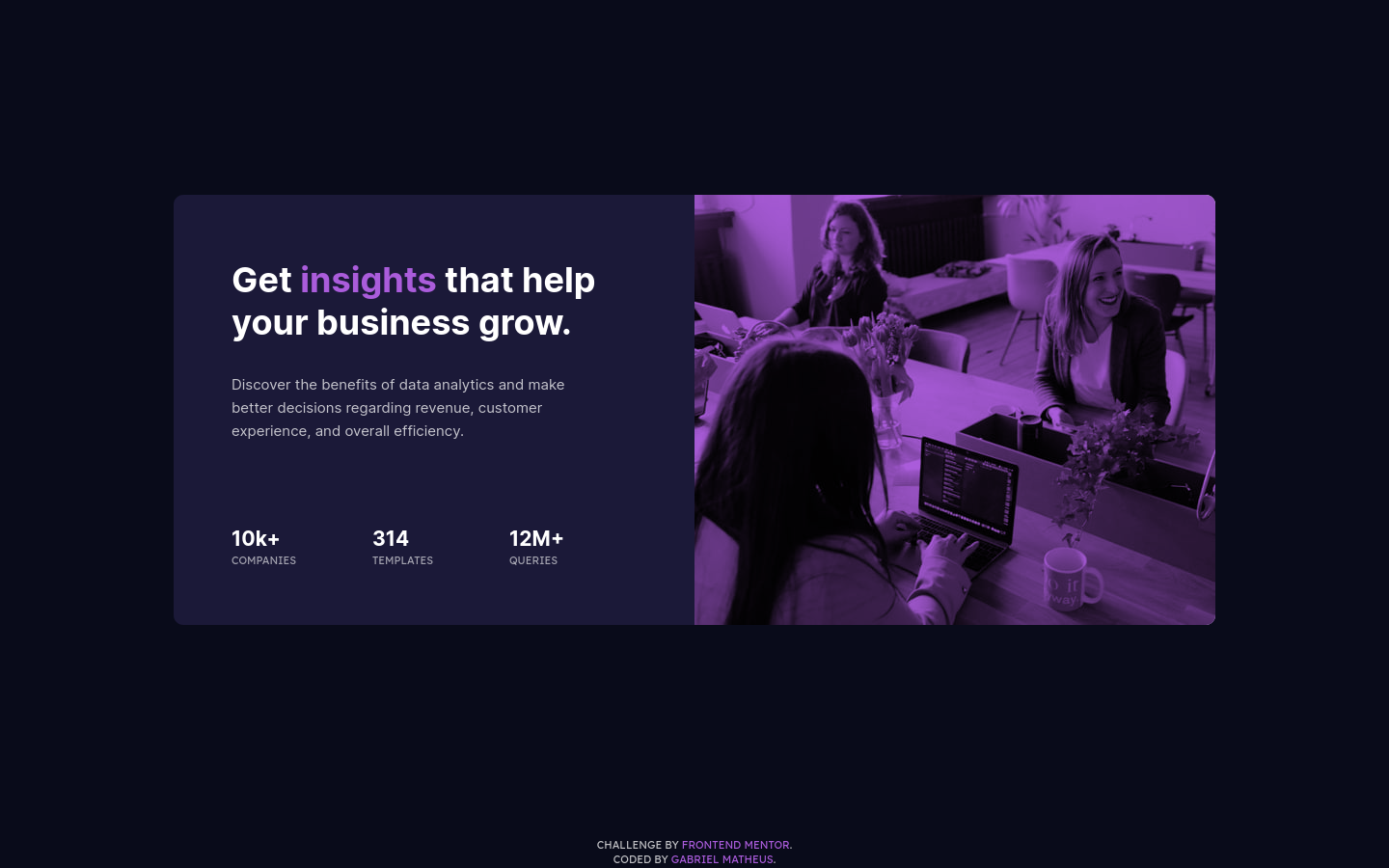
This is a solution to the Stats preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout depending on their device's screen size
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first
- BEM
In addition to delving into the BEM methodology, I also learned how to apply an image with some overlapping colors.
.card__image {
background: url("../../images/image-header-desktop.jpg") center/cover
no-repeat var(--soft-violet);
grid-column: 2/2;
grid-row: 1/1;
border-radius: 0 10px 10px 0;
}Maybe by CSS.
- Documentation BEM - This helped me a little with the functioning of the BEM methodology.
- A Complete Guide to Grid - This is an article that can be useful to get a better understanding of the display grid and how to use it.
- CSS Basics: Using Multiple Backgrounds - This is an article that helped me understand and apply multiple backgrounds. I would recommend it to anyone who is still learning this concept.
- Github - gbmatheus
- Frontend Mentor - @gbmatheus