Link Deploy: https://georgia-rocha.github.io/solar-system
- Clone o repositório
git clone git@github.com:georgia-rocha/solar-system.git- Entre na pasta do repositório que você acabou de clonar:
- Instale as dependências:
npm install
- Iniciar a aplicação na sua máquina:
npm start
Neste projeto foi desenvolvido um modelo do sistema solar! Ao utilizar essa aplicação, uma pessoa usuária deverá ser capaz de:
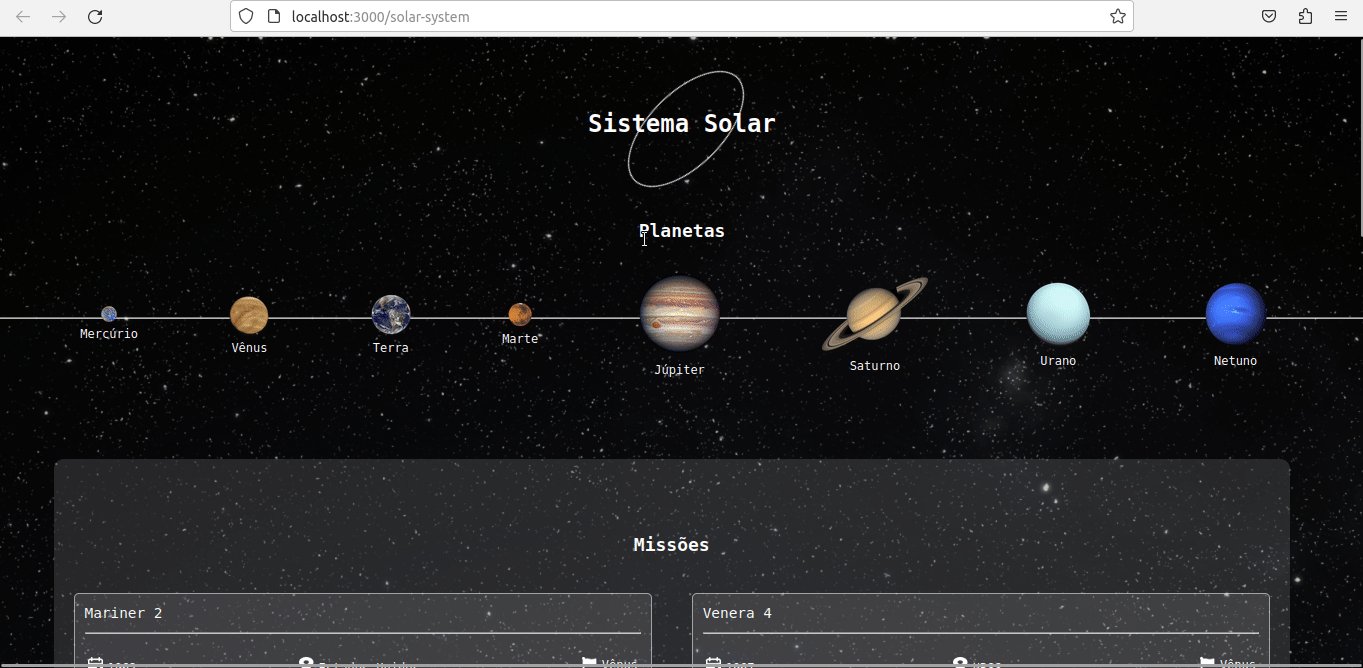
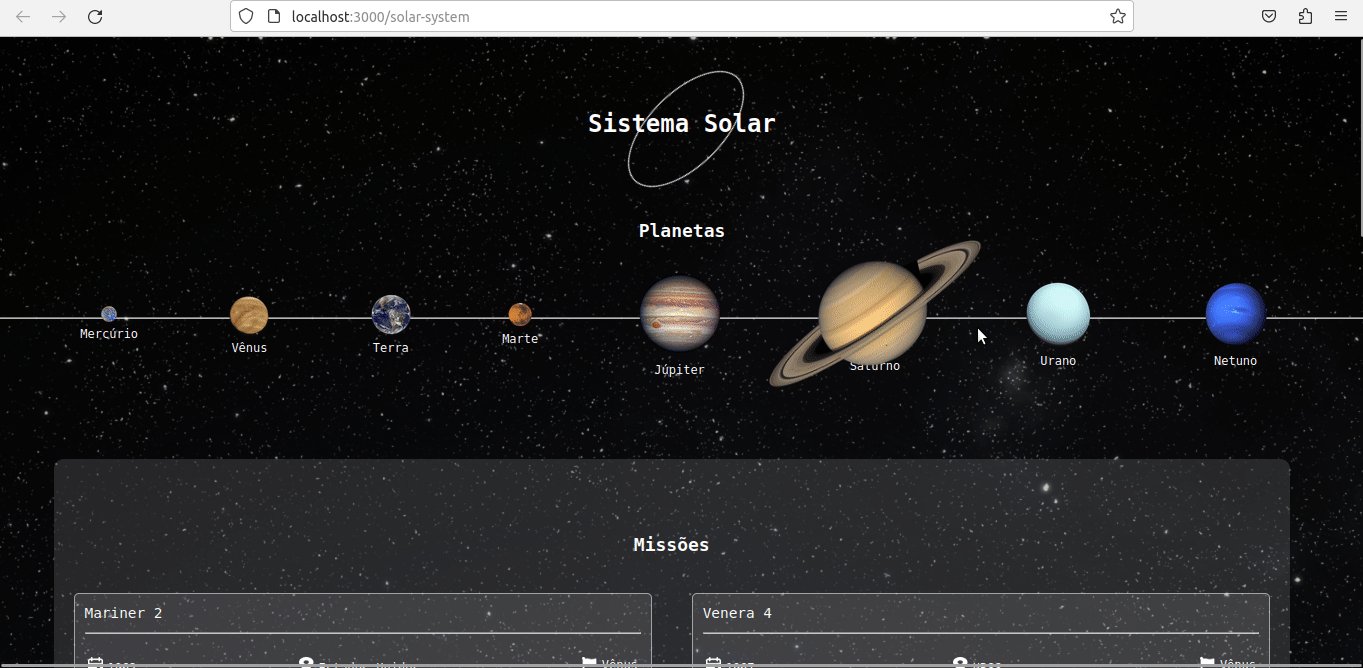
- Visualizar todos os planetas do sistema solar renderizados na tela;
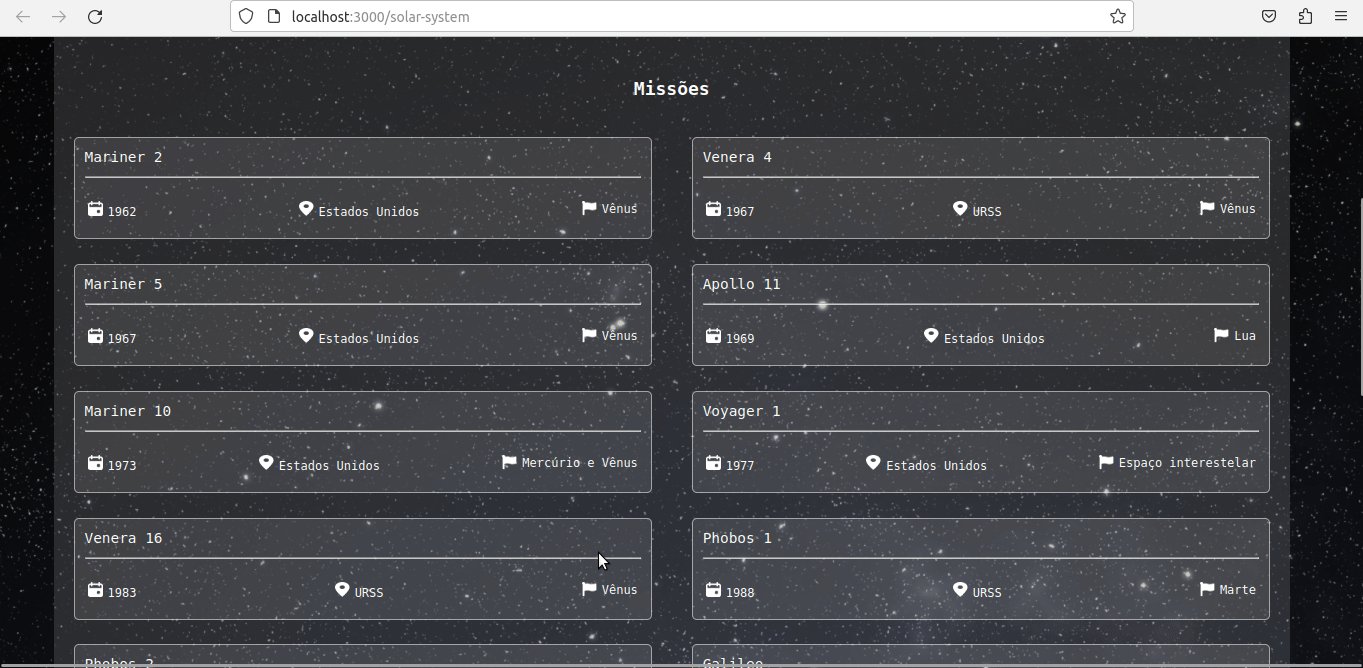
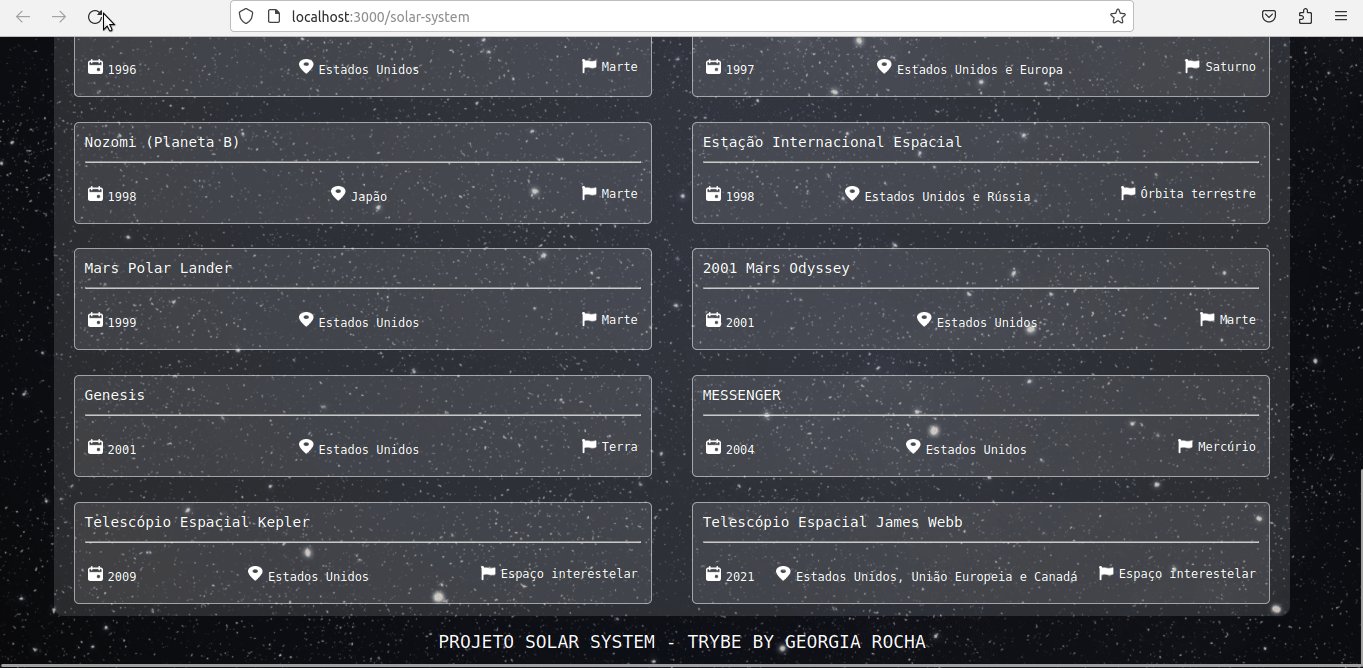
- Visualizar todas as cartas com informações sobre missões espaciais;
Utilizar o apredizado passado pela Trybe da segunda sessão do módulo de Front-end que inclue:
- React;
- Renderização de componentes;
- Criar componentes de classe em React;
- Fazer uso de PropTypes para validar as props de um componente.
- Criar todo o layout e estilização do projeto seguindo o design no Figma.
- 1. Crie um componente chamado Header
- 2. Crie um componente chamado SolarSystem
- 3. Crie um componente chamado Title
- 4. Renderize o componente Title dentro do componente SolarSystem
- 5. Crie um componente chamado PlanetCard
- 6. Renderize uma lista com os planetas do Sistema Solar
- 7. Crie um componente chamado Missions.
- 8. Renderize o componente Title dentro do componente Missions.
- 9. Crie um componente chamado MissionCard.
- 10. Renderize uma lista com as missões espaciais