# /$$$$$$ /$$
# /$$ / / / $$$
# /$$$$$$$ /$$$$$$$ /$$ $$$$$ /$$$$$$$$$ /$$$$$ /$$$$$$$ /
# /$$_____/ /$$____ $$ | $$$___ $$ |___ $$___/ |___ $$ /$$ $$
# | $$ | $$ | $$ | $$ | $$ | $$ | $$ \ $$$$$$$
# | $$ | $$ | $$ | $$ | $$ | $$ | $$ \ $$ /
# \ $$$$$$$ \ $$$$$$$ | $$ | $$ /$$$$$$$$$ /$$$$$$$$$ / $$$$$$$$
# \_______/ \_______/ |__/ |__/ |_________/ |_________/ | $$ $$
# \ $$$$$$$$
# \_______/
You can get premade Recursive fonts for Desktop, Web, & Code at https://github.com/arrowtype/recursive/releases/latest. If you are just looking for the premade fonts for code, they are also in this repo within the fonts folder. But, if you want to customize your own build of Recursive for Code, you can run the script in this repo!
If you find issues in this customization workflow, please report them in this repo’s Issues.
If you find issues in the fonts themselves, please report them in the Recursive project Issues.
The basic way to use this tool is to:
- Clone the repo and install dependencies (you may wish to fork first, so you can save your preferences to GitHub)
- Configure your font options in
config.yaml - Run the build script
- Install the fonts and activate
caltin your coding app, if you want the code ligatures to be active
This instantiates custom fonts for Regular, Italic, Bold, and Bold Italic styles, which you can then use in your preferred editor. One VS Code theme that supports Italics is the Recursive Theme.
Here’s a step-by-step video tutorial, if you aren’t used to working with Python projects like this one:
You can also follow the instructions below. I have tried to make them pretty granular. My advice is to try the instructions below, and watch the video if you get stuck. If you get really stuck, please file an issue)! It may not be your fault.
- To work directly with these examples, you should have Git set up on your computer.
- To run the font-building script, you must also Download Python and install it if you haven’t already.
- This uses a virtual environment to keep installed Python modules contained. If you are used to using node_modules in a JavaScript-based project, it’s somewhat similar to that.
In a terminal, use cd to get to a folder you want this project in. Then, clone the repo and move into it:
git clone https://github.com/arrowtype/recursive-code-config.git
cd recursive-code-config
Then, set up the venv and install requirements:
python3 -m venv venv # make a virtual environment called "venv"
source venv/bin/activate # activate the virtual environment
pip install -r requirements.txt # install dependenciesSetting up the venv and install requirements is slightly different in Windows, in my testing. Navigate to the project in a terminal, and then use the following commands:
py -m venv venv # make a virtual environment called "venv"
venv\Scripts\activate # activate the virtual environment
pip install -r requirements.txt # install dependenciesThis file uses YAML. Hopefully, it is fairly self-explanatory. If not, file an issue and someone will hopefully help out!
First, specify the family name you want (e.g. Rec Mono Custom).
Then, specify axis values you want for Regular, Italic, Bold, & Bold Italic fonts.
Then, specify whether you want code ligatures on by default. Mark True for yes or False for no.
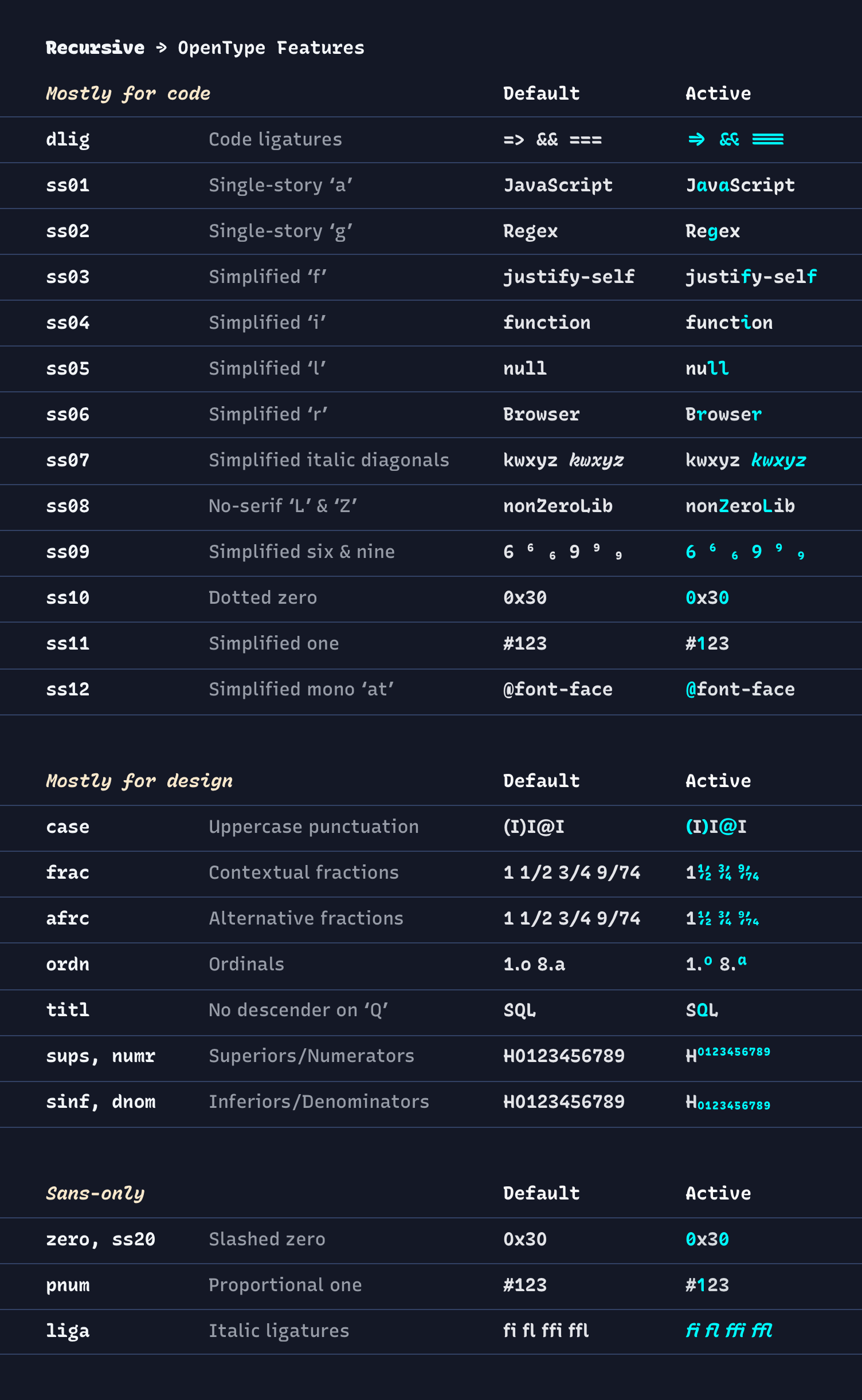
Finally, you can copy in the font feature options you want:
# These options only have an affect at CRSV<=0.5 (Roman/normal styles)
- ss01 # Single-story a
- ss02 # Single-story g
- ss03 # Simplified f
- ss04 # Simplified i ### NOT CURRENTLY WORKING, see issue #4
- ss05 # Simplified l
- ss06 # Simplified r
# These options affect both Roman & Cursive styles
- ss07 # Simplified italic diagonals (kwxyz) ### NOT CURRENTLY WORKING, see issue #4
- ss08 # No-serif L and Z
- ss09 # Simplified 6 and 9
- ss10 # Dotted 0
- ss11 # Simplified 1
- ss12 # Simplified @If you want to turn off all features, you can specify an empty array in YAML like this:
Features: []Build the fonts by running the main Python script in the project:
source venv/bin/activate # activate the virtual environment if you haven’t already
python3 scripts/instantiate-code-fonts.pyIt will build & output fonts to a folder like RecMono-Custom (this is affected by whatever custom name you give fonts in config.yaml).
This project saves the “code ligatures” to the calt feature of fonts, which is the feature most often used by code editors to control code ligatures.
In many apps, the calt feature will be on by default. In others, like VS Code, you will need to specifically turn it on.
In VS Code specifically, you can turn on calt by adding fontLigatures into the settings.json file and setting it to true:
"editor.fontLigatures": trueIf you wish to build fonts with premade configurations (or reference these), just add their path as an argument (replace premade-configs/duotone.yaml below):
python3 scripts/instantiate-code-fonts.py premade-configs/duotone.yamlThis argument may also be helpful if you wish to create multiple custom versions. To experiment, just duplicate the config.yaml with a new filename, change the Family Name option, and run the script pointing to that new config file.
Happy coding!
Recursive gets periodic updates, and this repo needs to get these updates, as well.
Currently, the process to bring in those updates is pretty simple:
- Copy the latest variable font (e.g.
Recursive_VF_1.0xx.ttf) into thefont-datafolder, and delete the old one - Activate the
venvand runscripts/build-all.sh <FONTPATH>to build updated versions of the fonts
Then, you can run the build according to the instructions above.