A Progressive Web Application (PWA) that scans barcodes of various formats, using the Barcode Detection API.
Note
The Barcode Detection API is part of the Fugu project. Currently it is supported only on Chromium browsers in MacOS and Android. For non-supporting browsers, a polyfill is used.
Some of the key features of the application include:
- Scan barcodes from web camera
- Scan barcodes from image files
- Copy detected barcode to clipboard
- Share detected barcode via Web Share API (mobile)
- Offer option to open detected barcode in a new tab if it is a URL
- Offer to save detected barcodes to history (IndexedDB)
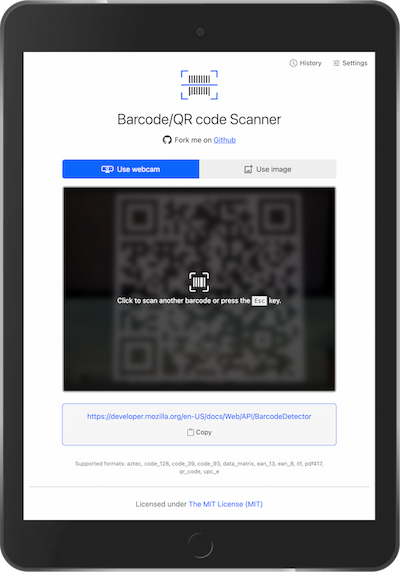
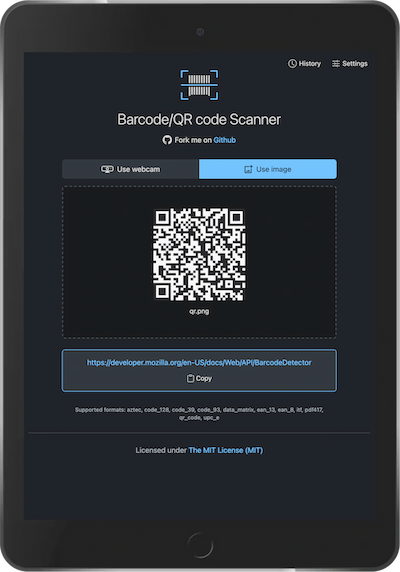
The following screenshots show the application in action:
Below are the instructions for setting up the development environment.
- Node.js (v20.x.x)
- npm (v10.x.x)
Clone the repository to your local machine:
git clone git@github.com:georapbox/barcode-scanner.gitNavigate to the project's directory and install the dependencies:
npm installTo run the application in development mode, run the following command:
npm start -- --openThis will start the development server and open the application in your default web browser.
To build the application for production, run the following command:
npm run buildThis will create a dist directory containing the production build of the application.
To deploy the application, run the following command:
npm run deployThis will build the application first and then deploy it to GitHub Pages in the gh-pages branch.