Discreet is a self-hosted anonymous chat client based on the IRC protocol implemented over a websocket connection (WebIRC). Written using Angular and Angular-Material.
Features in brief:
- responsive and adaptive layout that works both on desktop and mobile
- supports different locales
- emoji and IRC color codes decoding
- nick auto-complete (by start typing
@and a few initial letters) - public/private message notifications
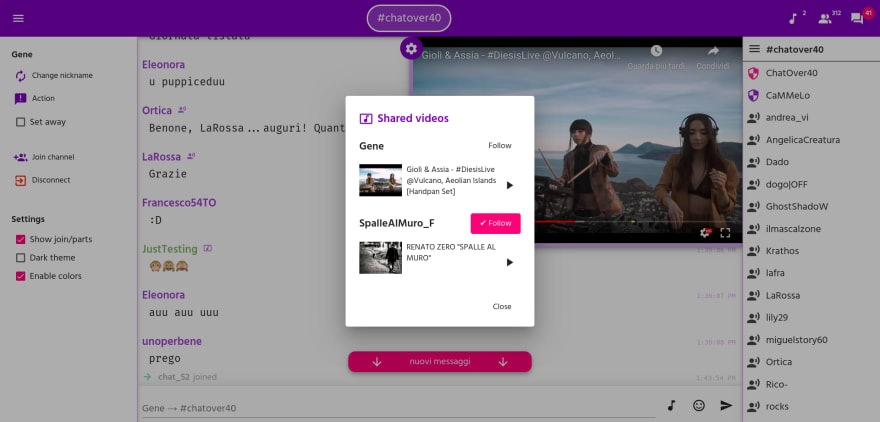
- automatic media urls parsing (e.g. gets and displays YouTube video info)
- automatic video playlists with integrated video player
- integrated YouTube video search
- dark theme
Discreet has been tested with InspIRCD with websocket module enabled.
You can change server connection properties by editing the file src/assets/server-list.json.
PLEASE NOTE
The file src/app/irc-client-service/irc-client-service.ts only contains a basic and draft implementation of IRC client protocol.
Full protocol specifications are available from IRCv3 Specifications.
Due to a bug in the CLI, you might encounter a "Javascript heat out of memory" while running ng serve. This can be fixed by using the following command instead:
node --max_old_space_size=8048 ./node_modules/@angular/cli/bin/ng serve
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng serve --configuration=<lang_id> (eg. ng serve --configuration=it for italian).
- English
- Italian
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/en directory. Use the --prod flag for a production build.
Run npm run build-i18n. The build artifacts will be stored in the dist/<lang_id> directory.
The dist/index.html file will auto detect client language and redirect the browser to the current
locale folder if supported (eg. dist/it for italian), otherwise will fallback to the default language (english).
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.