Webpack3 boilerplate for building SPA / PWA / offline front-end apps with ⚛️ Preact
Using preact-starter will kickstart your next application! 💯 It is designed to fit the "90% use-case" for those who want to build offline-first web apps (see features below).
🚩 Important: This is meant for client-side apps only; there is no support included for universal / server-side rendering. I plan to release my own SSR kit shortly!
Please note: Boilerplate does not incorporate the latest "css-in-js" or "css modules" technique. Instead, the more traditional approach is taken, wherein styles and scripts are kept separate. That said, you may certainly and easily take that route if desired. ✅
git clone https://github.com/lukeed/preact-starter
cd preact-starter
npm install
npm run build
npm start❗ Pro Tip: Use Yarn to install dependencies 3x faster than NPM!
-
Offline Caching (via
serviceWorker) -
SASS & Autoprefixer
-
Asset Versioning (aka "cache-busting")
-
ES2015 (ES6) and ES2016 (ES7) support
-
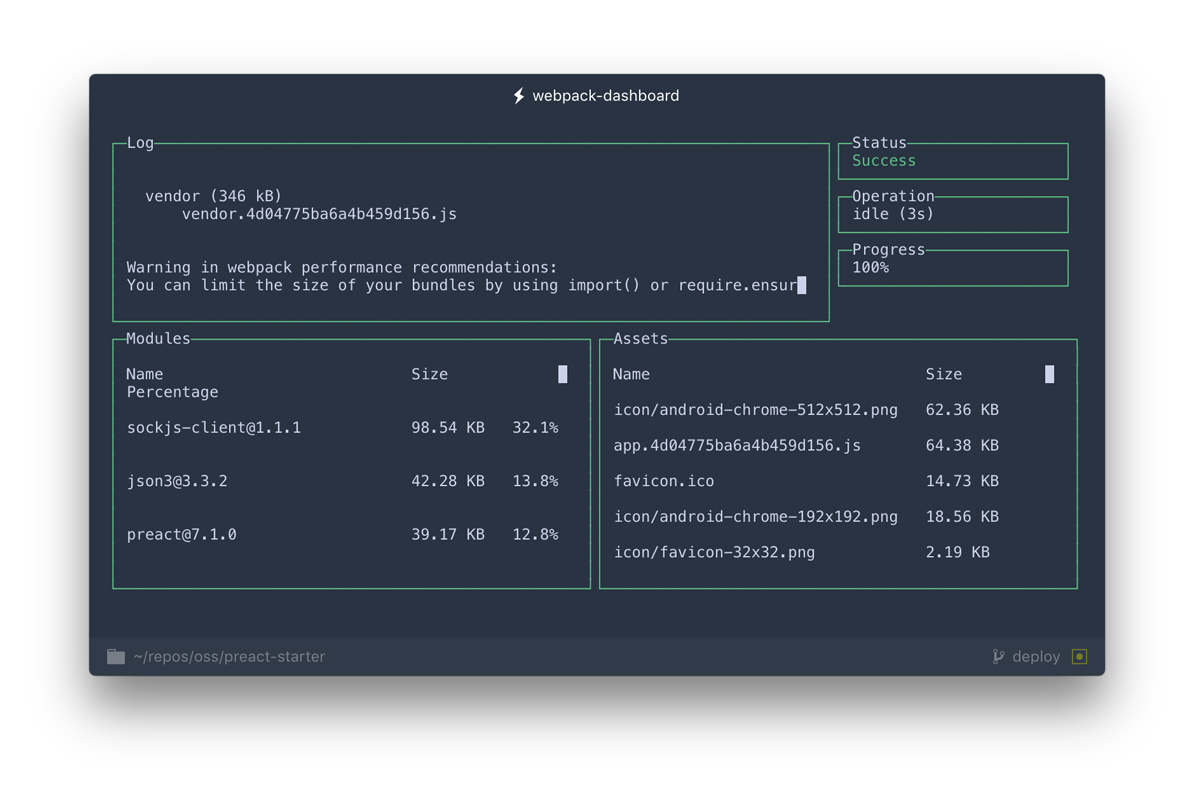
Webpack Bundle Analysis (see dashboard)
-
Hot Module Replacement (HMR) for all files
-
Preact's Developer Tools
-
Lighthouse certified
Any of the following commands can (and should 😉) be run from the command line.
If using Yarn, all instances of
npmcan be replaced withyarn. 👌
$ npm run build
Compiles all files. Output is sent to the dist directory.
$ npm start
Runs your application (from the dist directory) in the browser.
$ npm run watch
Like start, but will auto-compile & auto-reload the server after any file changes within the src directory.
With webpack-dashboard, it's much easier to see what's happening inside your bundles. In addition to de-cluttering your webpack-dev-server log, you can quickly make sense of your bundles' imports and sizes.
The dashboard is meant to be interactive (scrollable). If you are having issues, please see the author's note:
OS X Terminal.app users: Make sure that View → Allow Mouse Reporting is enabled, otherwise scrolling through logs and modules won't work. If your version of Terminal.app doesn't have this feature, you may want to check out an alternative such as iTerm2.
You can inspect and modify the state of your Preact UI components at runtime using the React Developer Tools browser extension.
- Install the React Developer Tools extension
- Import the
preact/devtoolsmodule in your app - Reload and go to the 'React' tab in the browser's development tools
MIT © Luke Edwards