Hello! Welcome to the place where I collect my custom CSS and other custom configuration, or as I like to call it my "digital nesting".
These files used to live in gists, but then I made so many of them for sites all around the internet that I decided it was finally time to break it out into its own little project.
You're welcome to borrow or tweak any of these custom styles.
Table of contents:
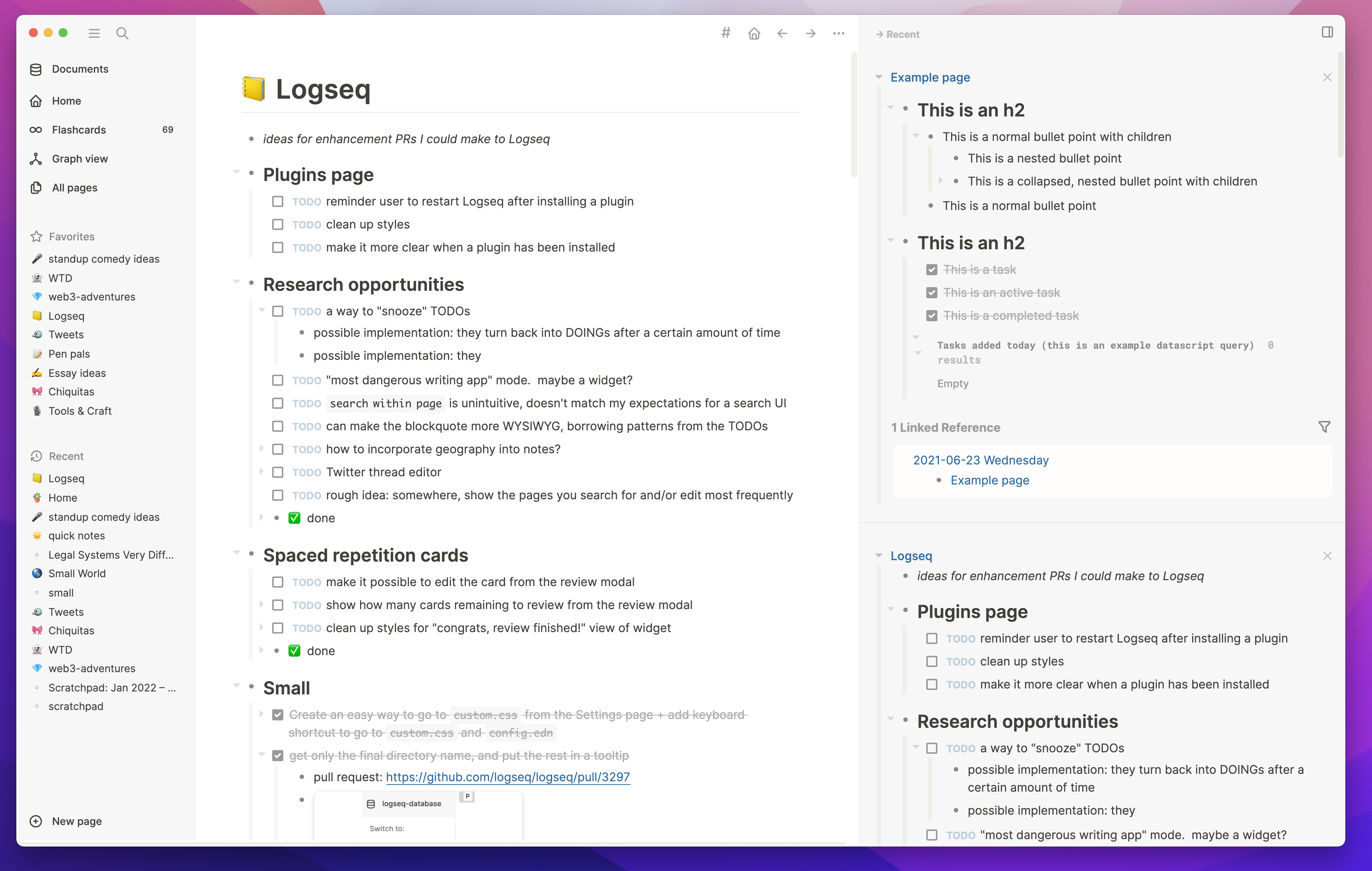
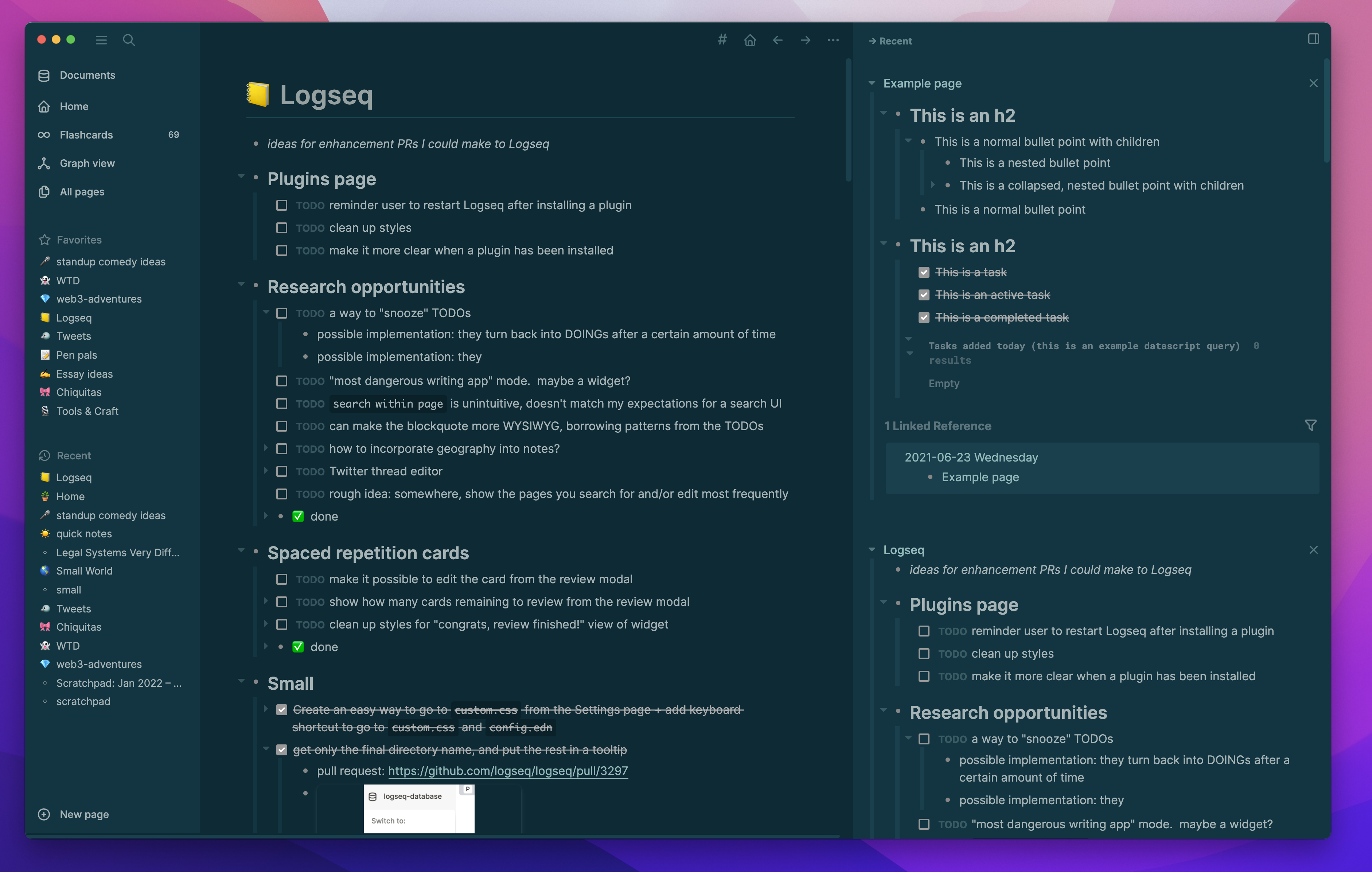
logseq/custom.css · logseq/config.edn · logseq/queries.md
Logseq is the primary note taking app I use these days. It has great base styles, but I just had a few tiny things I wanted to tweak. I've also shared the primary queries I have embedded in my Home page to save you the hassle of writing them yourself.
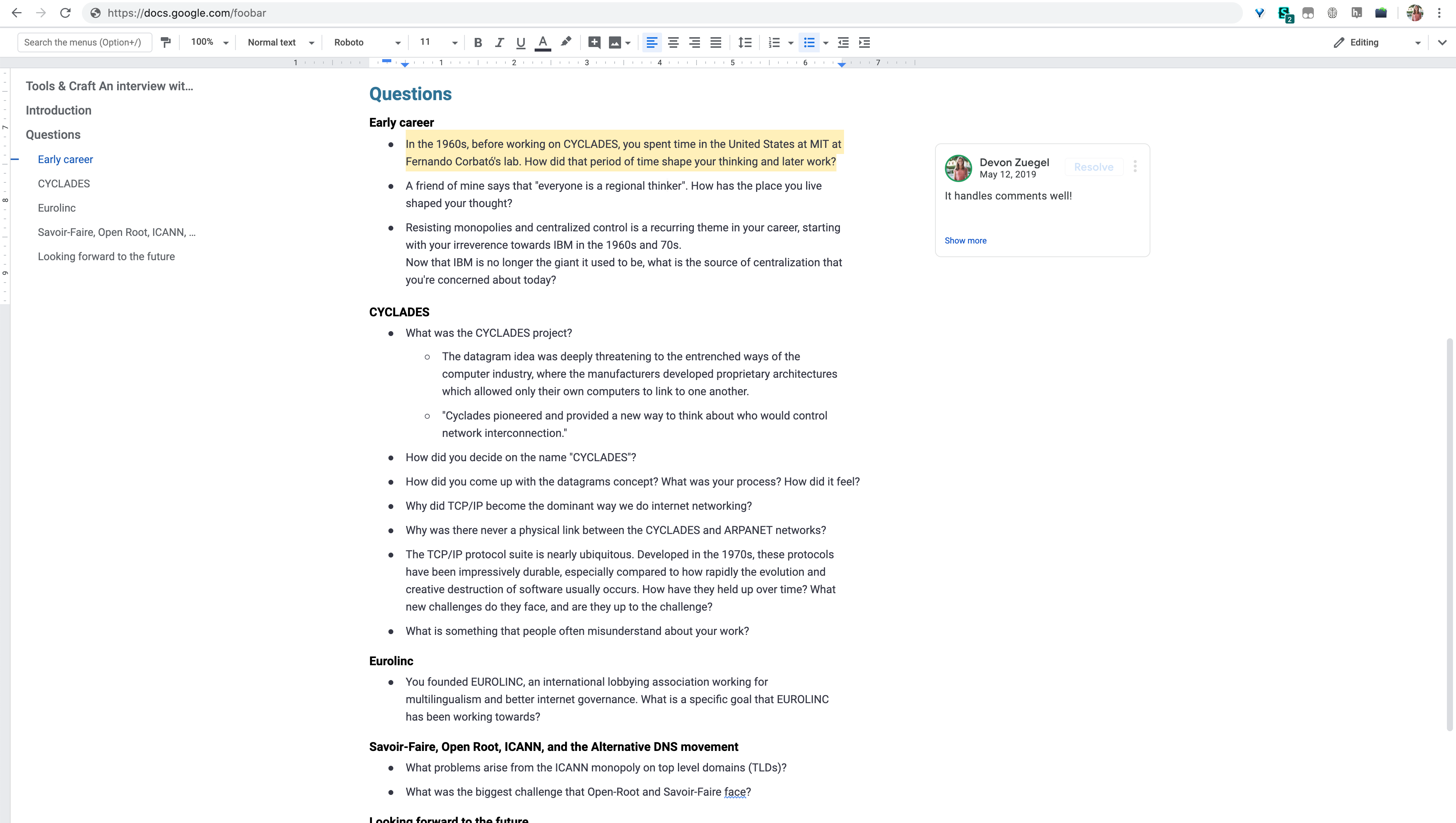
google-docs/google-docs.css · More info
I don't like that Google Docs still imposes the sheet-of-paper metaphor. I roughly never print my documents, so I wrote custom CSS for Google Docs to embrace the fact that they really are just dynamic webpages.
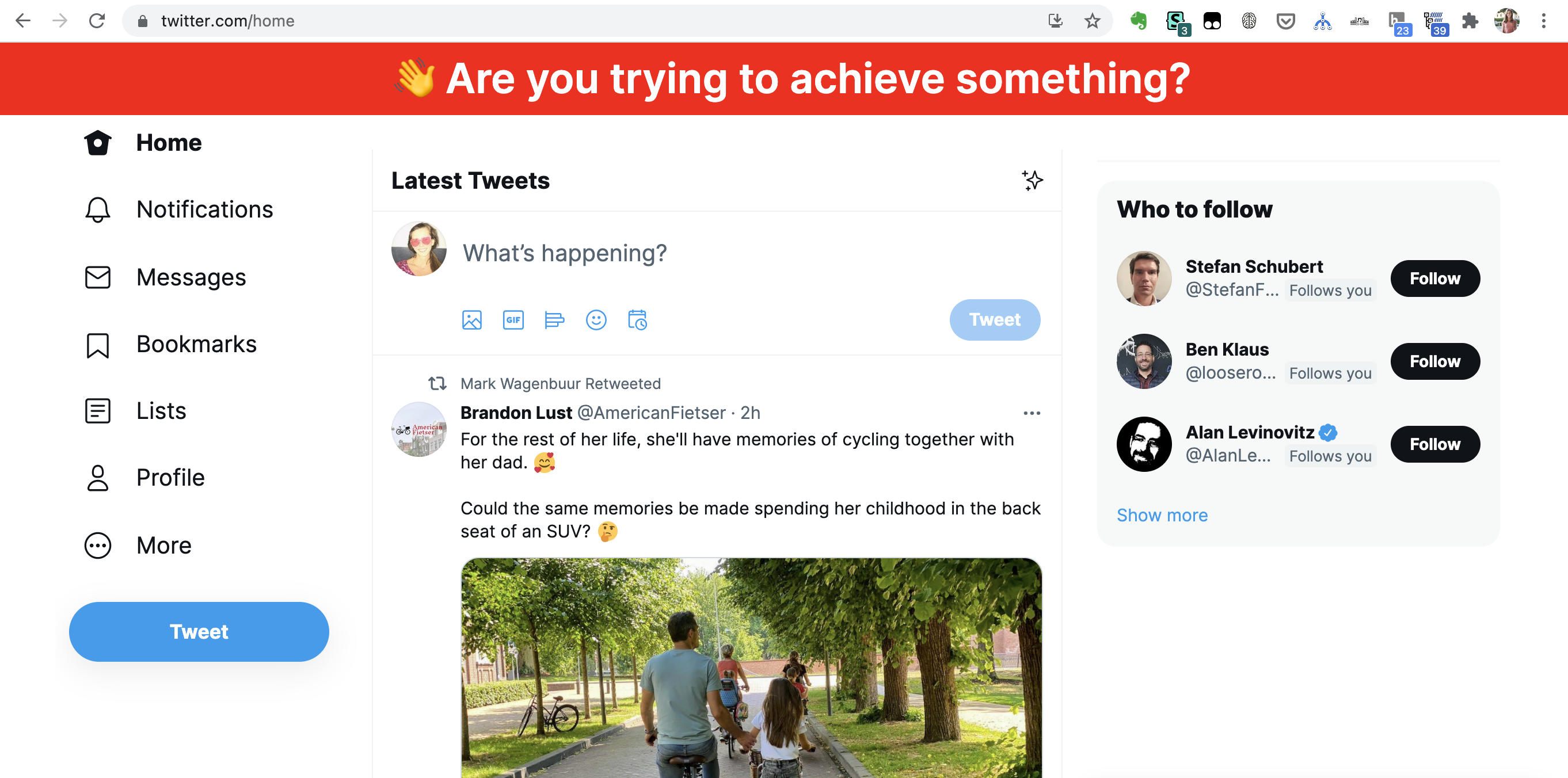
twitter/twitter.css · twitter/slow-load.tampermonkey.js · More info
When I go to Twitter to for a particular task (e.g. look at a work-related tweet), I invariably find myself distracted by my feed before I make any progress.
To combat that, I added some custom CSS to https://twitter.com so I stop making that mistake!
It also neatens up the styles and removes some of the modules that I never use.
If orphaned Zoom tabs annoy you as much as they annoy me, I have a little gift for you! This TamperMonkey script automatically closes those tabs on success.
Some of the styles here are loaded through a CSS/JS customizer browser extensoin. Chrome is my primary browser, so I use:
- Stylus to manage my custom styles.
- TamperMonkey to manage my custom Javascript scripts.
If you don't use Chrome, these files should work with any other sort of browser CSS and JS managers too, maybe with some minor tweaks.