With the improving support for custom syntax coloring through language server, this extension is no longer needed
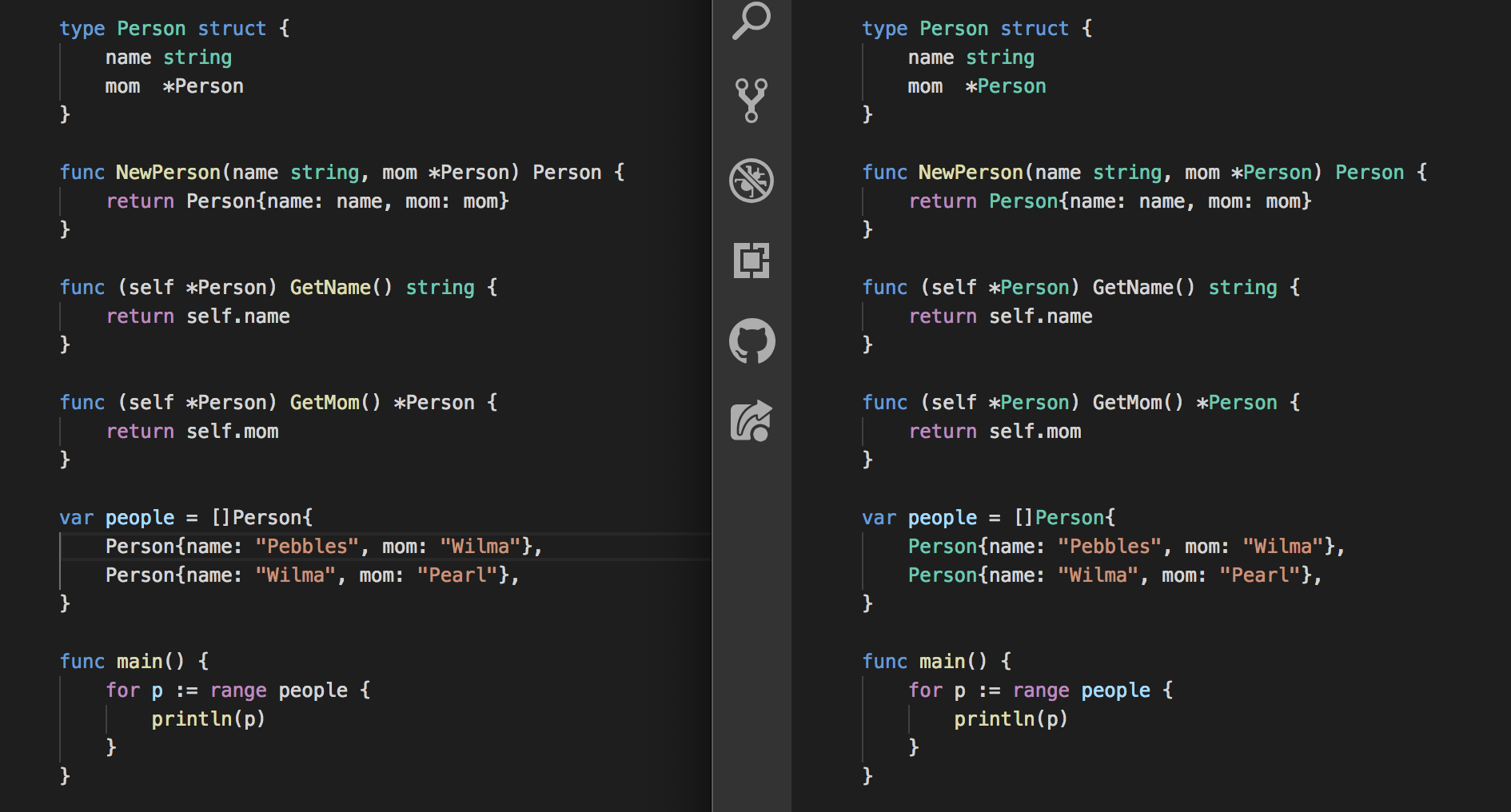
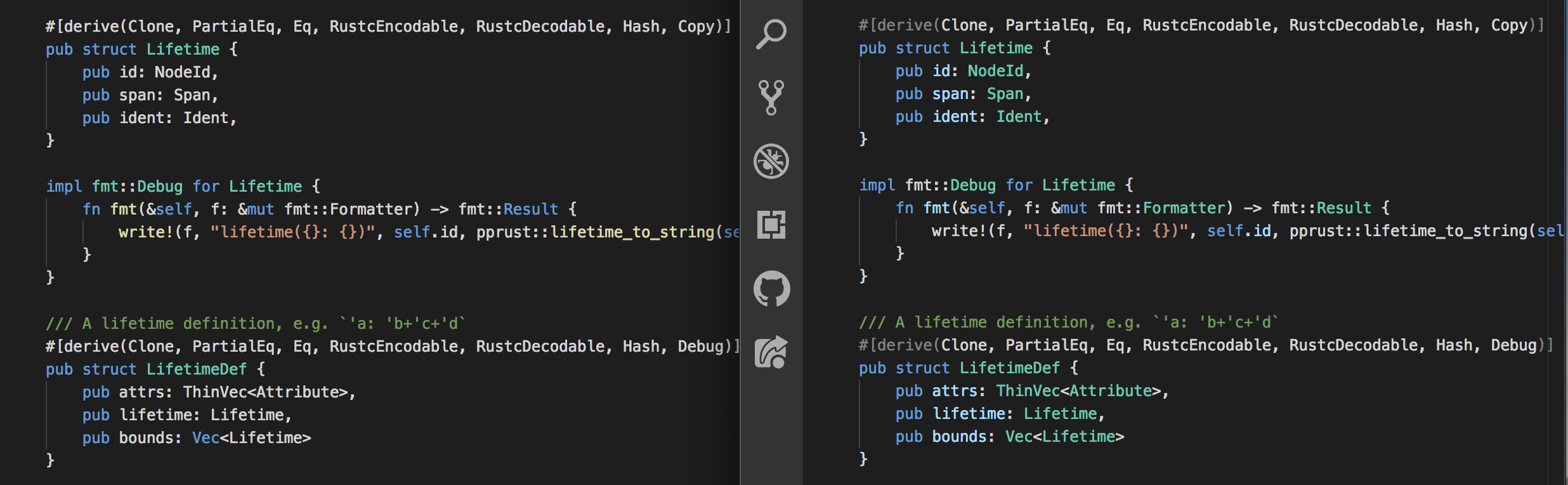
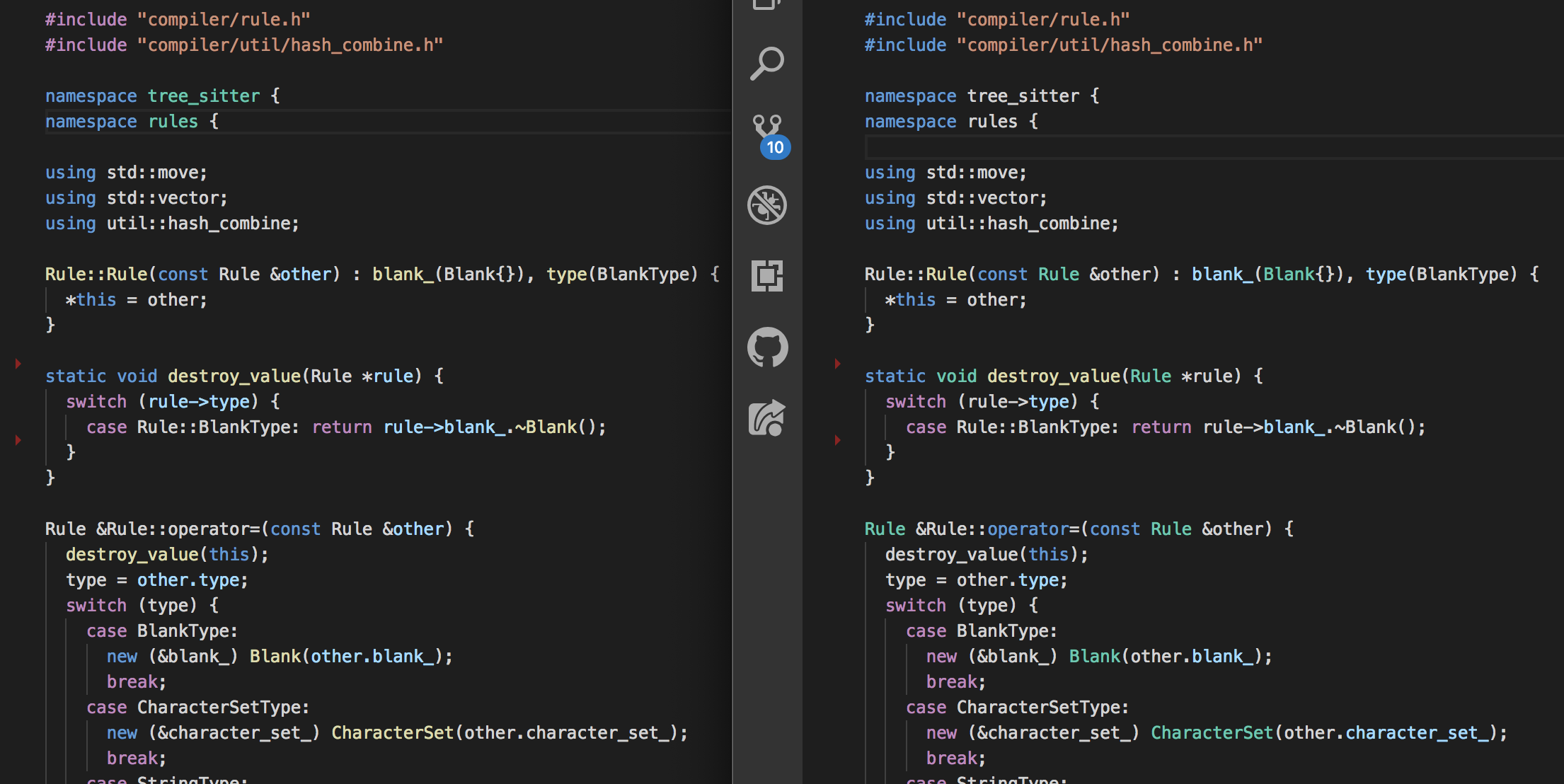
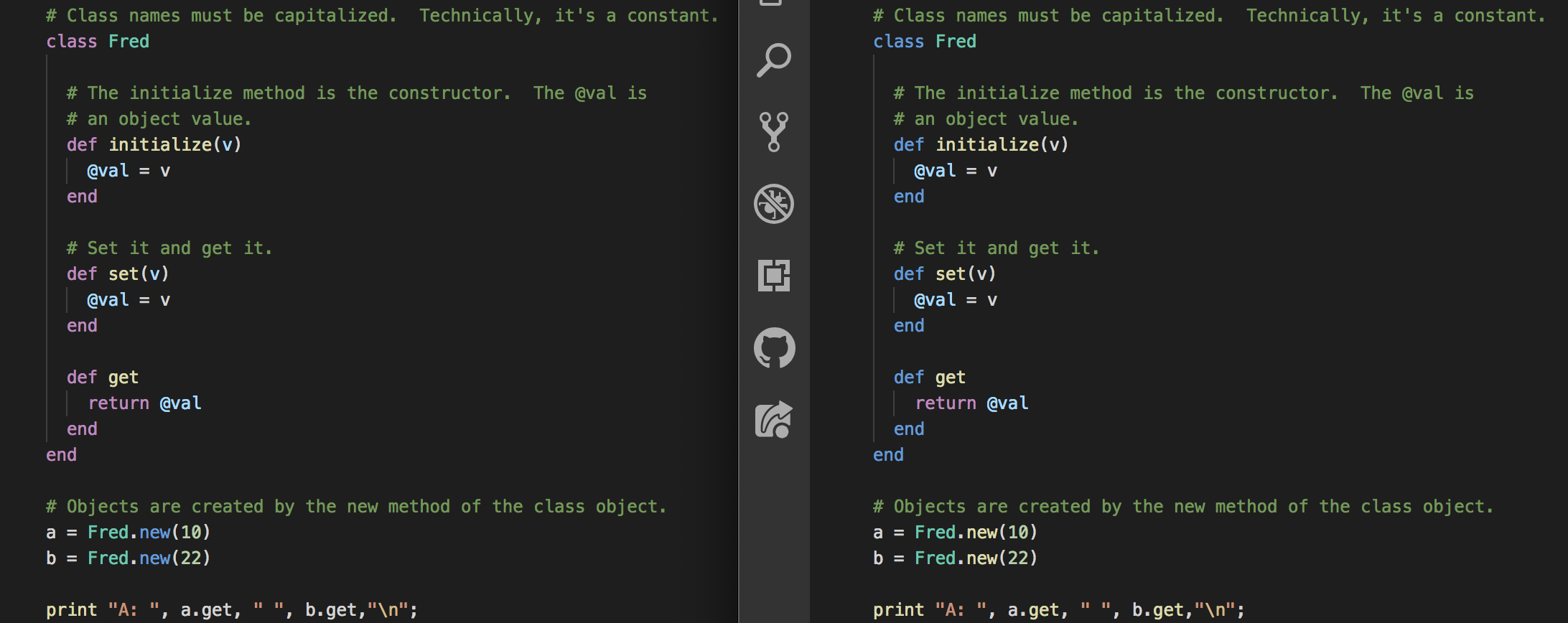
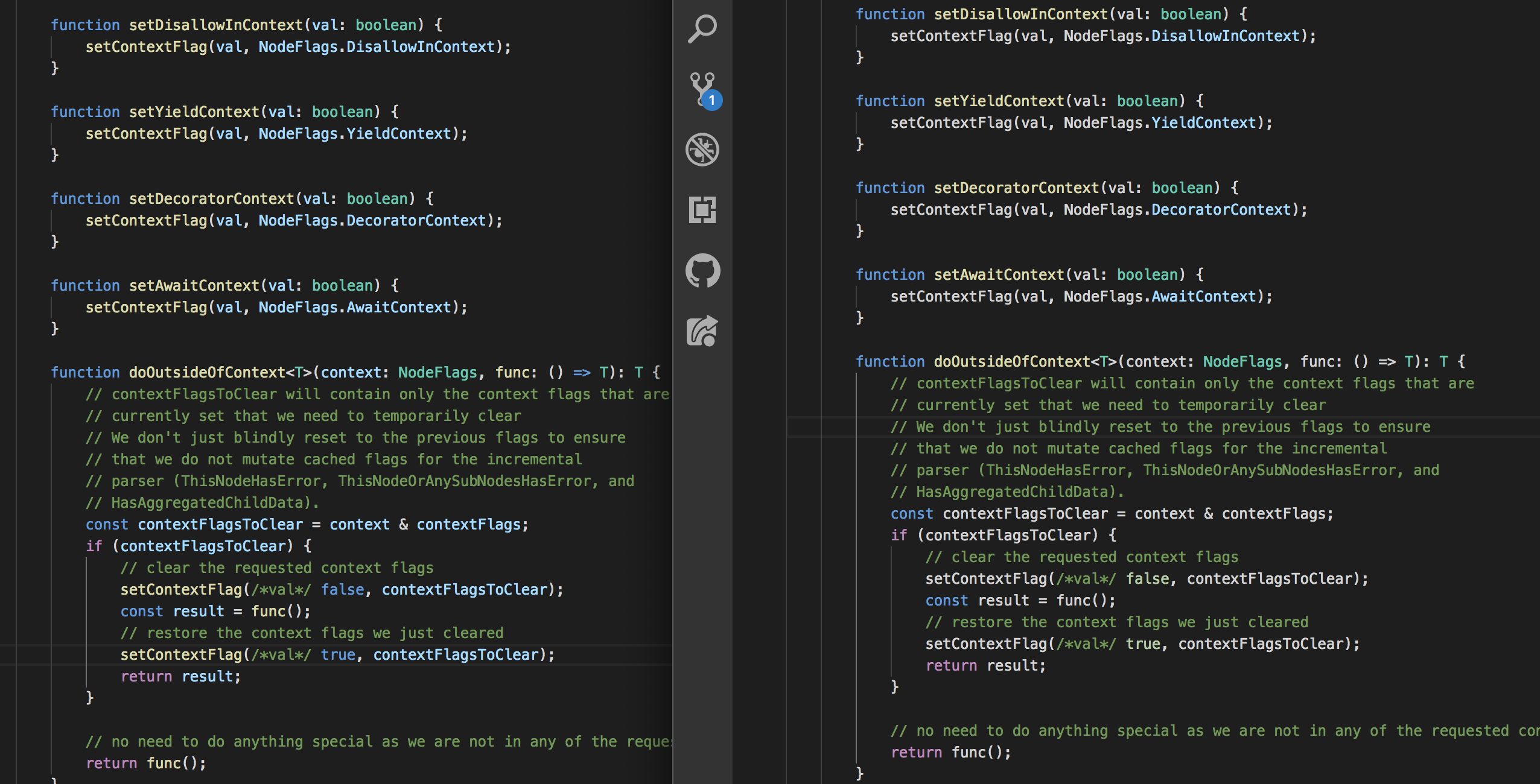
This extension gives VSCode support for tree-sitter syntax coloring. Examples with tree-sitter coloring on the right:
If you see something getting colored wrong, or something that should be colored but isn't, you can help! The simplest way to help is to create an issue with a simple example, a screenshot, and an explanation of what is wrong.
You are also welcome to fix the problem yourself and submit a PR. Colorization is performed by the various colorLanguage(x, editor) functions in src/colors.ts. When working on the colorization rules, please keep in mind two core principles:
- Good colorization is consistent. It's better to not color at all than to color inconsistently.
- Good colorization is selective. The fewer things that we color, the more emphasis the color gives.
It's straightforward to add any language with a tree-sitter grammar.
- Add a dependency on the npm package for that language:
npm install tree-sitter-yourlang. - Add a color function to
./src/colors.ts - Add a language to the dictionary at the top of
./src/extension.ts - Add a simplified TextMate grammar to
./textmate/yourlang.tmLanguage.json. The job of this textmate grammar is just to color keywords and simple literals; anything tricky should be left white and colored by your color function. - Add a reference to the grammar to the contributes.grammars section of package.json.
yourlangmust be a VSCode language identifier. - Add a reference to
onLanguage:yourlangto the activationEvents section of package.json.yourlangmust be a VSCode language identifier. - Add an example to
examples/yourlang. - Hit
F5in VSCode, with this project open, to test your changes. - Take a screenshot comparing before-and-after and add it to the above list.
- Submit a PR!