Foi desenvolvido uma aplicação de uma carteira de controle de gastos com conversor de moedas, sua estilização e seus testes, ao utilizar a aplicação o usuário é capaz de:
- Adicionar, remover e editar um gasto;
- Visualizar uma tabelas com seus gastos;
- Visualizar o total de gastos convertidos para uma moeda de escolha;
O projeto foi todo desenvolvido usando o Tailwind e a estilização foi de acordo com o proposto pela Trybe através do Figma;
Node v16 +
- Clone o repositório
git clone git@github.com:georgia-rocha/Trybe-Wallet.git`
- Entre na pasta que você acabou de clonar
cd Trybe-Wallet
- Instale as dependências:
npm install
- Iniciar a aplicação na sua máquina:
npm start
- Para rodar os testes
npm test
-
Esse Projeto foi desenvolvido na sétima sessão de Front-End, onde coloquei em prática o assunto de Gerenciamento de estado utilizando Redux, RTL, Metodologias Ágeis, React Router, Ciclo de vida dos componentes, HOFs.
-
A partir deste projeto pude perceber a importância de fazer a estrutura das pages e componests já pensando na estilização, pois termina se tornando muito mais prático e rápido de se estilizar;
-
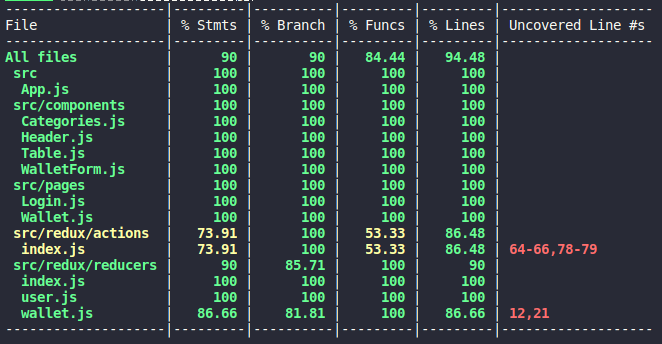
Outro ponto importante é a cobertura de teste, onde pode-se testar por componente ou page, os testes bateram aproximanamente 90% de cobertura e eles ajudam caso a aplicação quebre;
- 1. Criei uma página inicial de login;
- 2. Criei um header para a página de carteira;
- 3. Desenvolvi um formulário para adicionar uma despesa;
- 4. Salvei todas as informações do formulário no estado global;
- 5. Desenvolvi testes para atingir 60% de cobertura total da aplicação;
- 6. Desenvolvi uma tabela com os gastos;
- 7. Implemente a lógica para que a tabela fosse alimentada pelo estado da aplicação;
- 8. Criei um botão para deletar uma despesa da tabela;
- 9. Criei um botão para editar uma despesa;
- 10. Desenvolvi testes para atingir 80% de cobertura total da aplicação;