Fala Devs, beleza? 🖖
30 dias de CSS3, é um desafio que visa ajudá-lo a melhorar suas habilidades de codificação fazendo mini projetos diários utilizando HTML5 e CSS3
30 dias de CSS3 é um desafio que a MilenaCarecho iniciou e tornou esta iniciativa pública no GitHub para os demais desenvolvedores interessados participarem, visando a melhora das habilidades em HTML5 e CSS3 através da realização destes pequenos projetos ao decorrer dos 30dias.
Milena deixou algumas regras que podem ser seguidas durante o desafio, e resolvi seguir essas:
- Realizar um projeto por dia
- Compartilhe seu progresso nas mídias sociais (Twitter, Facebook, Linkedin etc.) usando a hashtag #30diasDeCSS
- O projeto deve ser concluído até 23:59
- Não refazer nenhum desafio enquanto não finalizar o projeto
Para participar clique aqui
Distribuído sob a licença MIT. Consulte LICENSE para obter mais informações.
- Dia 01 - Ícone de mídia social em camadas
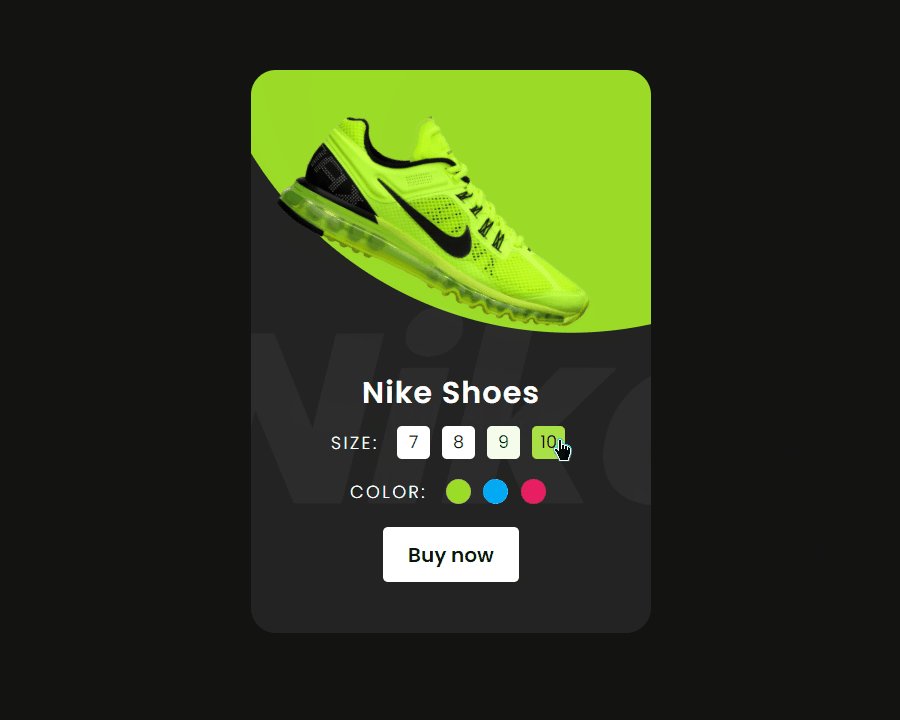
- Dia 02 - Card de produto criativo
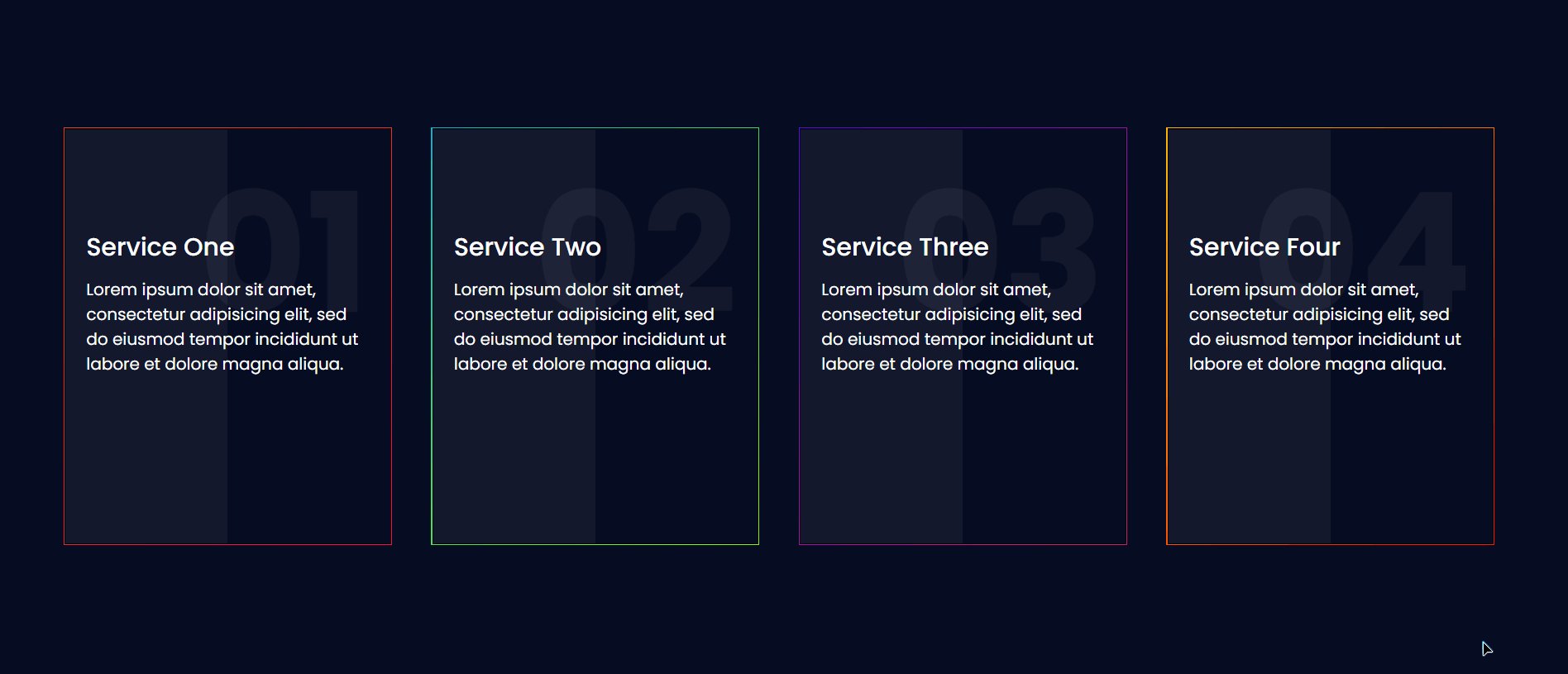
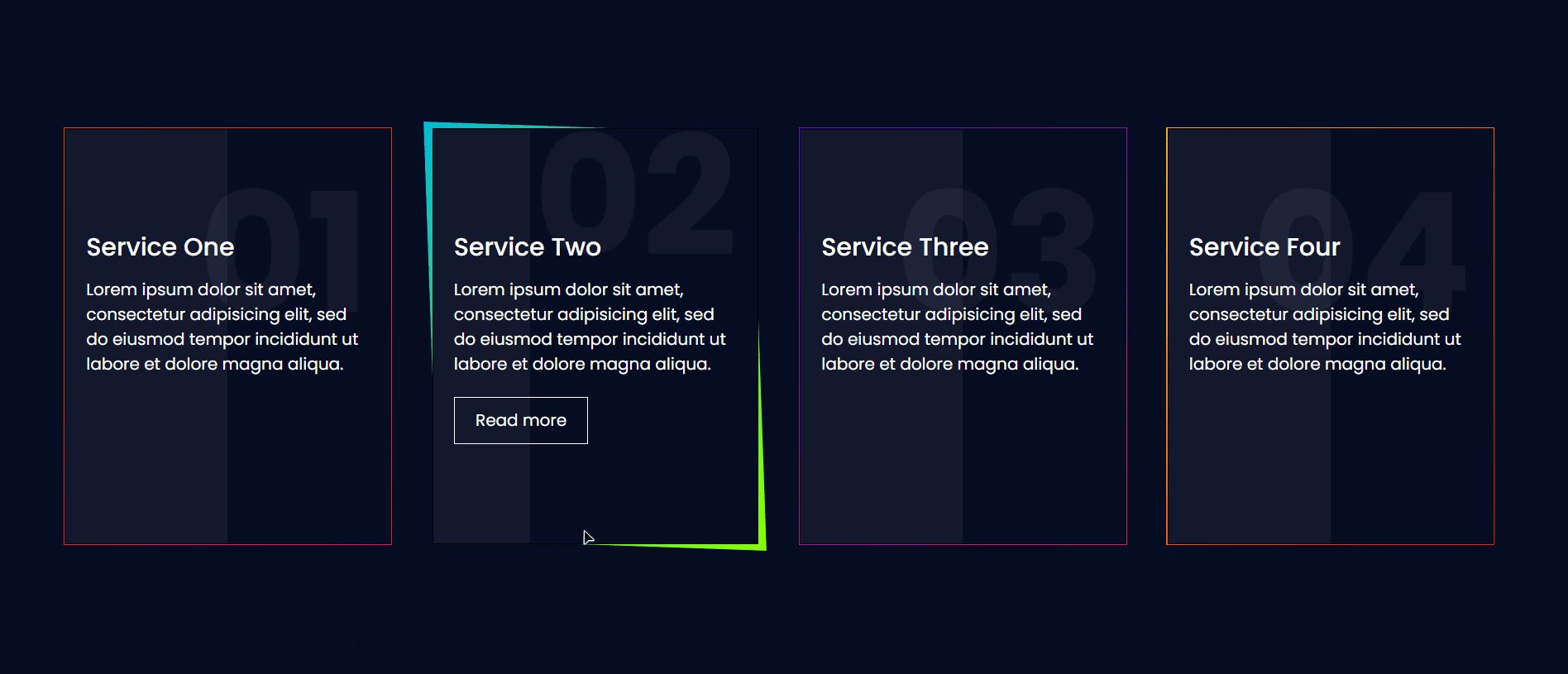
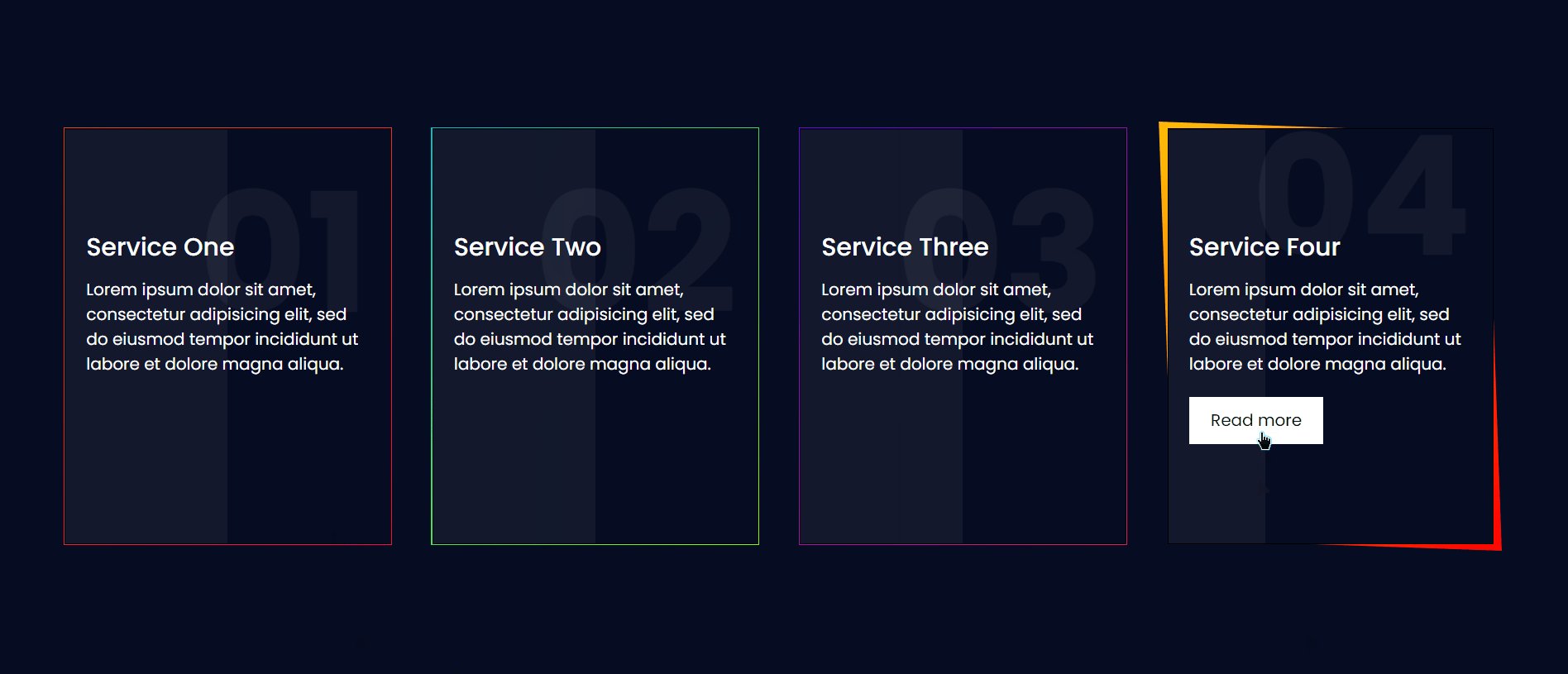
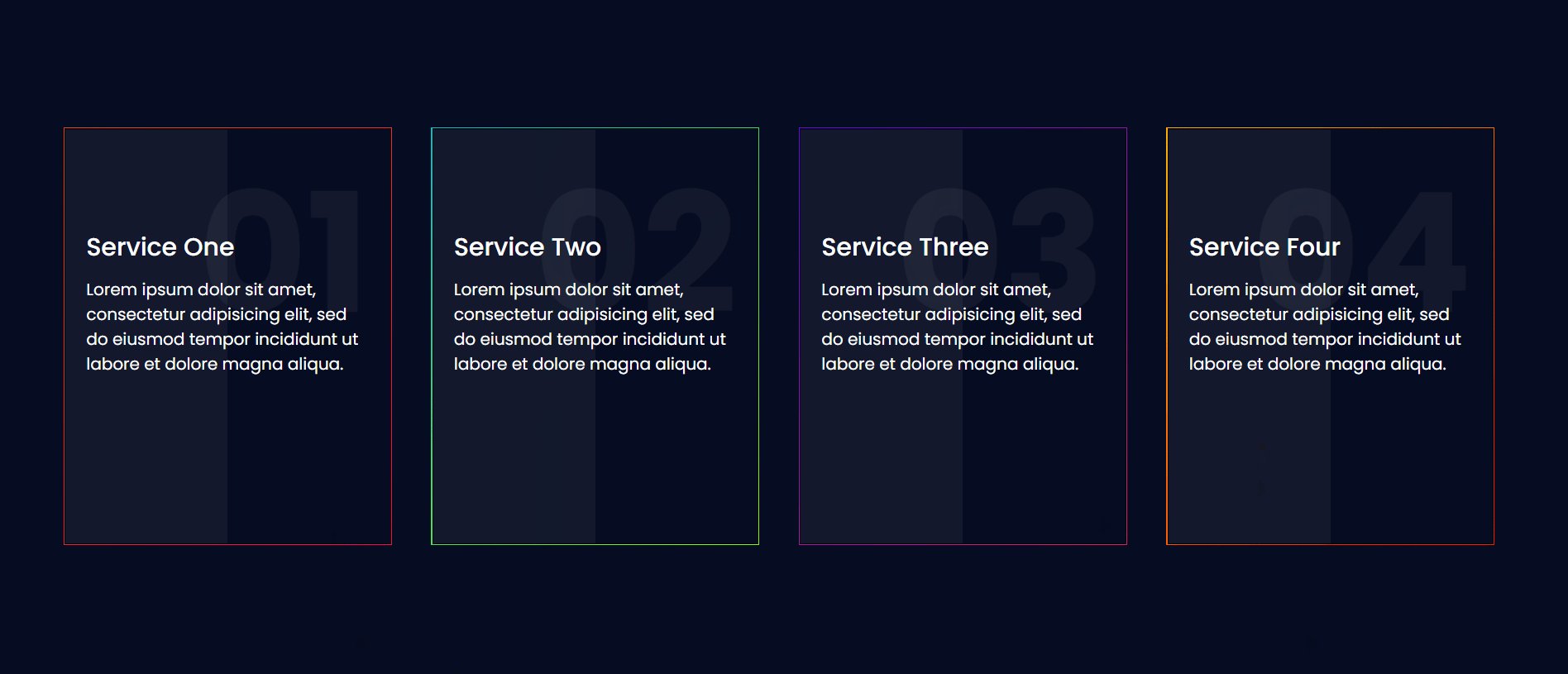
- Dia 03 - Box card com borda estilizada
- Dia 04 - Botão com efeito neon
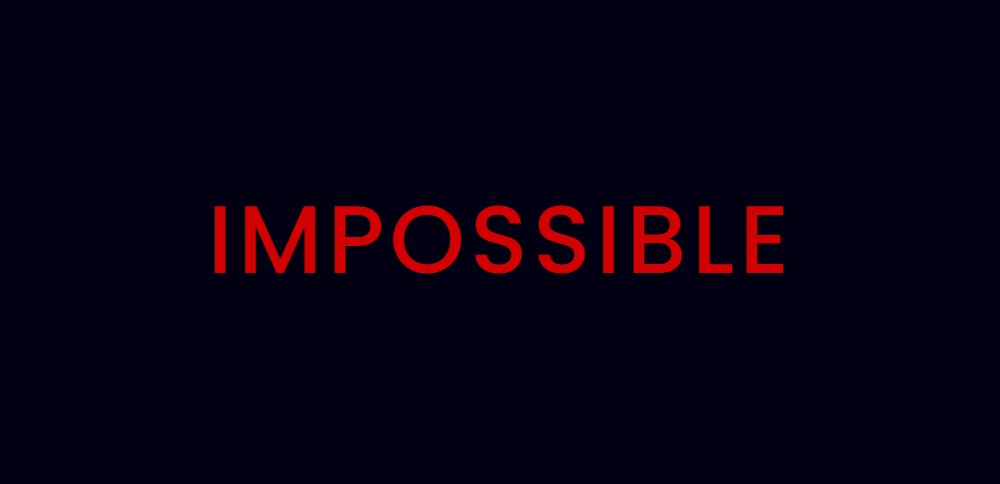
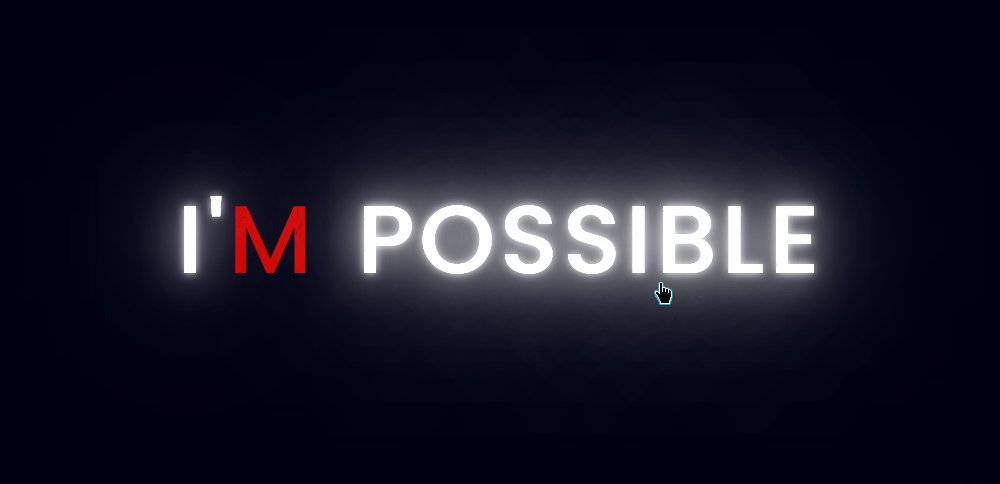
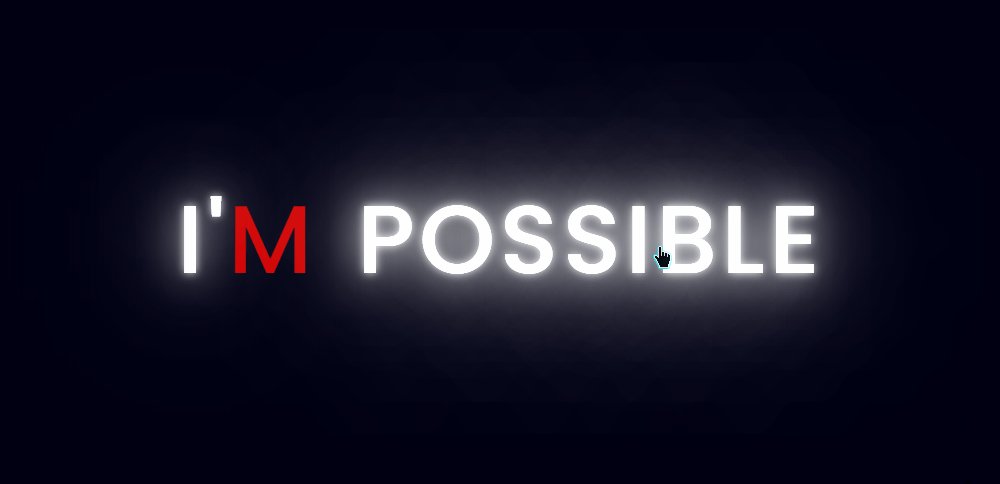
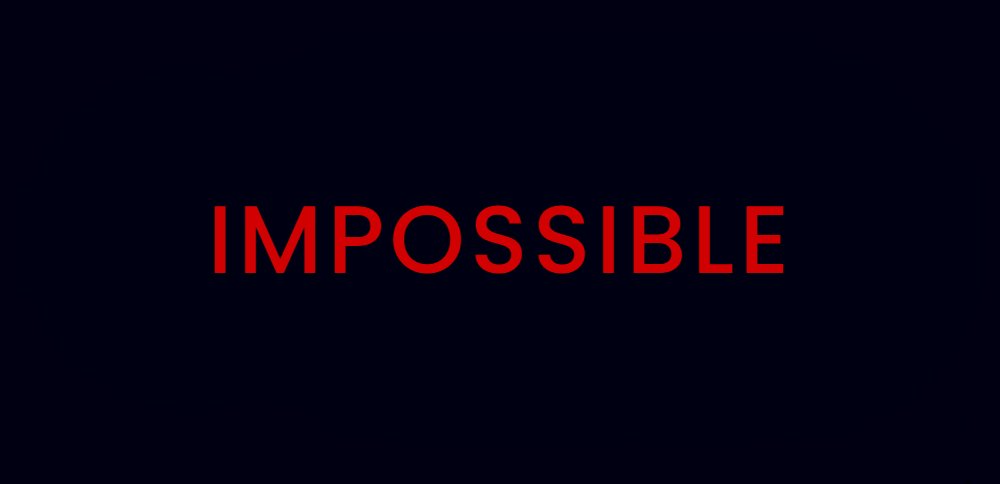
- Dia 05 - Título com efeito brilhando on hover
- Dia 06 - Ondas
- Dia 07 - Typewriter Effect
- Dia 08 - Efeito de Divisão
- Dia 09 - Cubos
- Dia 10 - Dia/Noite
- Dia 11 - Cards expansível
- Dia 12 - Card Circle/Square
- Dia 13 - Fill text
- Dia 14 - Botão preenchido
- Dia 15 - Flip card
- Dia 16 - Loader
- Dia 17 - Letter
- Dia 18 - PacMan
- Dia 19 - Tab Menu
- Dia 20 - Foguete
- Dia 21 - Preenchimento
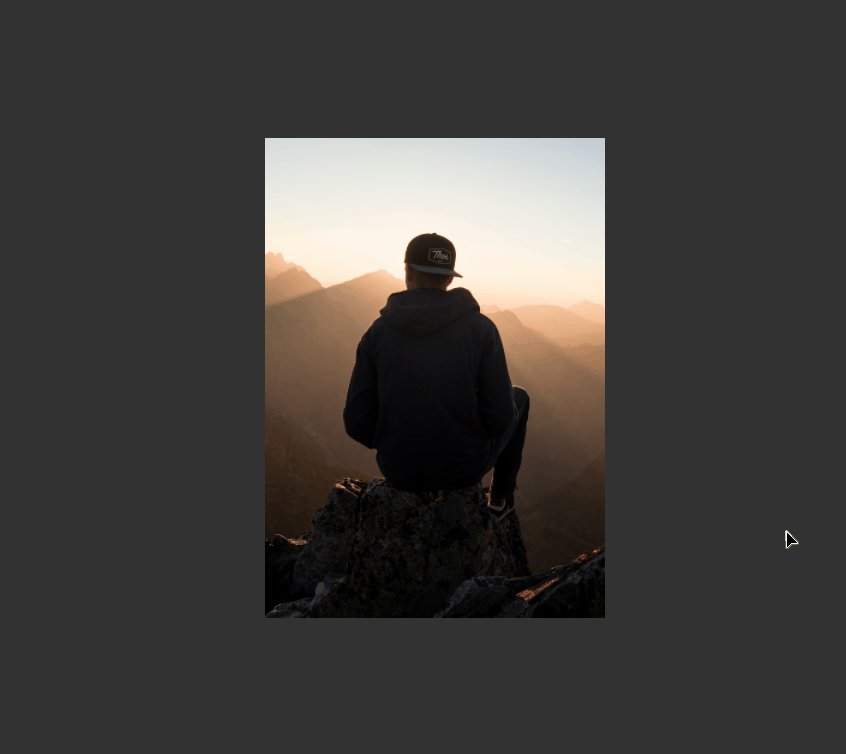
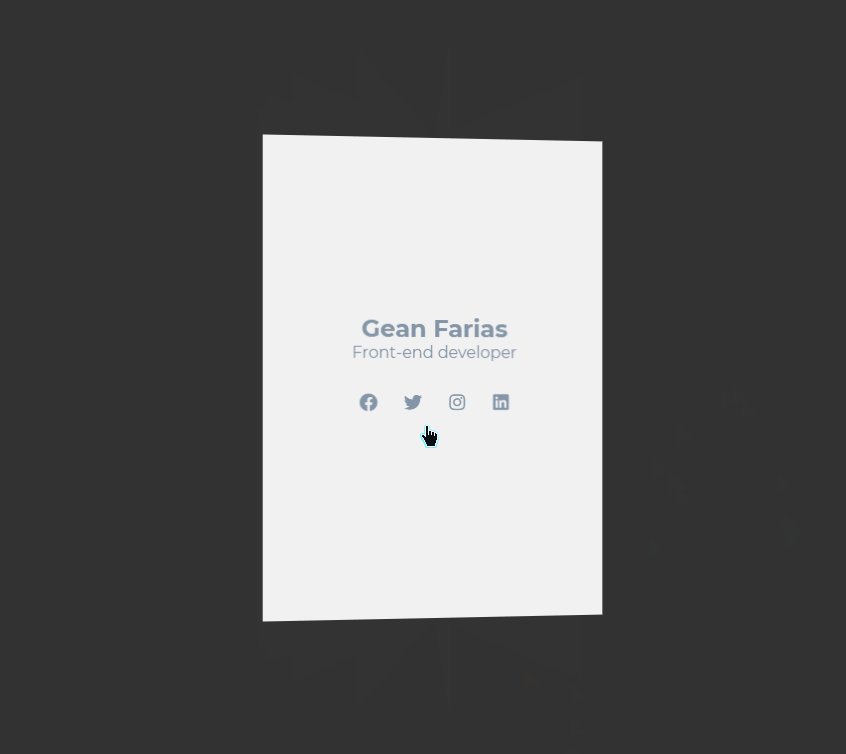
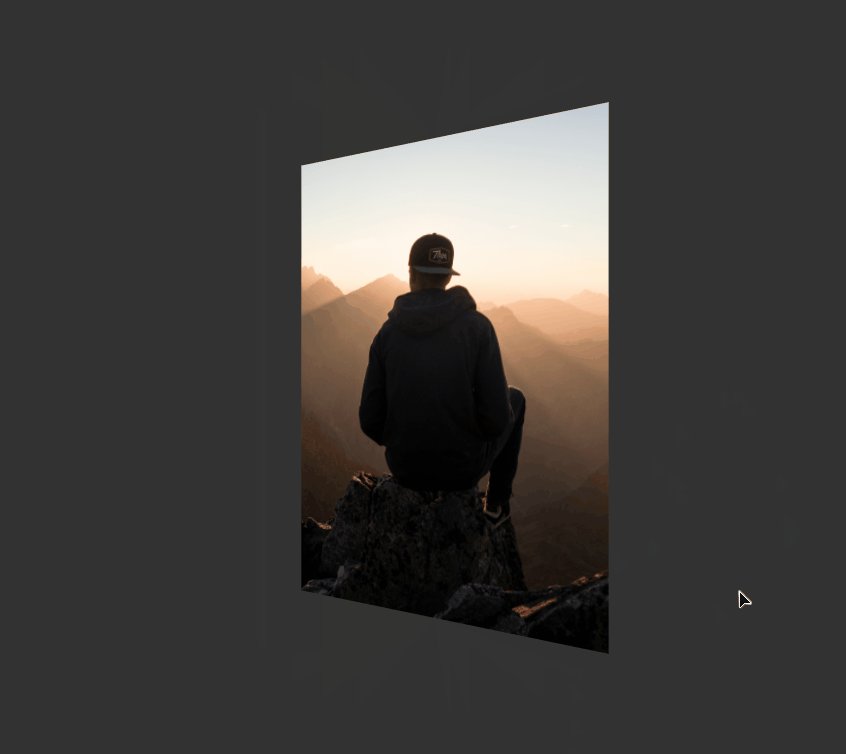
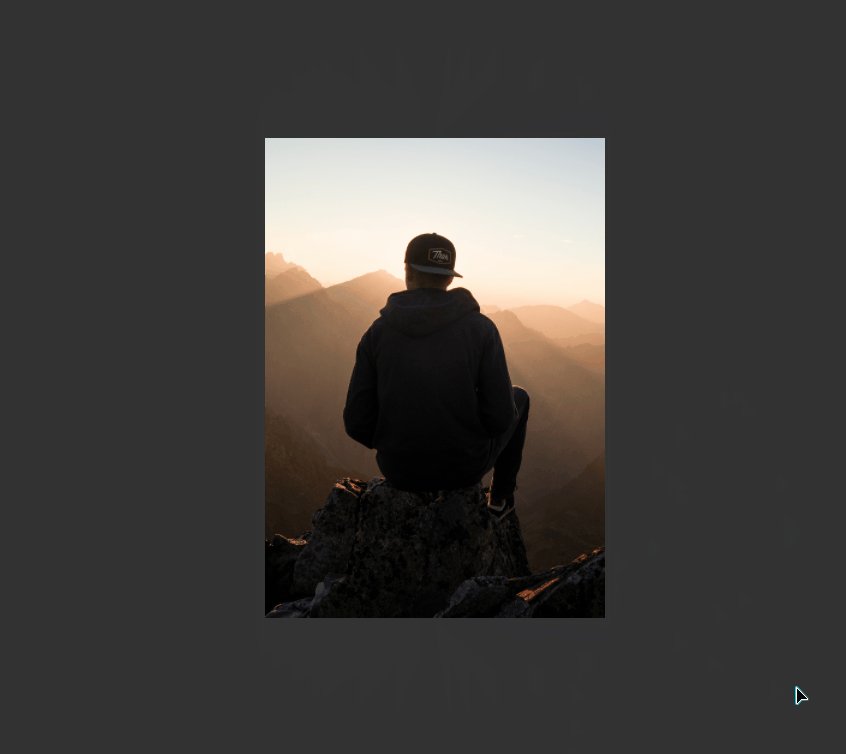
- Dia 22 - Card 3D
- Dia 23 - Menu Card - Neumorfismo
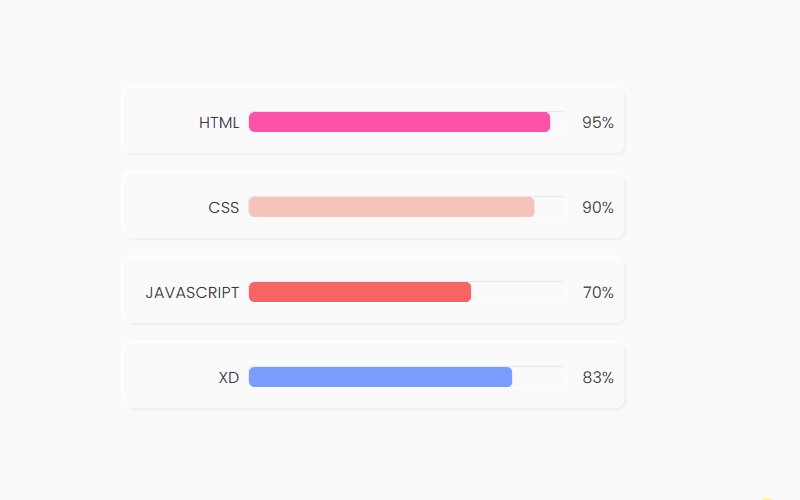
- Dia 24 - Barra de progresso - Neumorfismo
- Dia 25 - Box card estilizado
- Dia 26 - Box-shadow gradiente
- Dia 27 - Landing page Pesquisa Escolar
- Camadas utilizando a tag
<span> - propriedade
transformde um elemento 2D ou 3D aqui - Transições CSS
- Opacidade / transparência do CSS
- hover
- nth-child ()
- propriedade
transformde um elemento 2D ou 3D aqui - Transições CSS
- Opacidade / transparência do CSS
- hover
- nth-child ()
- clip-path ()
- propriedade
transformde um elemento 2D ou 3D aqui - Transições CSS
- Opacidade / transparência do CSS
- hover
- nth-child ()
- background: linear-gradient()
- propriedade
transformde um elemento 2D ou 3D aqui - Transições CSS
- Opacidade / transparência do CSS
- hover
- nth-child ()
- -webkit-box-reflect
- Transições CSS
- animation e propriedades
- propriedade
transformde um elemento 2D ou 3D aqui - nth-child ()
- ::before
- ::after