A GitHub action that reports about your code coverage in every pull request.
This action uses Jest to extract code coverage, and comments it on pull request. Inspired by Size-limit action. Features:
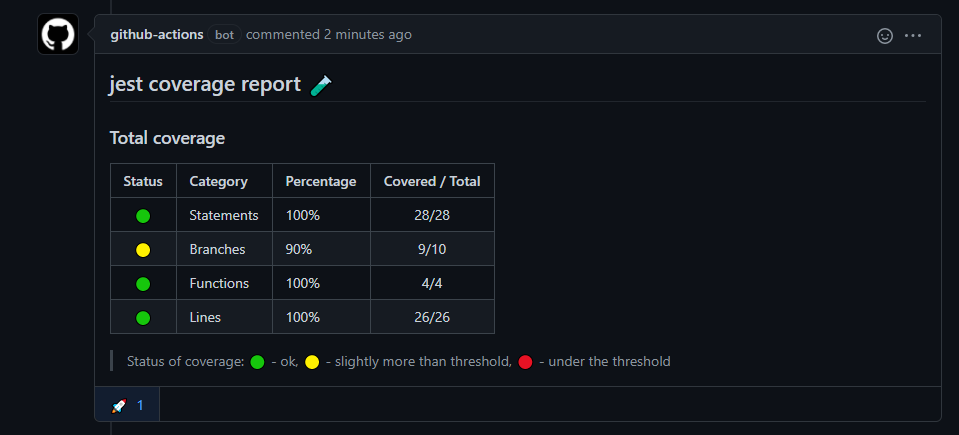
- Reporting code coverage on each pull request. 📃
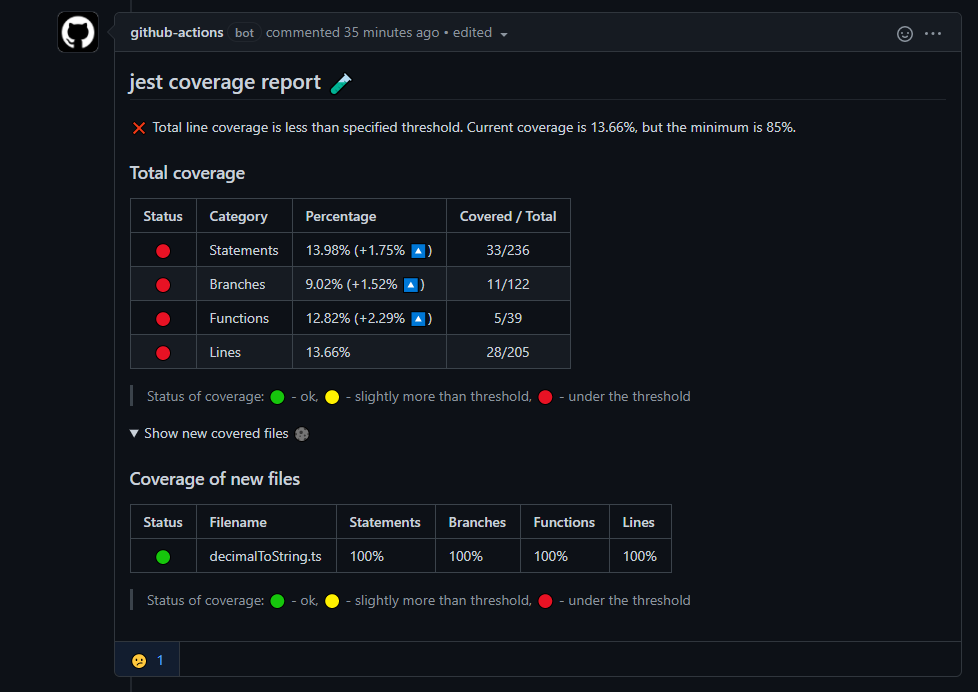
- Rejecting pull request, if coverage is under threshold. ❌
- Comparing coverage with base branch. 🔍
- Showing spoiler in the comment for all new covered files. 🆕
- Showing spoiler in the comment for all files, in which coverage was reduced. 🔻
- Install and configure Jest.
- Create new action inside
.github/workflows:
Minimal configuration
name: 'coverage'
on:
pull_request:
branches:
- master
- main
jobs:
coverage:
runs-on: ubuntu-latest
if: "!contains(github.event.head_commit.message, '[skip ci]')"
steps:
- uses: actions/checkout@v1
- uses: artiomtr/jest-coverage-report-action@v2.0-rc.1
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
# threshold: 80 # optional parameter- Pay attention to the action parameters. You can specify custom threshold or test script
- That's it!
If you want to set minimal accepted coverage for the PR, you can pass and optional parameter threshold.
For example, if you want to reject every pull request, with total line coverage less than 80%:
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
threshold: 80 # value in percentsIf you want to run this action in custom directory, specify working-directory:
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
working-directory: <dir>By default, this action will run this command, to extract coverage:
npx jest --silent --ci --coverage --coverageReporters="text" --coverageReporters="text-summary"If you're not satisfied with default behaviour, you can specify your own command, by passing custom option test-script.
⚠ IMPORTANT ⚠: Please, note that this is not simple
npx jest --coveragescript call. If you're specify your custom script, YOU SHOULD PASS SAME COVERAGE REPORTERS as it does default script (textandtext-summaryreporters). Without those options, your action will not work.
For instance, if you want to run test:coverage npm script:
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
test-script: npm run test:coverageBy default, this action will install your dependencies using npm. If you are using yarn, you can specify it in the package-manager option:
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
package-manager: yarnBy default, this action will install dependencies and run the tests for you, generating the coverage report. Alternatively, you can skip these steps using the skip-step option.
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
skip-step: allAccepted values are:
none(default) - all steps will be runinstall- skip installing dependenciesall- skip installing dependencies and running the test script
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Jest Coverage Report action is made with <3 thanks to these wonderful people (emoji key ✨):
Artiom Tretjakovas 💻 📖 👀 🚧 🖋 |
Guilherme Taschetto 💻 📖 |
Adam Tuttle 💻 |
dadayama 💻 |
bluelovers 📖 |
MIT © Artiom Tretjakovas