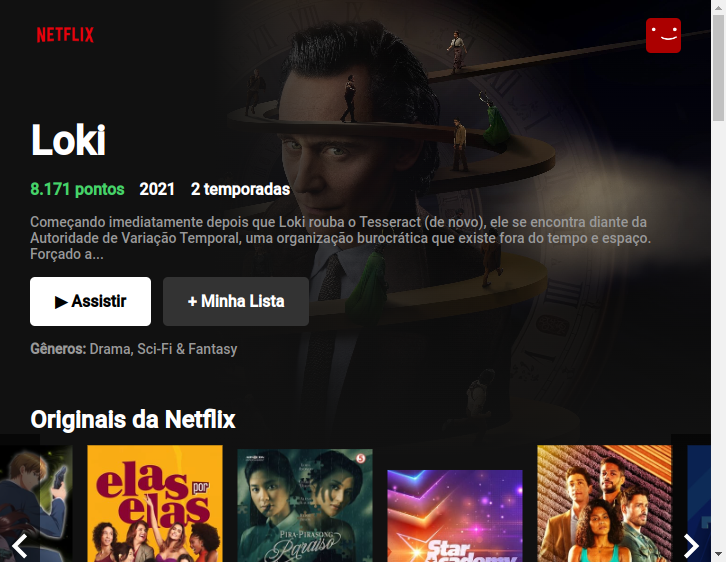
Essa aplicação é um clone da interface do usuário do Netflix, desenvolvido em React.
Aplicação que consiste em alguns carrosséis de filmes em destaque e uma lista de filmes por categoria.
O projeto foi desenvolver uma aplicação em React, consumindo os dados da API do TMDB para obter informações sobre os filmes e séries.
-
⚡ React é uma biblioteca JavaScript de código aberto focada na criação de interfaces de usuário em páginas da web.
-
⚡ JavaScript é uma linguagem de programação interpretada estruturada, de script em alto nível com tipagem dinâmica fraca e multiparadigma.
-
⚡ HTML é a linguagem base para se desenvolver qualquer site.
-
⚡ CSS é uma linguagem de folha de estilo composta por “camadas”, criado com o propósito de estilizar as páginas HTML.
-
git: Ferramenta para gerenciar o código-fonte
-
Visual Studio Code: Editor de Código Fonte
-
React: Biblioteca JavaScript para criar interfaces de usuário
No diretório do projeto, instale as dependências e inicialize o projeto:
Instala as dependências.
Executa o aplicativo no modo de desenvolvimento.
Abra http://localhost:3000 para visualizá-lo em seu navegador.