English | 简体中文
更新说明 更新说明
总览
这是一个基于 vue-vben-admin 的Abp框架后台管理界面
快速搭建微服务启动项目
1、安装dotnet工具
dotnet tool install --global LINGYUN.Abp.Cli2、安装.NET模板
dotnet new --install LINGYUN.Abp.MicroService.Templates3、使用cli创建一个项目
# 使用 sqlserver 连接字符串初始化一个项目
# MyCompanyName 公司名称
# MyProjectName 项目名称
# MyPackageName 包名
# -o 输出到指定目录,见abp cli
# --dbms 指定数据库驱动,见abp cli
# --cs 指定数据库连接字符串
# --no-random-port 不使用随机端口(默认应用端口5000、dapr监听端口3500)
labp create MyCompanyName.MyProjectName -pk MyPackageName -o "D:\Project" --dbms sqlserver --cs "Server=127.0.0.1;Database=MyProject;User Id=sa;Password=123456" --no-random-port
cd D:\Project\host\MyPackageName.MyCompanyName.MyProjectName.HttpApi.Host
dotnet restore
dotnet run
start http://127.0.0.1:5000/
问题反馈
- 作者不是自由职业者,并没有那么多时间维护项目,如果出现问题,可以邮件联系 colin.in@foxmail.com,也可以加入QQ群聊: 795966922
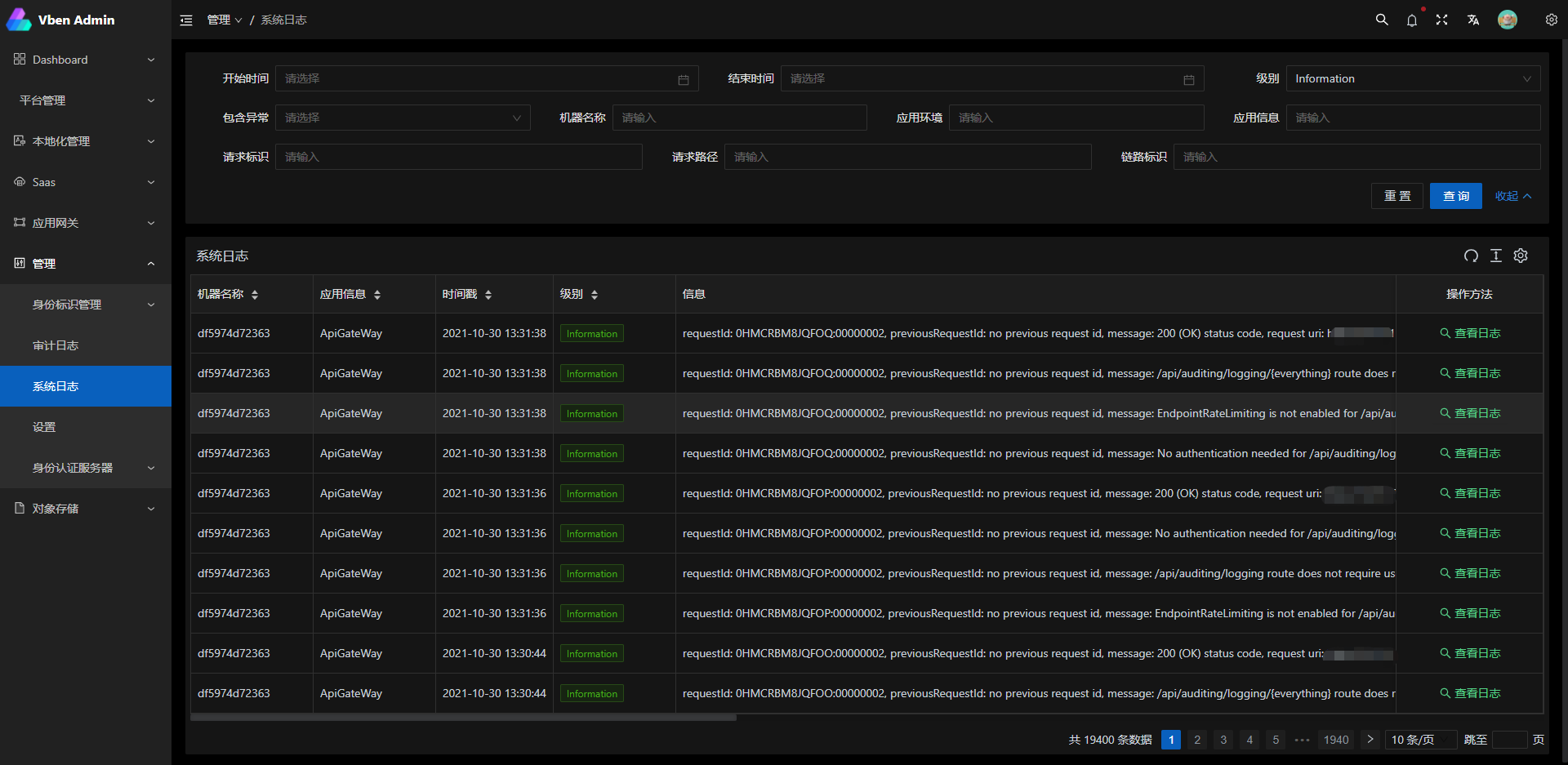
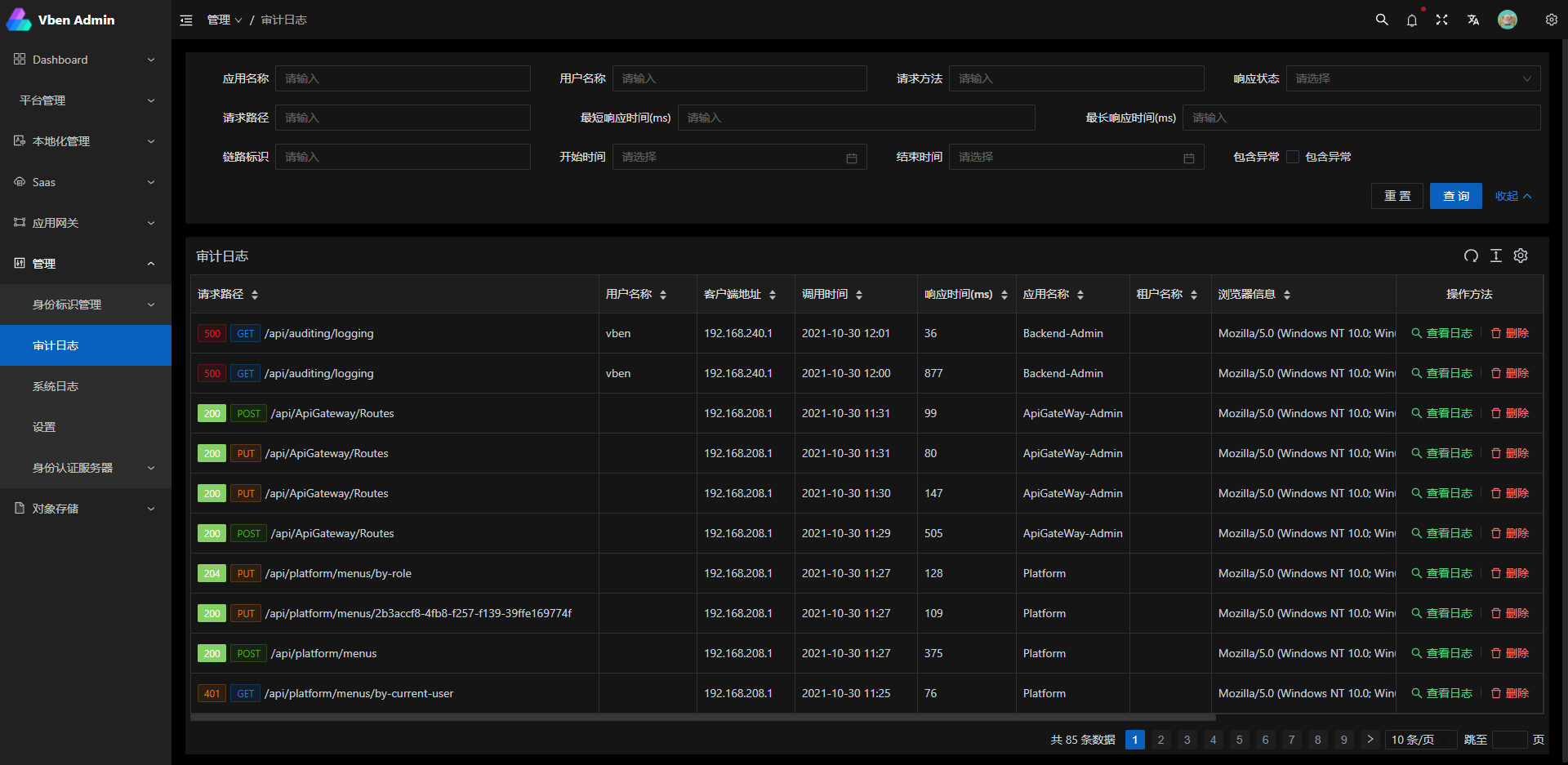
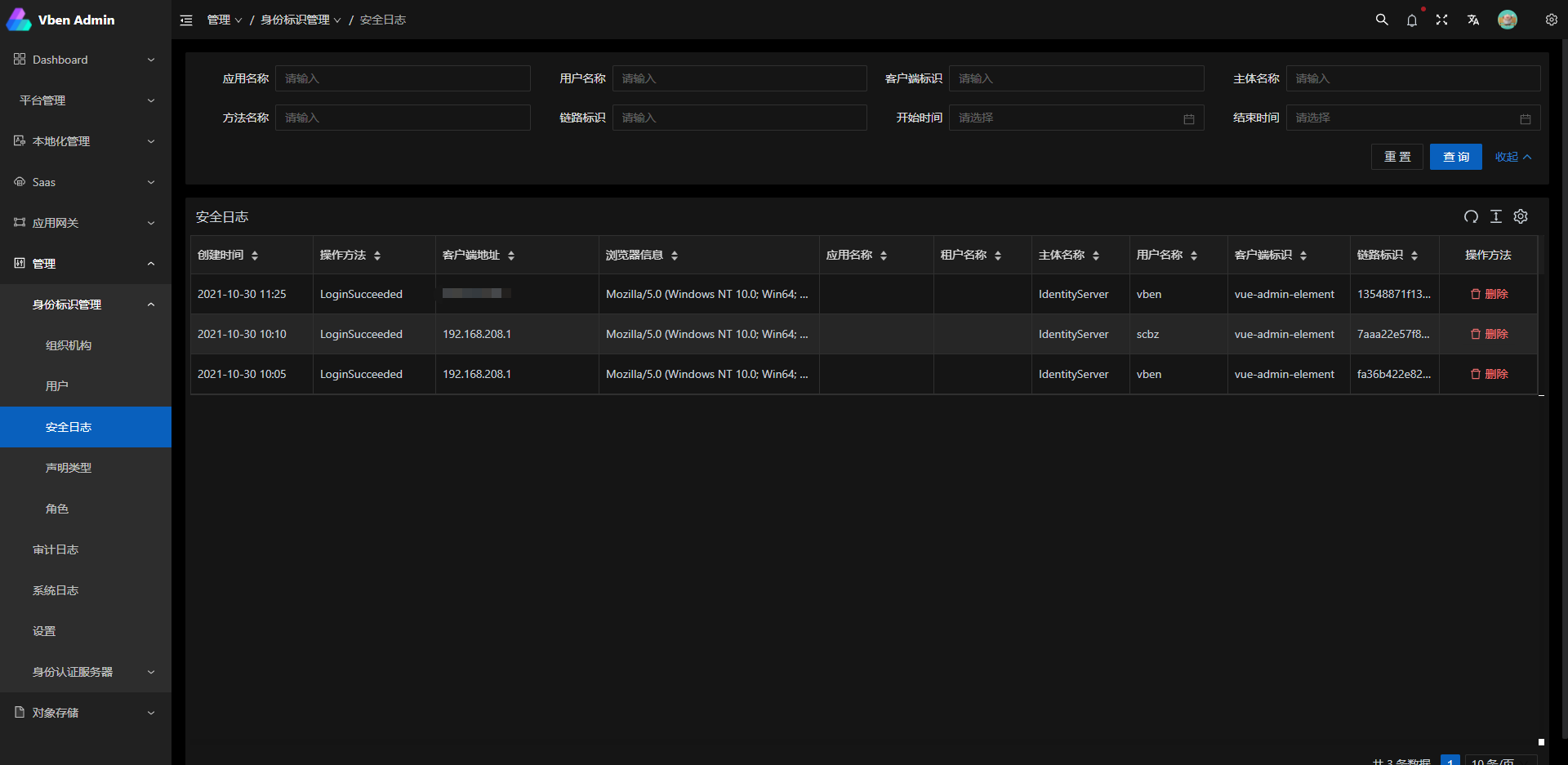
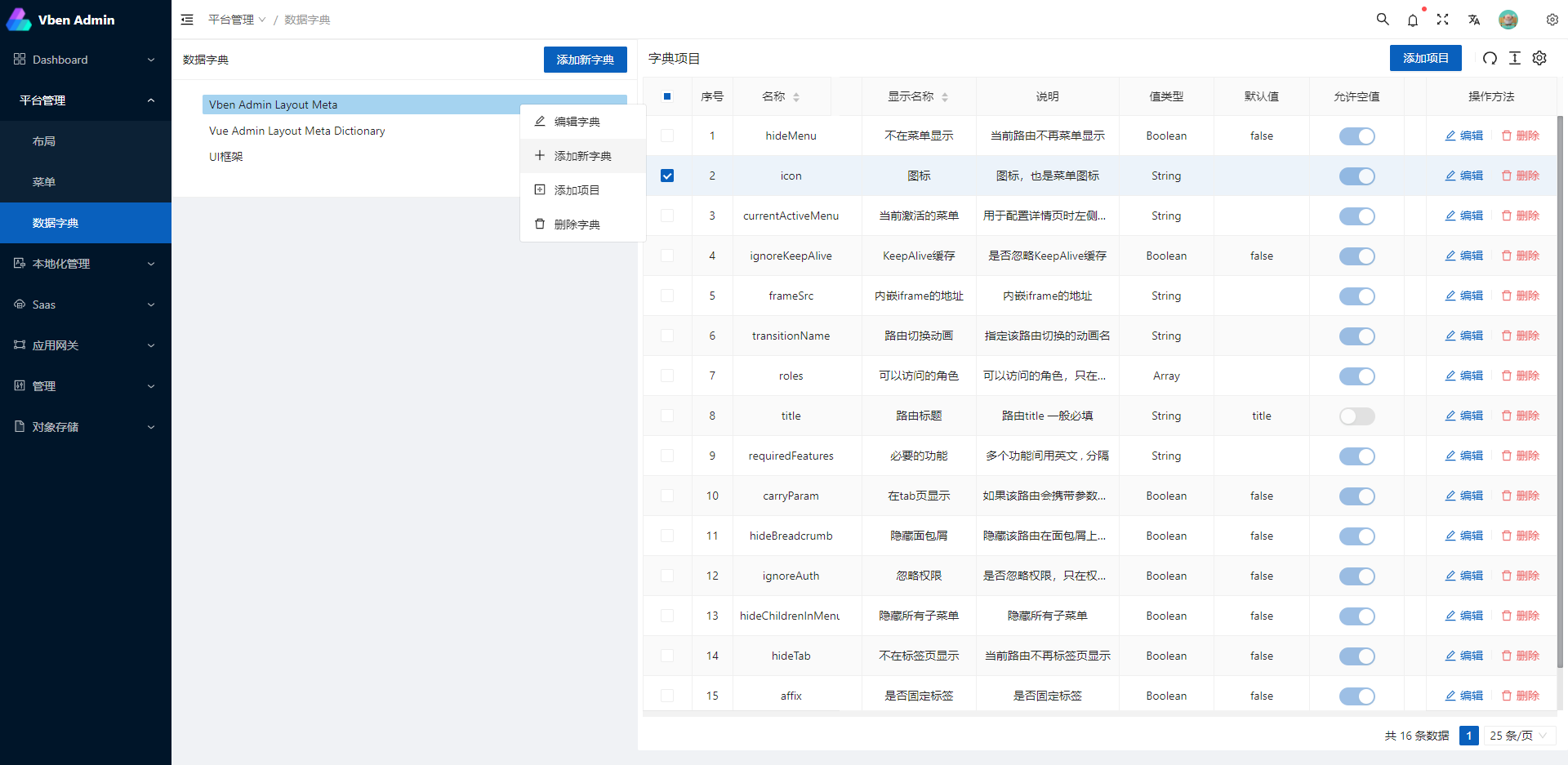
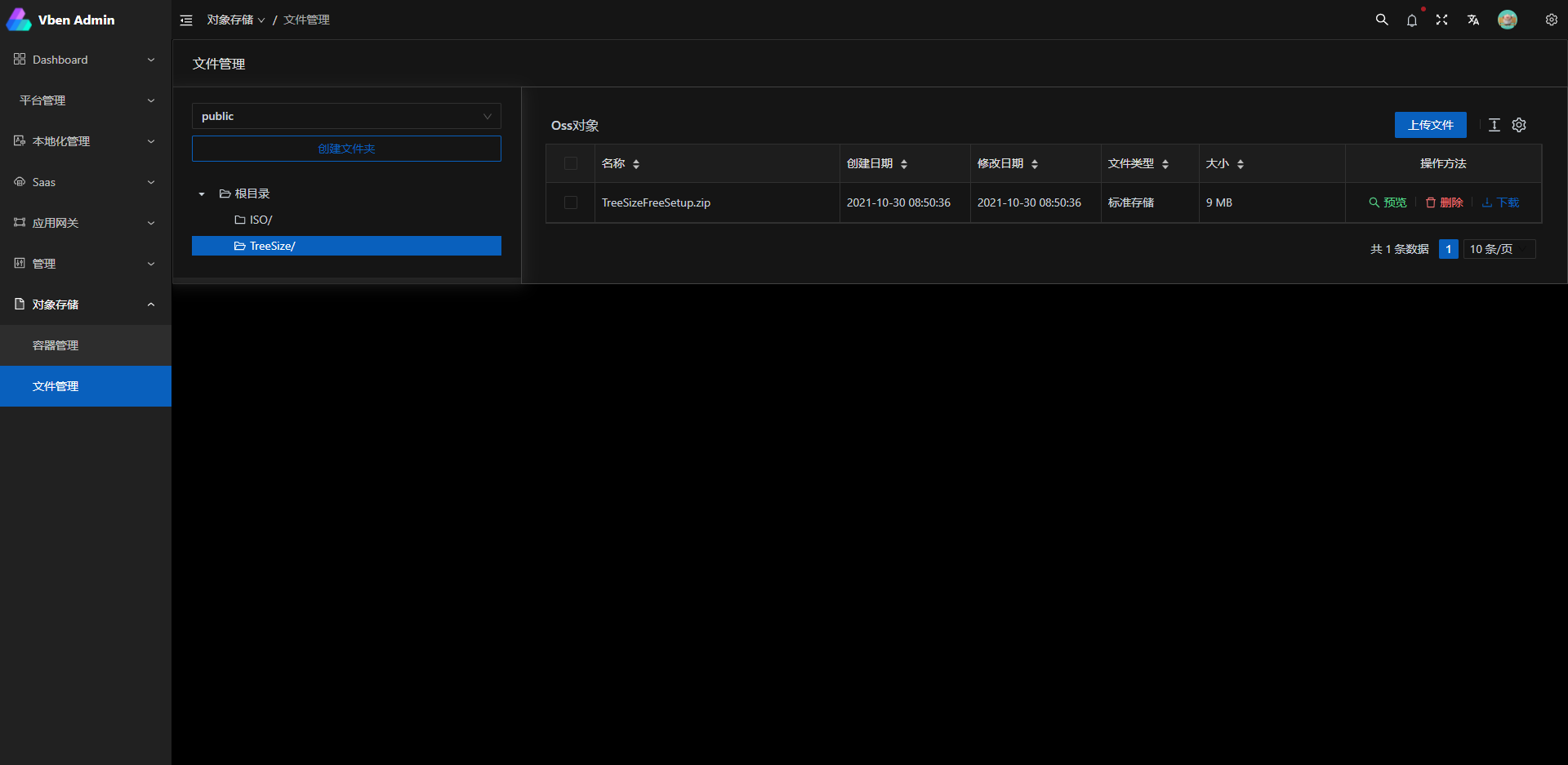
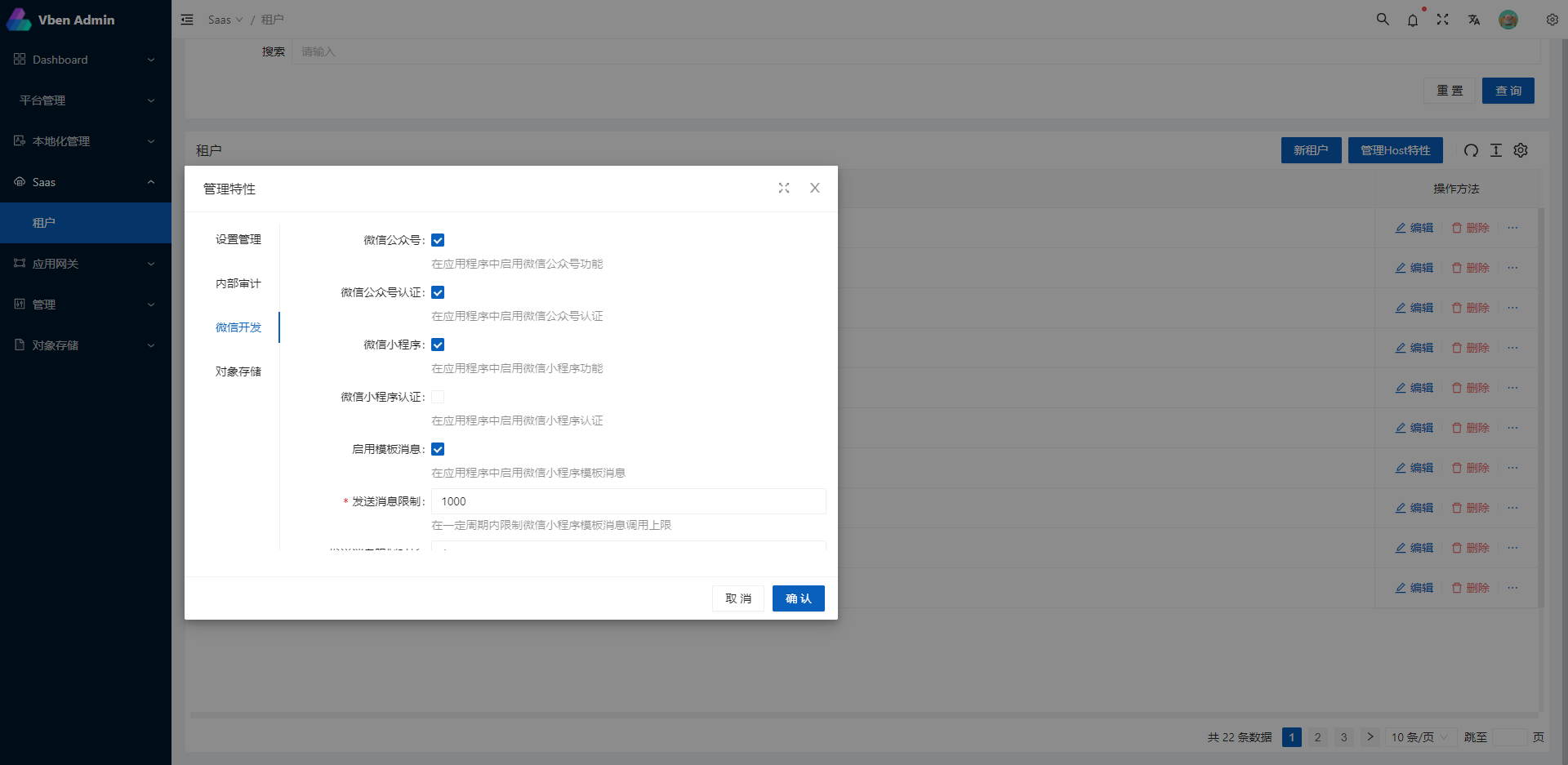
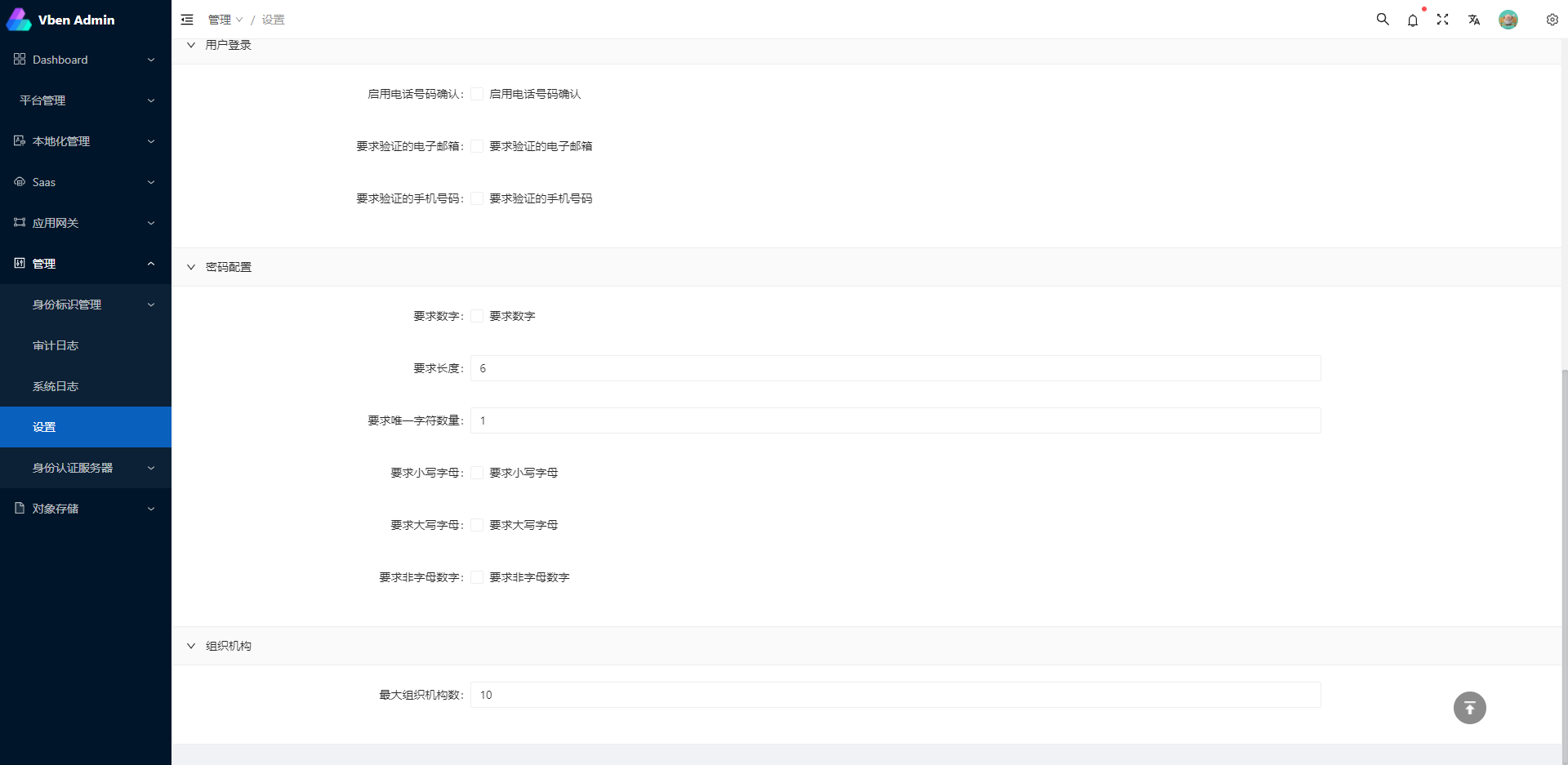
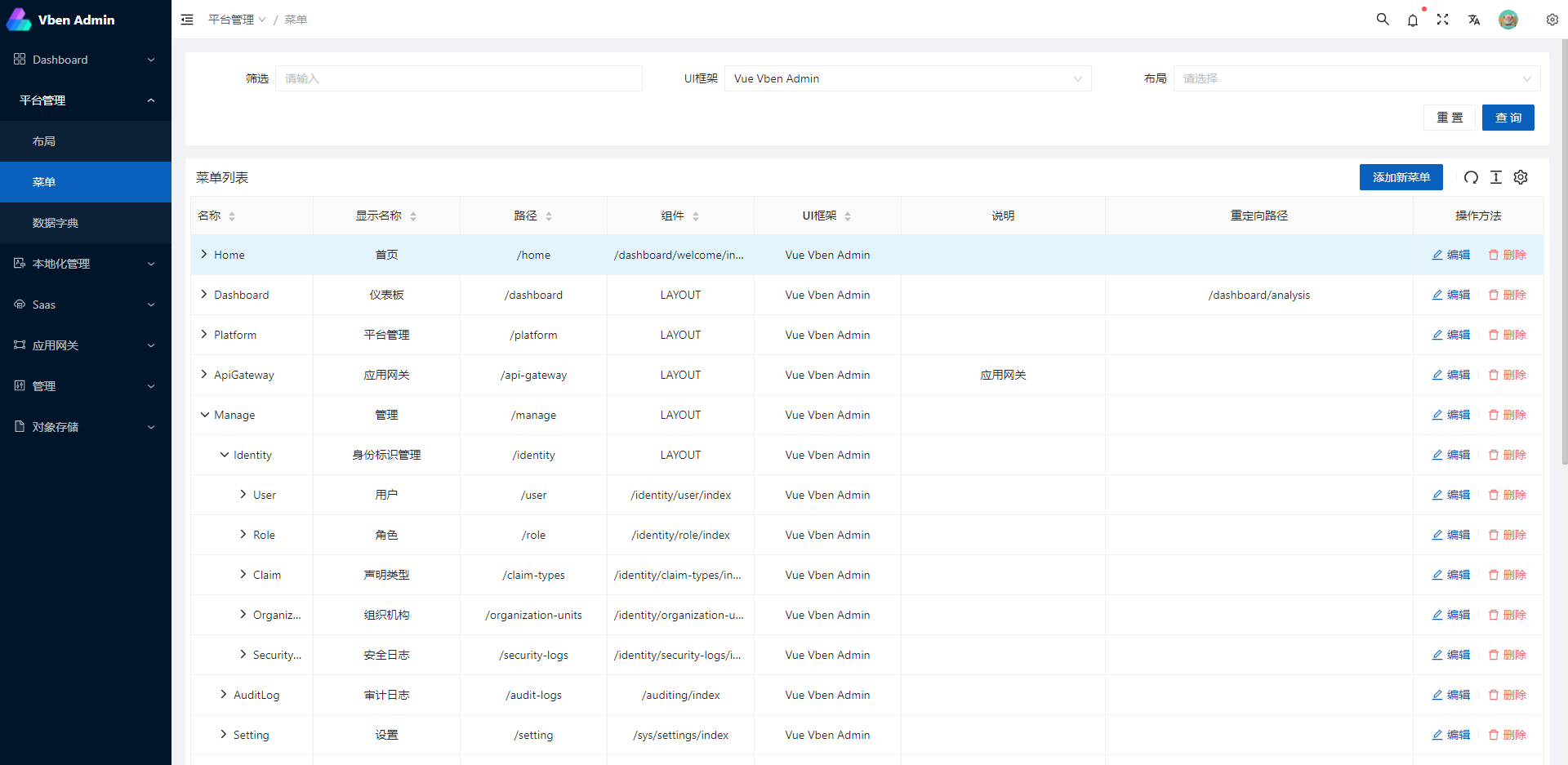
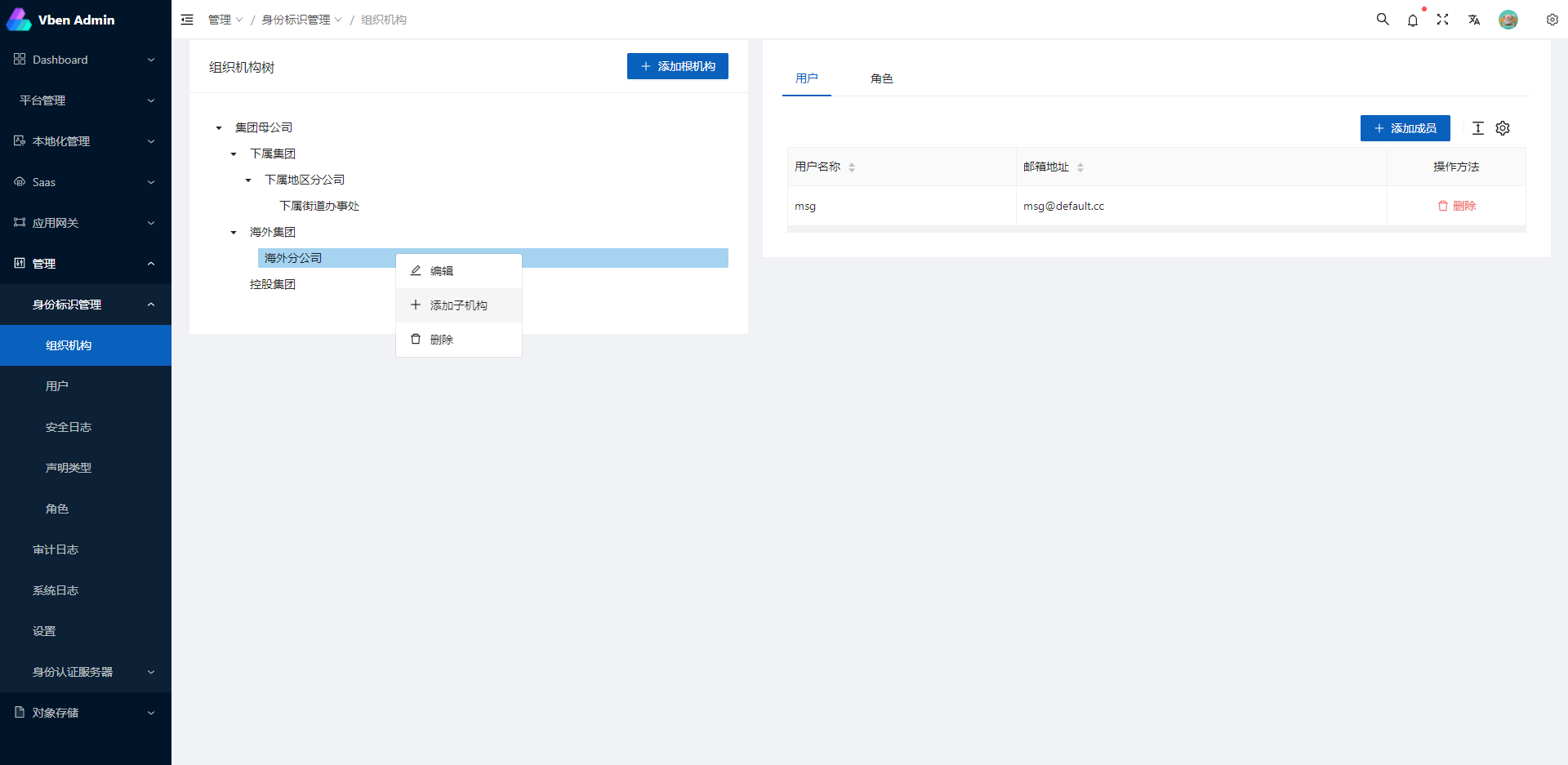
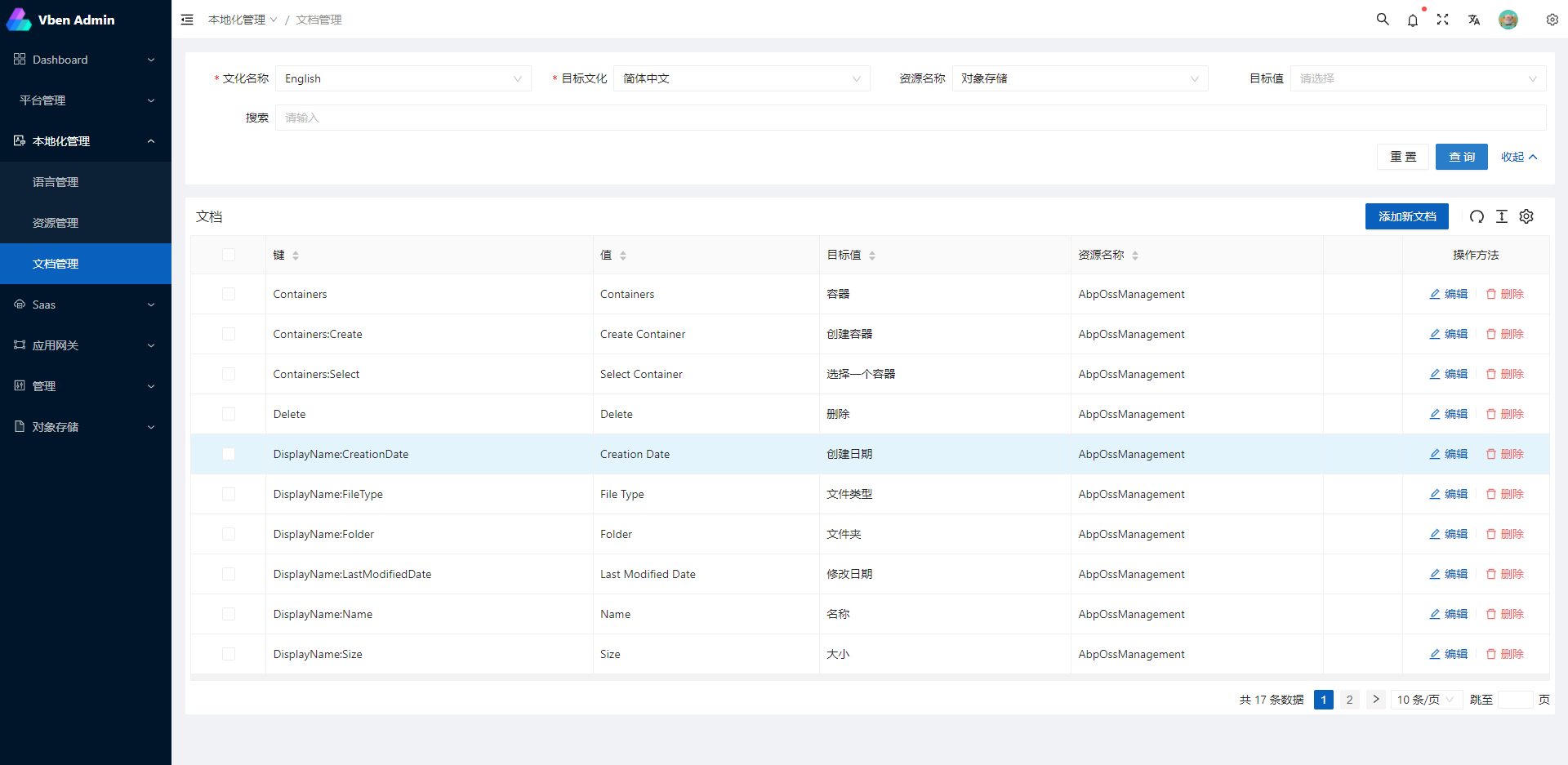
截图
相关项目
后端项目
abpframework/abp (abp vNext)
EasyAbp/Cap (EasyAbp)
DotNetCore/CAP (CAP)
前端项目
vue-vben-admin (vue-vben-admin)
准备
- node 和 git -项目开发环境
- Vite - 熟悉 vite 特性
- Vue3 - 熟悉 Vue 基础语法
- TypeScript - 熟悉
TypeScript基本语法 - Es6+ - 熟悉 es6 基本语法
- Vue-Router-Next - 熟悉 vue-router 基本使用
- Ant-Design-Vue - ui 基本使用
- Mock.js - mockjs 基本语法
目录结构
本项目已经为你生成了一个完整的开发框架,提供了涵盖后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── mock # mock 服务器 与 模拟数据
├── public # 静态资源 (会被直接复制)
│ │── favicon.ico # favicon图标
│ │── manifest.json # PWA 配置文件
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源 (由 webpack 处理加载)
│ ├── components # 全局组件
│ ├── directive # 全局指令
│ ├── enums # 全局枚举
│ ├── hooks # 全局hooks
│ ├── locales # 国际化
│ ├── layout # 全局布局
│ ├── router # 路由
│ ├── settings # 全局 配置
│ ├── store # 全局 vuex store
│ ├── utils # 全局方法
│ ├── views # 所有页面
│ ├── App.vue # 入口页面
│ └── main.js # 入口文件 加载组件 初始化等
├── types # ts类型
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置
├── jest.config.js # jest 单元测试配置
├── package.json # package.json 依赖
├── postcss.config.js # postcss 配置
├── tsconfig.json # typescript 配置
└── vite.config.js # vue vite 配置如何设置以及启动项目
安装依赖
yarn install更改配置文件
修改开发环境用于代理的服务器地址,以下提供了三个分别为IdentityServer、SignalT、ApiService地址 如果自己变更了端口,需要改成自己的地址
VITE_PROXY = [["/connect","http://127.0.0.1:44385"],["/api","http://127.0.0.1:30000"],["/signalr-hubs","ws://127.0.0.1:30000"]]
修改生产环境真实地址,如上
# STS Connect
# token签发地址
VITE_GLOB_AUTHORITY='http://127.0.0.1:44385'
# 客户端标识
VITE_GLOB_CLIENT_ID='vue-admin-element'
# 客户端密钥
VITE_GLOB_CLIENT_SECRET='1q2w3e*'
EntityFramework 迁移
请切换到服务项目启动目录, 执行 dotnet ef 命令进行数据库迁移
例如:
cd aspnet-core/services/admin/LINGYUN.BackendAdminApp.Host
dotnet ef database update
- 也可以使用快速迁移脚本文件: ./build/build-aspnetcore-ef-update.ps1
配置RabbitMQ
因此项目设计为微服务架构,服务间通讯采用分布式事件的方式,项目采用的是DotNetCore/CAP 通讯方式为RabbitMQ Server,所以您需要事先安装RabbitMQ,具体安装方式请查阅官网
然后您需要更改配置文件中的CAP:RabbitMQ配置项,设置为您自己定义的配置,推荐使用rabbitmq_management插件便于快速管理RabbitMQ
启动后台服务
cd aspnet-core/services
start-all-service.bat
启动本地开发环境
cd apps/vue
yarn dev
构建生产环境
yarn build关于docker容器部署
第一步: 构建后台服务, powershell脚本:./build/build-aspnetcore-release.ps1, 注意:发布后的服务需要 appsettings.Production.json 文件
第二步: 构建前端, ./build/build-vue-apps.ps1
第三步: 构建后的发布地址默认在cd ./aspnet-core/services/Publish ,变更nginx代理服务器地址: ./client/docker/nginx/default.conf
第四步: 运行此命令 sudo docker-compose down && sudo docker-compose -f docker-compose.yml -f docker-compose.override.yml up --build -d
推荐使用 jenkins 之类的ci工具,可以将此简化为一个步骤
代码格式检查以及自动修复
yarn lint:eslint运行单元测试
yarn test:unit如何贡献
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
Git 贡献提交规范
-
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
浏览器支持
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |