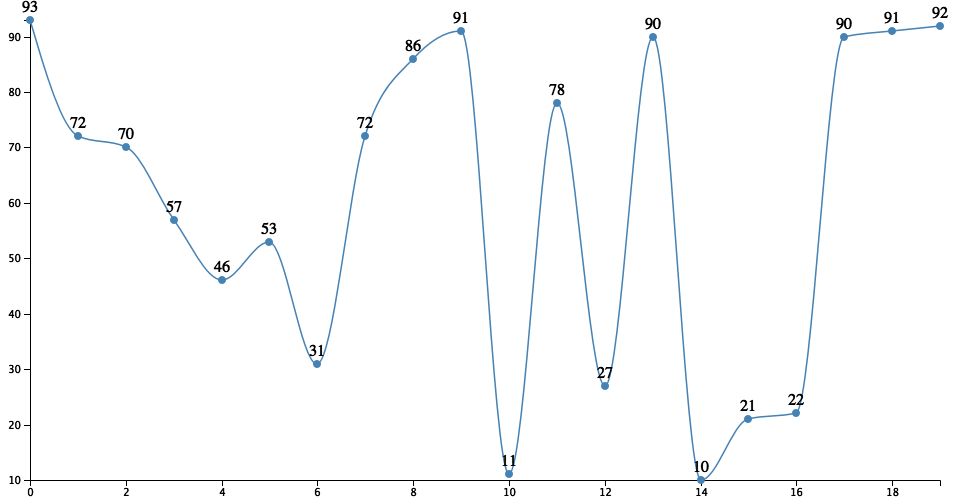
Line chart generator for markvis in browser and node.js.
npm install markvis-line --save
or use yarn
yarn add markvis-line --saveconst markvisLine = require('markvis-line');
const line = markvisLine({ data, d3, d3node })Check out the example for usage.
npm run example
- Type:
Array
Data from file or web processed by d3 library.
- Type:
Object
d3 library which used in browser environment.
- Type:
Object
d3-node constructor which used in node environment.
- Type:
String - Default:
'#chart'
DOM selector in container.
- Type:
String - Default:
<div id="container"><h2>Line Chart</h2><div id="chart"></div></div>
DOM contained the visualization result.
- Type:
String - Default:
''
Line chart style.
- Type:
Number - Default:
960
SVG width for line chart.
- Type:
Number - Default:
500
SVG height for line chart.
- Type:
boolean - Default:
false
Whether the chart should be automatically resized to fit its container. If true, width and height options are used for the initial sizing/SVG viewBox size.
- Type:
Object - Default:
{ top: 20, right: 20, bottom: 20, left: 30 }
Margin of the first wrapper in SVG, usually used to add axis.
- Type:
Number - Default:
1.5
Width of line.
- Type:
string - Default:
steelblue
Color of line.
- Type:
boolean - Default:
true
Whether to show the X axis.
- Type:
boolean - Default:
true
Whether to show the Y axis.
- Type:
boolean - Default:
true
Whether to show values above each point.
- Type:
boolean - Default:
true
Whether to show dots at each point.
- Type:
Object - Default:
{}
Attributes set on each dot element (only if showDots is true).
- Type:
boolean - Default:
true
Whether the line chart is curve.
- Type:
boolean - Default:
false
Whether to export to a PNG image.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
markvis-line © geekplux, Released under the MIT License.
Authored and maintained by geekplux with help from contributors (list).
geekplux.com · GitHub @geekplux · Twitter @geekplux