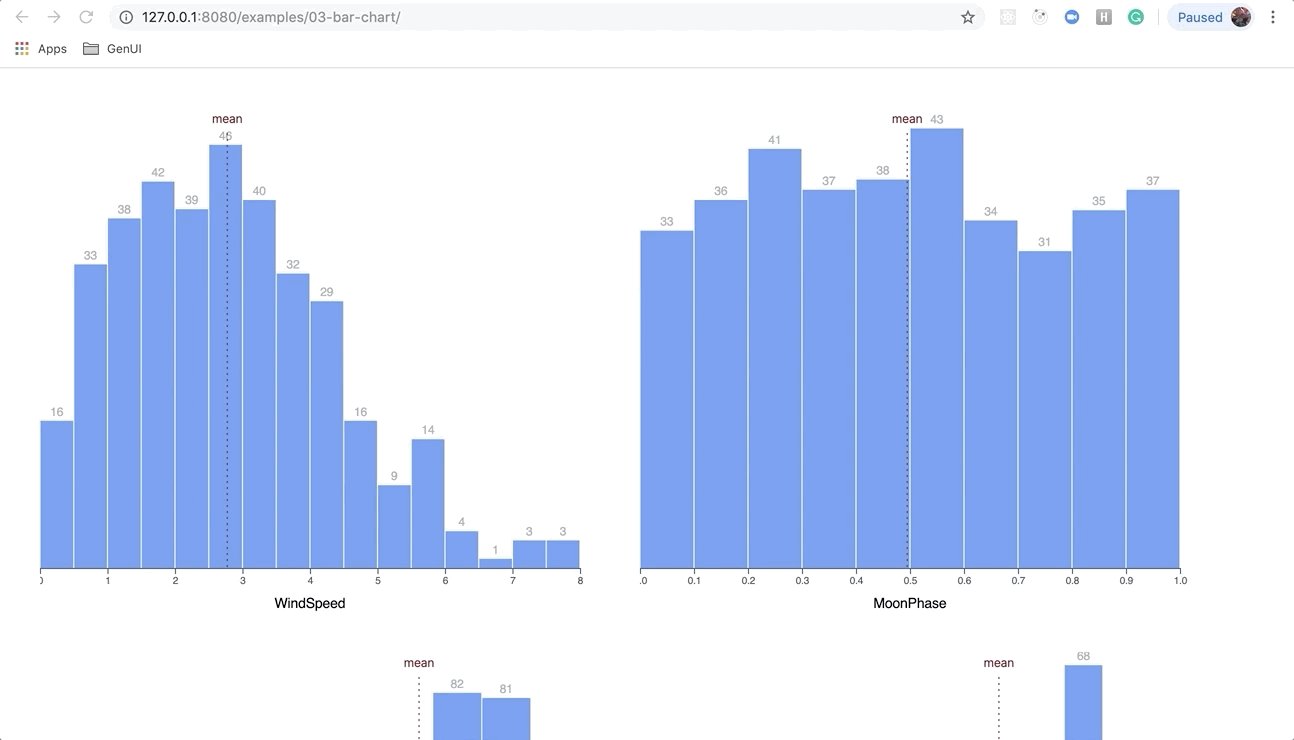
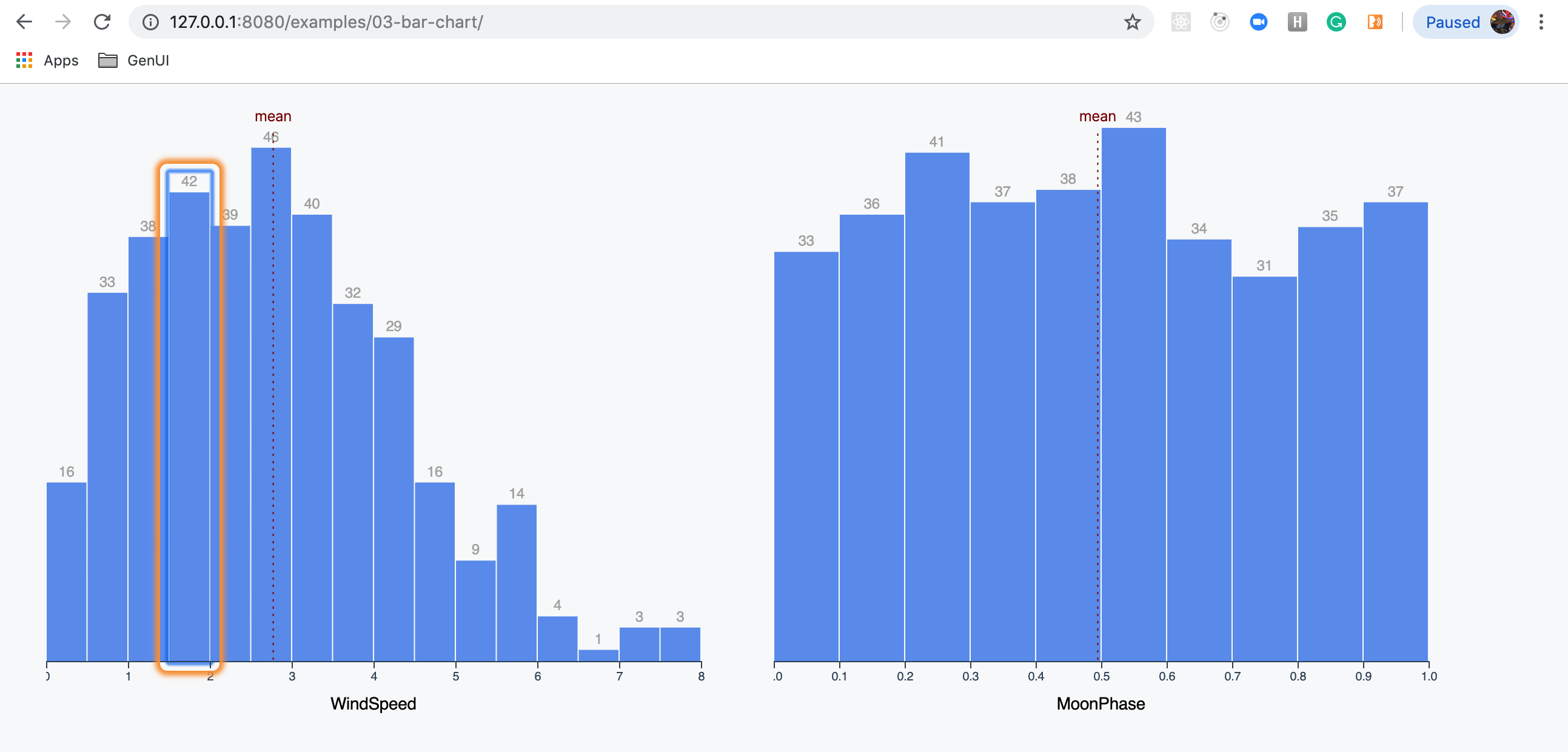
Once the user has loaded this example and has a screen reader active, they immediately will hear the page title - “Example oh-three - making a bar chart.”
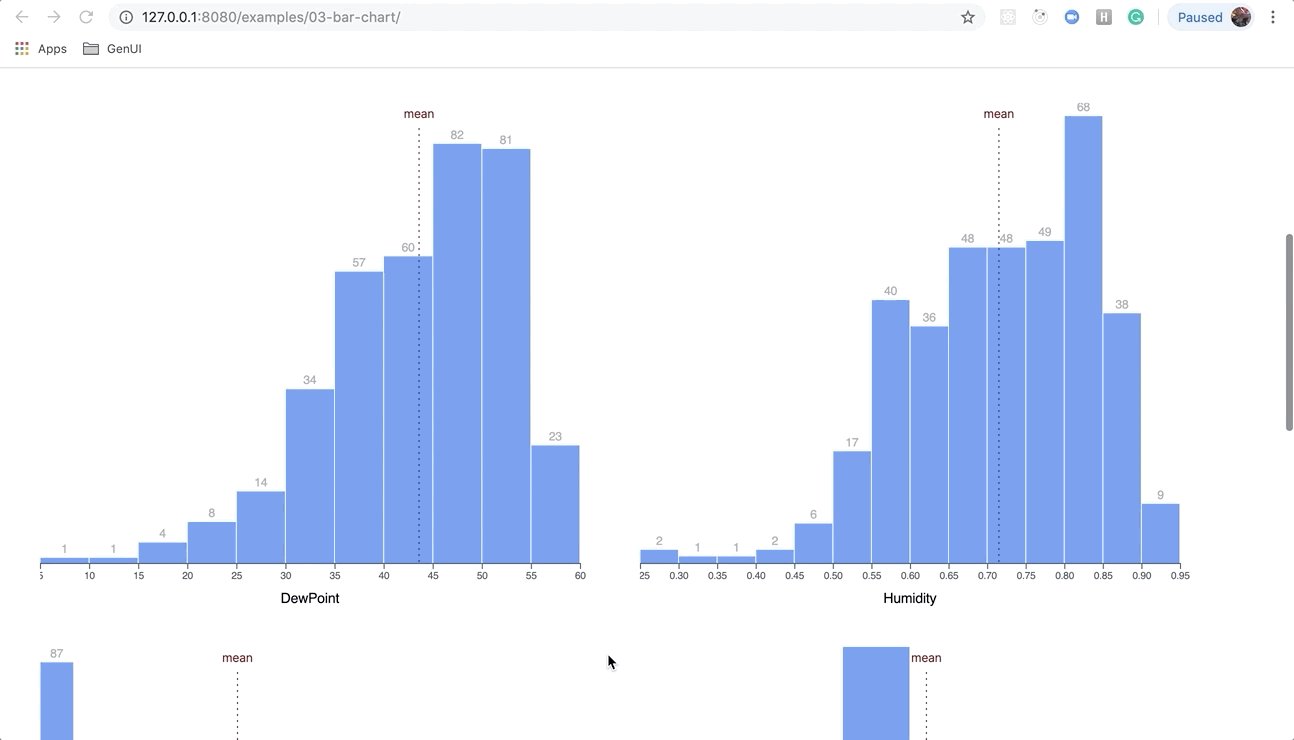
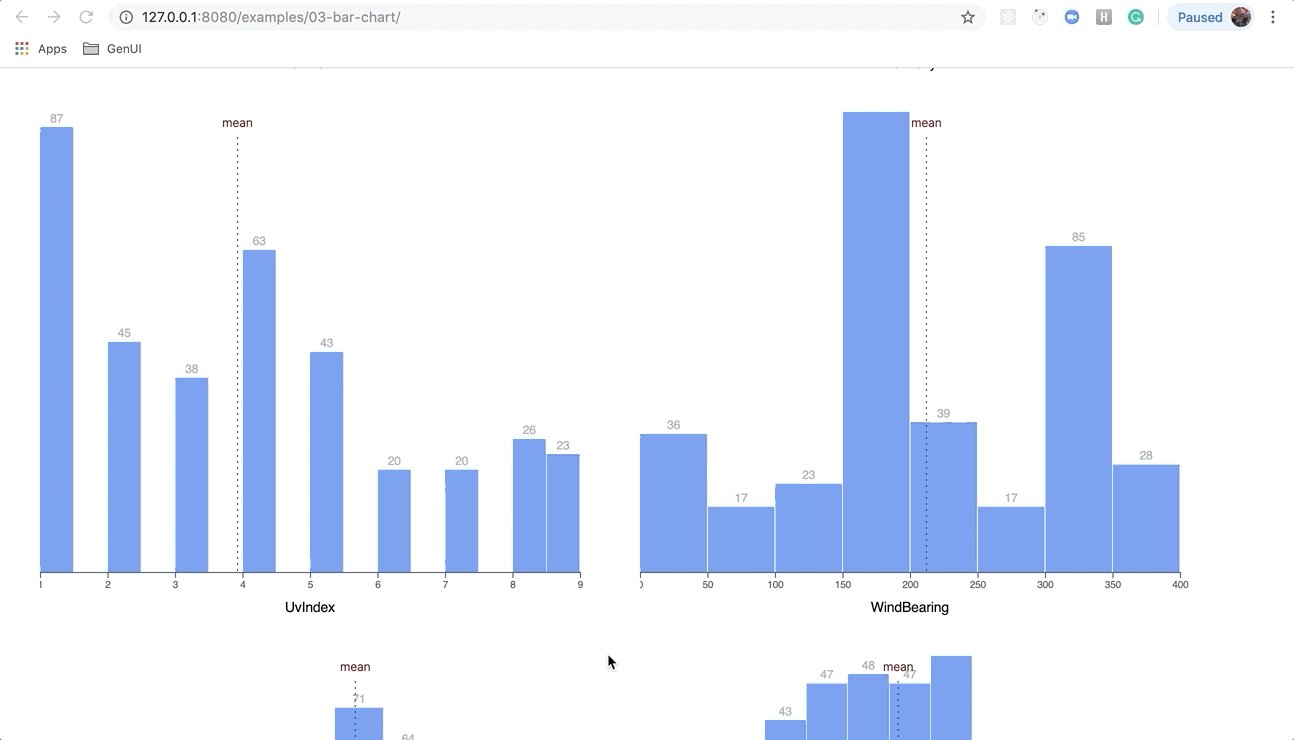
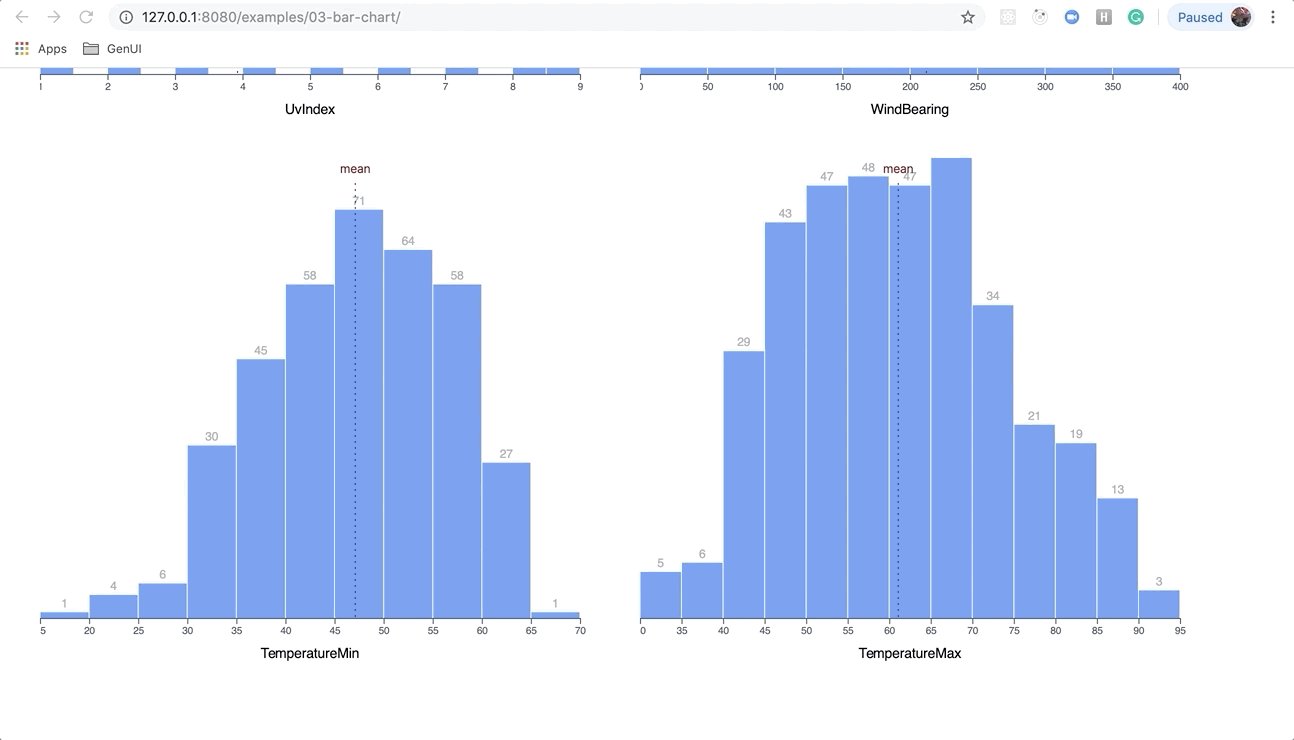
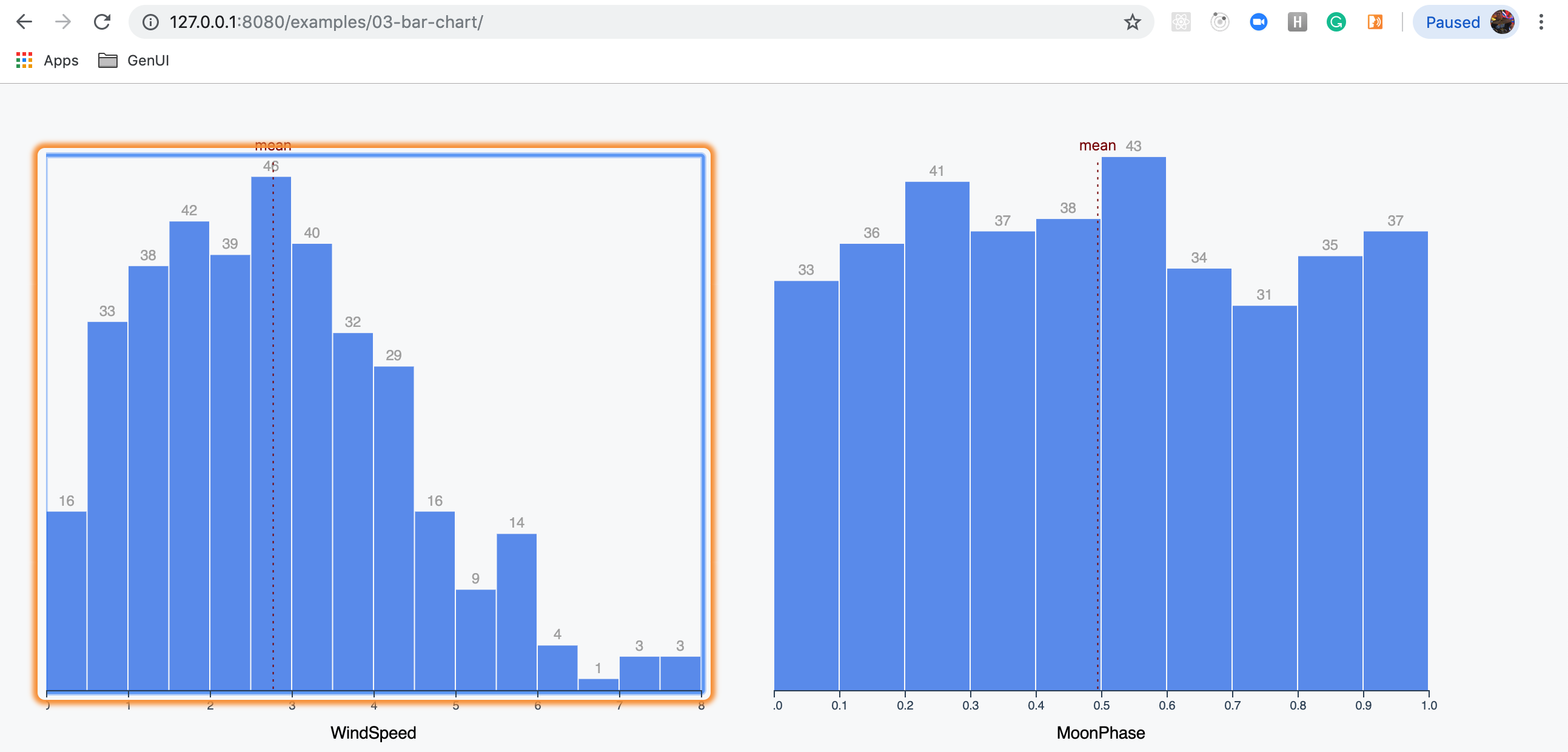
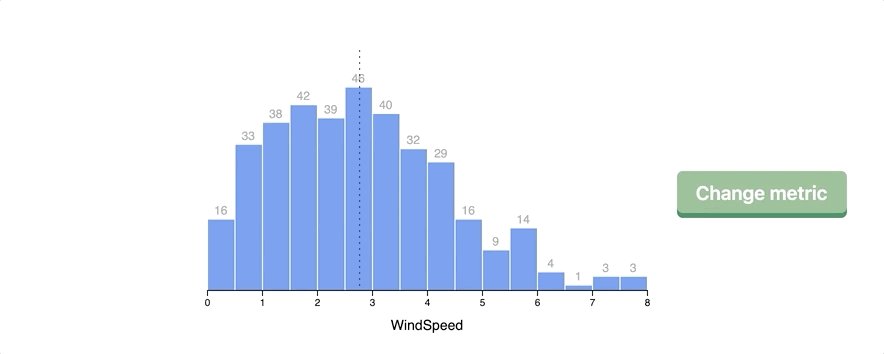
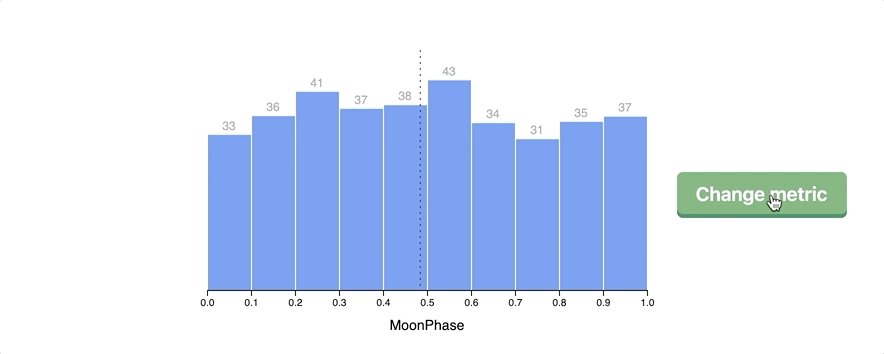
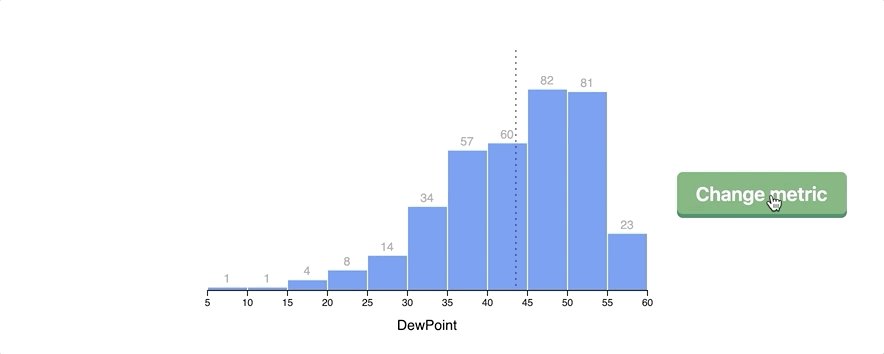
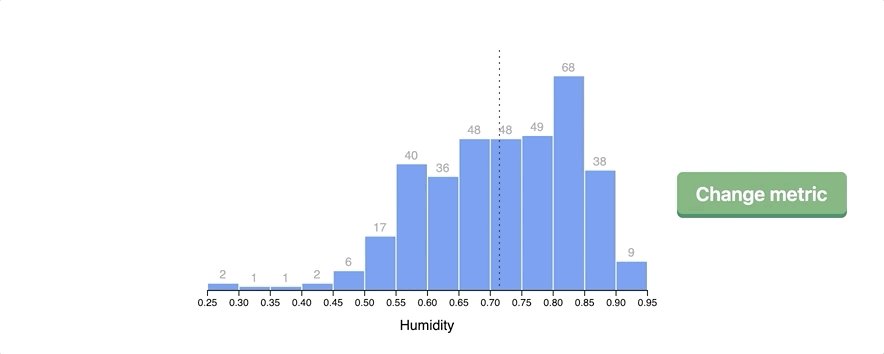
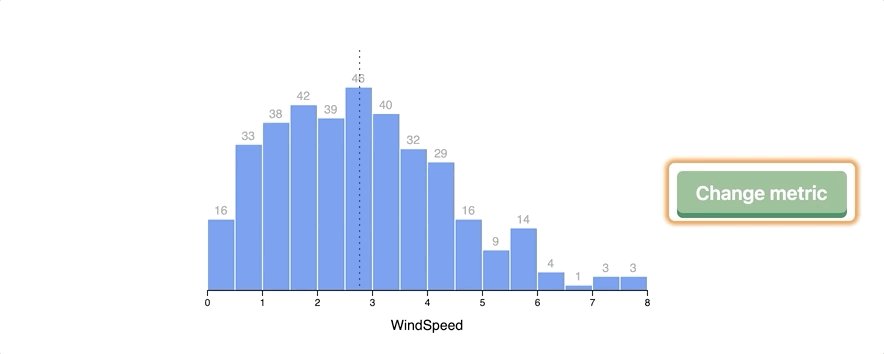
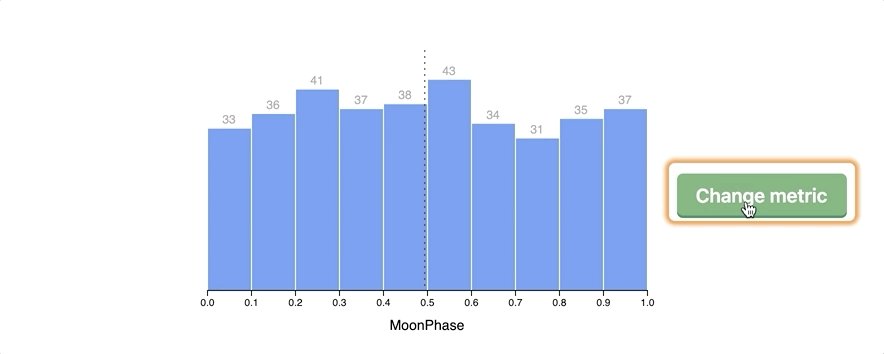
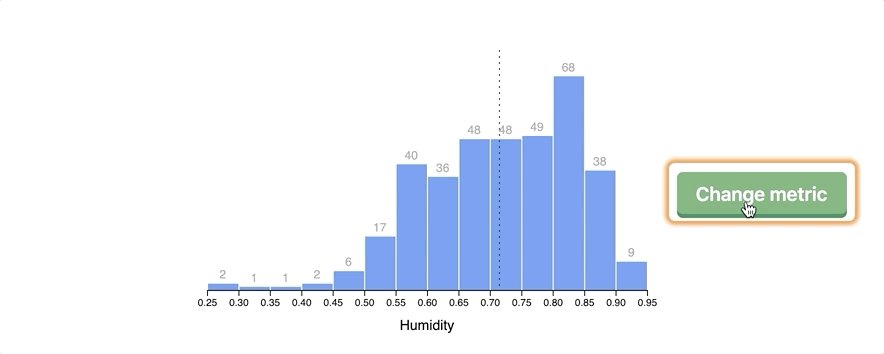
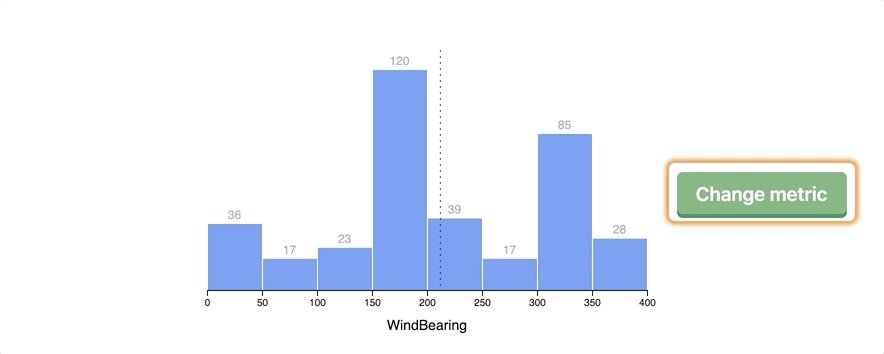
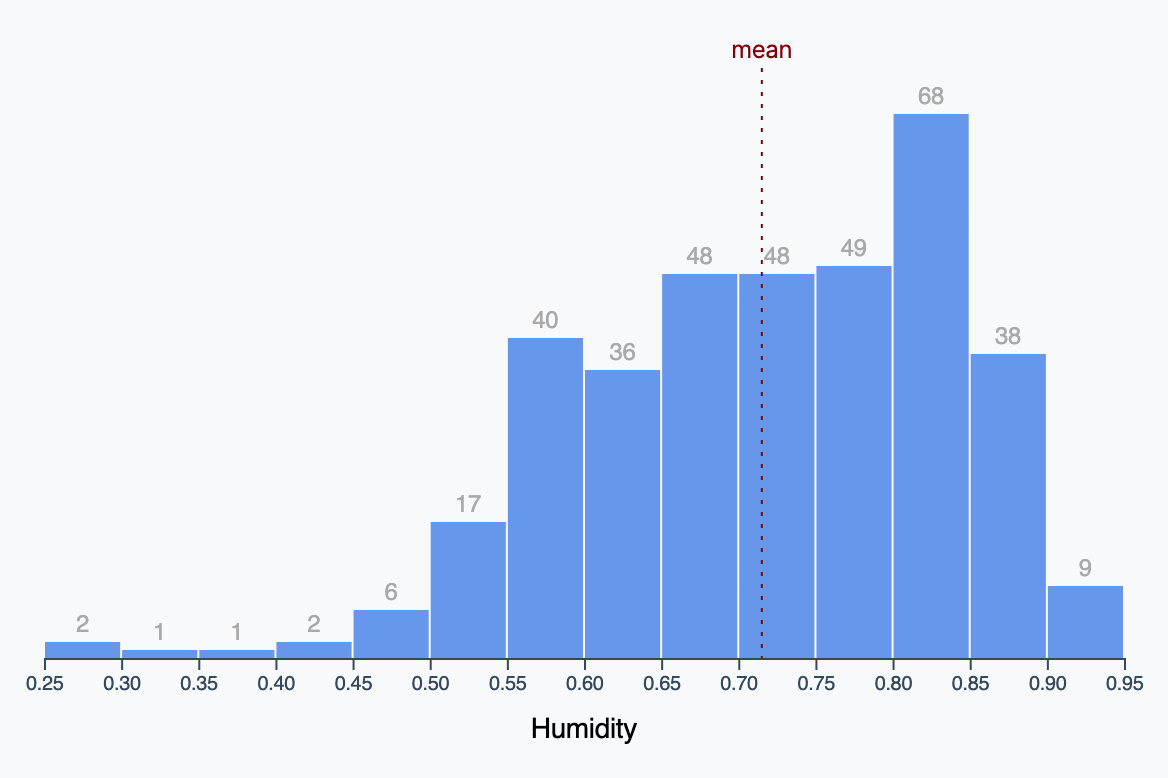
When they tab into a component, they hear - “Histogram looking at the distribution of ${metric} in Seattle over the past year.”
When they tab into a group of bars, they hear - "Histogram bars. List with sixteen items."
If an item is selected with a tab or by interacting with it directly, the user will hear something like “There were thirty-three days between point five and one WindSpeed levels.”
Quick demo on using the <animate> element within an SVG. This is a crude animation technique, and requires static start and end details for the target SVG.
Simple demo to animate an SVG asset with CSS transitions.
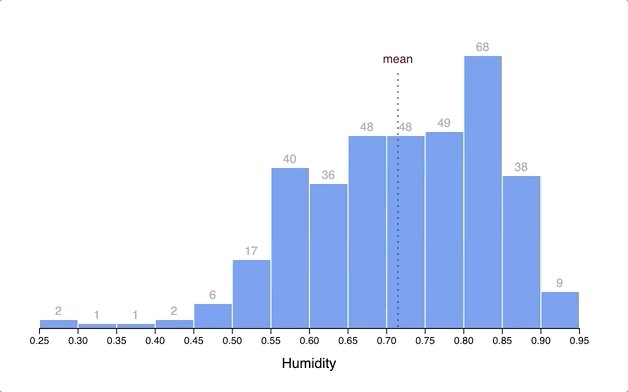
Example using CSS transitions for animating our bars and the mean line.
This example demonstrates how we can color new bars that need to be added to the chart in green as well as color bars in red that are ready to be removed.
One thing that we can do with D3 transitions that we could not do with CSS transitions is smoothly animate our axis and its related tick marks.
This uses a dataset that is constantly updating over time - including applying advanced techniques such as using a clip-path to make sure we are not drawing data outside of domain.
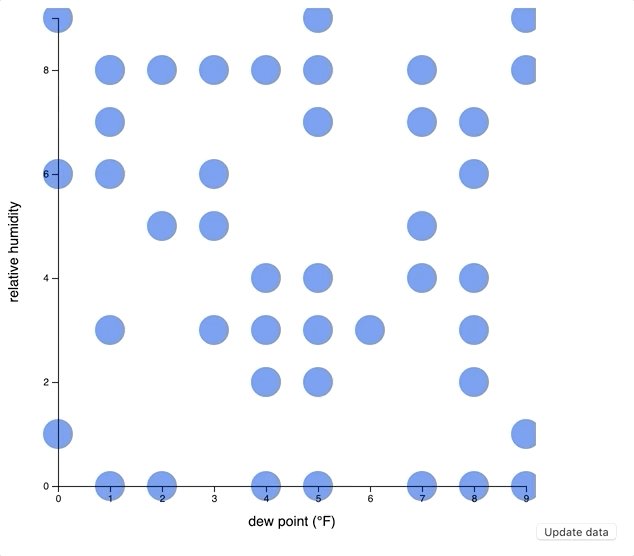
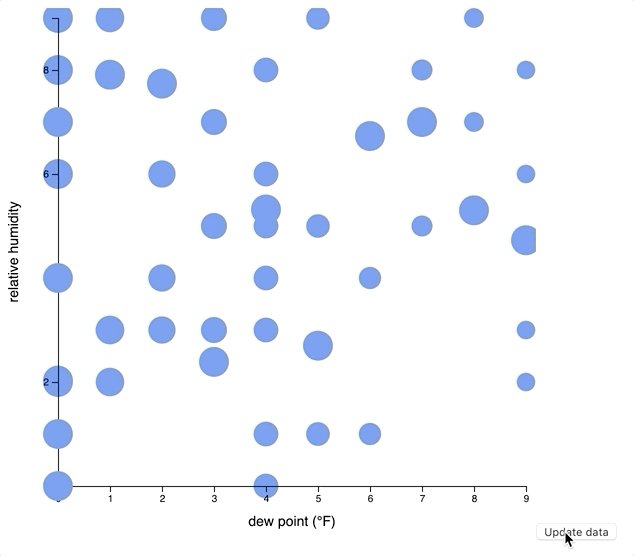
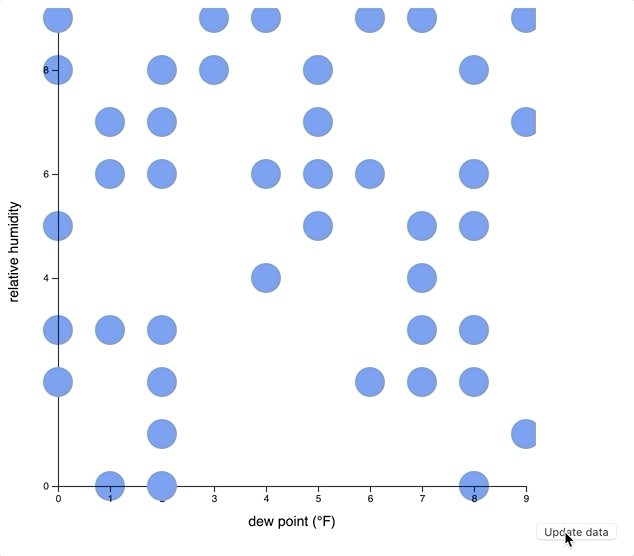
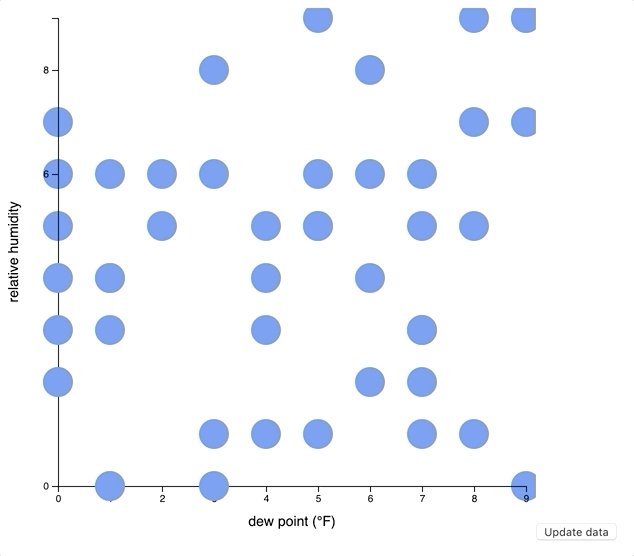
This example was not in the book, but the code sample was worth incorporating to see how we might look at animating a scatterplot when data is updated.
This example uses D3 to add mouseenter and mouseout events to SVG elements - and removes them 3 seconds later.
One optimization here was to make sure our rectangles were not left in a hovered state by dispatching a mouseout event before removing the event listeners.
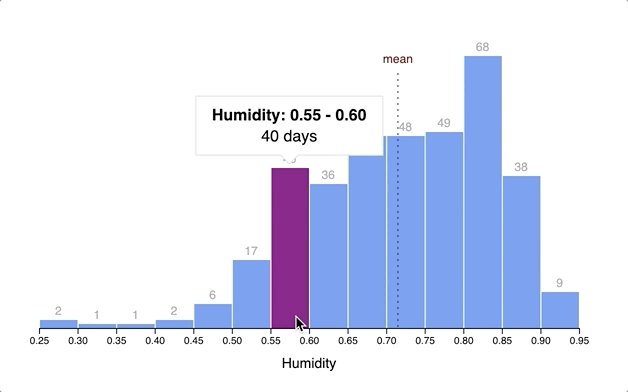
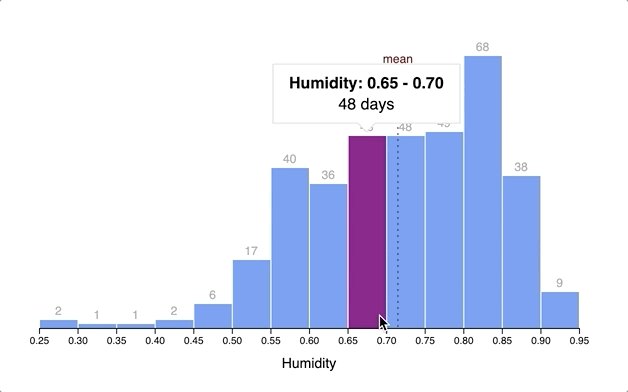
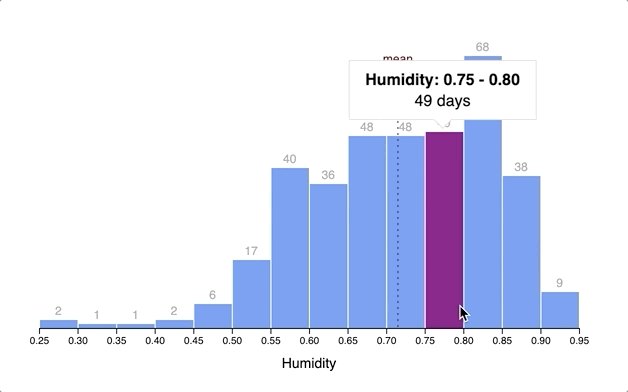
Adding a tooltip to our histogram bar chart.
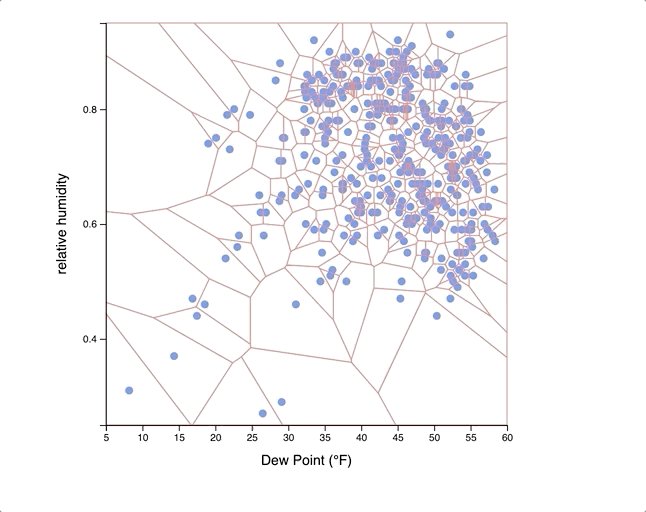
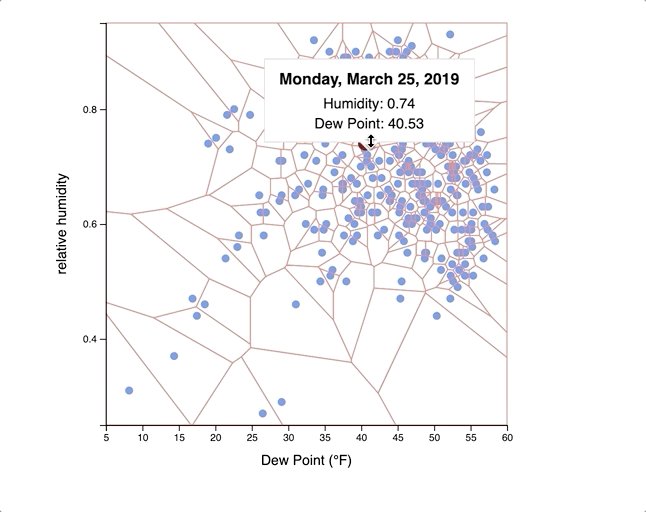
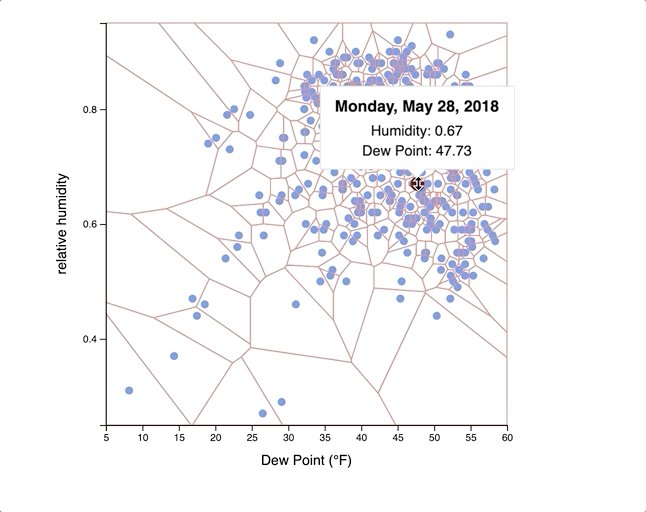
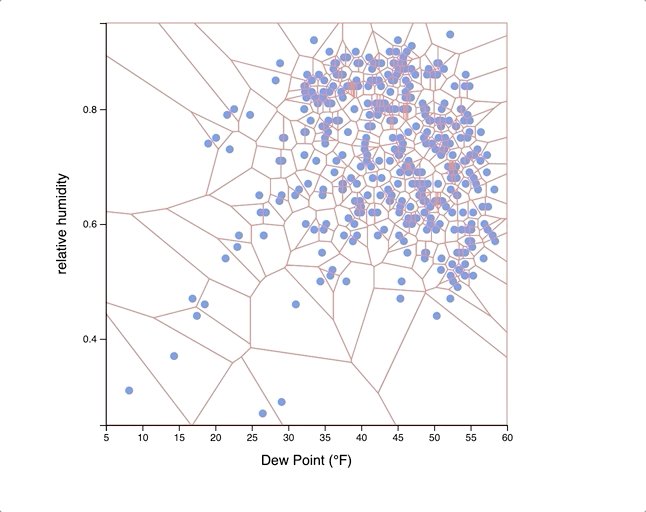
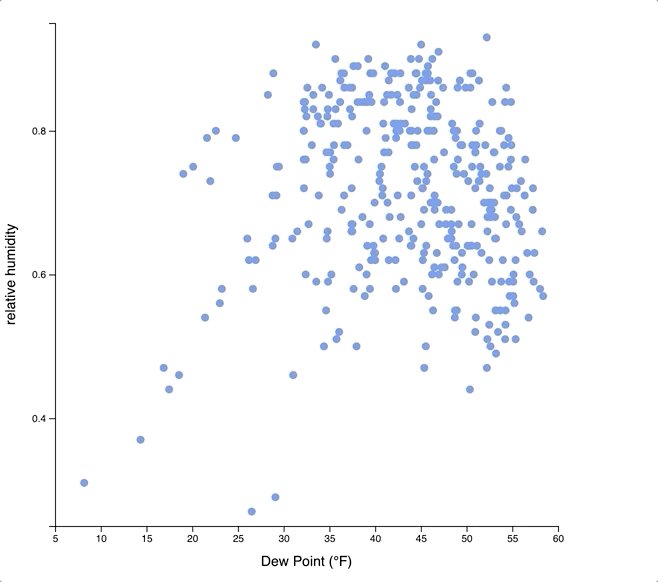
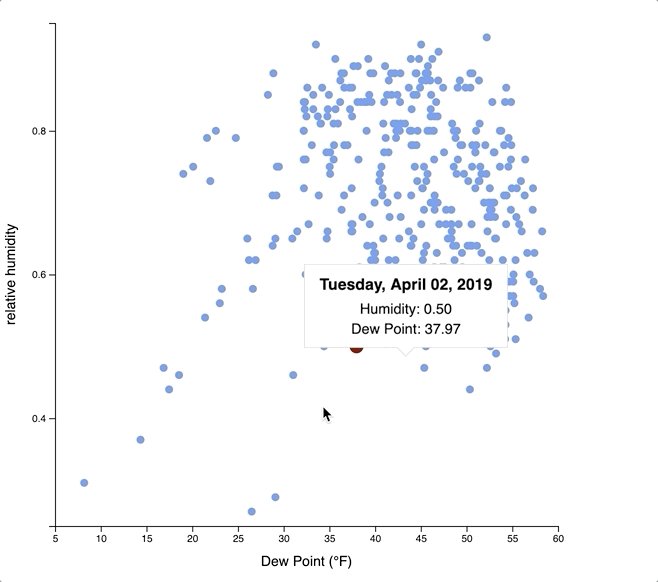
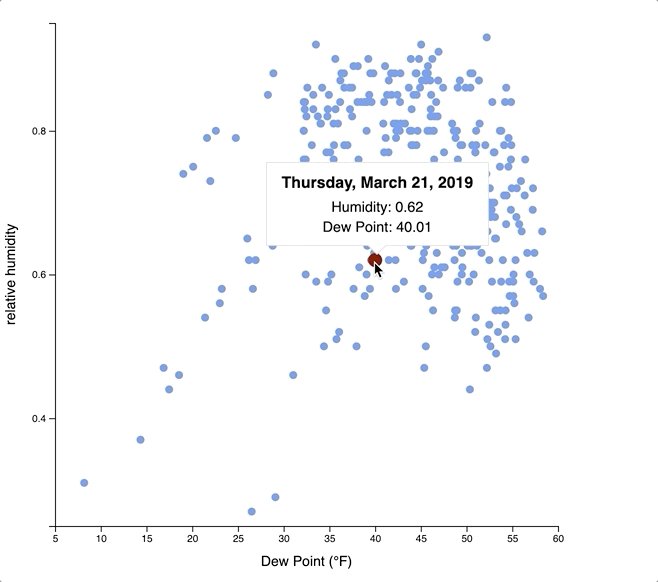
Instead of forcing the user to hover on a small target dot for a tooltip, this example employs the use of a Voronoi diagram to create polygons users can hover over to display the tooltip - as well as drawing a larger dot to emphasize the specific data point being viewed.
Here is an example with the generated Voronoi diagram visible to the user:
Here is an example with the generated Voronoi diagram that is not visible to the user:
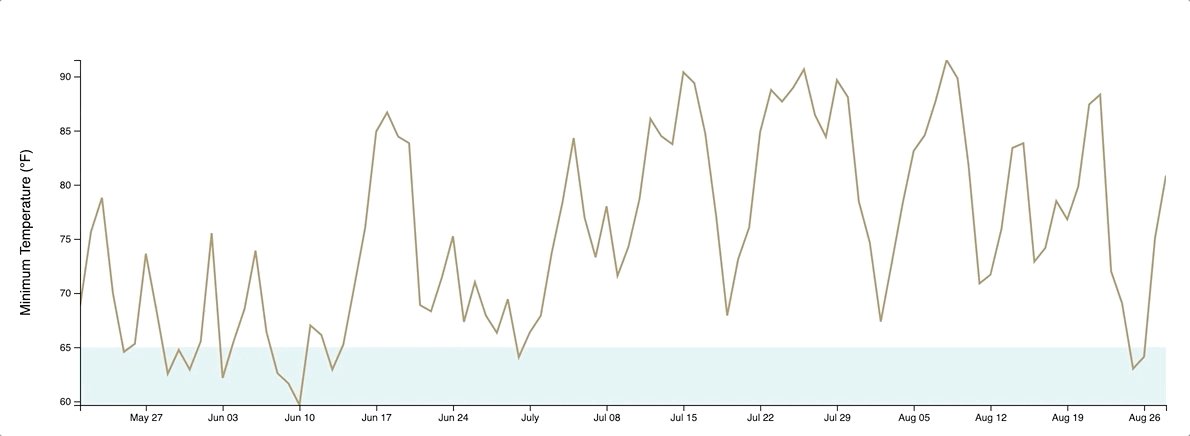
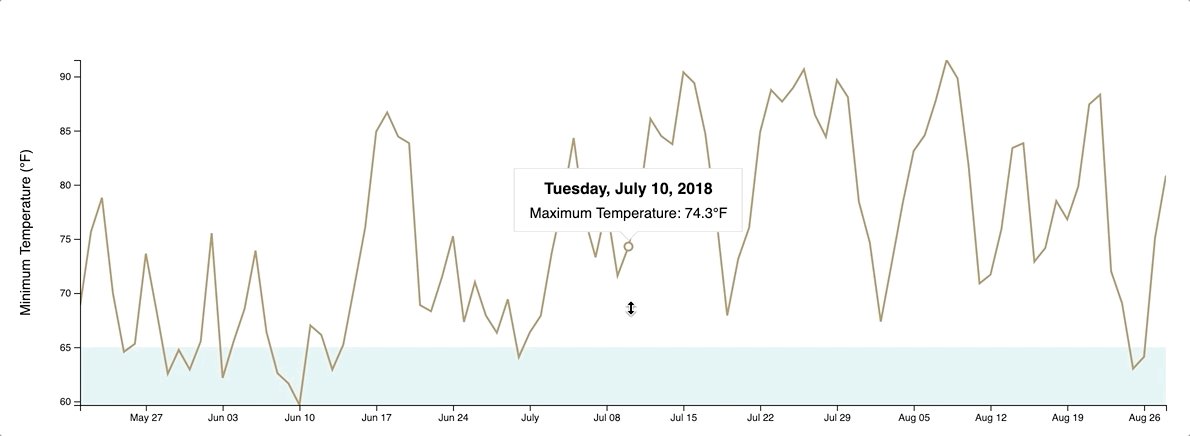
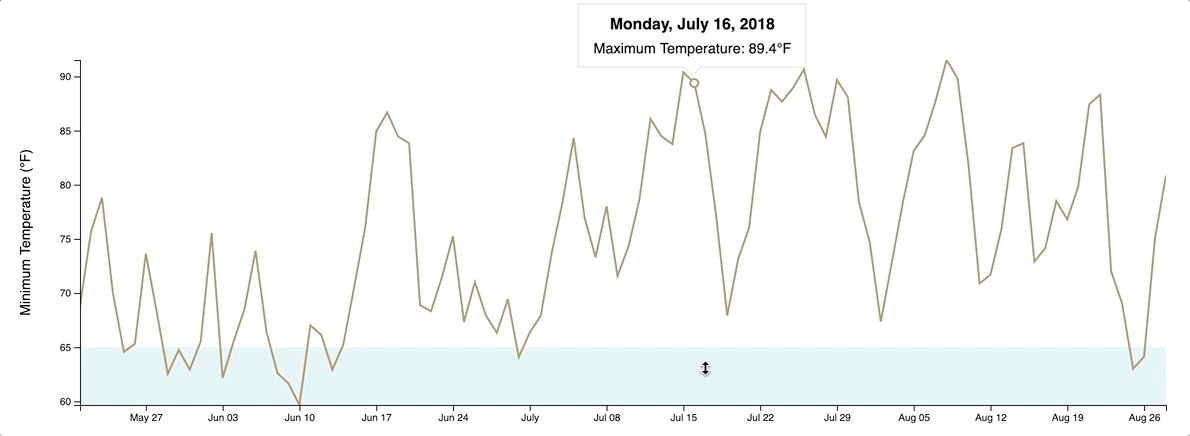
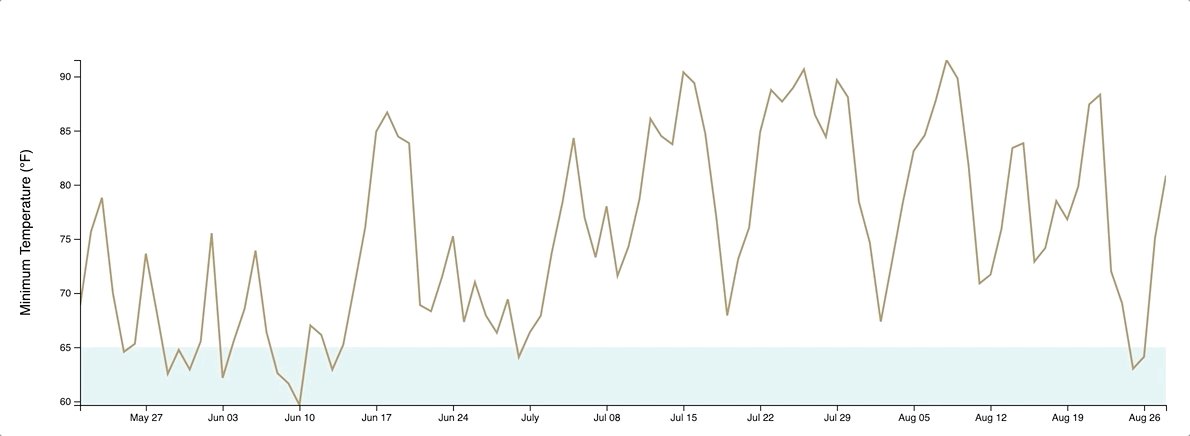
Instead of forcing the user to hover on specific points on the line graph, this example draws a transparent rect over the entire chart; allowing the user to have a tooltip displayed when they hover anywhere on the graph.
This section starts off with an overview of GeoJSON - a format used to represent geographic structures.
Start off using Natural Earth - which is a great source for public domain map data. Download the Admin 0 - Countries dataset.
This download will contain various formats. We are interested in the shapefiles - extensions shp and shx. We can use a tool such as GDAL - Geographic Data Abstraction Library - to convert our shapefile into a JSON file.
If you're on a computer running macOS Mojave, the first thing you should do is ensure you have the latest homebrew installed:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Next, install gdal. This will take a few minutes to build, so take a moment and treat yourself to a beverage of your choosing:
$ brew install gdalTo convert a shapefile to a JSON file containing GeoJSON data:
$ ogr2ogr -f GeoJSON ./path/to/target.json ./path/to/source.shpIn this example, we are going to run the following commands:
$ cd examples/06-making-a-map/data/
$ ogr2ogr -f GeoJSON ./world-geojson.json ./ne_50m_admin_0_countries.shpI have downloaded a dataset from The World Bank as a CSV file to view the population growth metric - available at examples/06-making-a-map/data/world_bank_data.csv
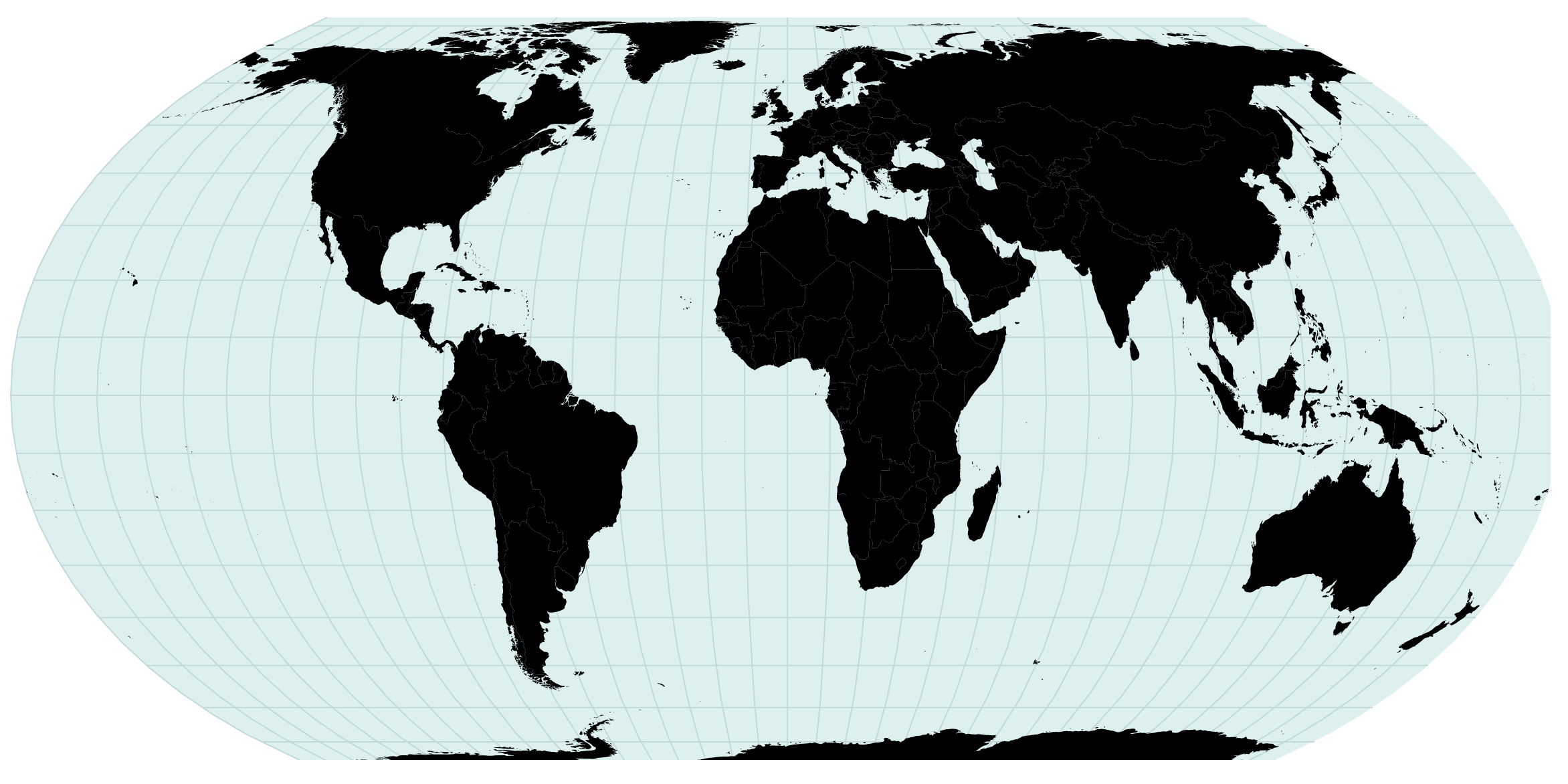
Here is an example of drawing a map using a geoEqualEarth projection without any custom fill.
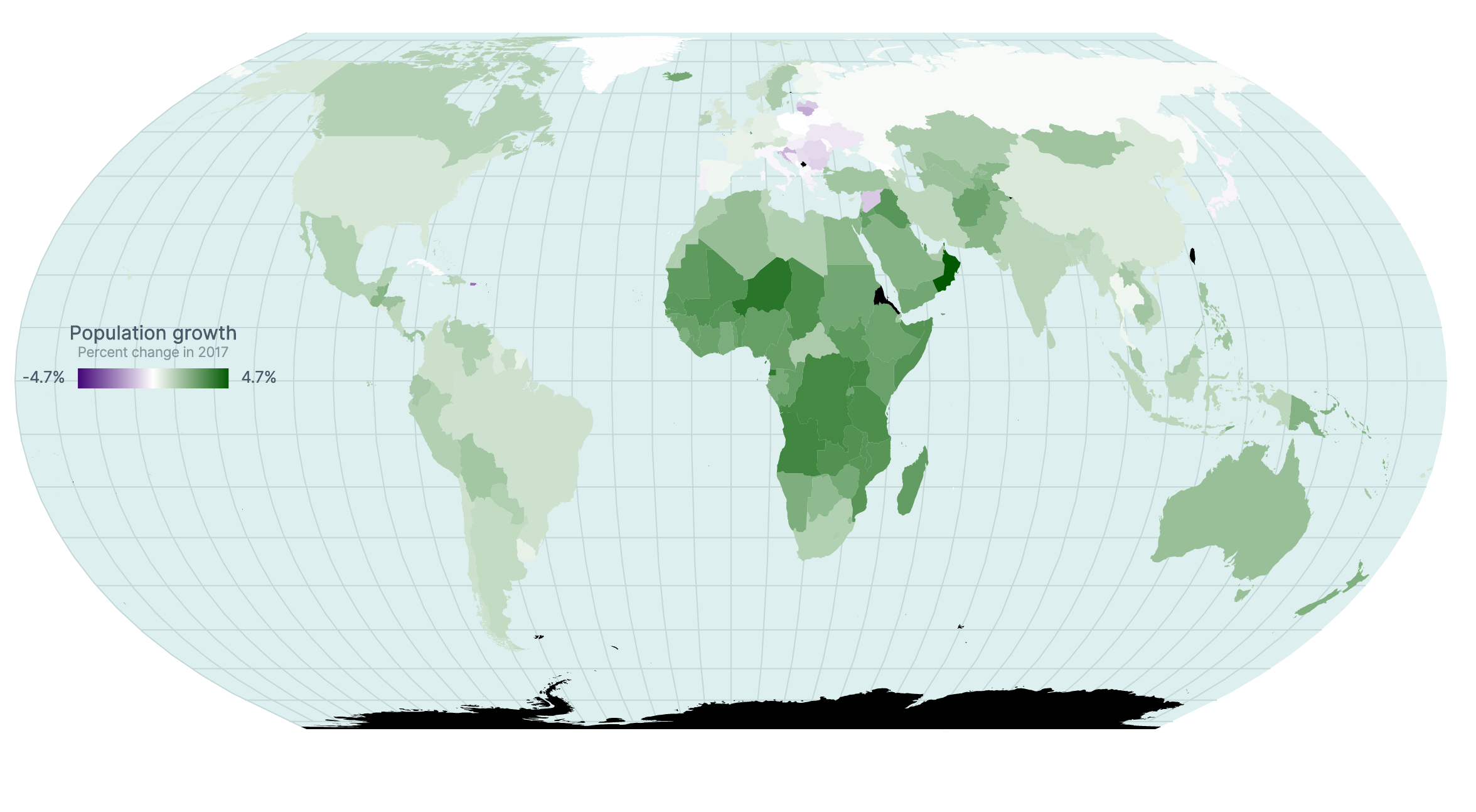
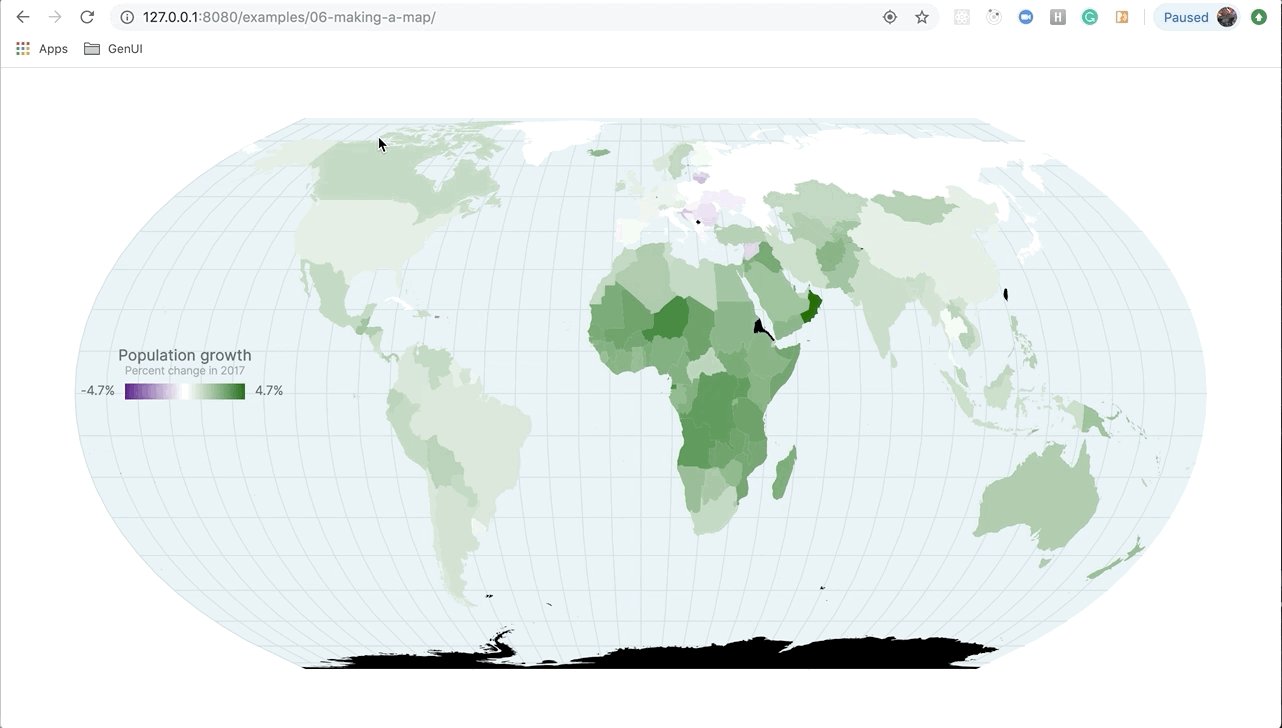
Here is an example of drawing a map using a geoEqualEarth projection and coloring countries according to the rate of population growth in 2017 from The World Bank.
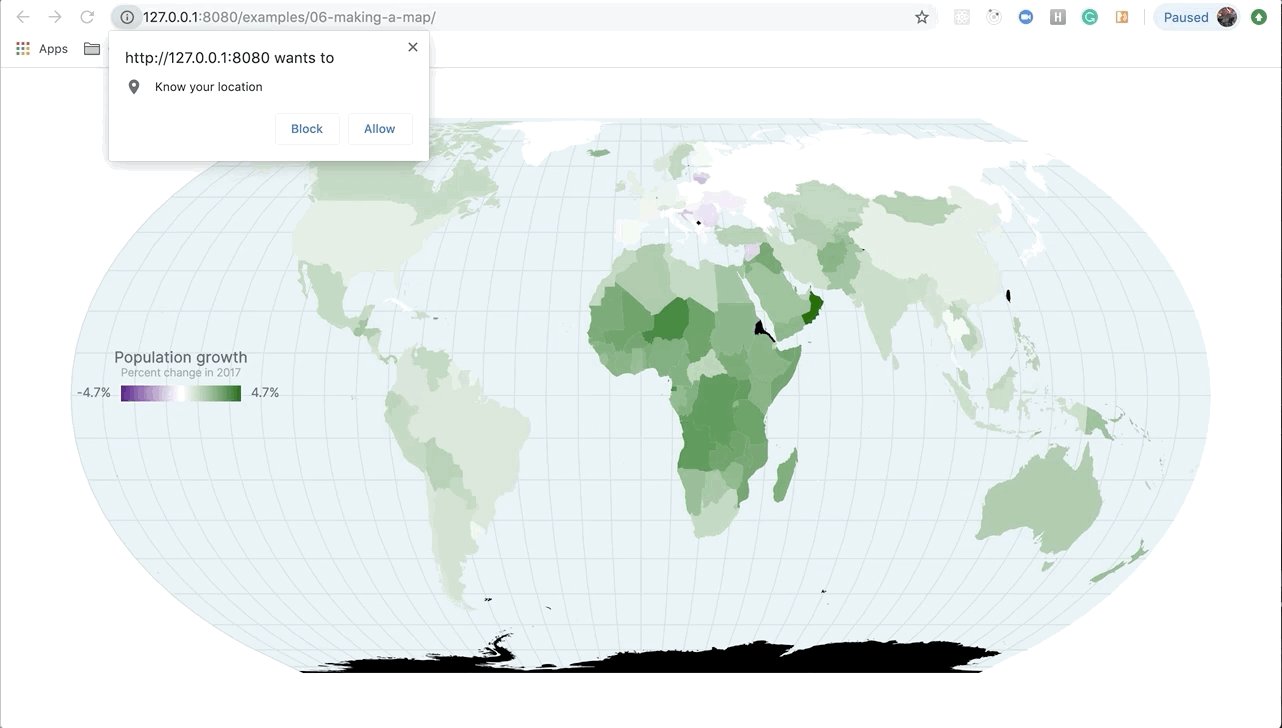
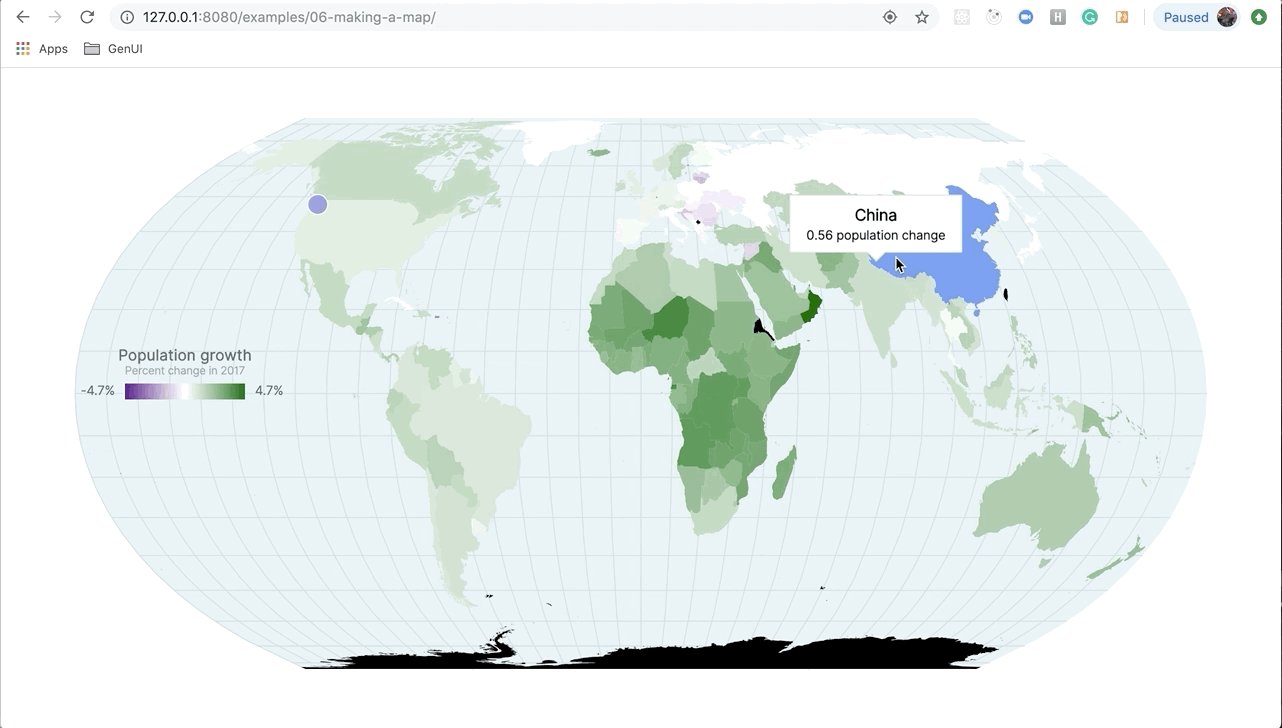
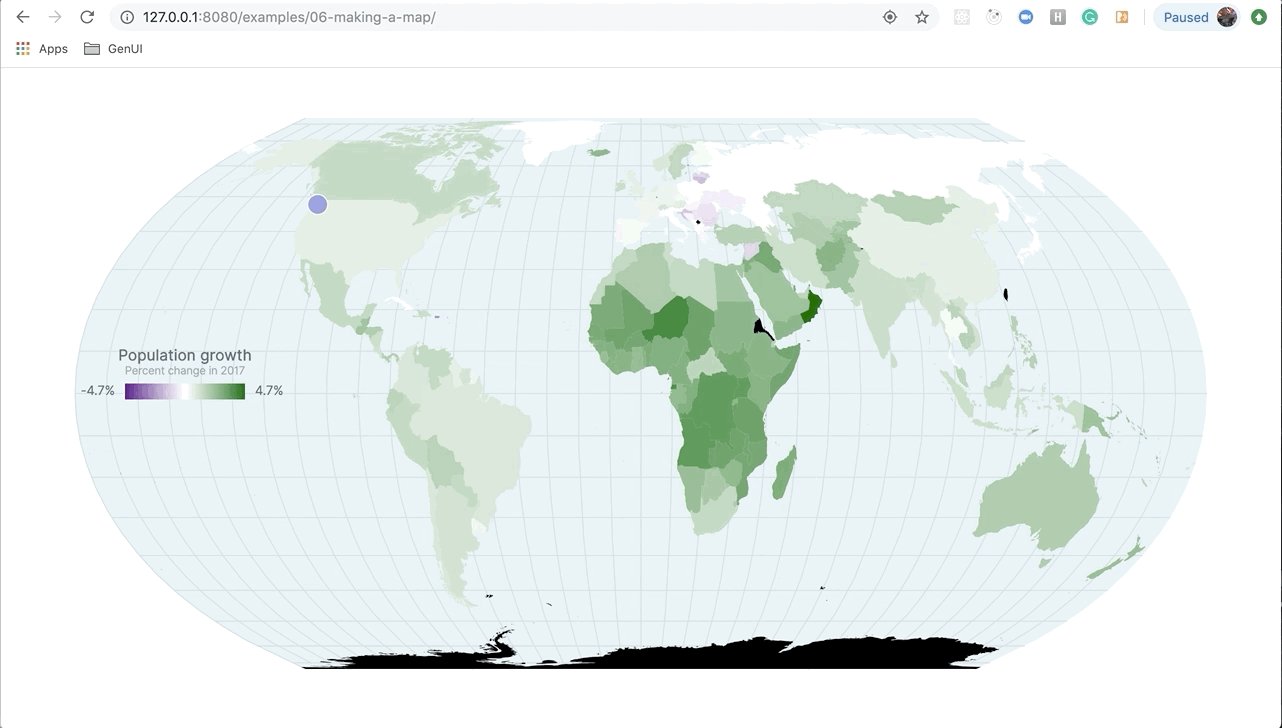
This is the finished example which includes drawing an animated circle for the user's location (if they give permission), creating a legend with a gradient, and tooltip that appears over the center of the country the user has hovered over.
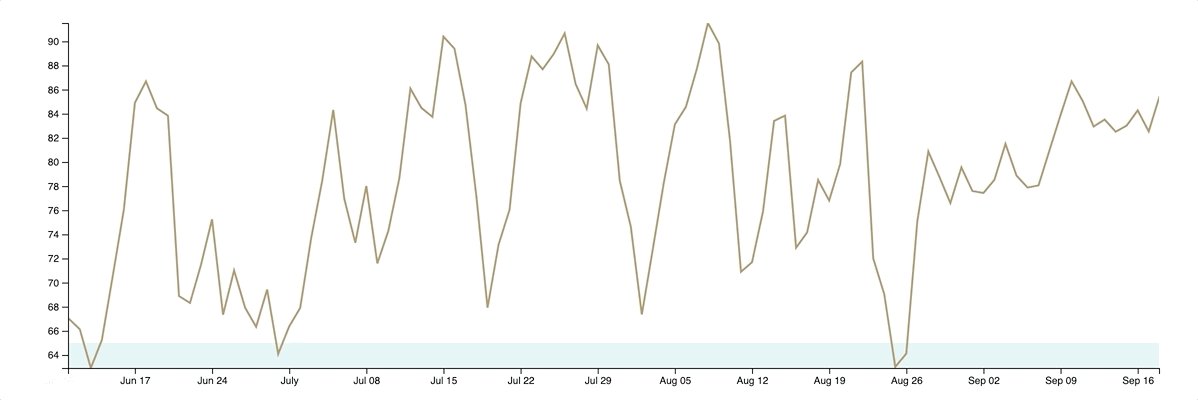
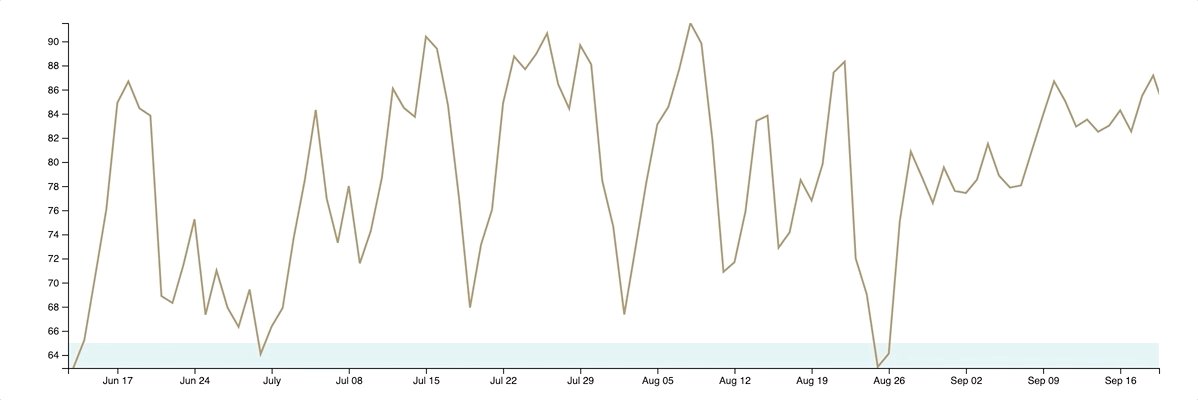
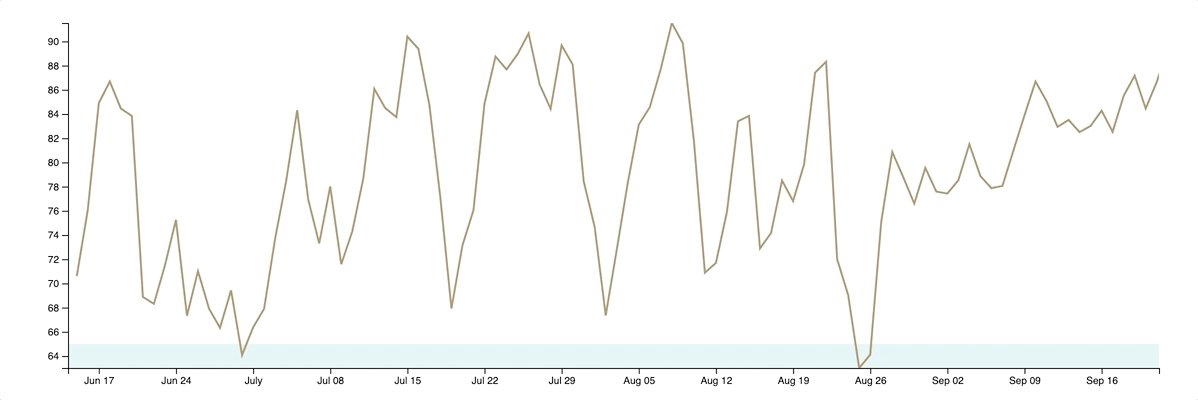
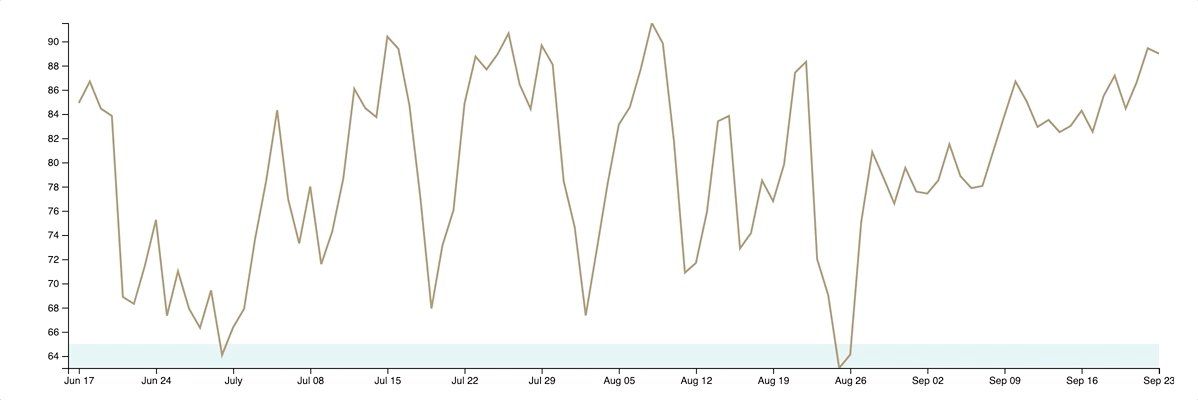
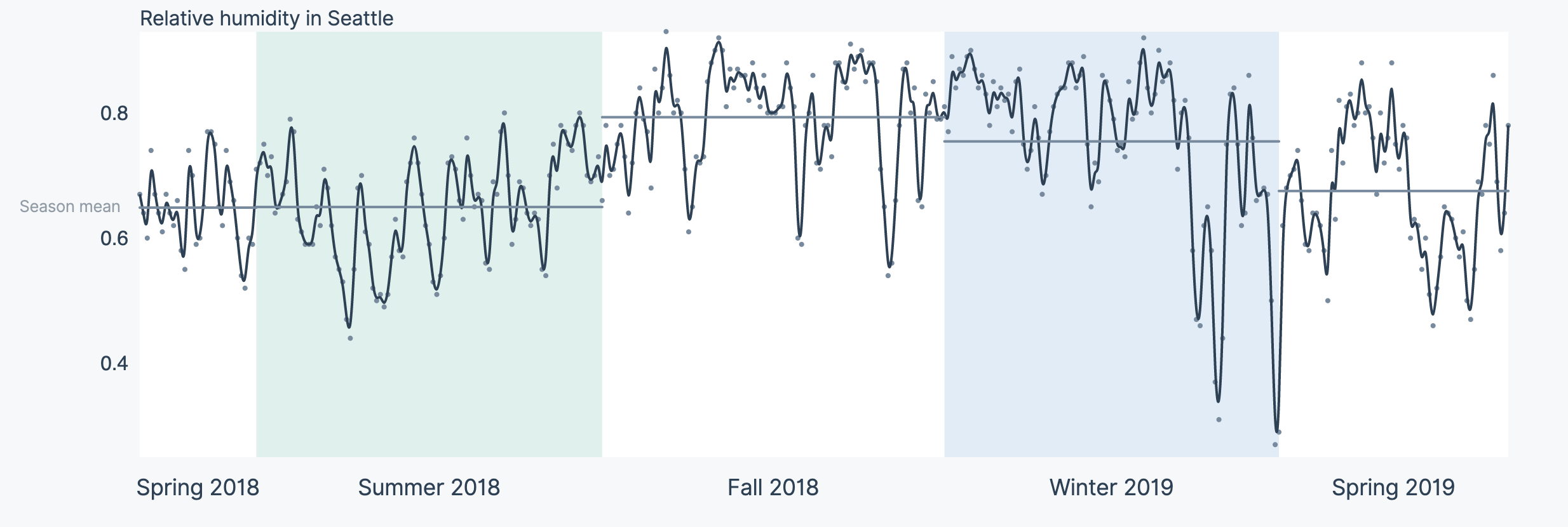
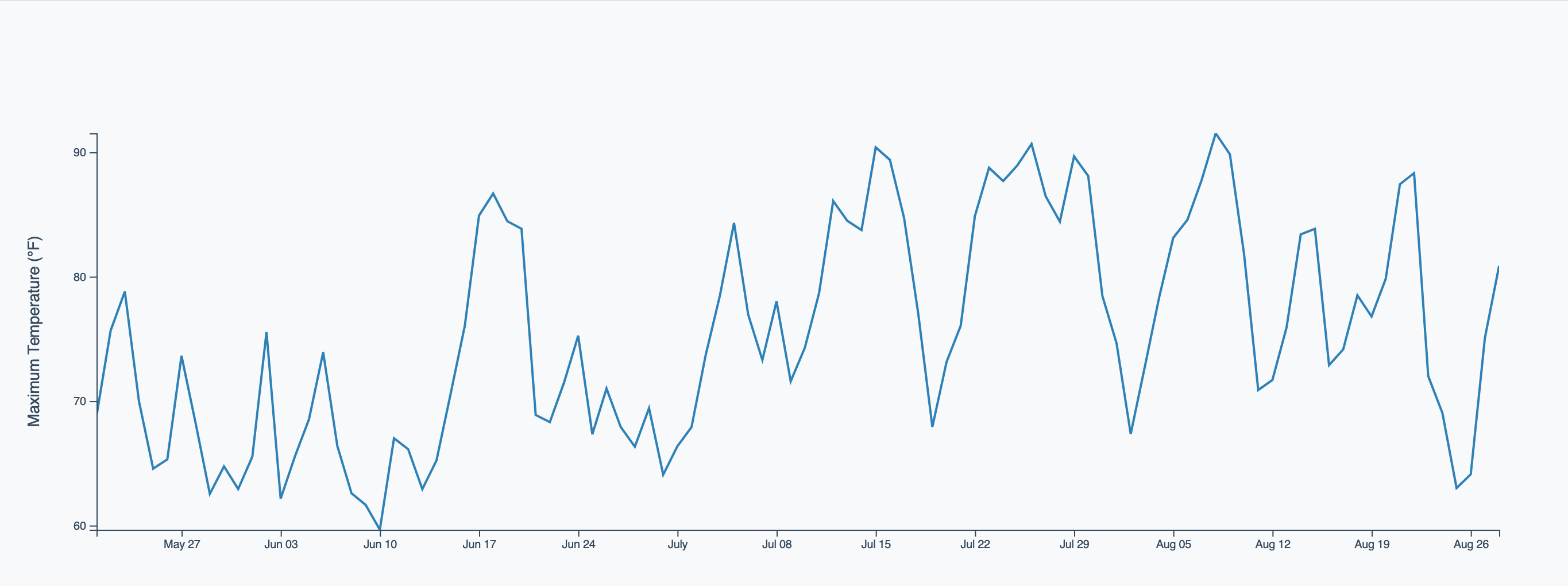
This design revamp displays relative humidity with the following enhancements:
- Improve readability of our chart
- Simplified Y axis with a reduced number of tick marks
- Display of an inline Y axis label instead of creating a hard to read rotate text label on the left side of our chart
- Smooth, curved lines for the data points instead of a jagged line
- Use of dots to indicate original data point values
- Drawing rectangles for seasons corresponding to our data
- Drawing a season mean line to quickly compare relative humidity for each season in our data set
- Simplfied X axis to display season and year details
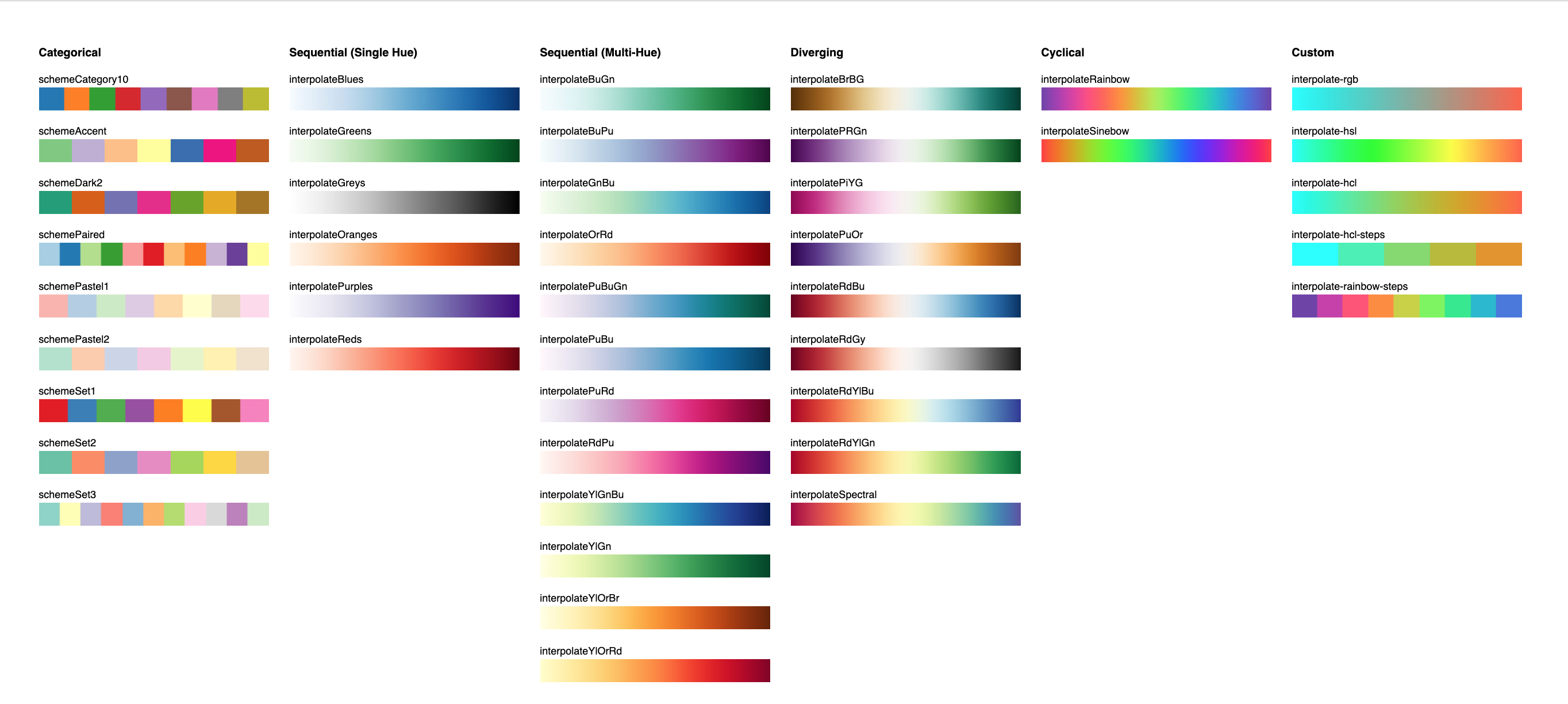
This example contains a number of quick and easy references for generating color scales using D3.
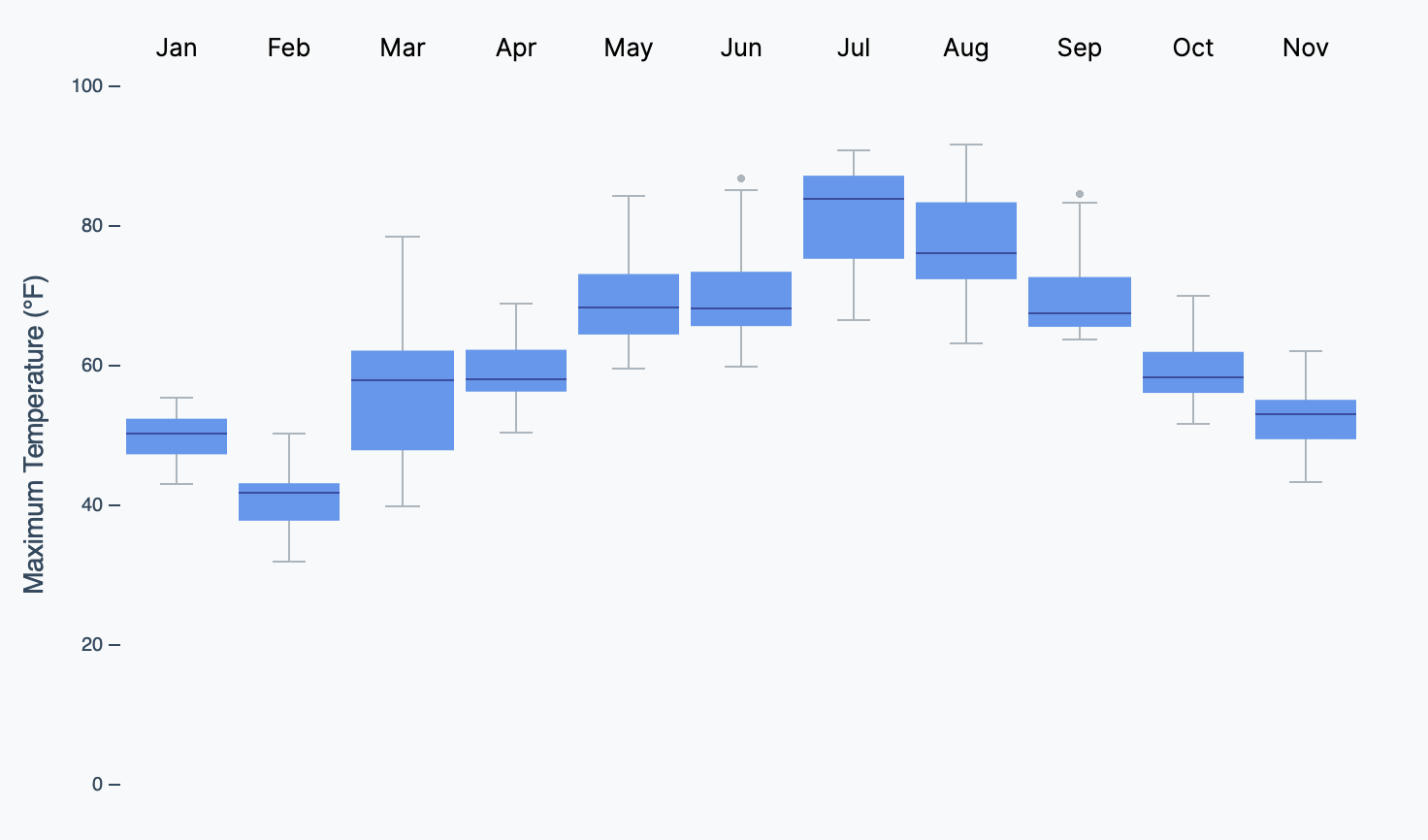
The box plot is quite an advanced visualization.
The middle line represents the median (the middle value) and the box covers values from the 25th percentile (25% of values are lower) to the 75th percentile (75% of values are lower). The “whiskers” extend 1.5 times the inter-quartile range (IQR) from the median in either direction. By IQR, we mean the difference between the 25th and 75th percentiles. Any outliers that lie outside of the whiskers are shown as dots.
Excerpt From: Nate Murray. “Fullstack Data Visualization with D3.” Apple Books.
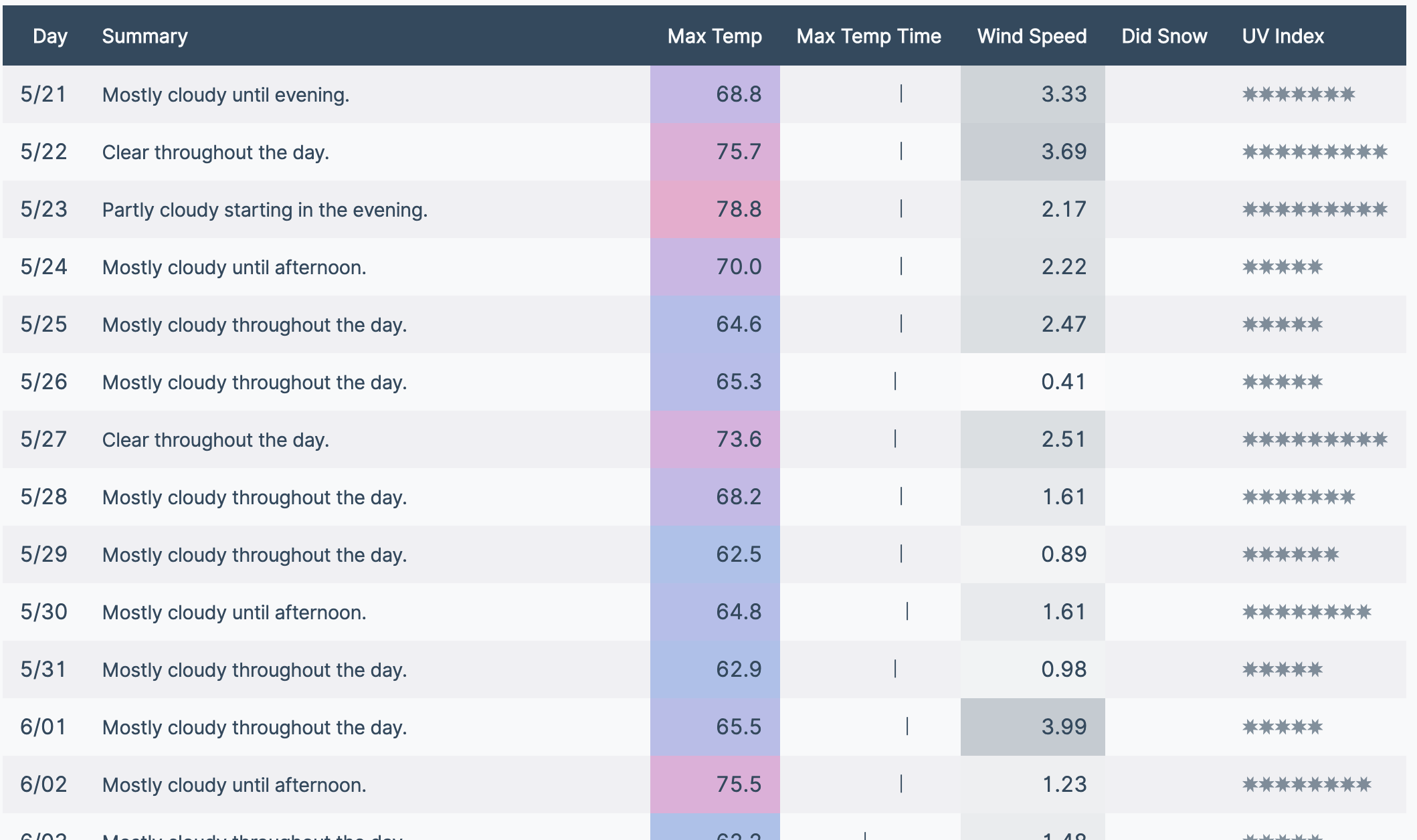
This example focused on effectively formatting and styling a table for an optimal user experience including:
- Easy to read numbers
- Equally spaced characters for our custom font
- Using symbols to indicate
- The UV index
- Whether it snowed or not on a particular day
- Color scales to indicate
- Temperature (blue to red)
- Wind speed (white to slate gray)
- A visual indicator of approximately what point in the day the maximum temperature was recorded
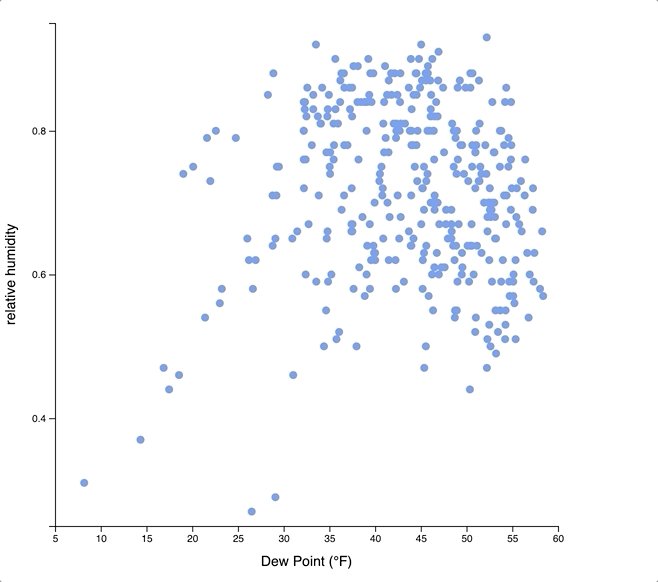
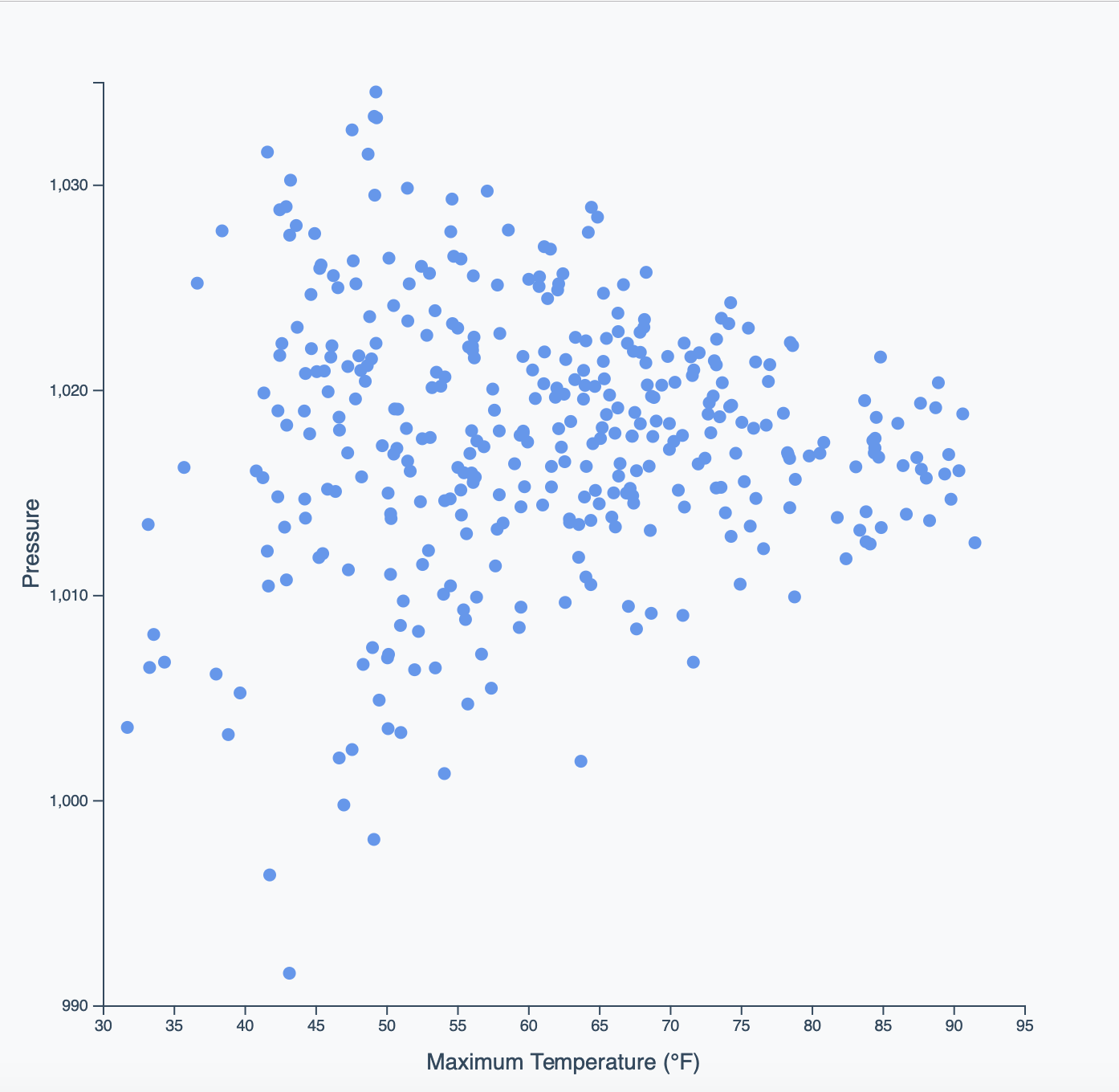
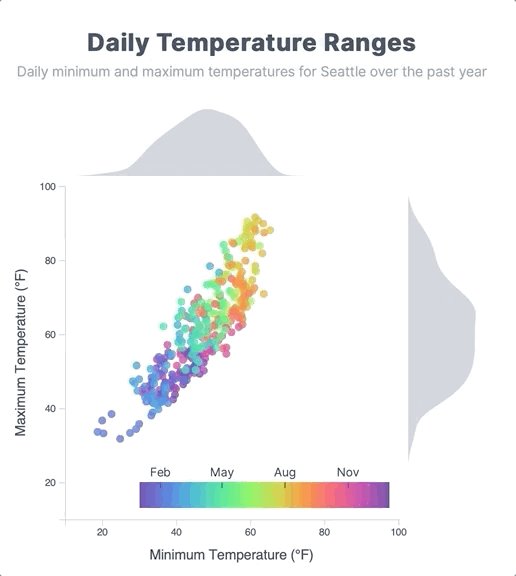
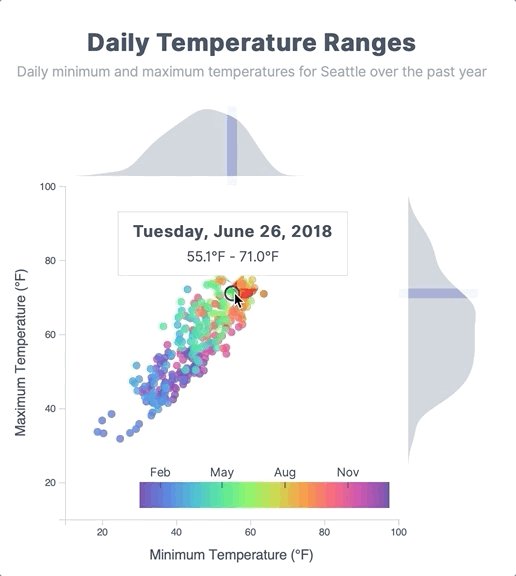
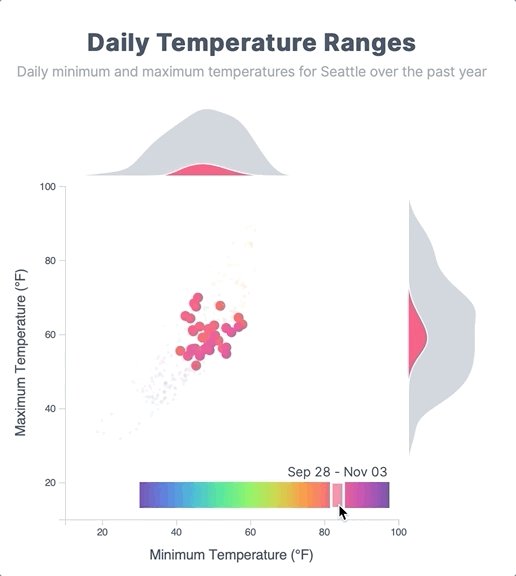
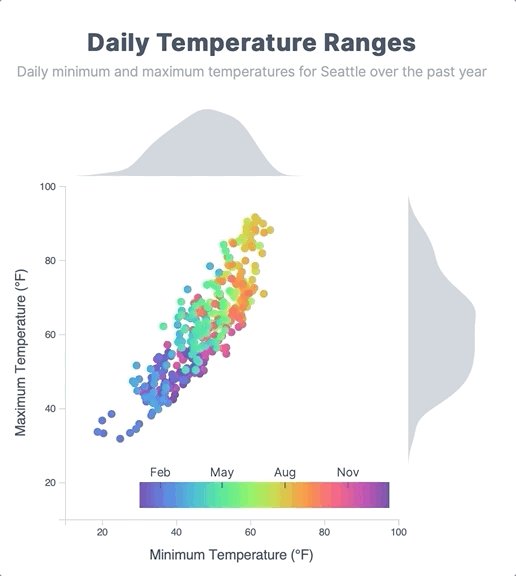
This example enhances our original scatterplot with:
- Generating an appropriate color scale to display our dots
- Adding histograms to the top and right of the chart indicating where a value falls in the overall distribution of our dataset
- Breaking our color scale into segments that only show the relevant dots
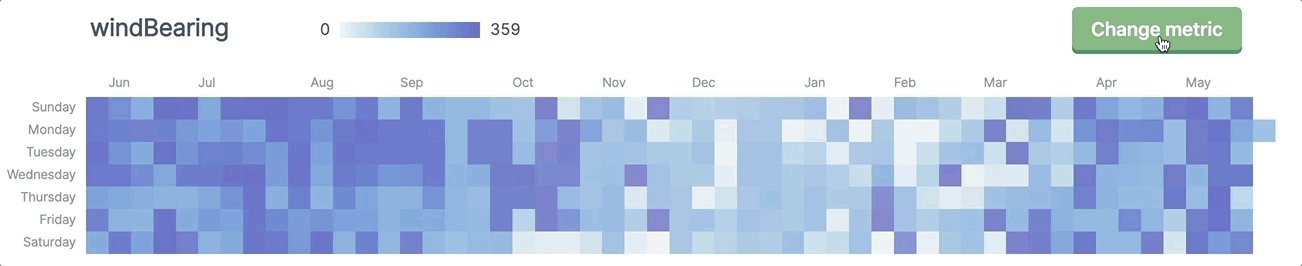
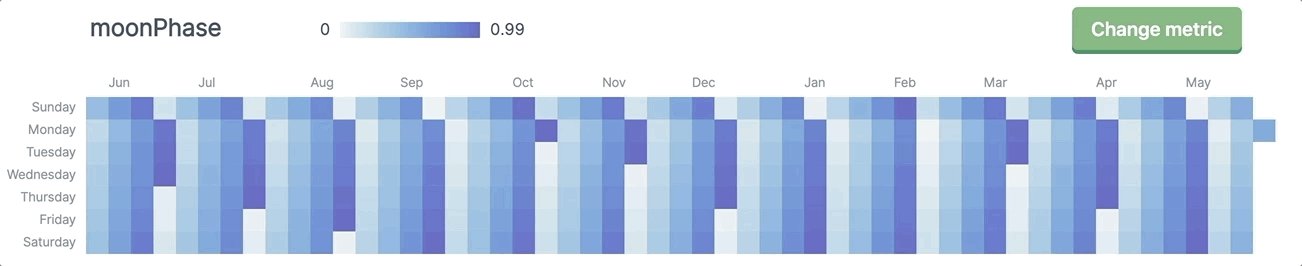
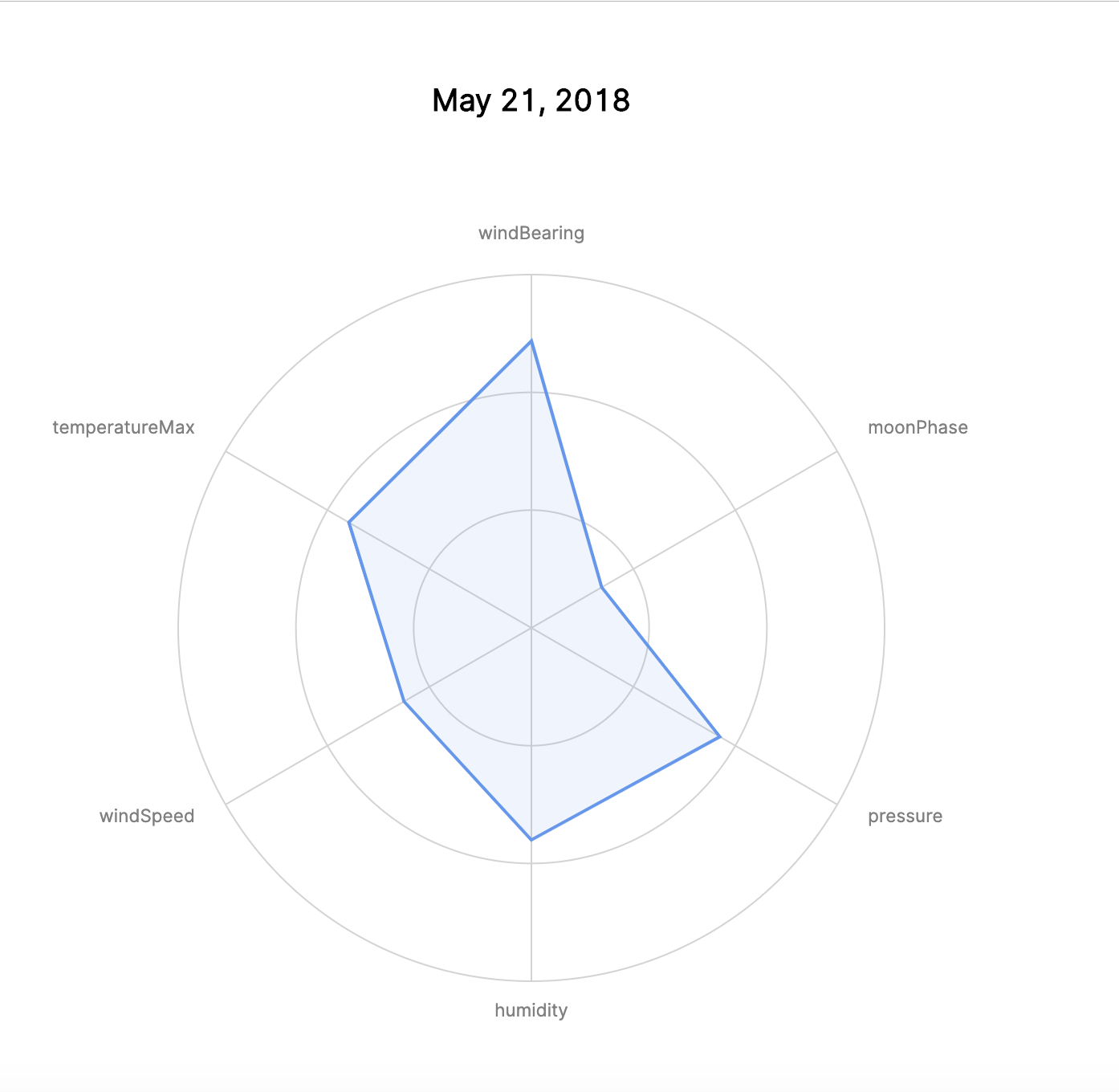
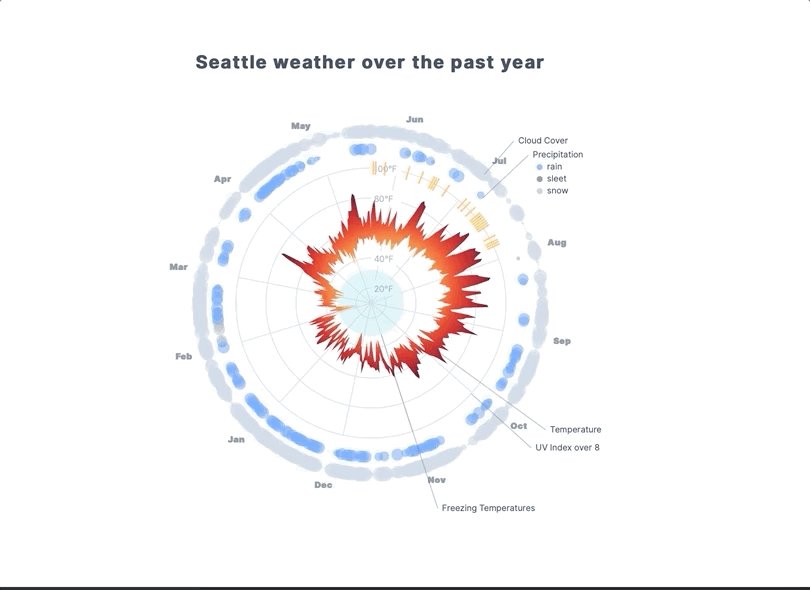
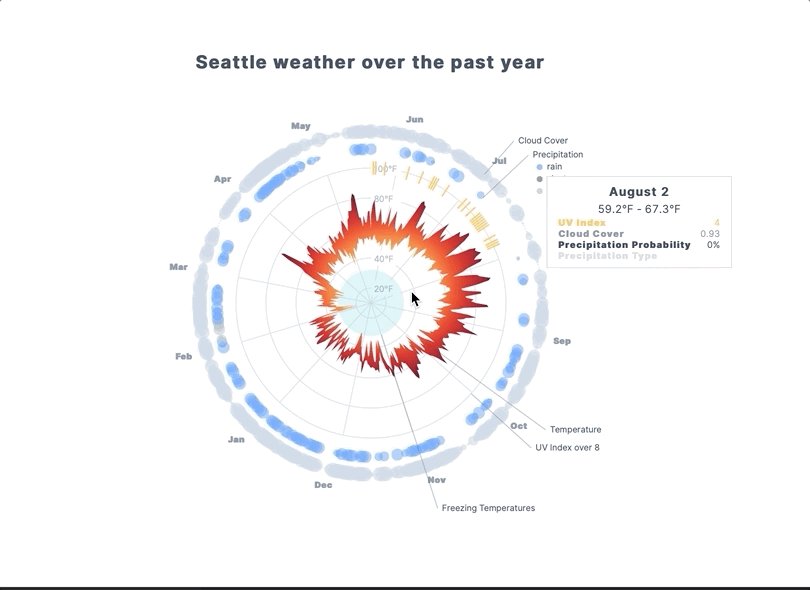
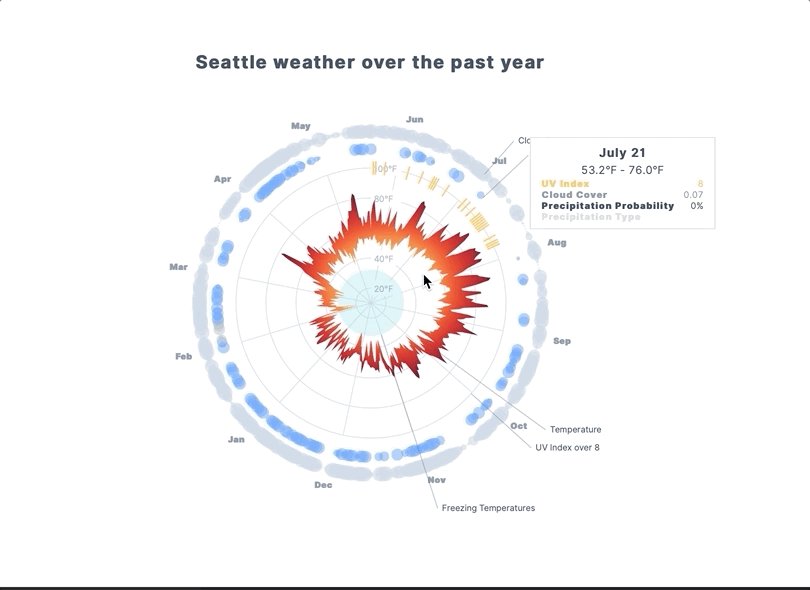
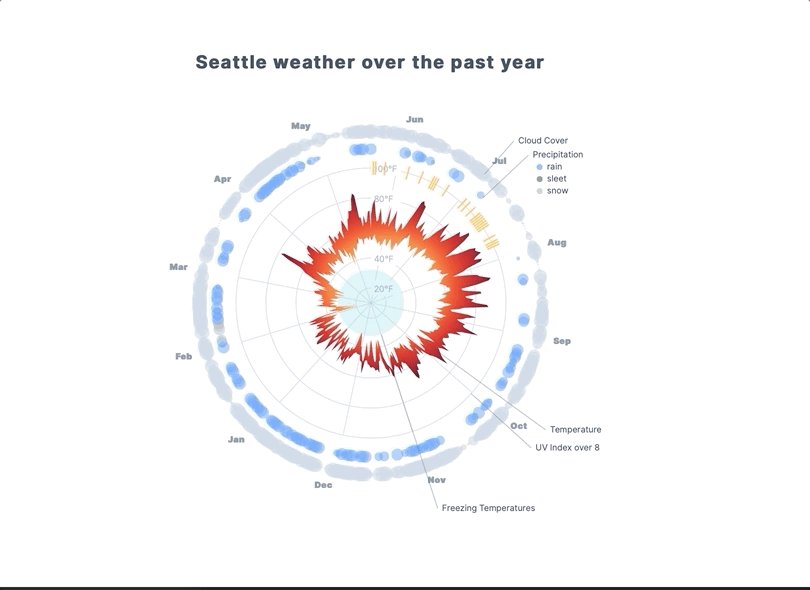
This is a great example of how to create a radar chart with:
- Concentric circles for relevant metrics
- Ability to generate spokes for key points (such as each month in our dataset)
- Indicating high UV index days with sunshine colored bands
- Generating a radial graph of the temperature using a gradient
- Indicating cloud cover by increasing dot size
- Indicating precipitation with coloring
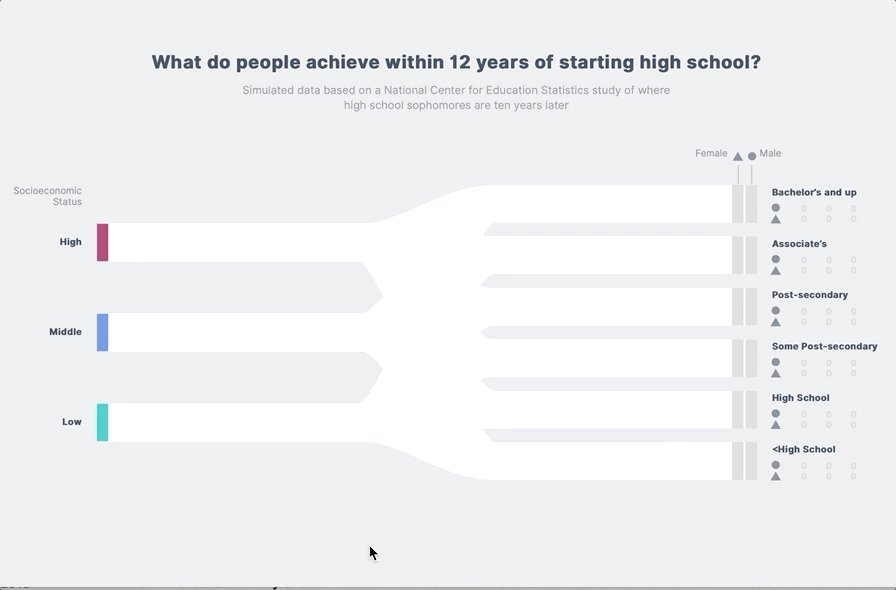
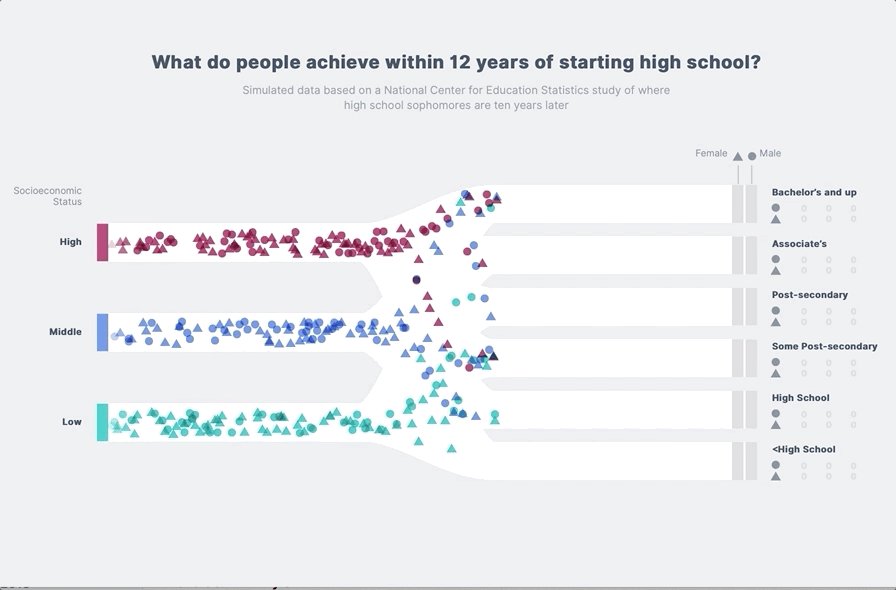
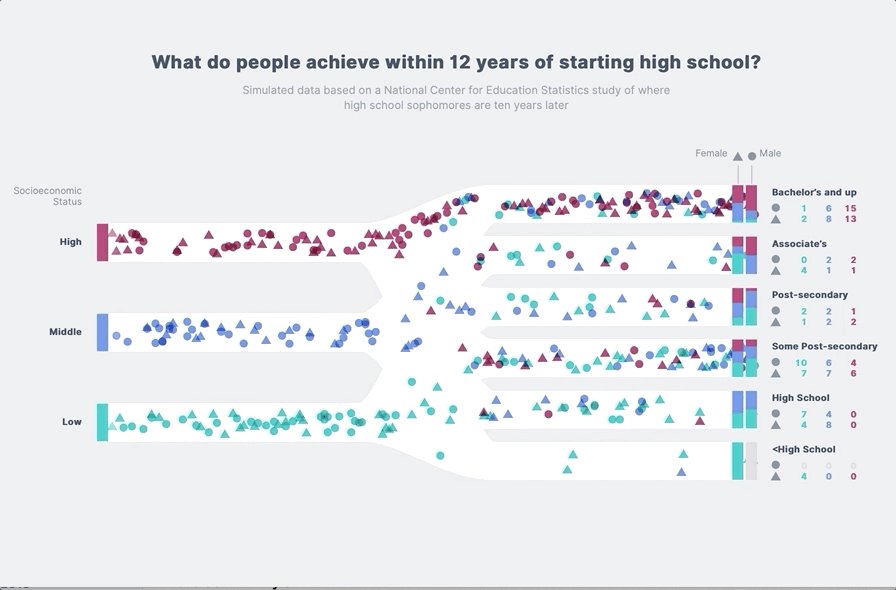
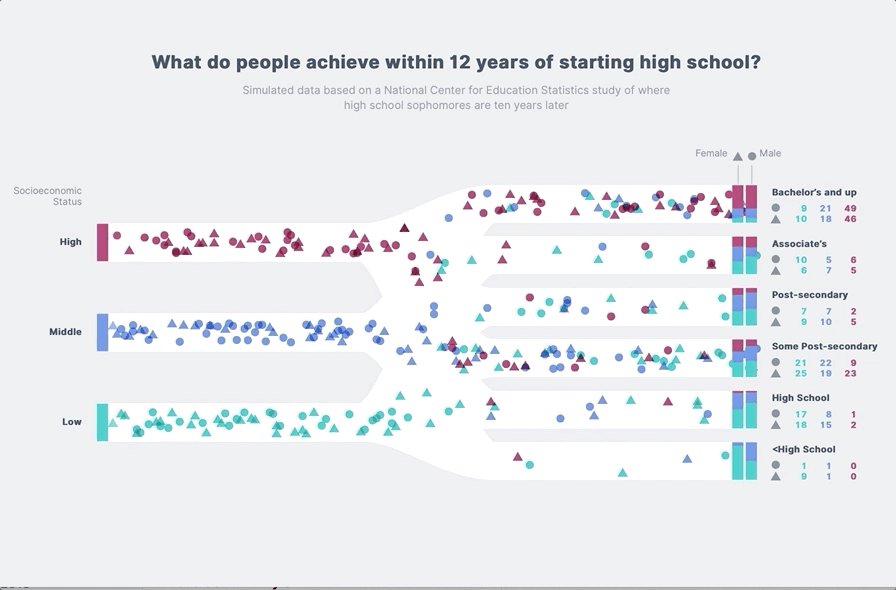
This is a killer example. Check out how data is dynamically created and animated on a path.
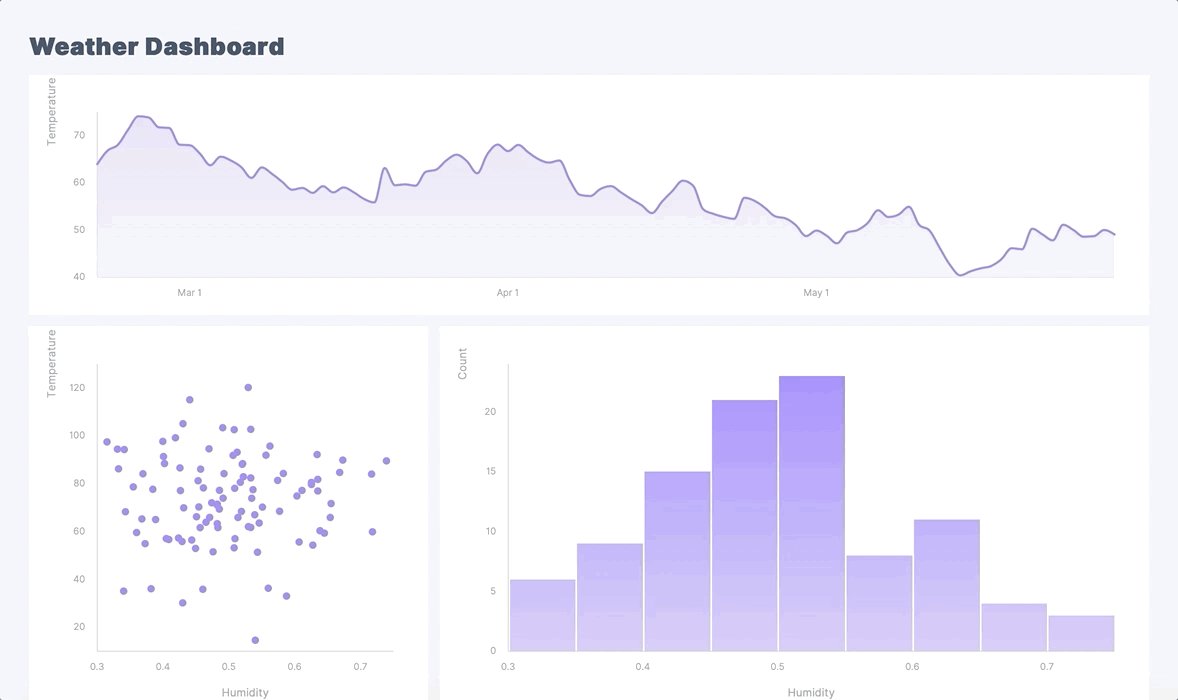
This example requires you have Docker Desktop installed and configured on your development machine - as well as the Angular CLI.
You should be able to start this example with:
$ npm run start:example:14If you have made changes to any of the Docker related files or the package.json for this example, please use:
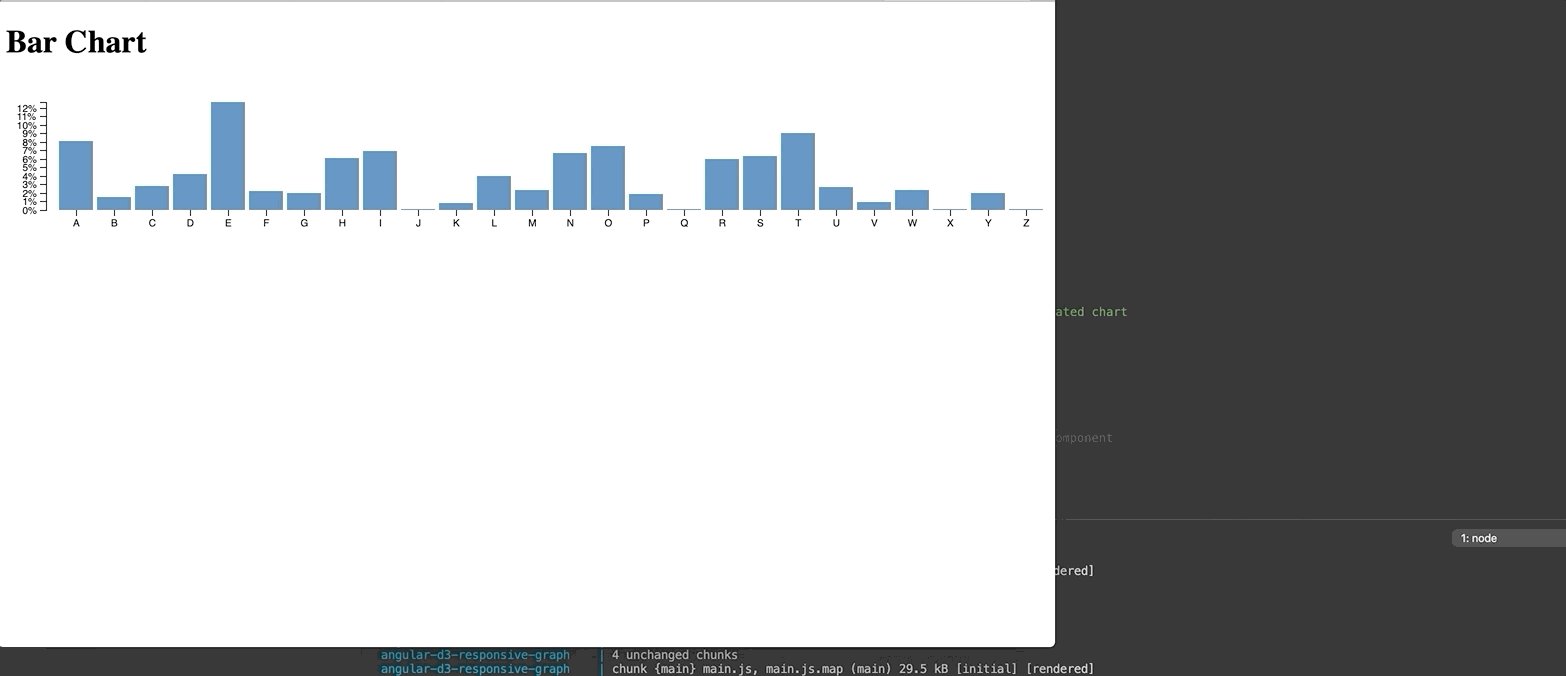
$ npm run start:example:14:cleanYou should be able to view the app at http://localhost:4200 - similar to Example 13 above:
When you are finished, simply press CTRL+C to spin down the app:
^CGracefully stopping... (press Ctrl+C again to force)
Stopping using-d3-with-angular ... doneFinally, you can spin down and remove the Docker container(s) for this app with:
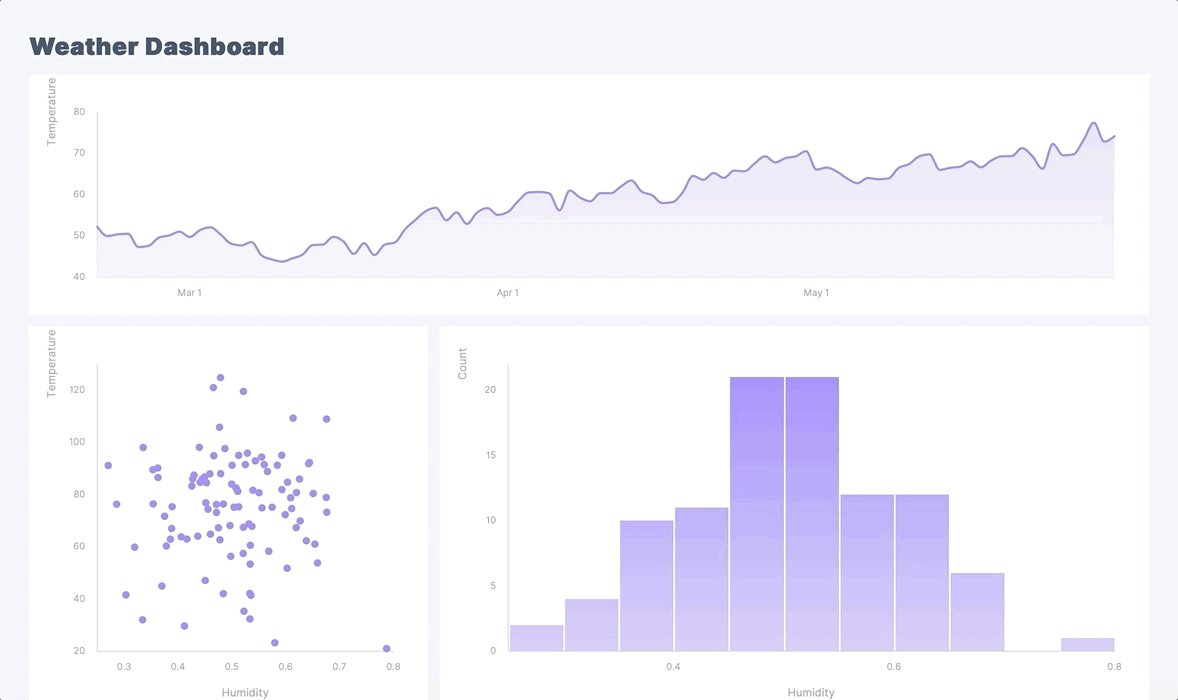
$ npm run stop:example:14This example requires you have Docker Desktop installed and configured on your development machine - as well as the Angular CLI.
You should be able to start this example with:
$ npm run start:example:15If you have made changes to any of the Docker related files or the package.json for this example, please use:
$ npm run start:example:15:cleanYou should be able to view the app at http://localhost:4200
When you are finished, simply press CTRL+C to spin down the app:
^CGracefully stopping... (press Ctrl+C again to force)
Stopping angular-d3-responsive-graph ... doneFinally, you can spin down and remove the Docker container(s) for this app with:
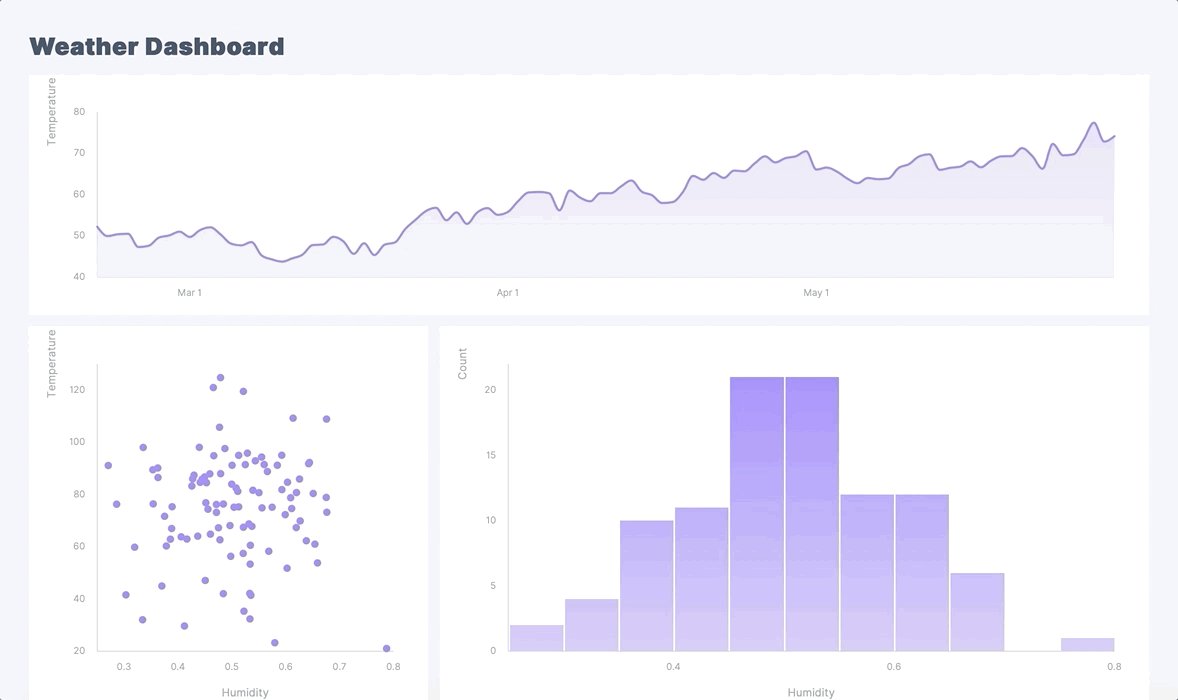
$ npm run stop:example:15This example requires you have Docker Desktop installed and configured on your development machine.
You should be able to start this example with:
$ npm run start:example:16If you have made changes to any of the Docker related files or the package.json for this example, please use:
$ npm run start:example:16:cleanYou should be able to view the app at http://localhost:4200
When you are finished, simply press CTRL+C to spin down the app and then spin down and remove the Docker container(s):
$ npm run stop:example:16
Stopping angular-d3-real-time-socket-io-client ... done
Stopping angular-d3-real-time-socket-io-server ... done
Removing angular-d3-real-time-socket-io-client ... done
Removing angular-d3-real-time-socket-io-server ... done
Removing network 16-angular-d3-real-time-socket-io_default