30 Days of SwiftUI 
- 30 days of SwiftUI part 2: another 30-day challenge
Challenges
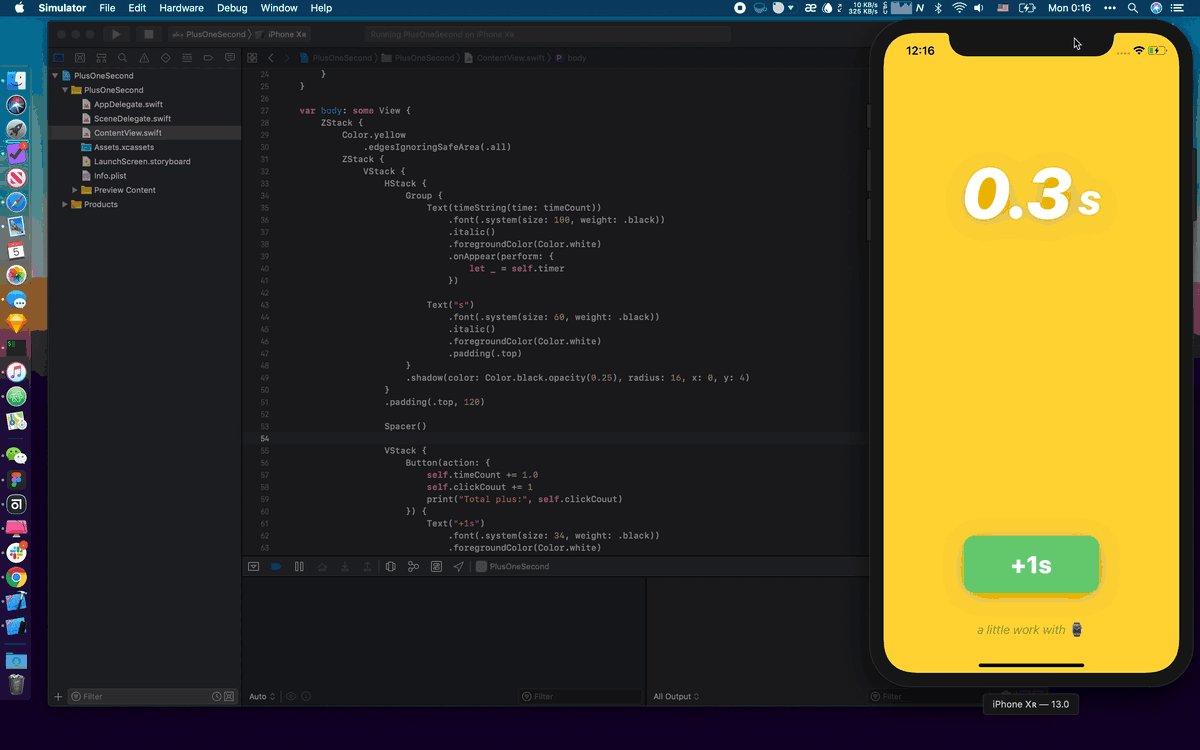
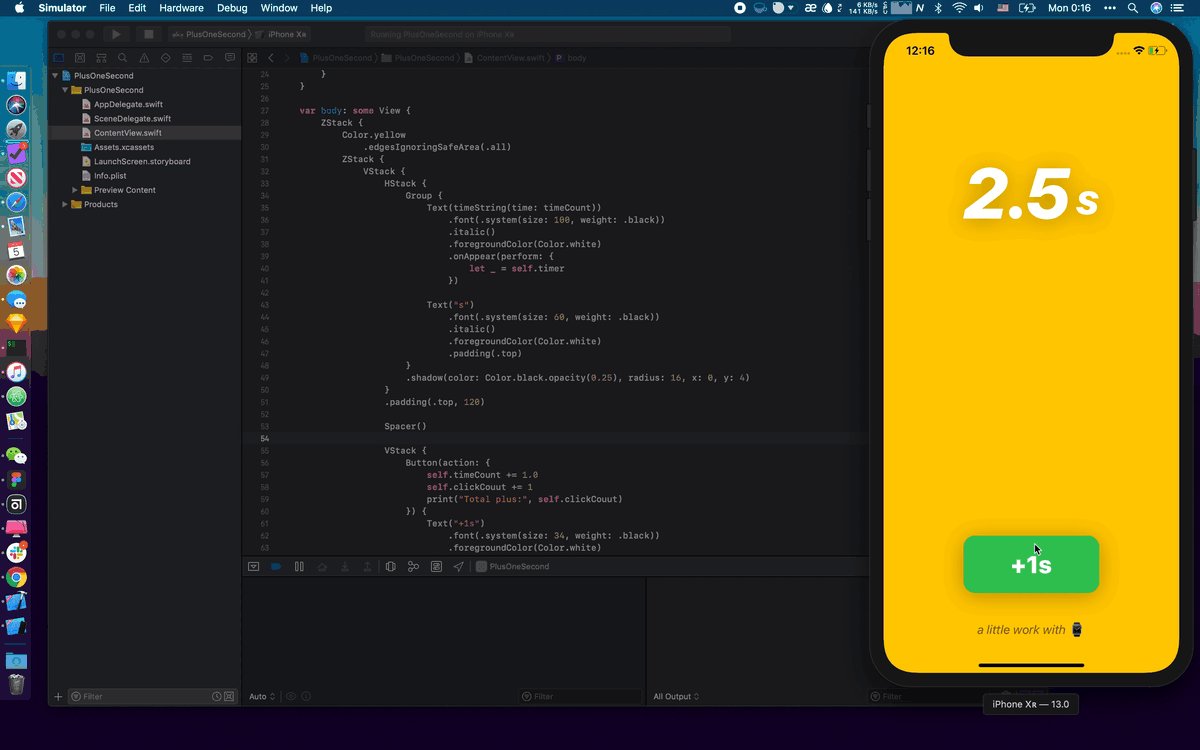
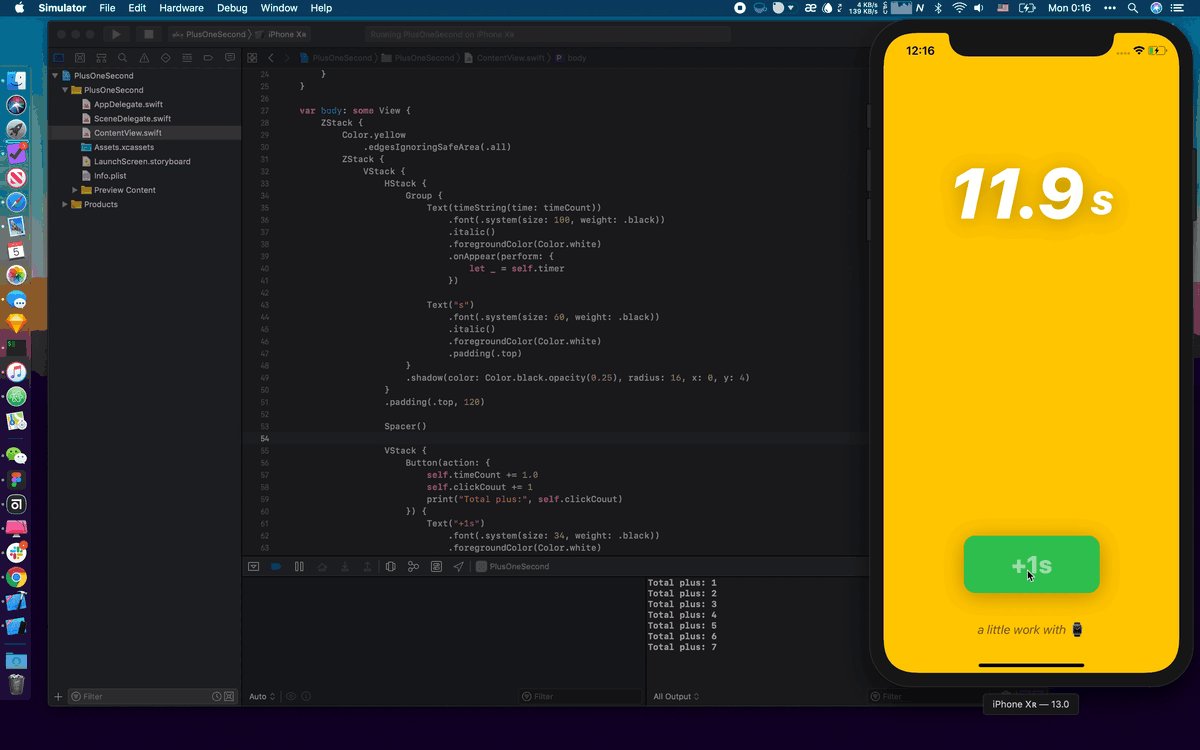
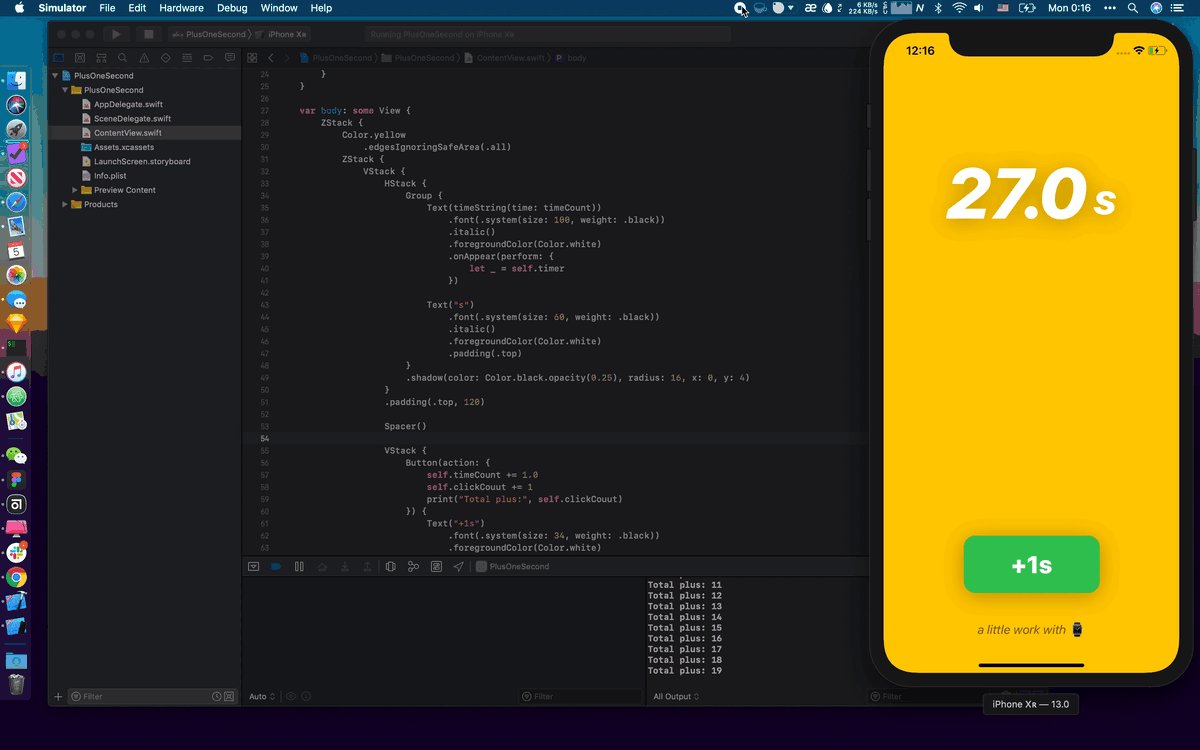
P1 - C01 - 🕰 Plus One Second
Timer with a button to plus one second per click.
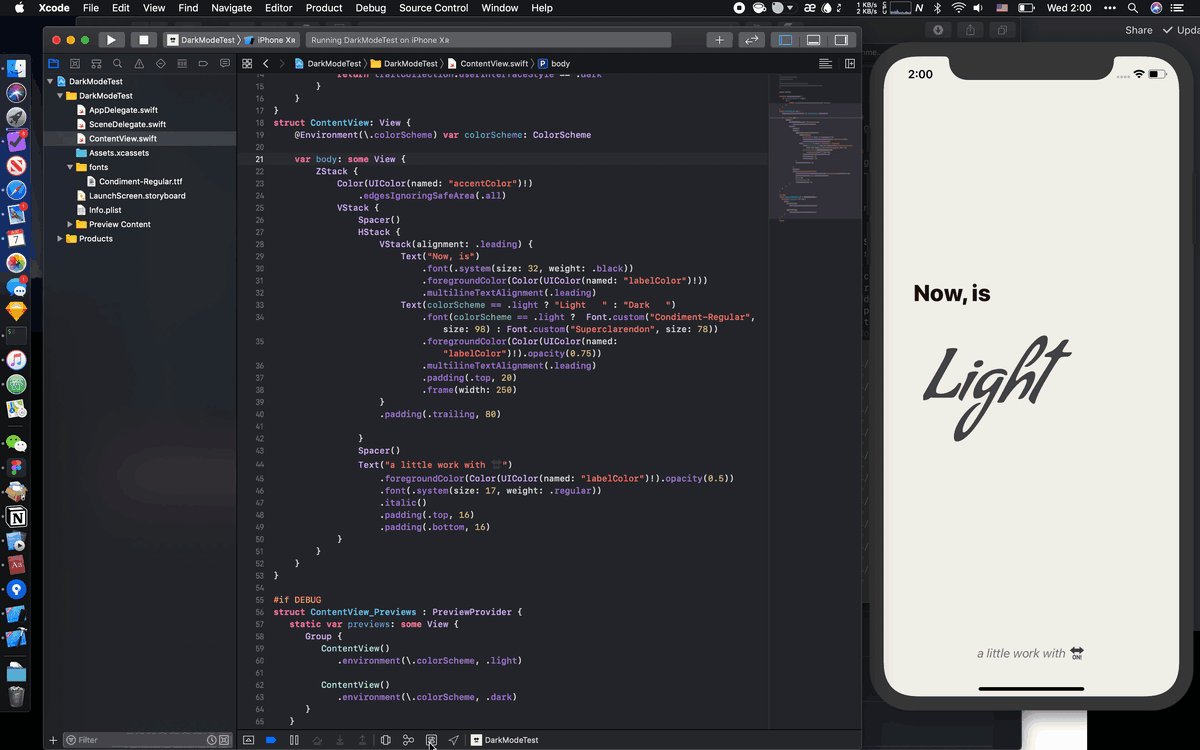
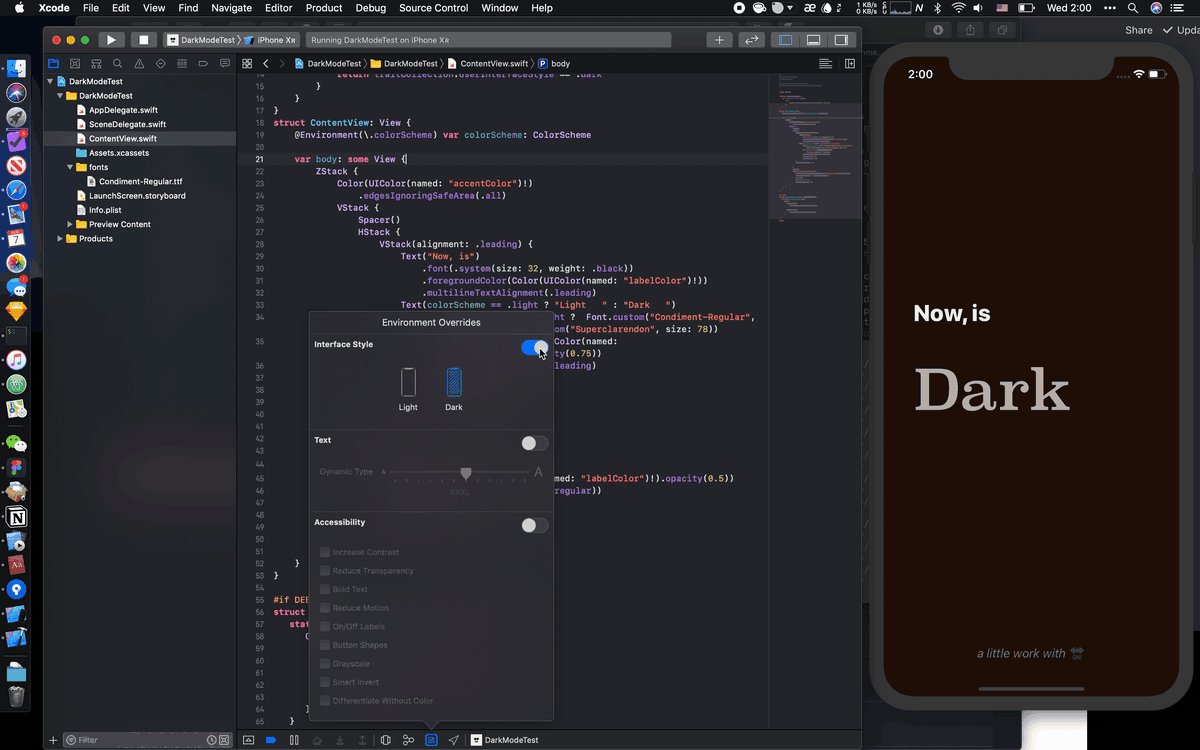
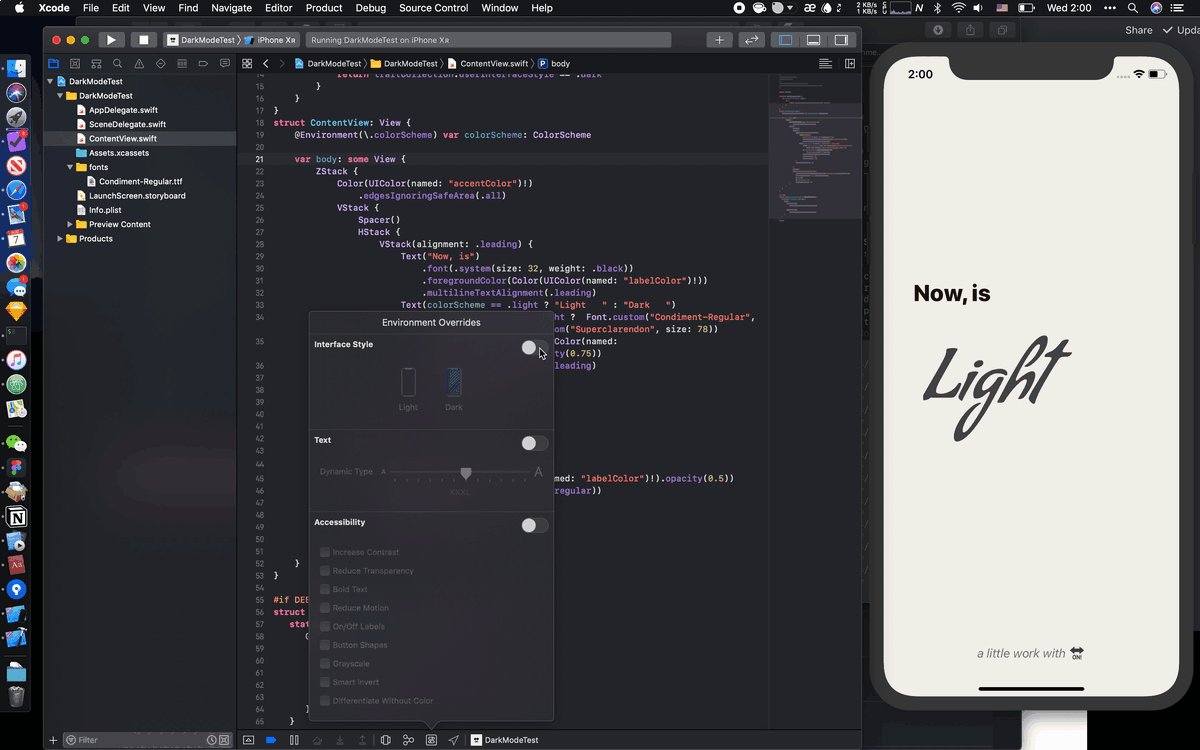
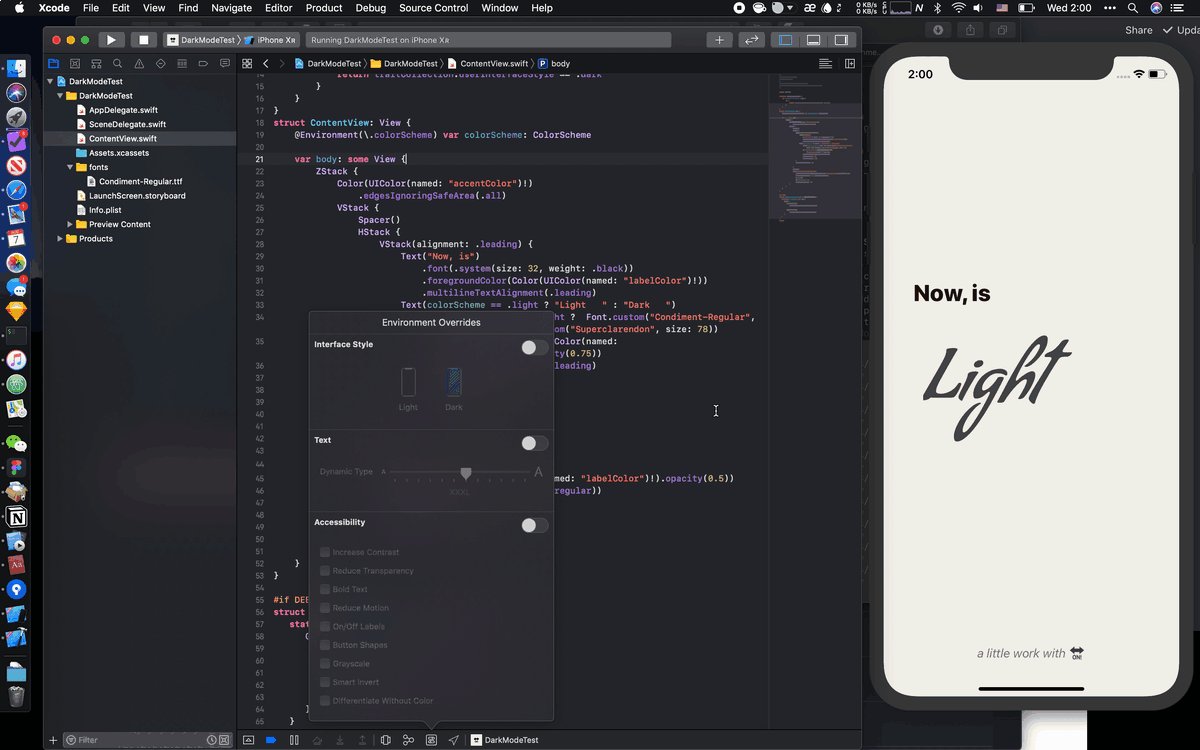
P1 - C02 - 🔛 Dark Mode Test
Dark mode test with custom typeface display.
P1 - C03 - 🌈 Color Mixer
Color mixer with slider and SF Symbol.
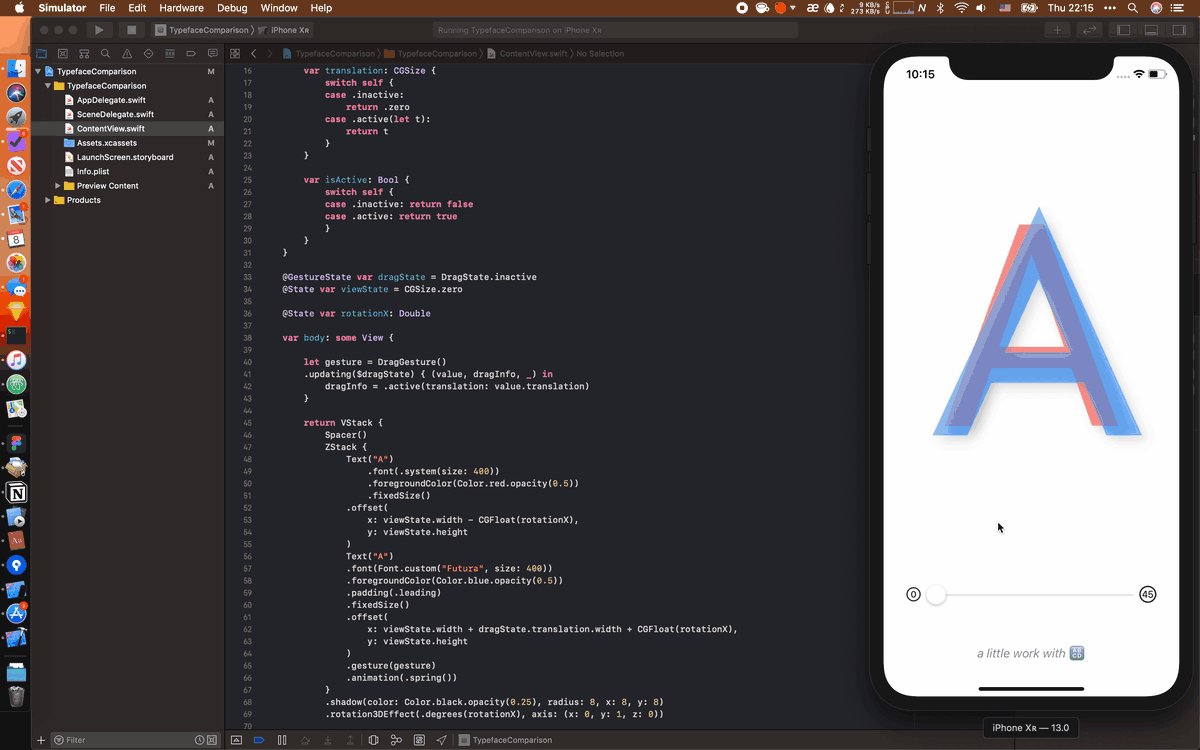
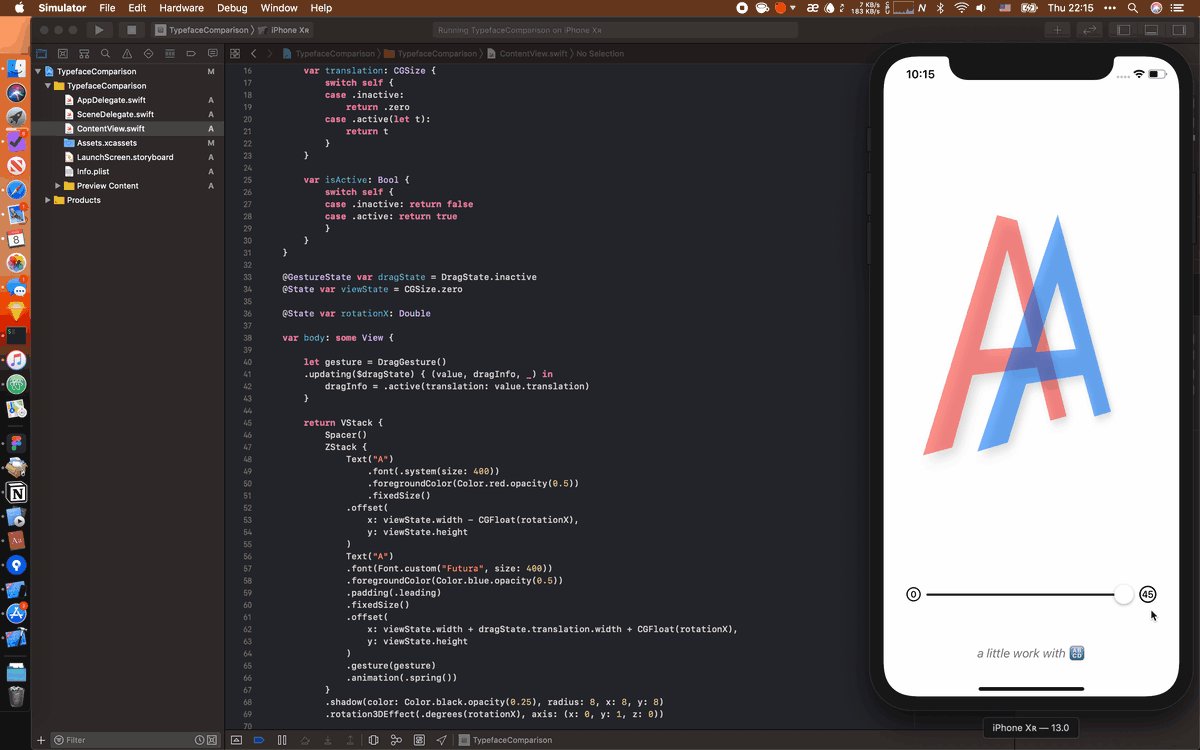
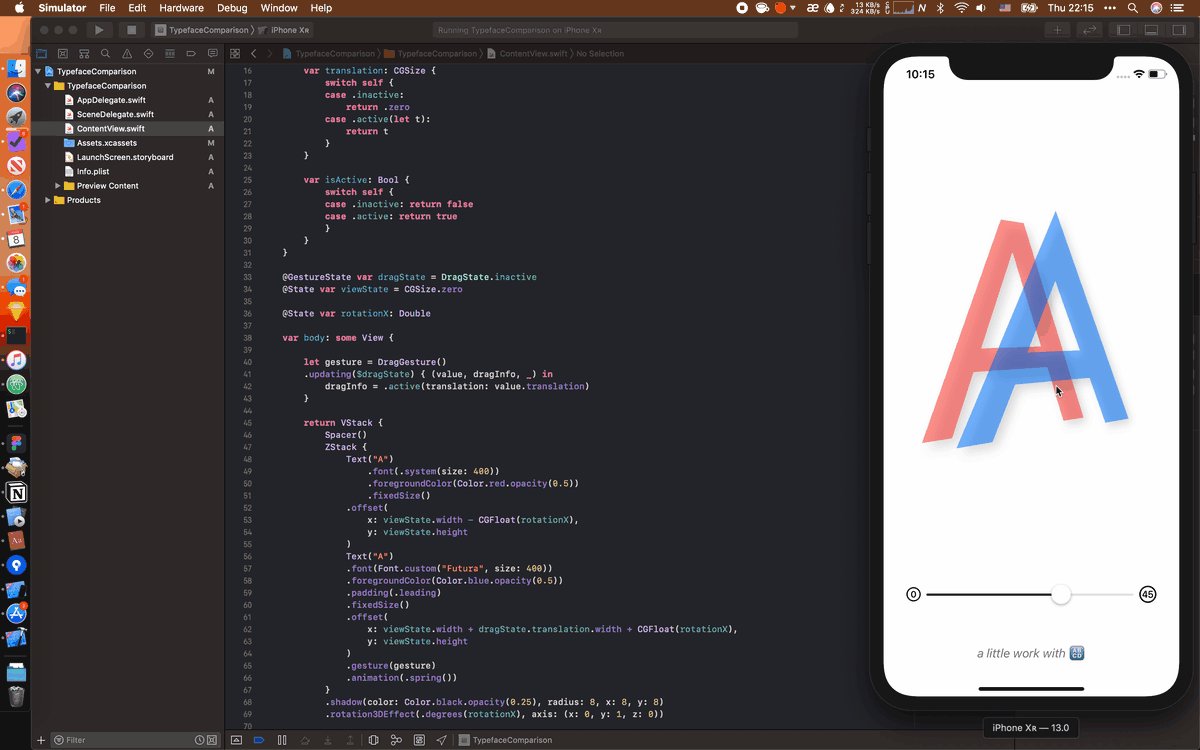
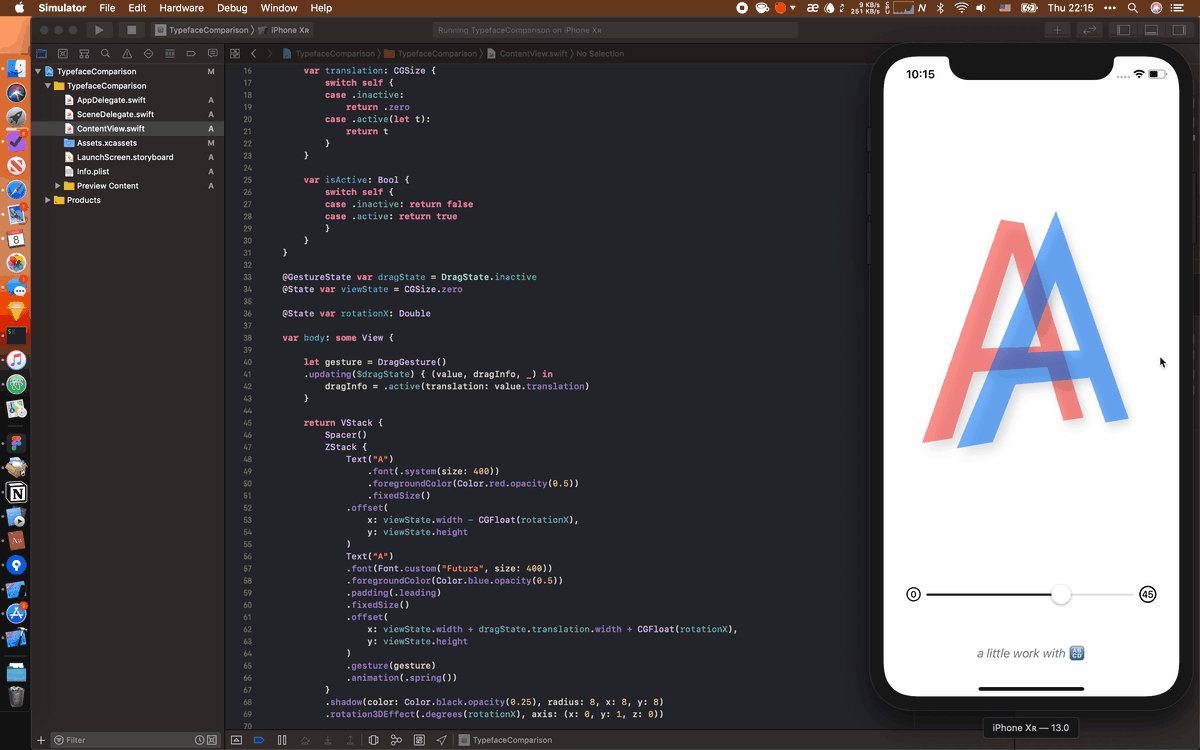
P1 - C04 - 🔠 Typeface Comparison
A 3D rotate typeface comparison.
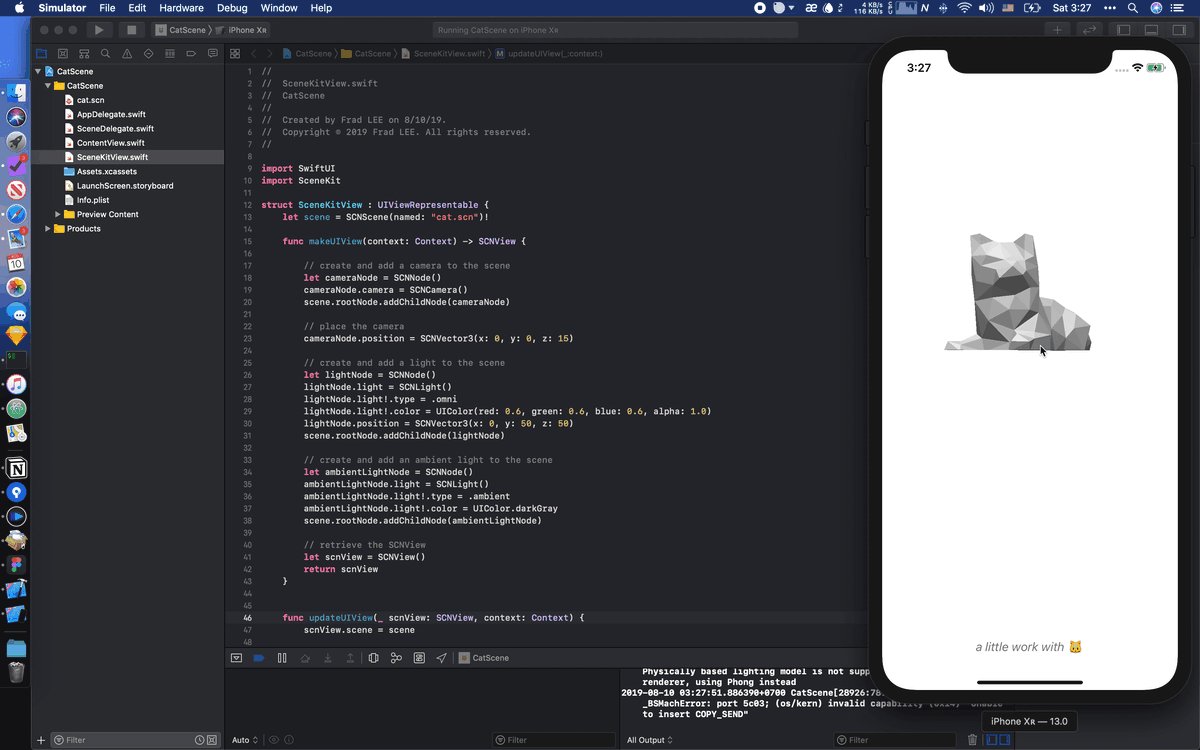
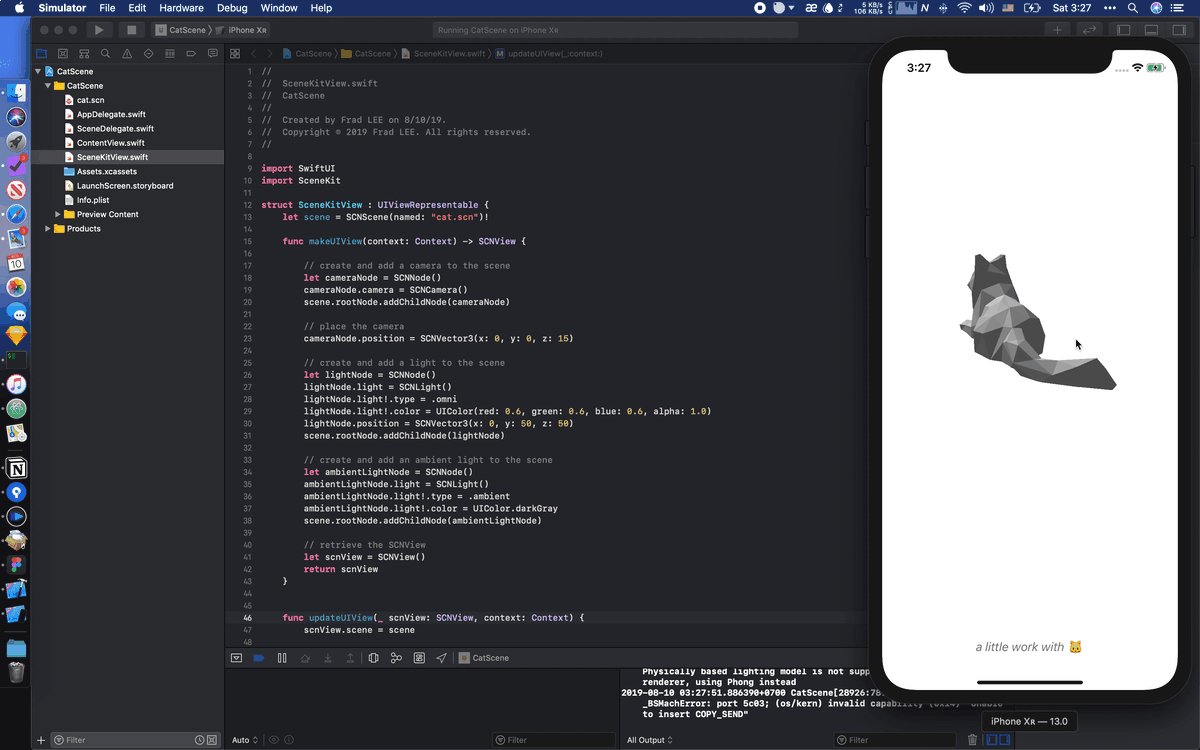
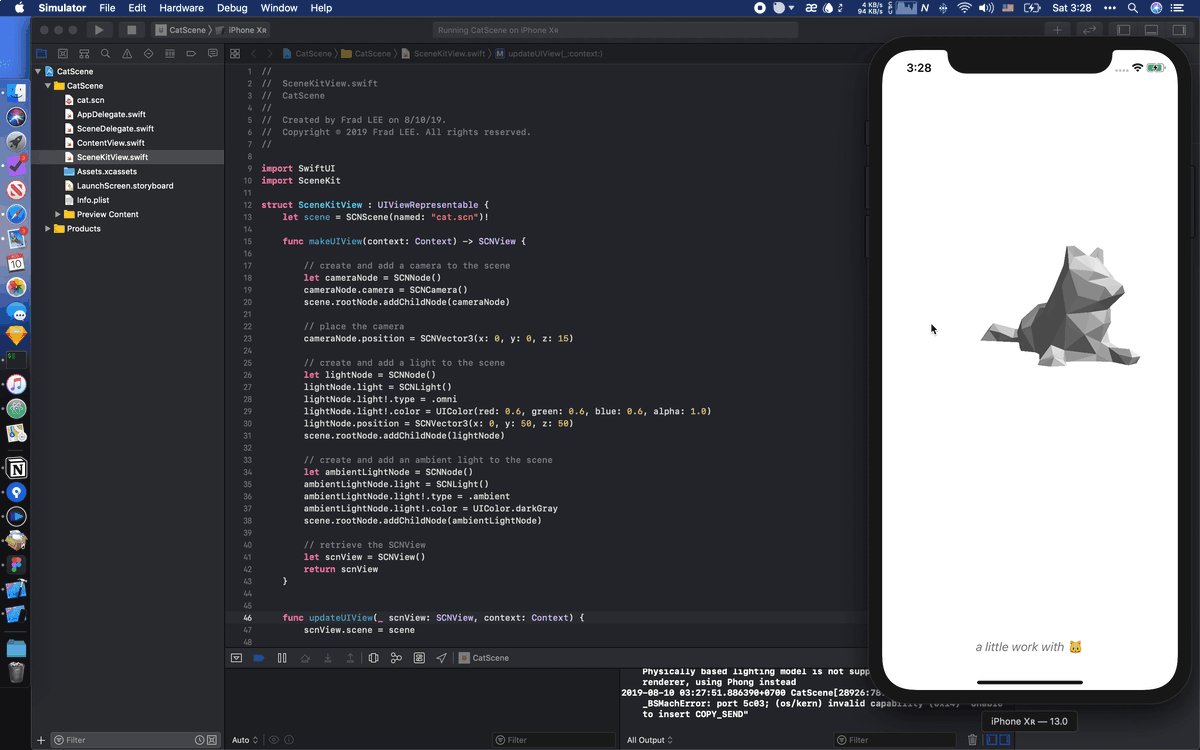
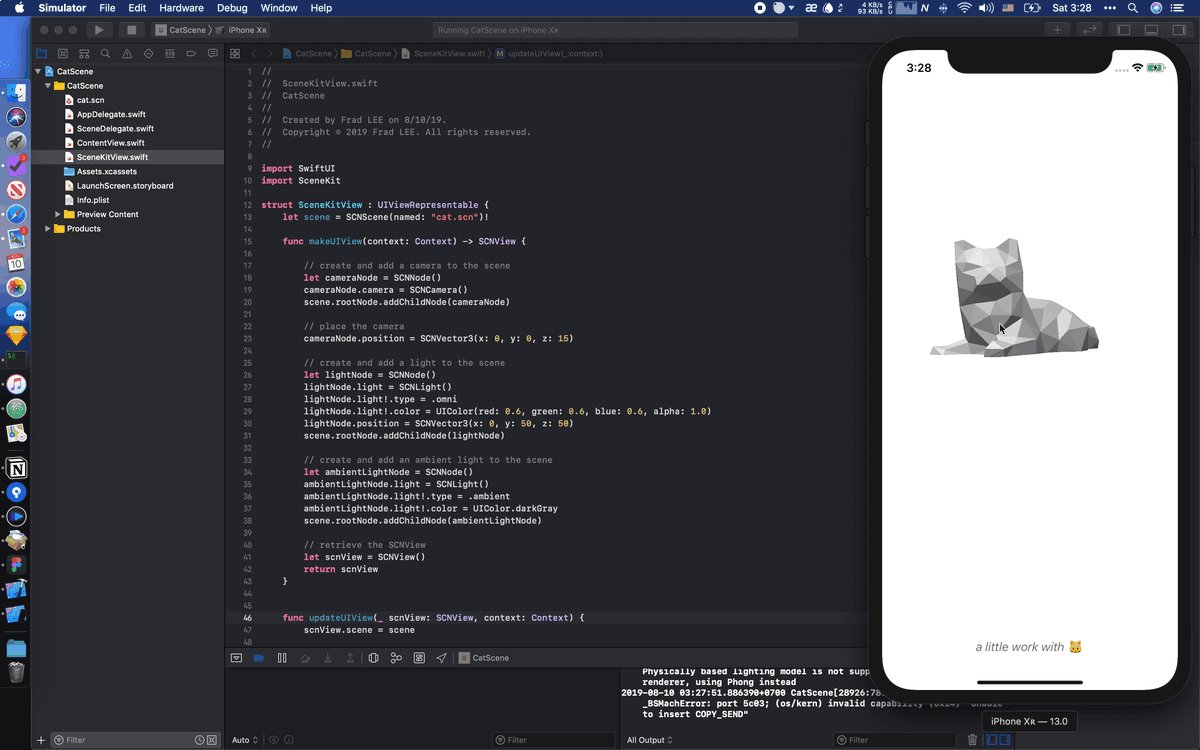
P1 - C05 - 🐱 Cat Scene
Yet an other SceneKit copycat.
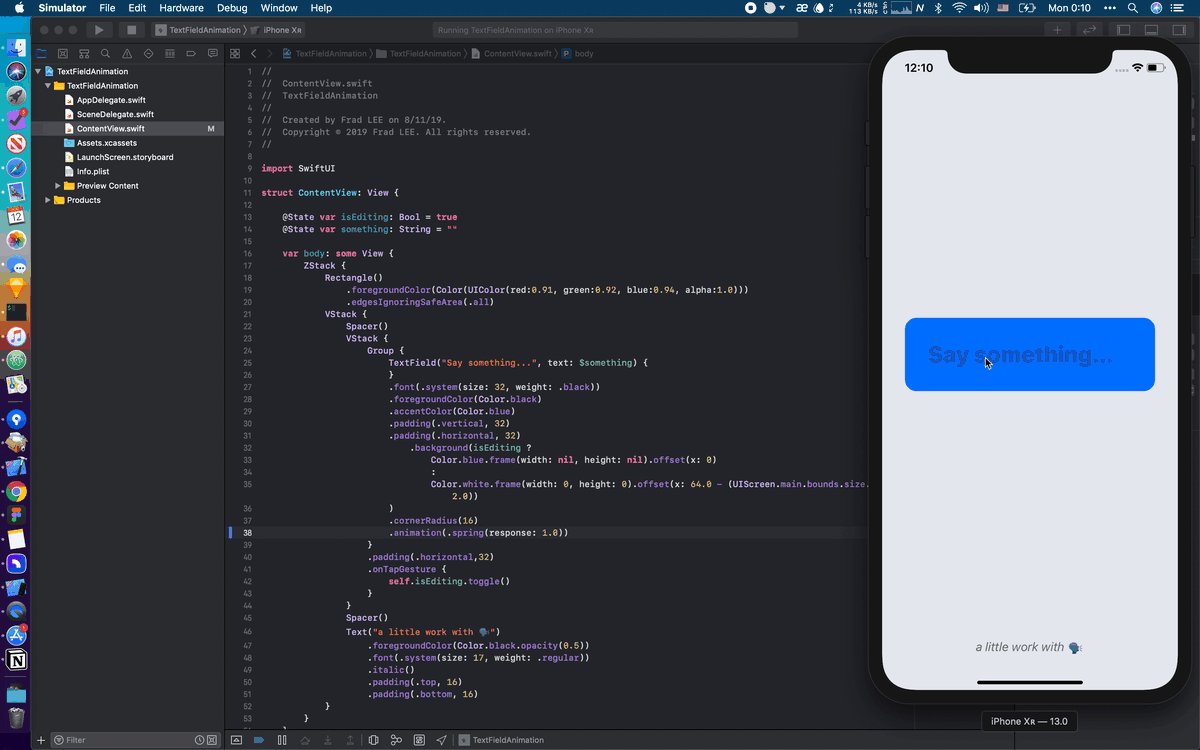
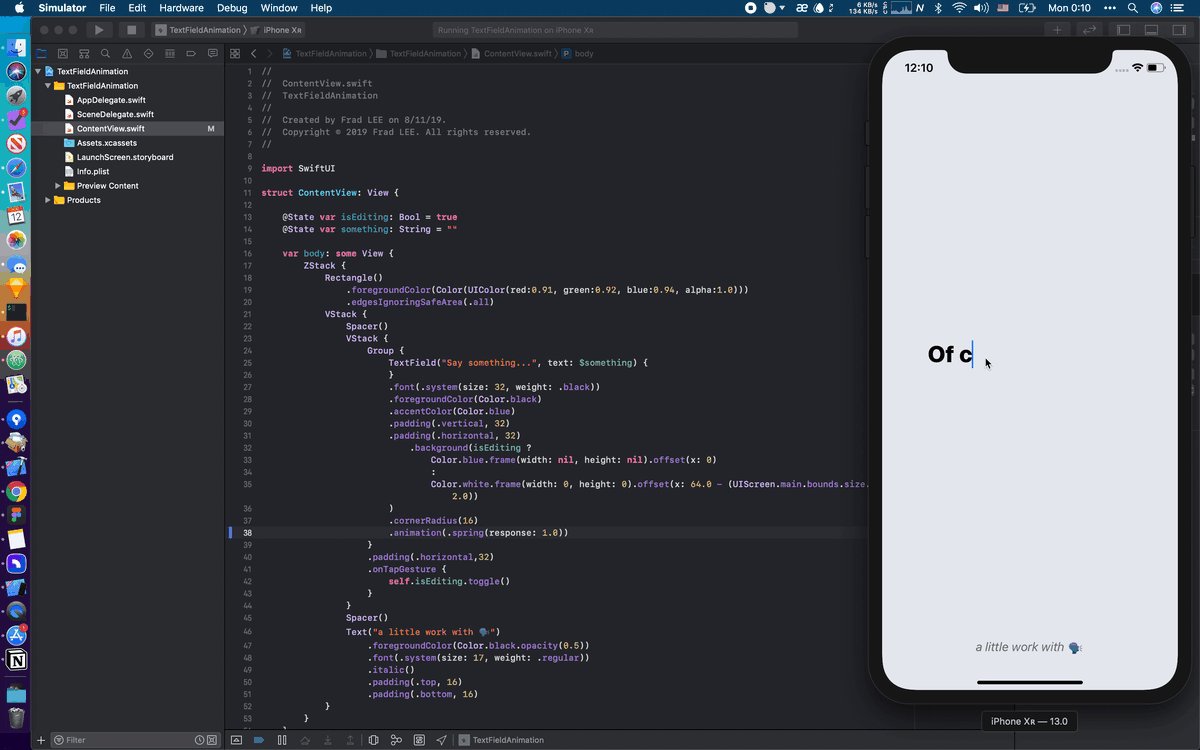
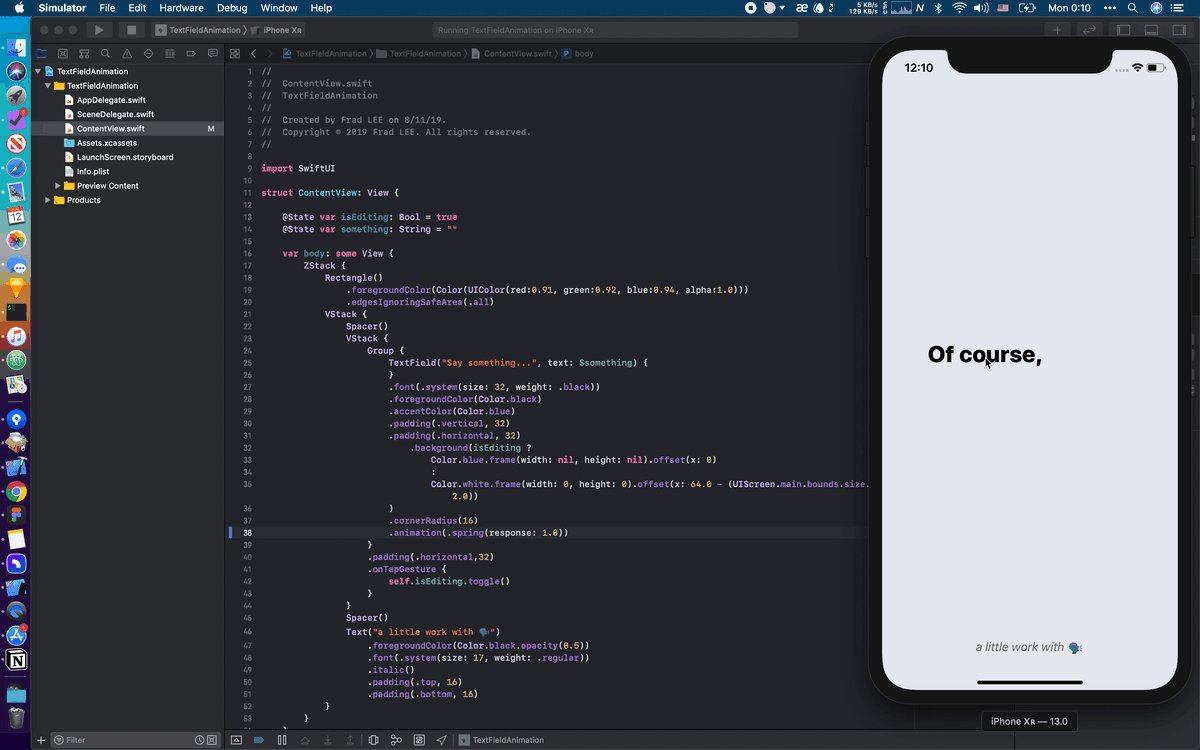
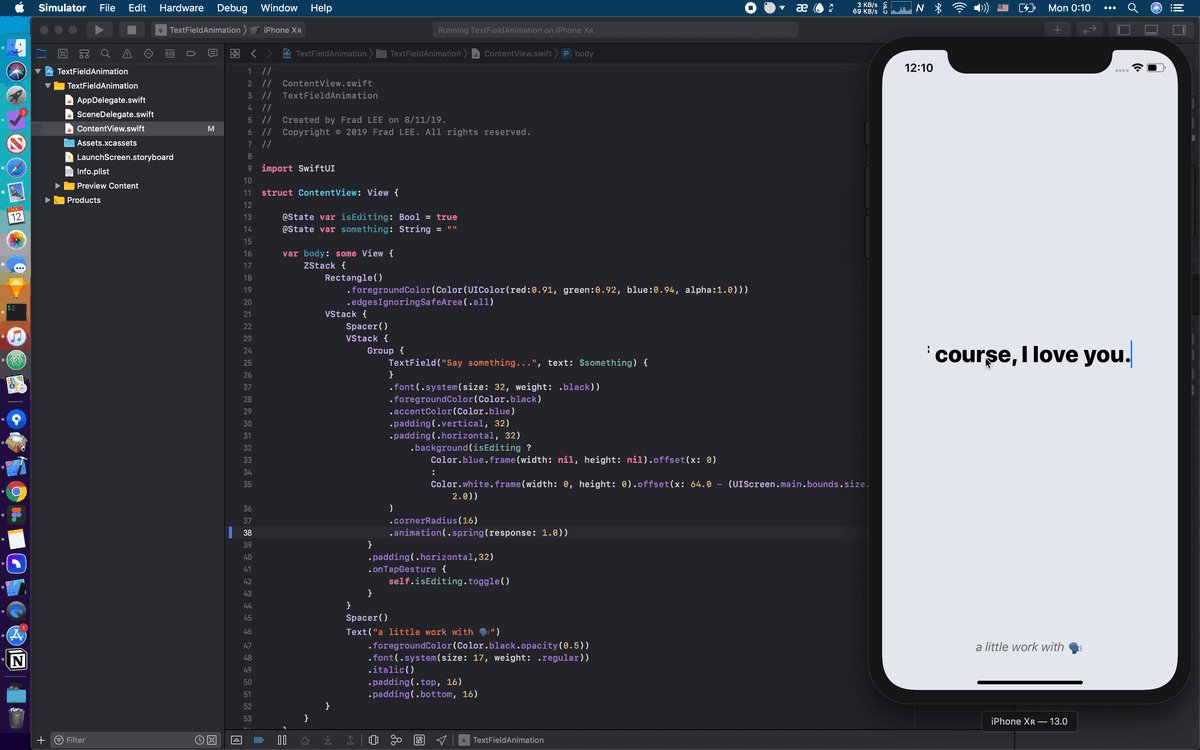
P1 - C06 - 🗣 Text Field Animation
A text field animation inspired by a shot.
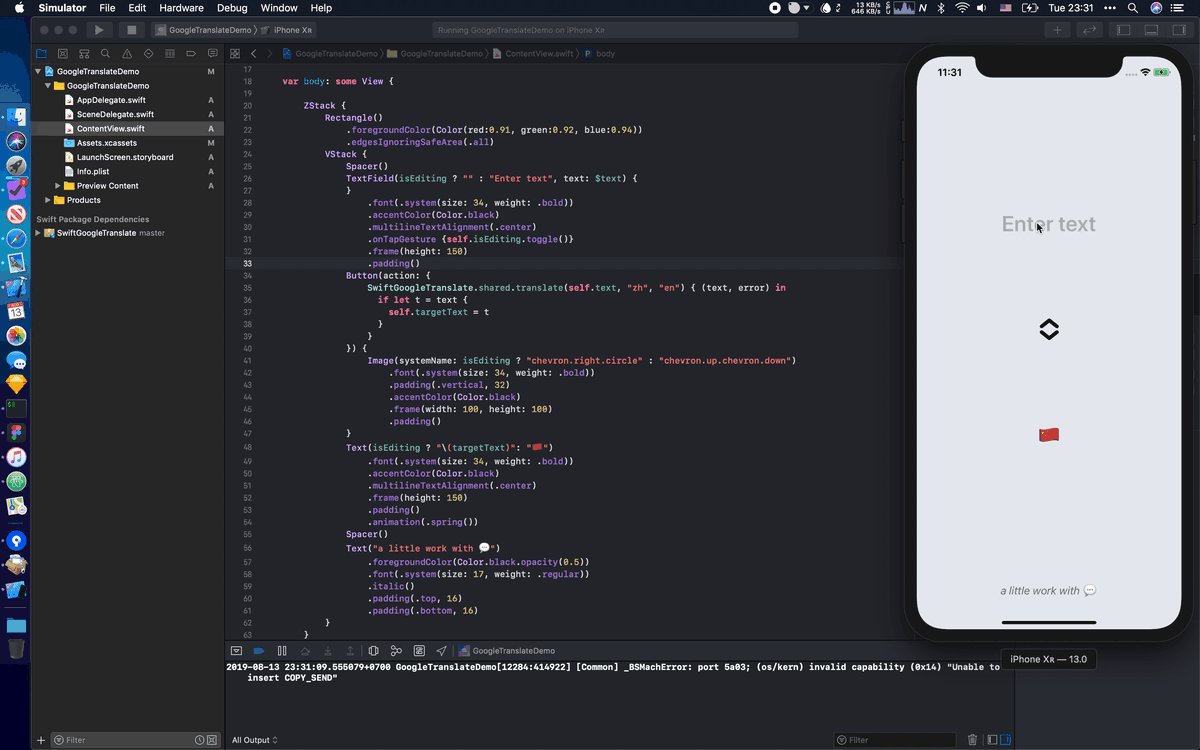
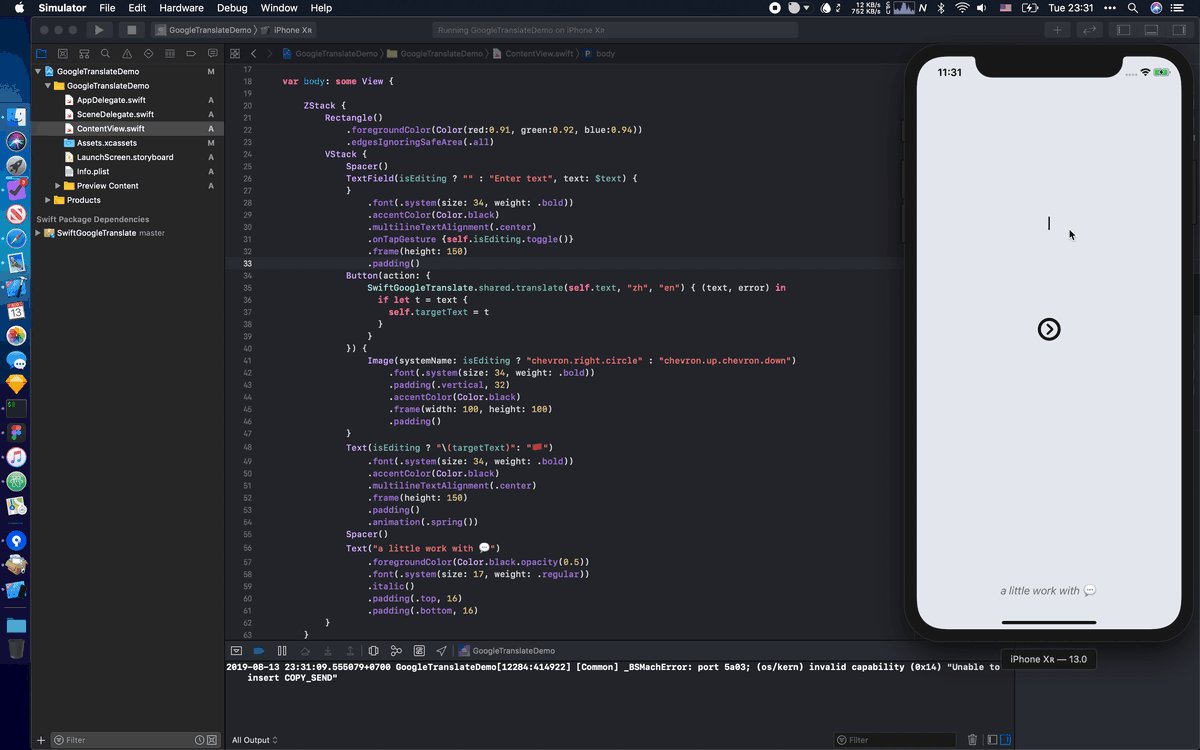
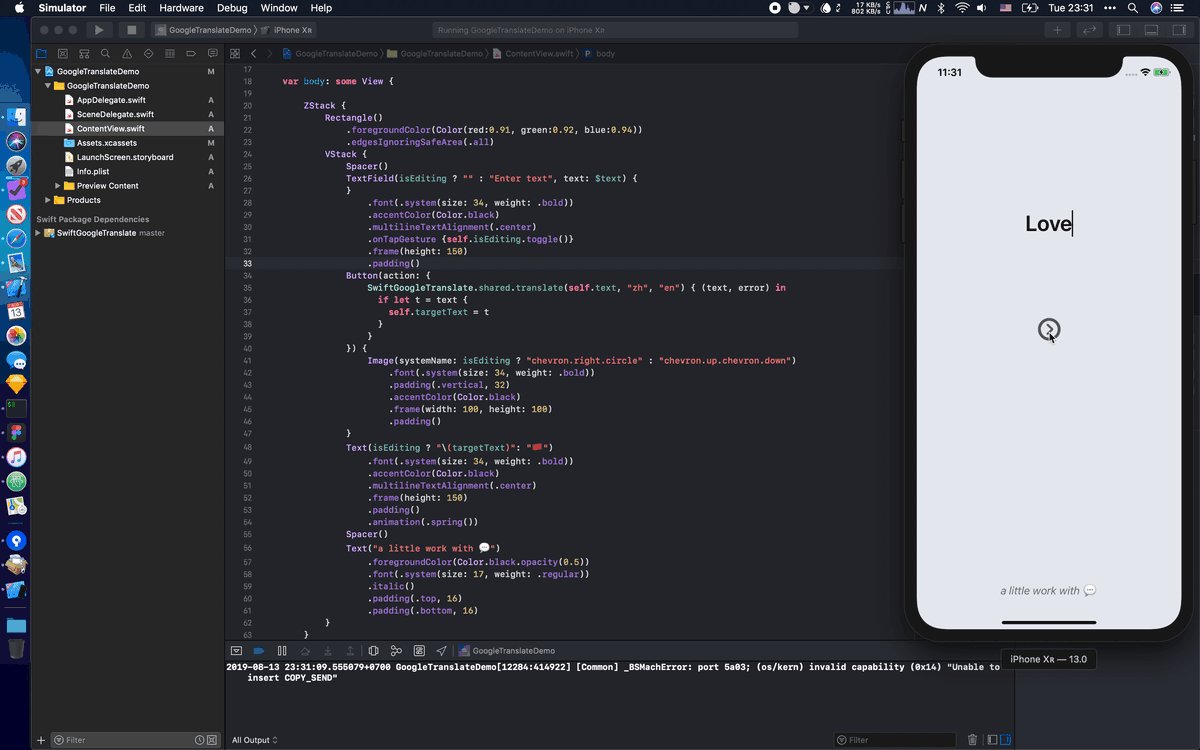
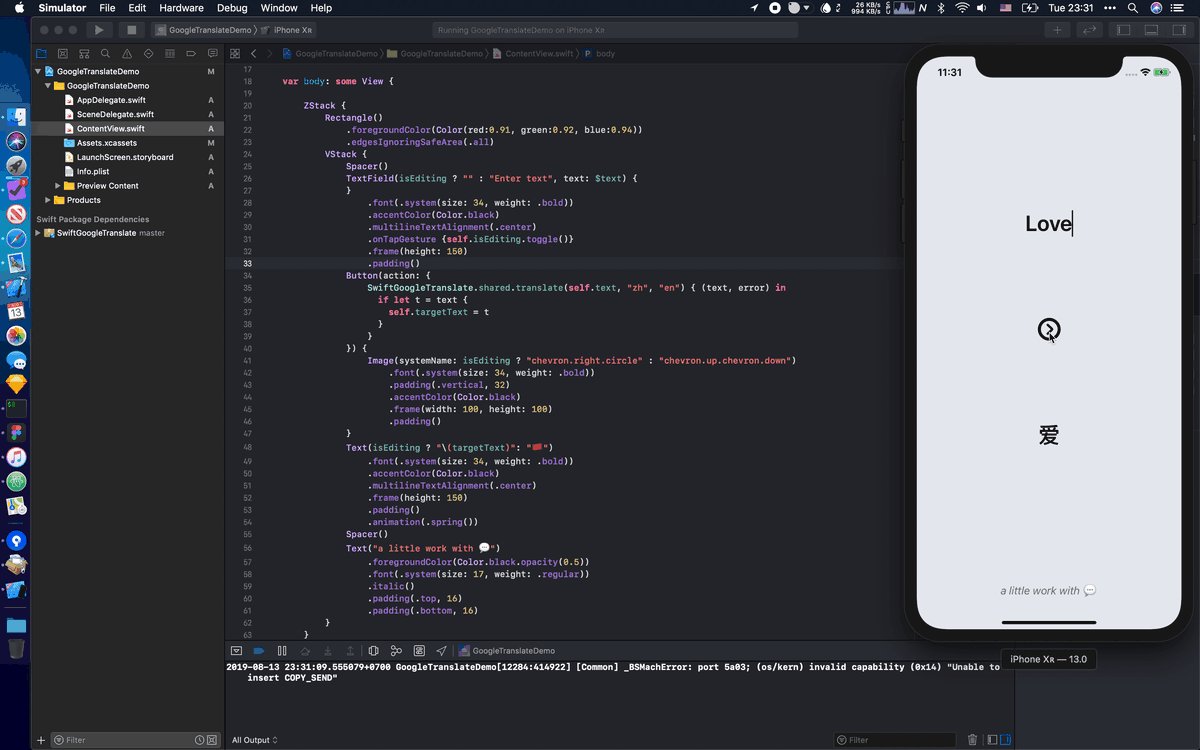
P1 - C07 - 💬 Google Translate Demo
A real-world Google translate demo.
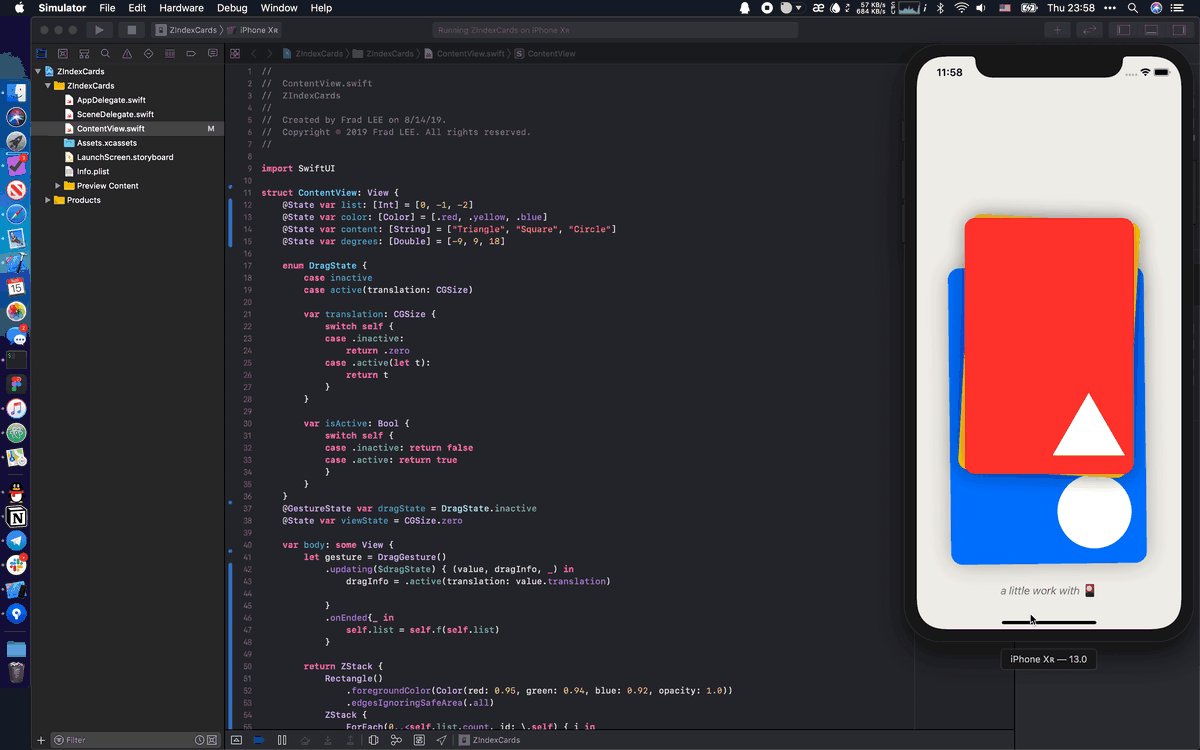
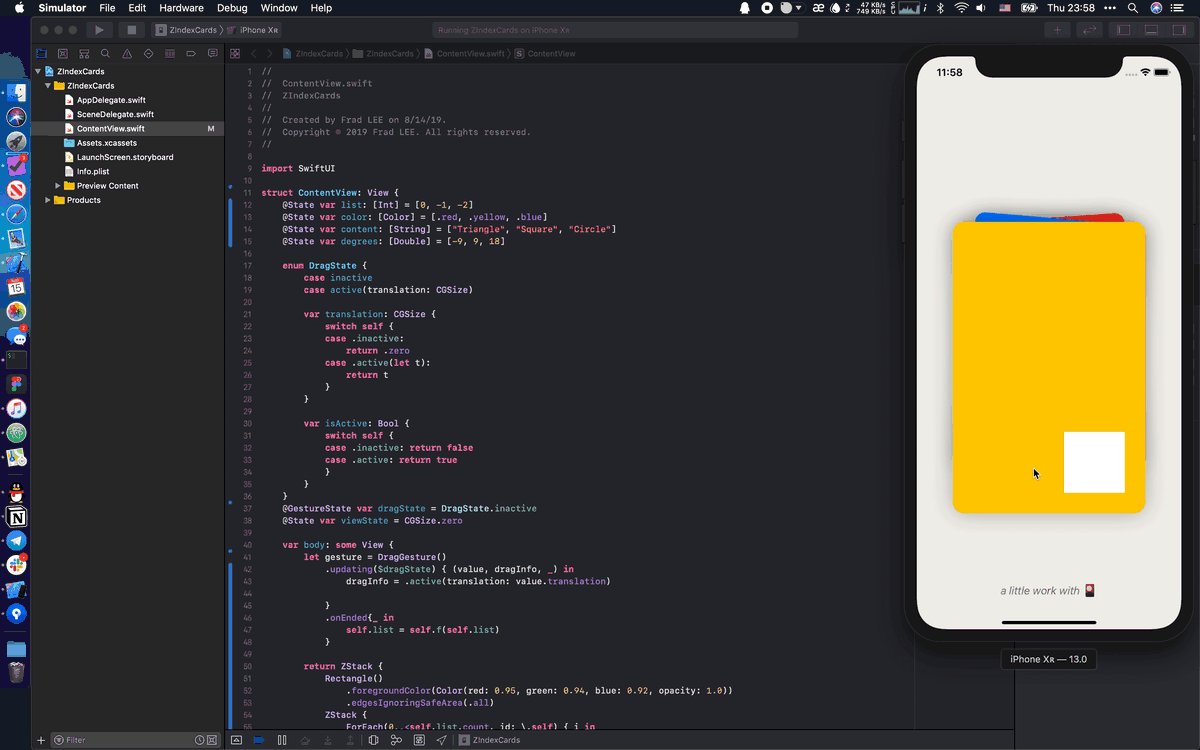
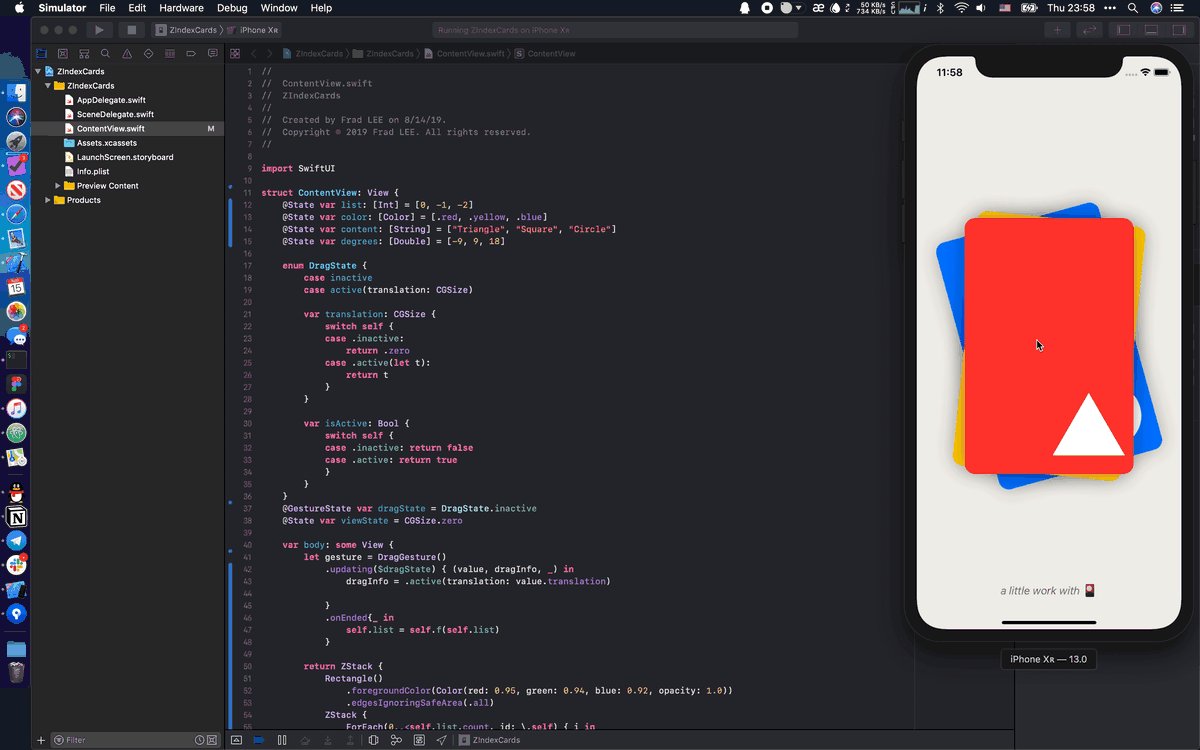
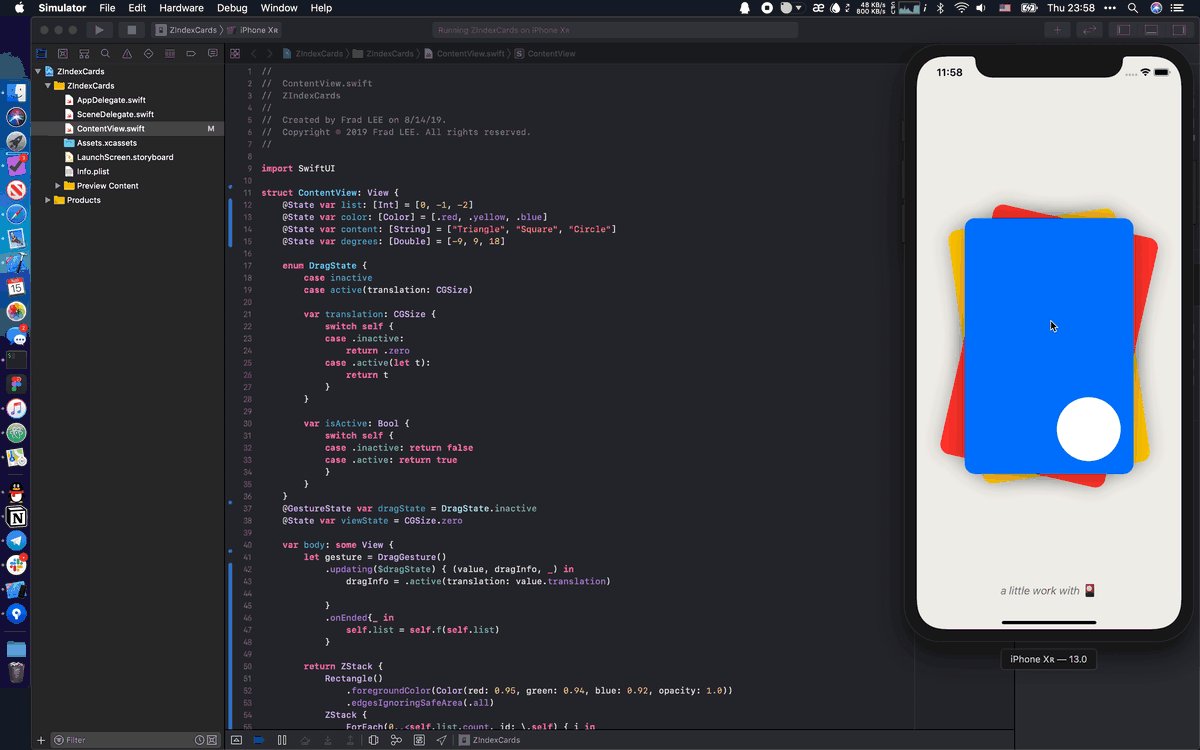
P1 - C08 - 🎴 Z Index Cards
Cards with z index animation.
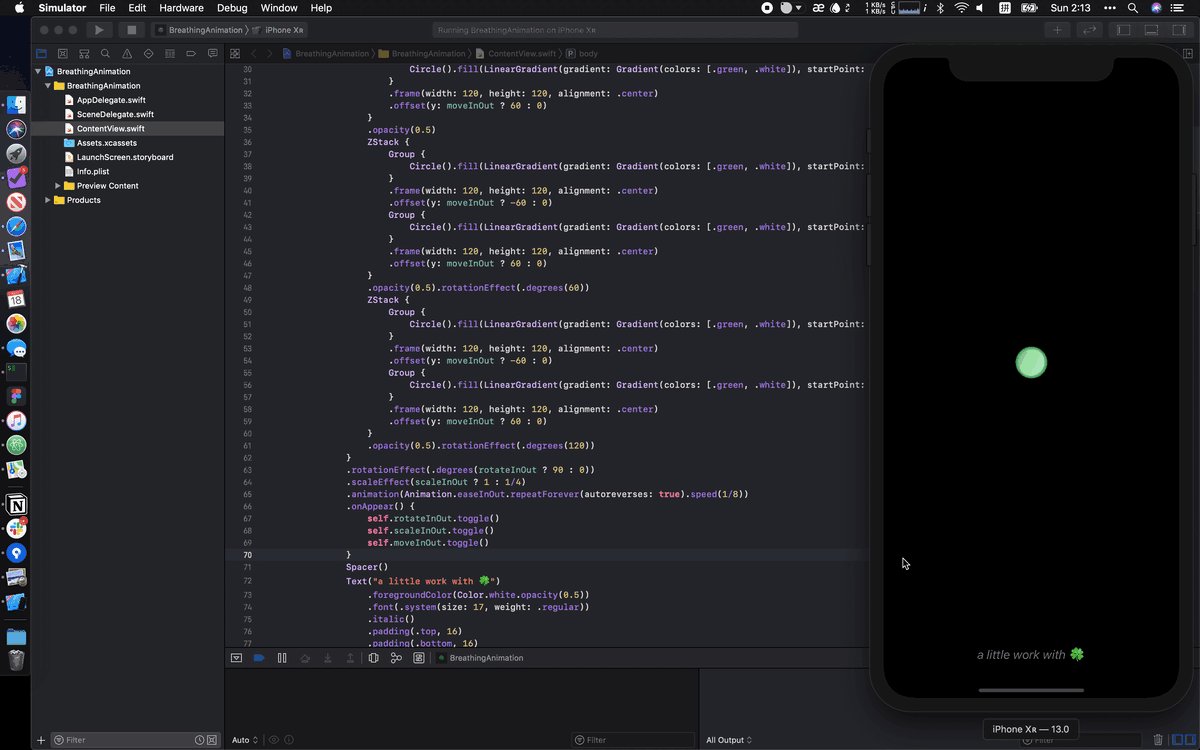
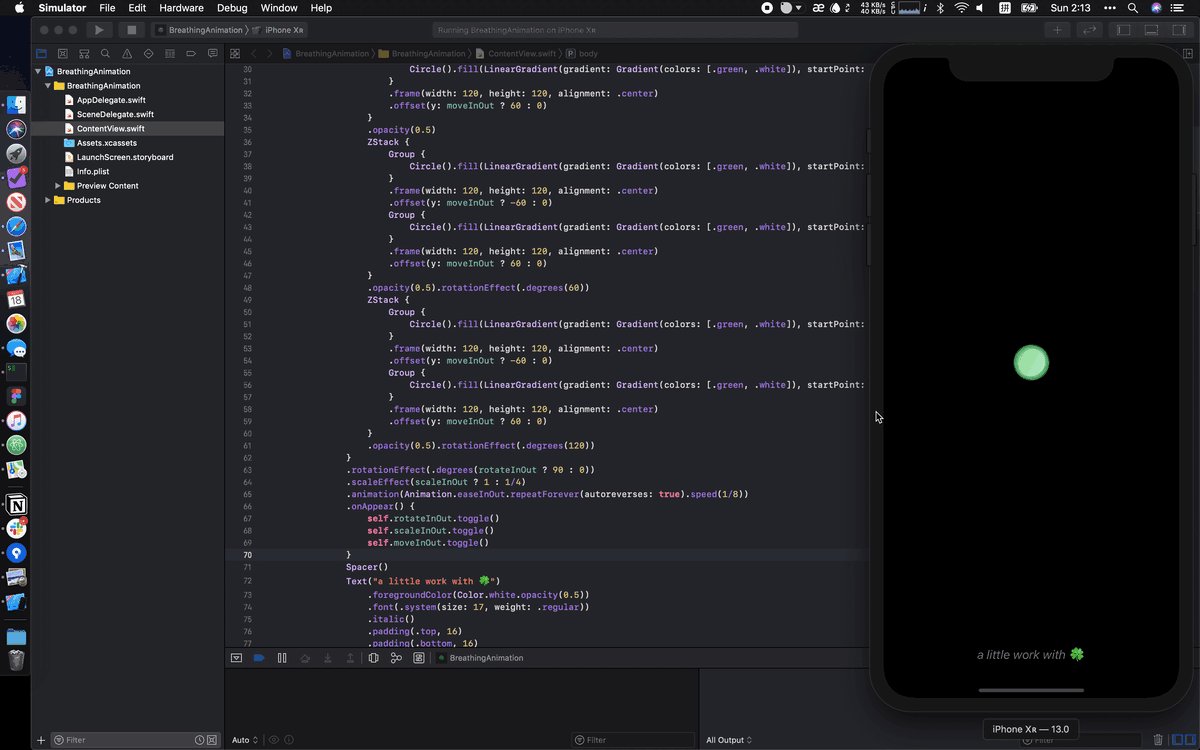
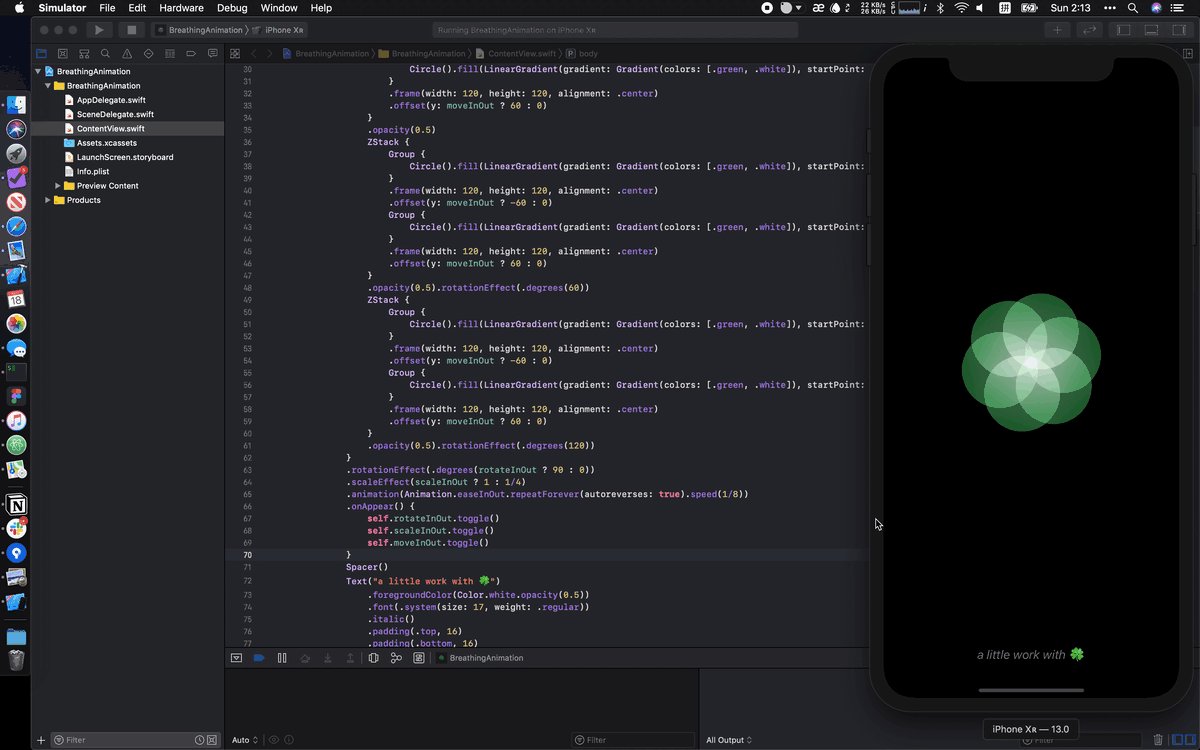
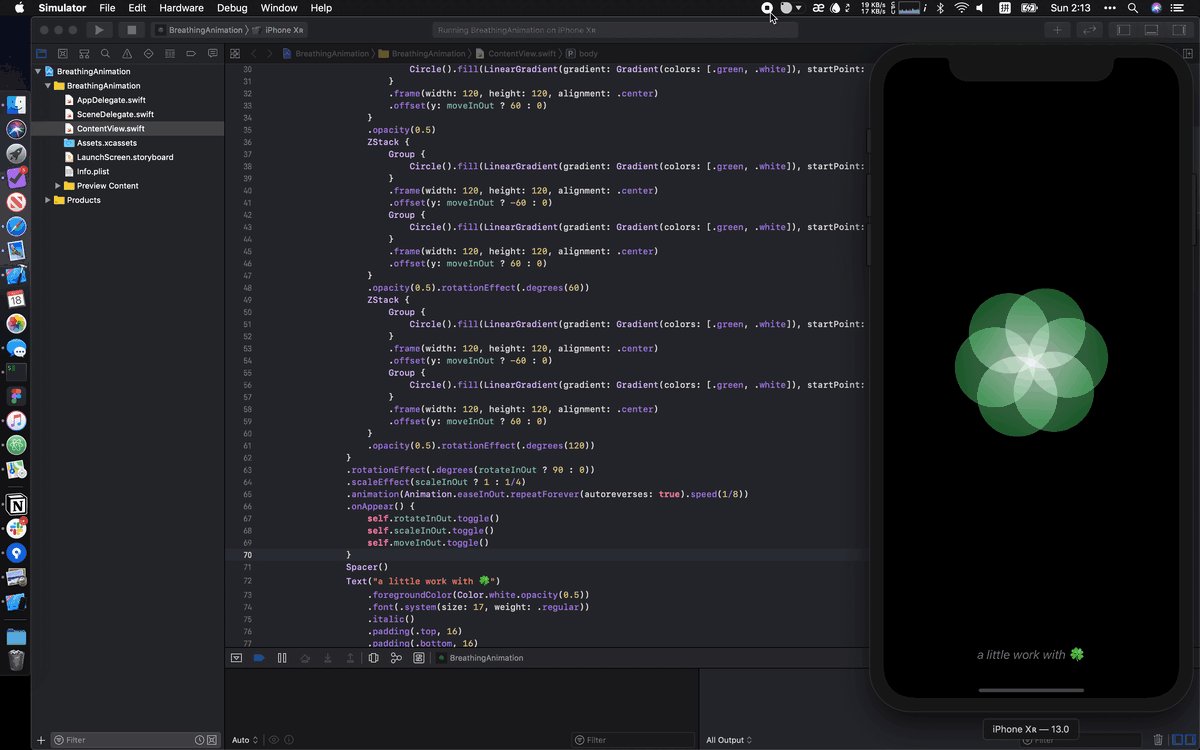
P1 - C09 - 🍀 Breathing Animation
Apple Watch Breathing like animation.
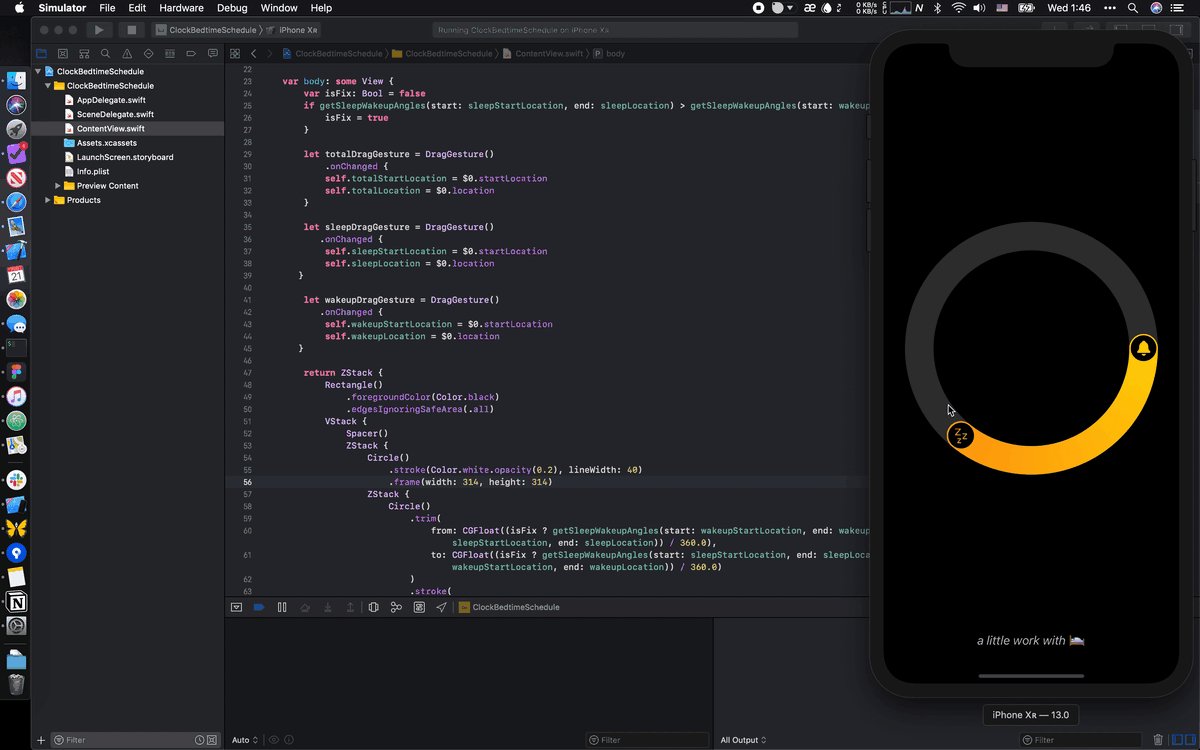
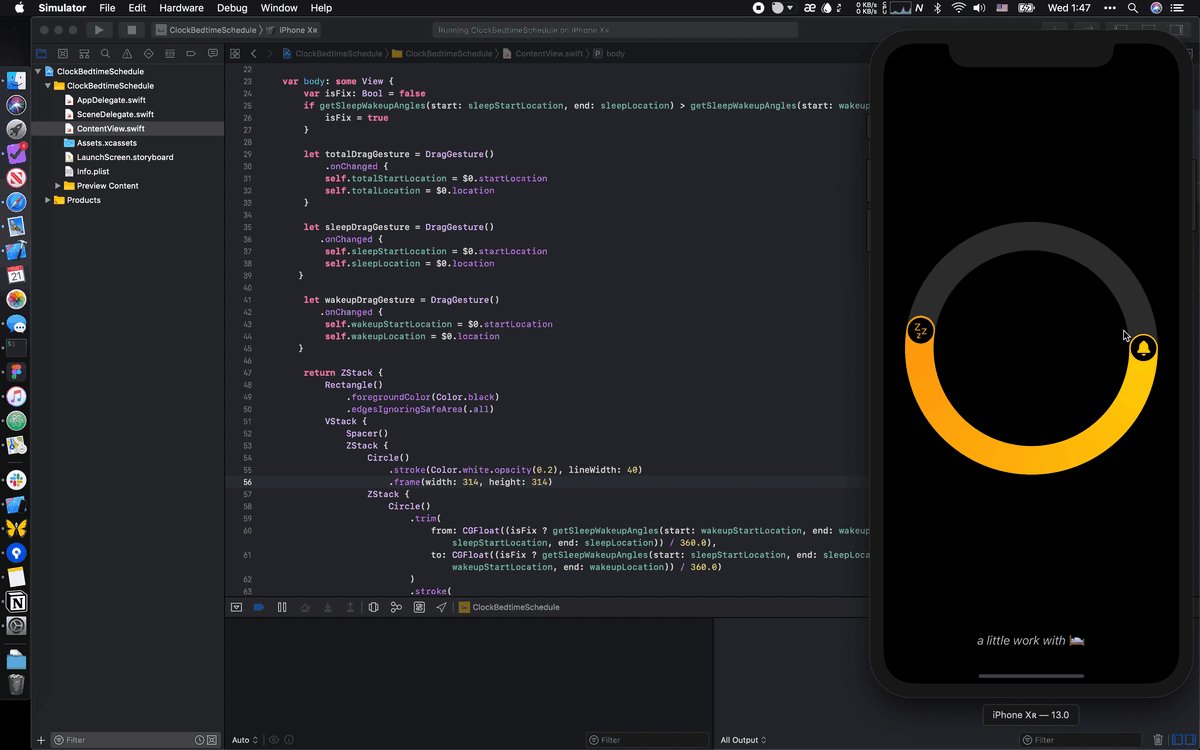
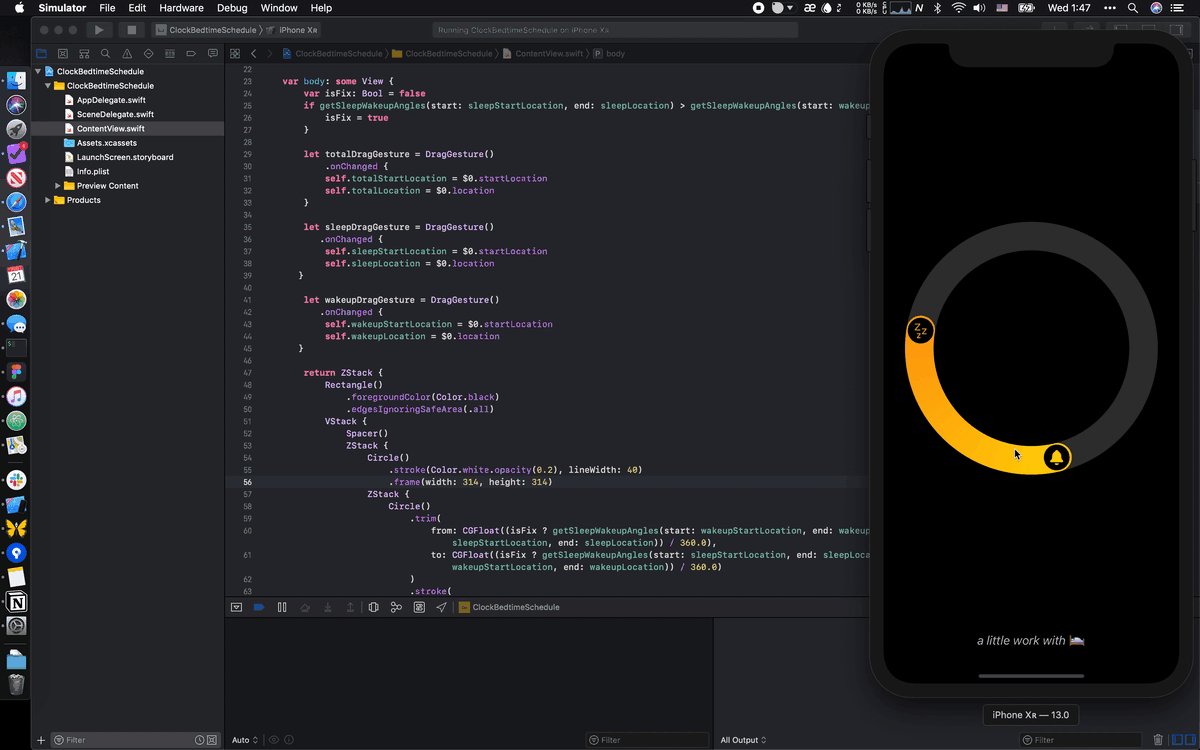
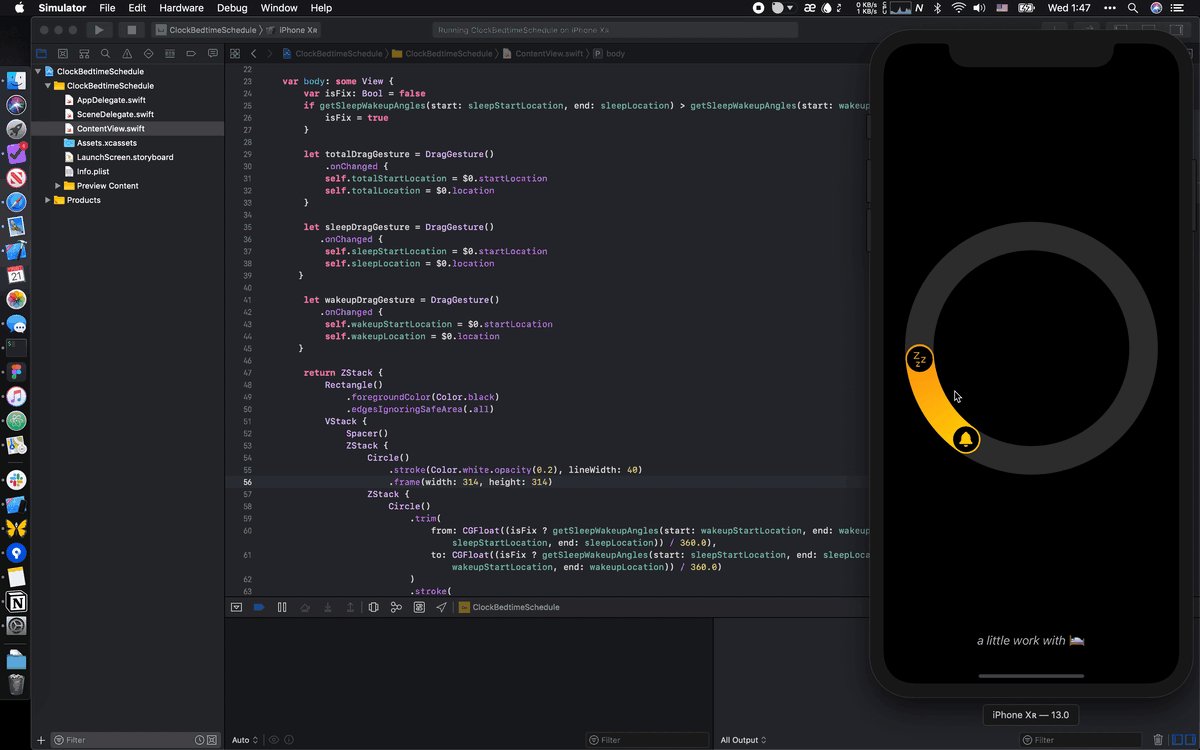
P1 - C10 - 🛌 Clock Bedtime Schedule
A part iOS Clock bedtime schedule like gestures.
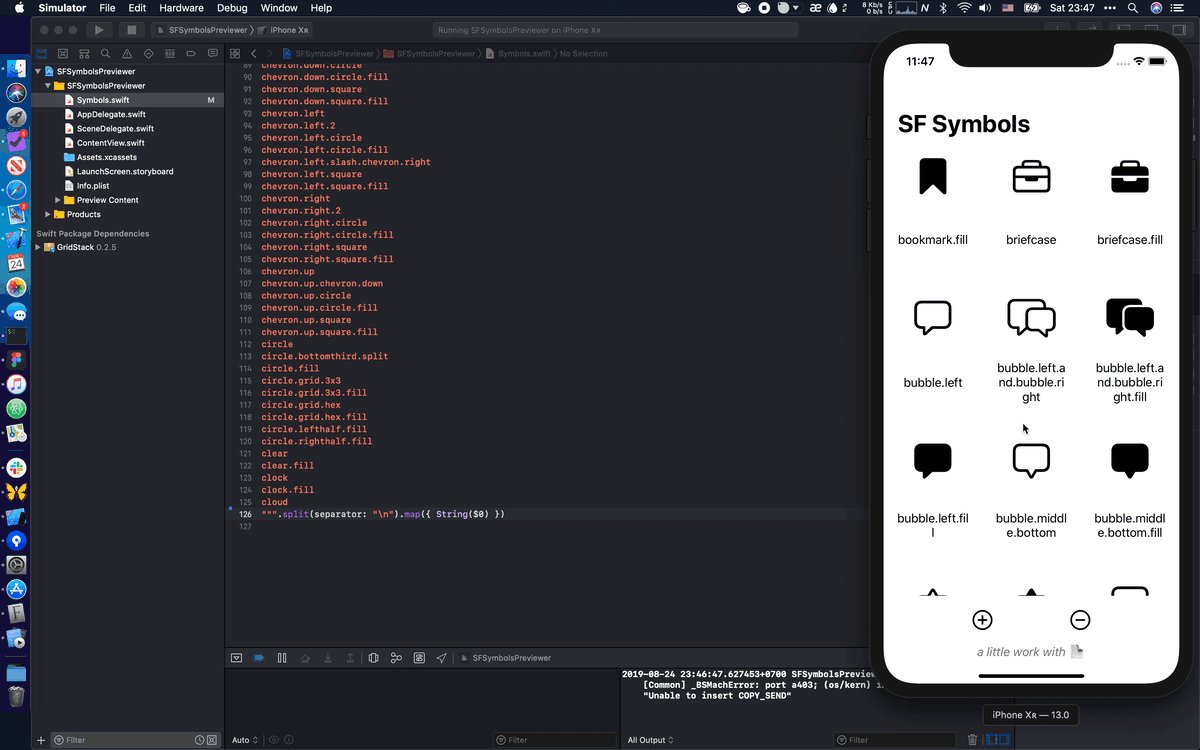
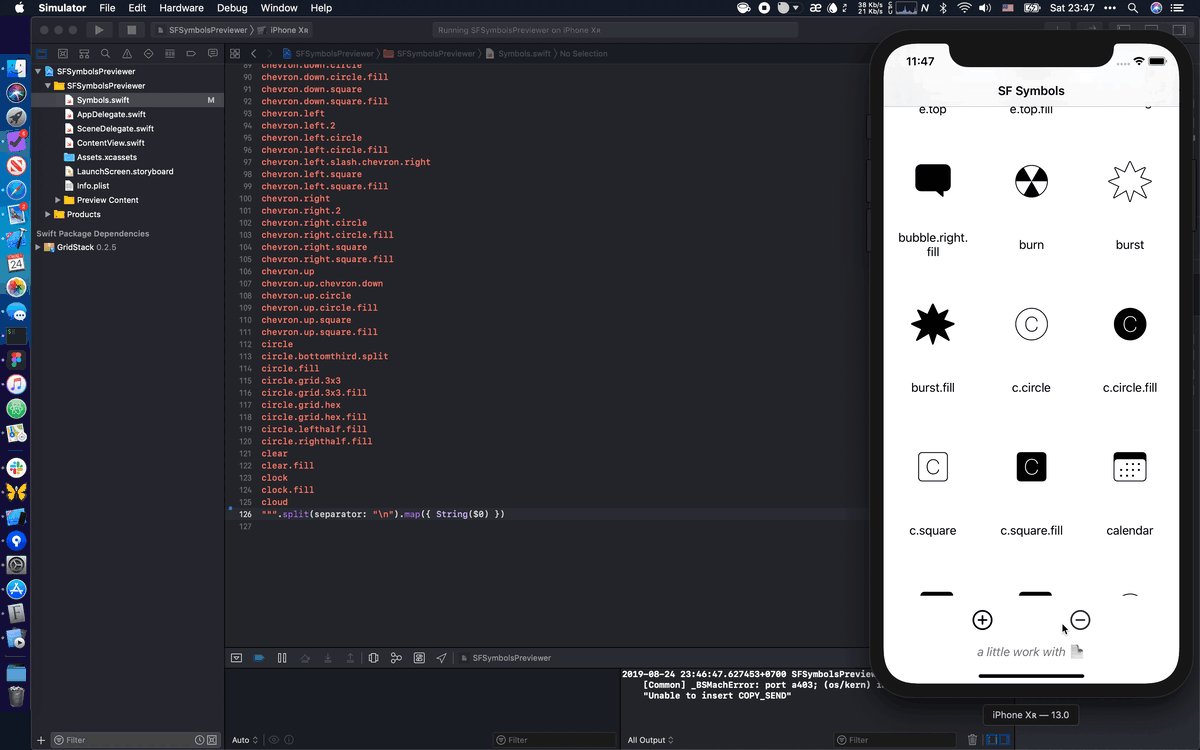
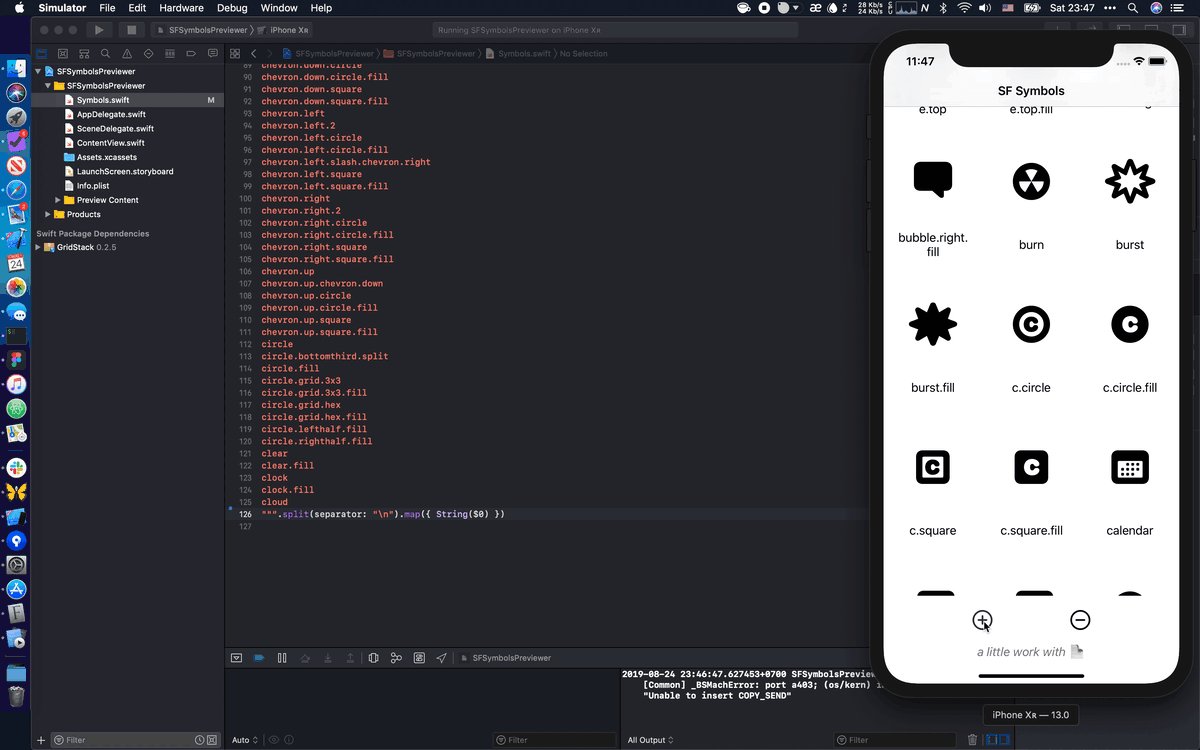
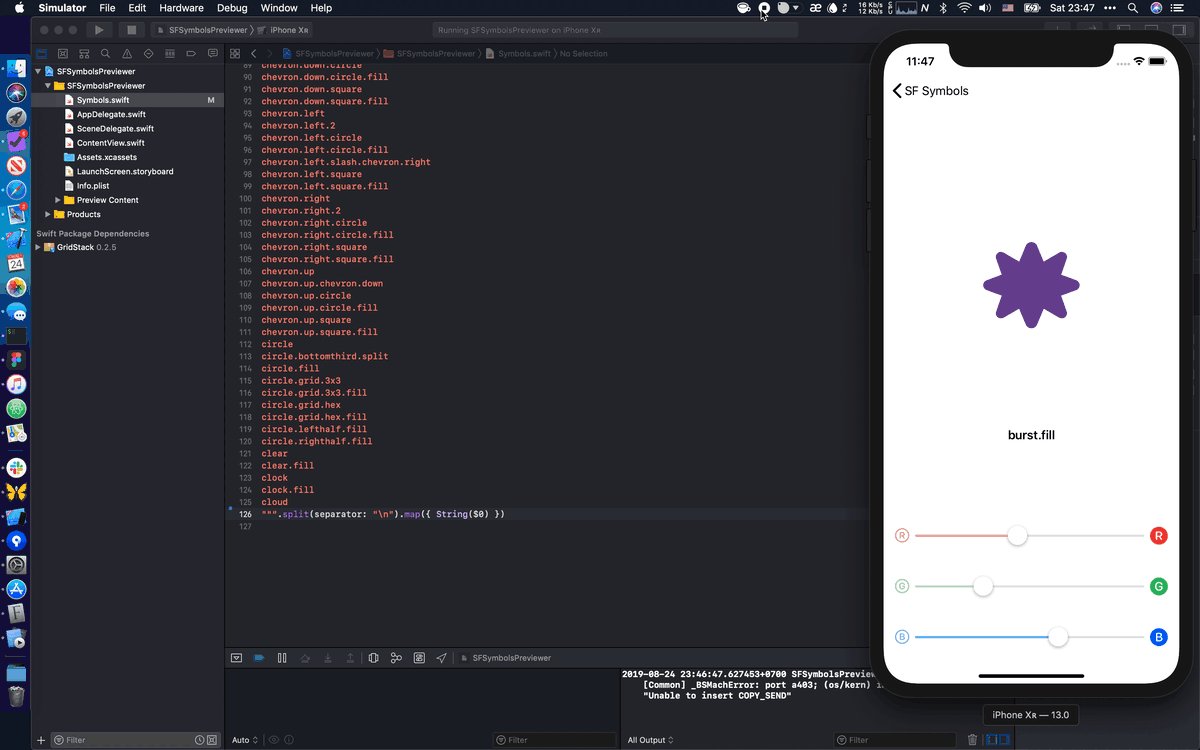
P1 - C11 - 📄 SF Symbols Previewer
A SF symbols previewer with weight changing.
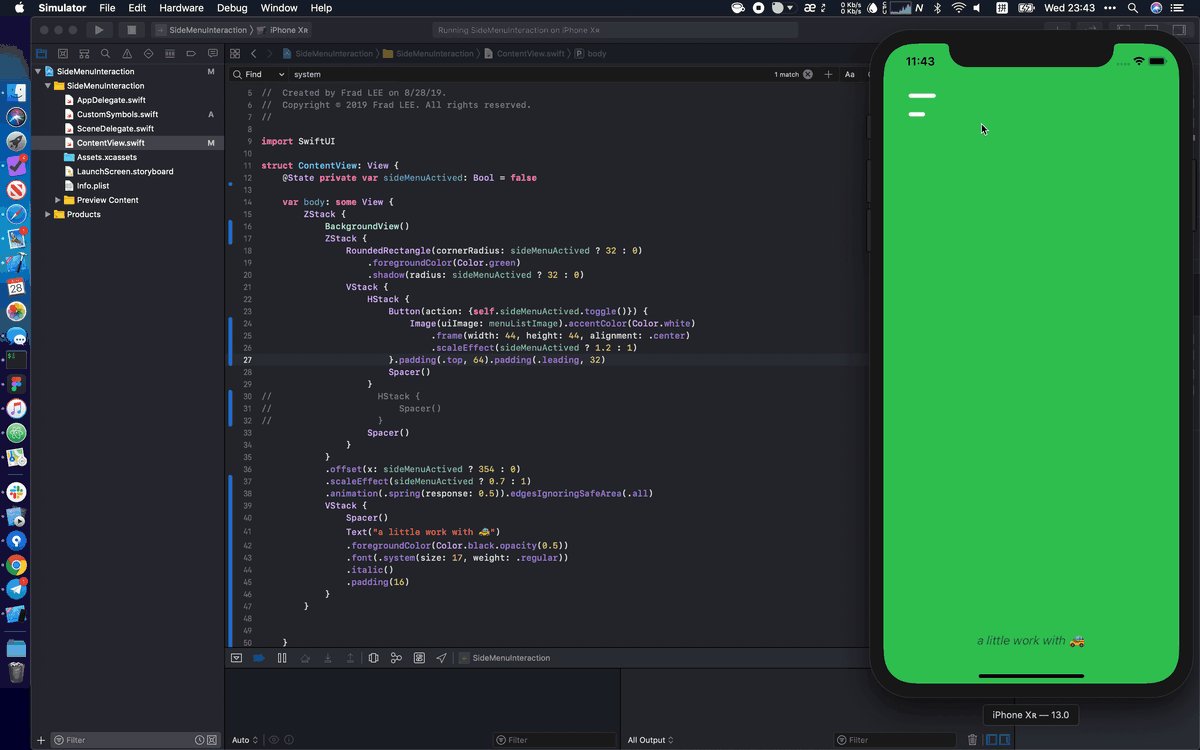
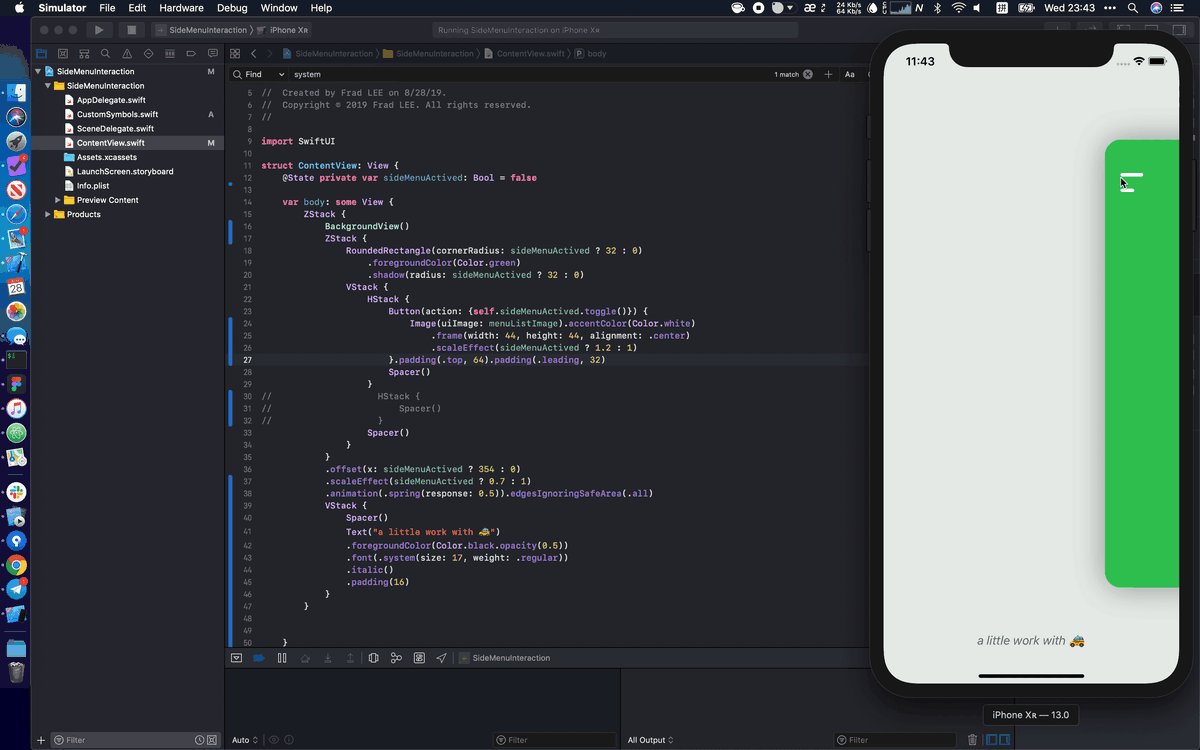
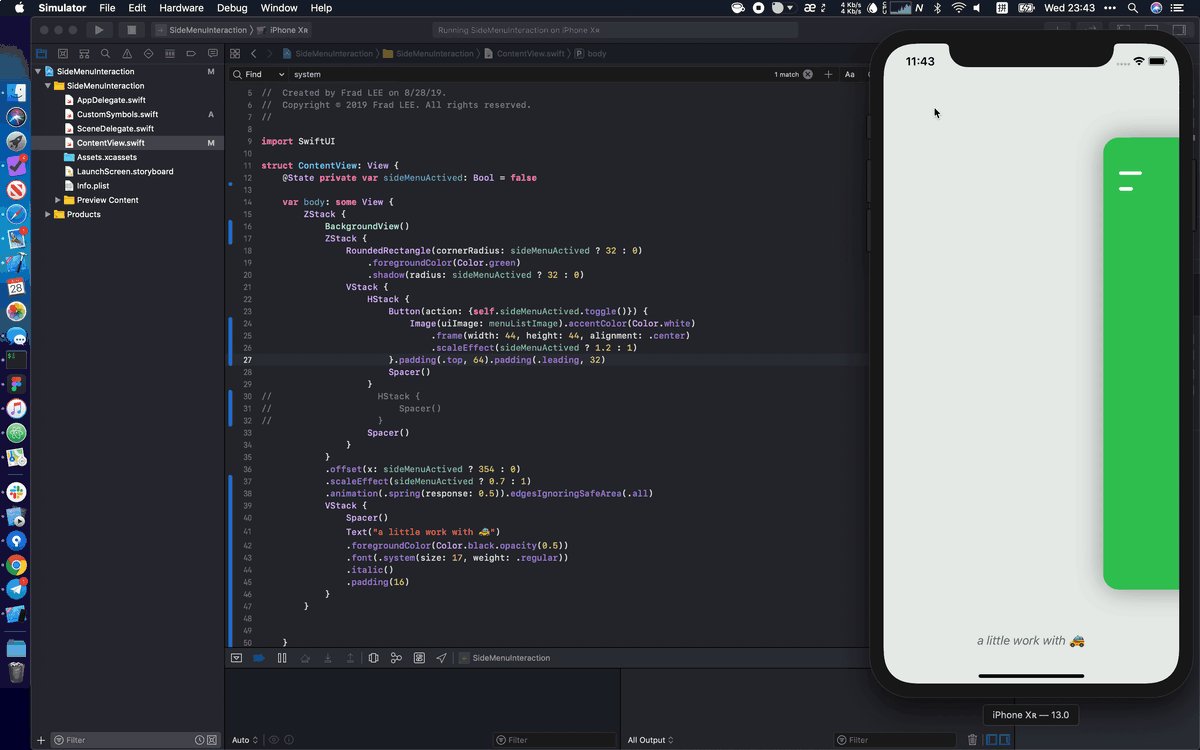
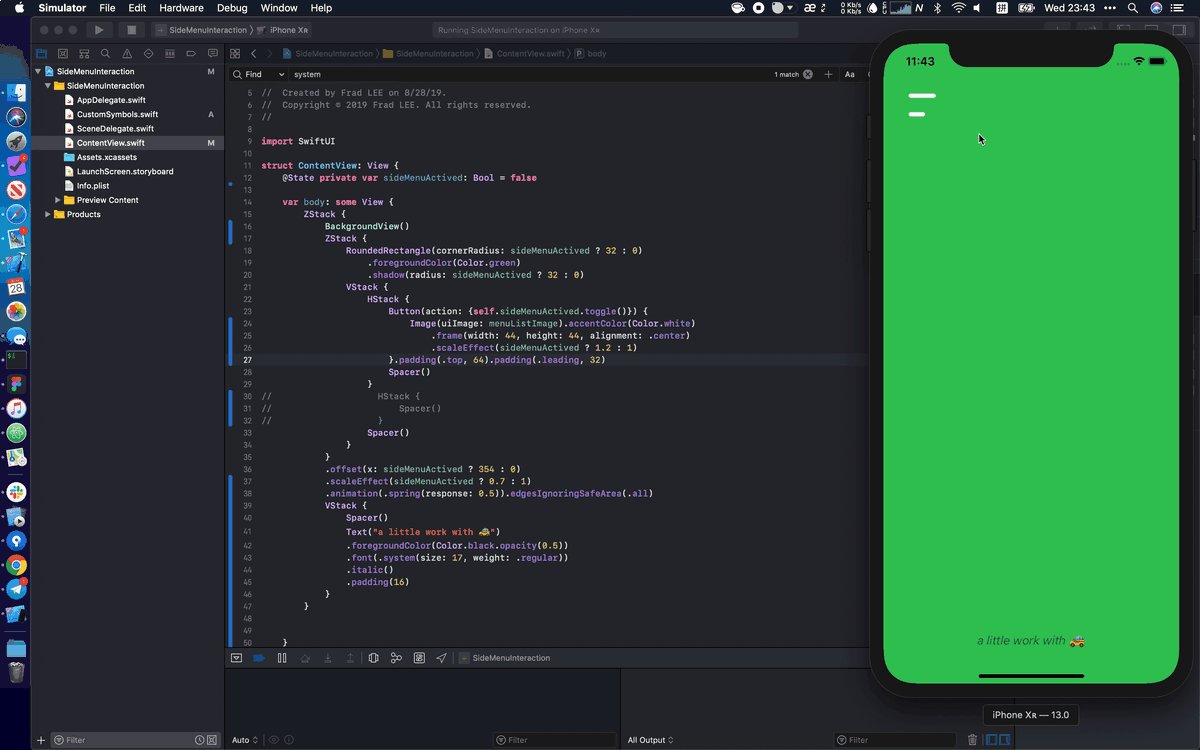
P1 - C12 - 🚕 Side Menu Interaction
Side menu interaction with custom symbols.
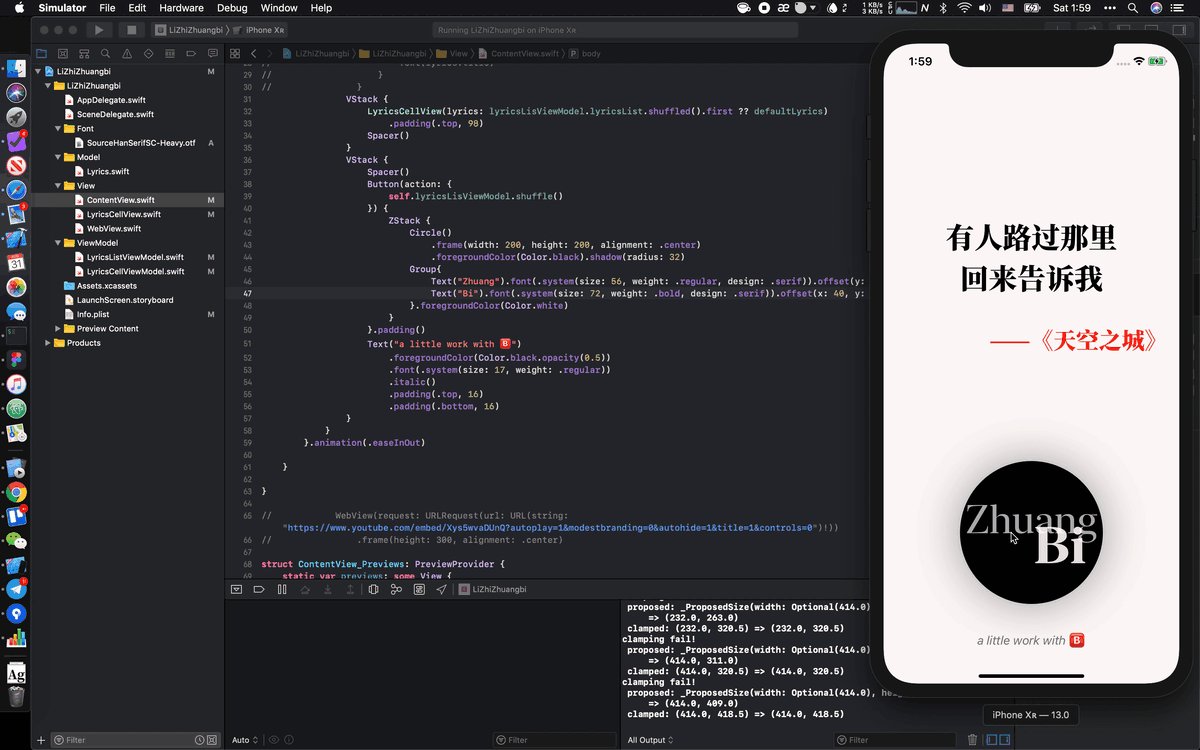
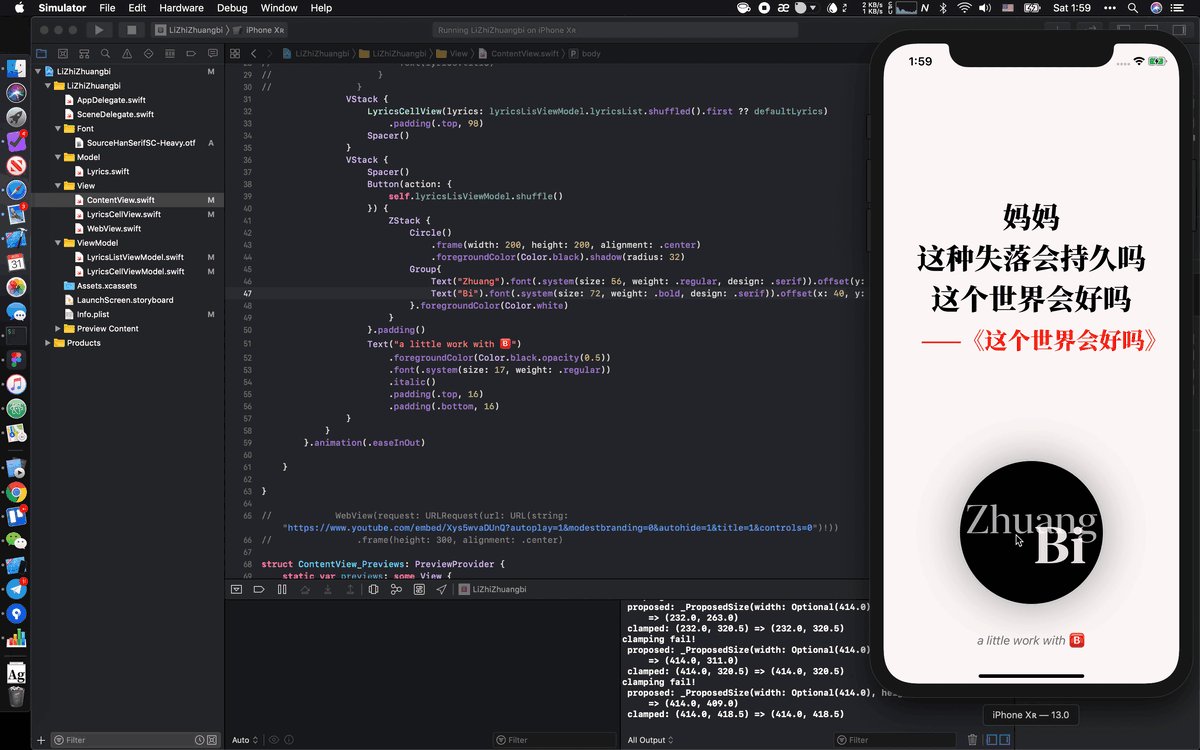
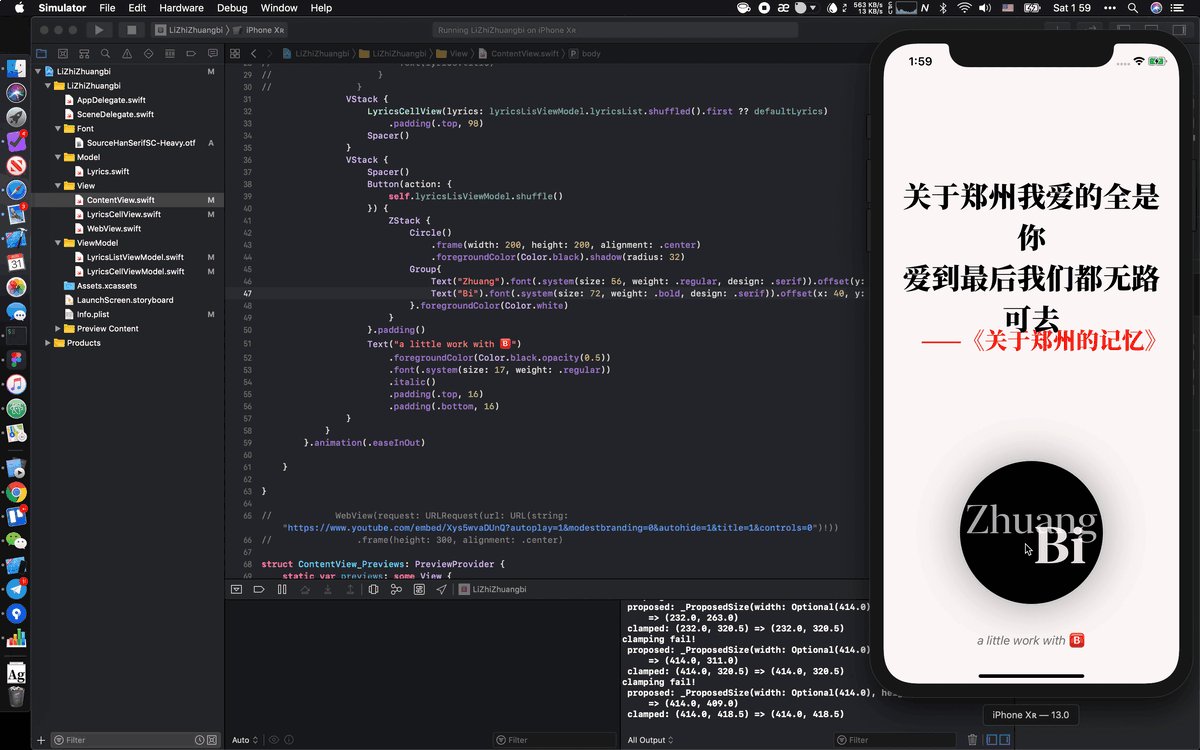
P1 - C13 - 🅱️ LiZhi Zhuangbi
A real-world random lyrics of #LiZhi under MVVM facilitates.
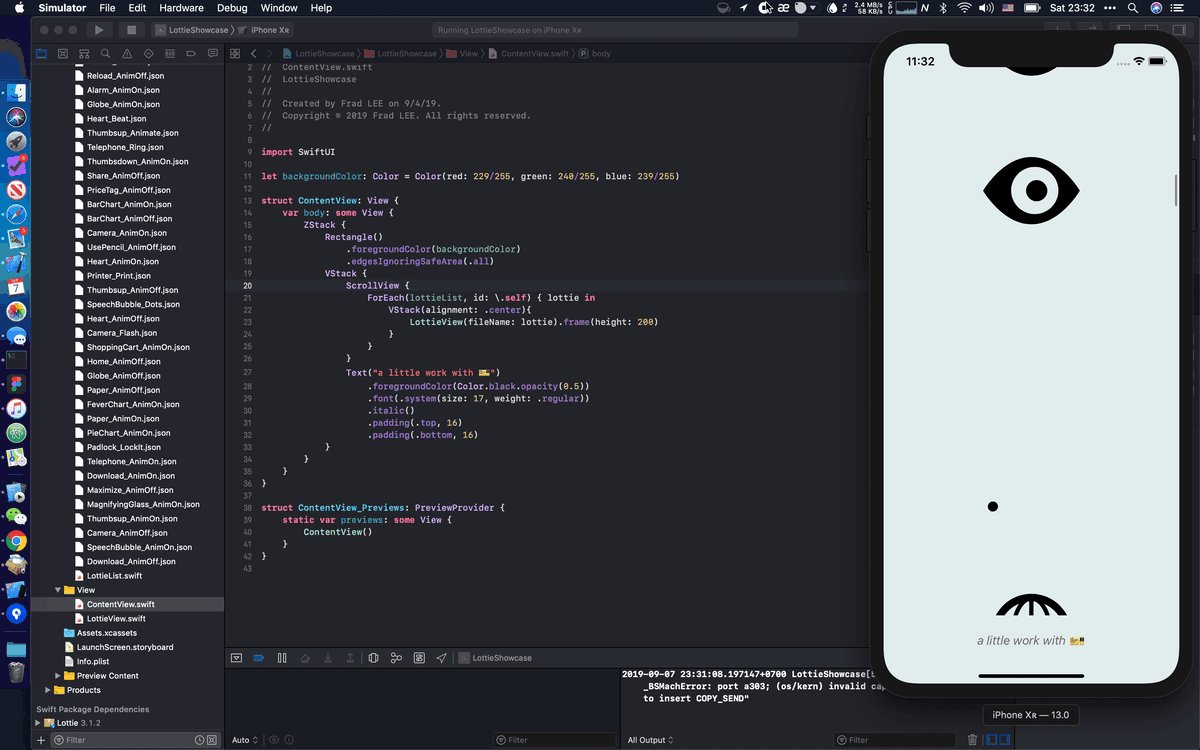
P1 - C14 - 🎫 Lottie Showcase
SwiftUI Lottie showcase.
Authors
- Frad Lee - Initial work - @FradSer
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE file for details