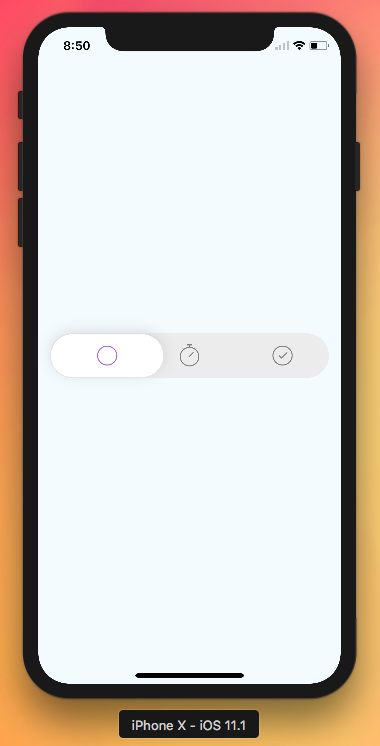
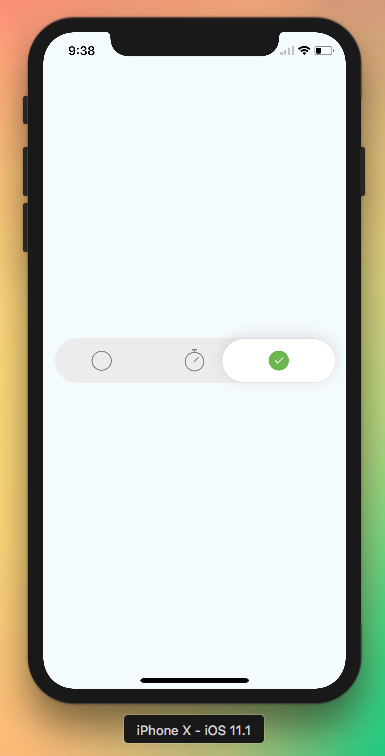
Multi slider switch component in React Native (iOs & android)
Install the component through npm using:
npm install rn-slider-switch --save
YOUTUBE : See slider in action
import MultiSwitch from 'rn-slider-switch'
;<MultiSwitch
firstButton={{ label: '1', value: '1' }}
secondButton={{ label: '1', value: '1' }}
thirdButton={{ label: '1', value: '1' }}
activeColor="#F00"
currentStatus={'1'}
disableScroll={value => {
console.log('scrollEnabled', value)
}}
isParentScrollEnabled={false}
onStatusChanged={text => {
console.log('Change Status ', text)
}}
/>