Online Radio Player for Flutter
Flutter radio plugin handles a single streaming media preciously. This plugin was developed with maximum usage in mind. Flutter Radio player enables Streaming audio content on both Android and iOS natively, as an added feature this plugin supports background music play as well. This plugin also integrate deeply with both core media capabilities such as MediaSession on Android and RemoteControl capabilities (Control Center) on iOS. This plugin also support controlling the player via both wearOS and WatchOS.
- Supports both android and ios
- Supports background music playing
- Integrates well with watchOS and WearOS.
- Handles network interruptions.
- Reactive
- Developer friendly (Logs are placed though out the codebase, so it's easy to trace a bug)
Unlike any other Music Playing plugin Flutter Radio Player is very reactive. It communicates with the native layer using Event and Streams, this making the plugin very reactive to both Application (Flutter) side and the native side.
This plugin utilises Android LocalBroadcaster and iOS Notification center for pushing out events. Names of the events are listed below.
flutter_radio_playingflutter_radio_pausedflutter_radio_stoppedflutter_radio_errorflutter_radio_loading
- Add this to your package's pubspec.yaml file
dependencies:
flutter_radio_player: ^2.X.X- Install it
$ flutter pub get- Import it
import 'package:flutter_radio_player/flutter_radio_player.dart';- Configure it
Creat a new instance of the player. An
FlutterRadioPlayerinstance can play a single audio stream at a time. To create it, simply call the constructor. However, DO NOT make multiple instances of the service as FRP is using aFOREGROUND SERVICEto keep itself live when you minimize the application inAndroid.
FlutterRadioPlayer _flutterRadioPlayer = FlutterRadioPlayer();When you have an FRP instance you may simply call the init method to invoke the platform specific player preparation.
_flutterRadioPlayer.initPlayer();When you have successfully initialized the player, then you can add media sources for the player to play.
final FRPSource frpSource = FRPSource(
mediaSources: <MediaSources>[
MediaSources(
url: "http://icecast.sithira.net:8052/stream", // dummy url
description: "Stream with ICY",
isPrimary: true,
title: "Z Fun hundred",
isAac: true
),
MediaSources(
url: "http://my-url:1025/stream;", // dummy url
description: "Hiru FM Sri Lanka",
isPrimary: false,
title: "HiruFM",
isAac: false
),
],
);As you can see, you have a couple of options for media source as well. One being available to use as the primary media-source. if you set a source as primary as it will be used to as the default source. But keep in mind that you cant have multiple primary data sources.
Once you have the media sources ready you might send the source list to player by calling
_flutterRadioPlayer.addMediaSources(frpSource);In previous versions of FRP, you couldn't keep more than one stream. but with v2, you are able handle more source but only 1 stream will be active at once. Futhermore you will able to add the sources dynamically by calling
_flutterRadioPlayer.addMediaSource(myDynamicSource);
Besides above-mentioned method, below are the methods that FRP exposes.
stop()- Will stop all the streaming audio streams and detaches itself fromFOREGROUND SERVICE. You need to reinitialize to use the plugin again,
_flutterRadioPlayer.stop()start()- Will start the audio stream using the initialized object.
_flutterRadioPlayer.start()pause()- Will pause the audio stream using the initialized object.
_flutterRadioPlayer.pause()next()- Will advance the player's active media-source to next if you have multiple sources setup.
_flutterRadioPlayer.next()previous()- Will fallback the player's active media-source to previous if you have multiple sources setup.
_flutterRadioPlayer.previous()setVolume(volumne)- Will set the player volume. Keep in mind that the plugin will adjust along with the system volume as well to give the best experience.
_flutterRadioPlayer.setVolume(0.25)- If you are planing to keep track of the media-sources by your-self, you can use below.
_flutterRadioPlayer.seekToMediaSource(position, playWhenReady);Yes, we have support for Icy and Shoutcast ID3 data pulling as well if your stream supports it. Plugin push the contents through when you stream details change along with the track change. We have done our testing for this, but it's mainly over icecast only.
If the plugin is failing to initiate, kindly make sure your permission for background processes are given for your application
For your Android application you might want to add permissions in AndroidManifest.xml. This is already added for in the library level.
<!-- Permissions for the plugin -->
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.INTERNET" />
<!-- Services for the plugin -->
<application android:usesCleartextTraffic="true">
<service android:name=".core.StreamingCore"/>
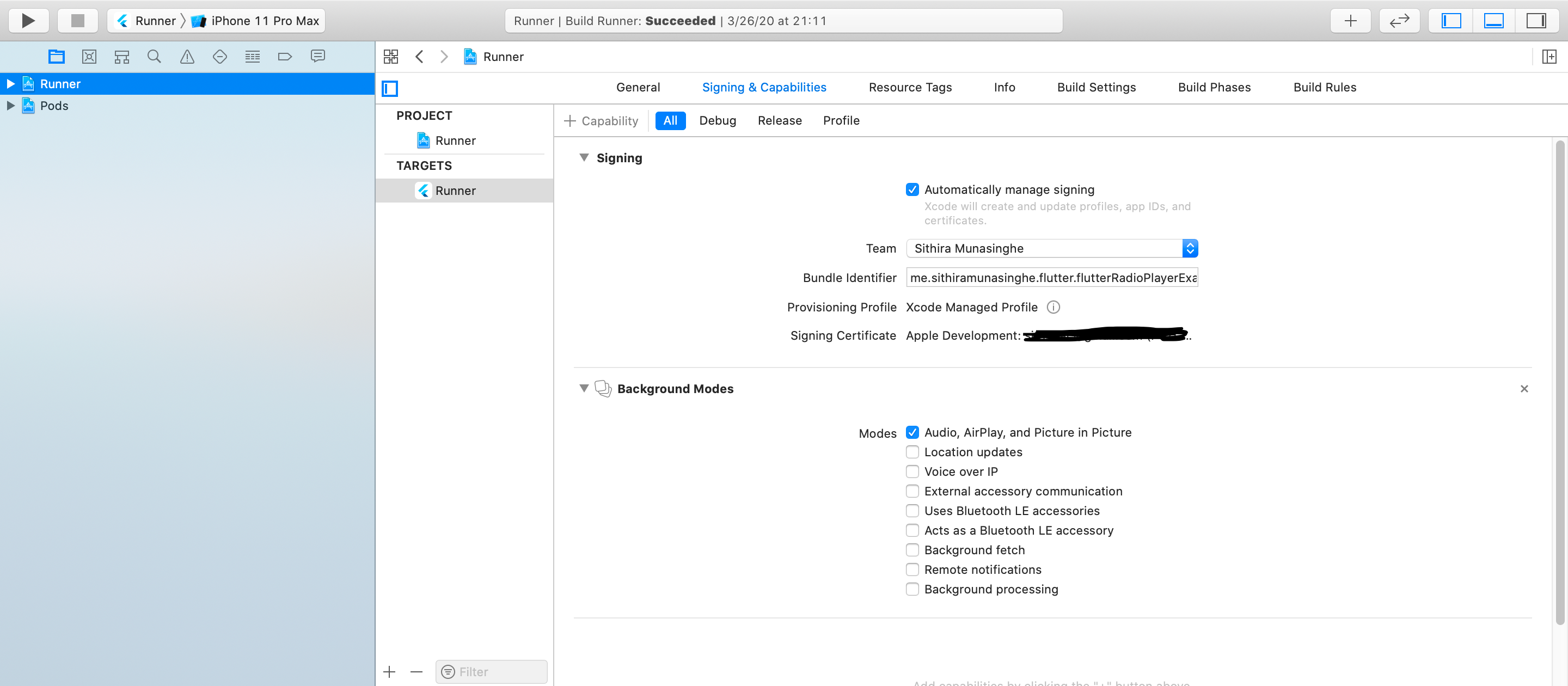
</application>For your iOS application you need to enable it like this
Now that's not all. This plugin handles almost everything for you when it comes to playing a single stream of audio. From Player meta details to network interruptions,
FRP handles it all with a sweat. Please refer the example to get an idea about what FRP can do.
Please hit a like to plugin on pub if you used it and love it. put a ⭐️ my GitHub repo and show me some
Please feel free to throw in a pull request. Any support is warmly welcome.