A clone of UIImagePickerController with multiple selection support.
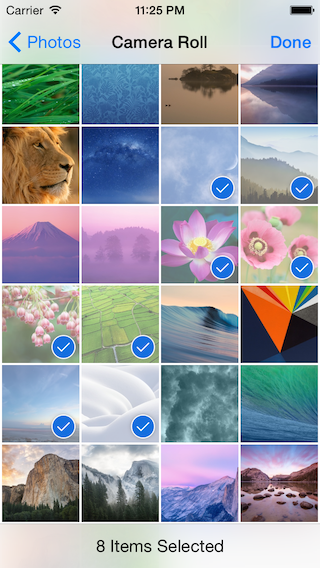
- Allows multiple selection of photos and videos
- Fast and memory-efficient scrolling
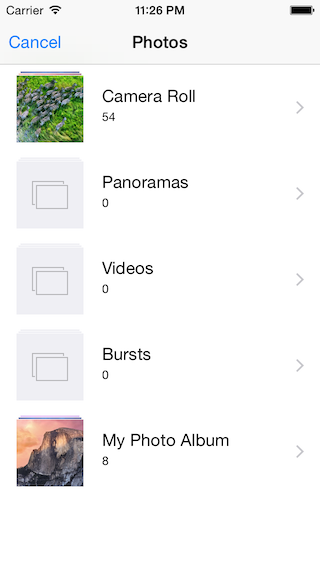
- Provides similar user interface to the built-in image picker
- Customizable (grid size, navigation message, etc.)
- Supports both portrait mode and landscape mode
- Compatible with iPhone 6/6Plus, and iPad
- Version
>= 3.0.0: iOS 8 or later (Using PhotoKit) - Version
< 3.0.0: iOS 6 or later (Using AssetsLibrary)
QBImagePickerController *imagePickerController = [QBImagePickerController new];
imagePickerController.delegate = self;
imagePickerController.allowsMultipleSelection = YES;
imagePickerController.maximumNumberOfSelection = 6;
imagePickerController.showsNumberOfSelectedAssets = YES;
[self presentViewController:imagePickerController animated:YES completion:NULL];
- Add
pod "QBImagePickerController"to Podfile - Run
pod install - Add
#import <QBImagePickerController/QBImagePickerController.h>to your code
- Add
github "questbeat/QBImagePicker"to Cartfile - Run
carthage update - Add
#import <QBImagePicker/QBImagePicker.h>to your code
-
Implement
QBImagePickerControllerDelegatemethods -
Create
QBImagePickerControllerobject -
Set
selfto thedelegateproperty -
Show the picker by using
presentViewController:animated:completion:QBImagePickerController *imagePickerController = [QBImagePickerController new]; imagePickerController.delegate = self;
[self presentViewController:imagePickerController animated:YES completion:NULL];
Implement qb_imagePickerController:didFinishPickingAssets: to get the assets selected by the user.
This method will be called when the user finishes picking assets.
- (void)qb_imagePickerController:(QBImagePickerController *)imagePickerController didFinishPickingAssets:(NSArray *)assets {
for (PHAsset *asset in assets) {
// Do something with the asset
}
[self dismissViewControllerAnimated:YES completion:NULL];
}
Implement qb_imagePickerControllerDidCancel: to get notified when the user hits "Cancel" button.
- (void)qb_imagePickerControllerDidCancel:(QBImagePickerController *)imagePickerController {
[self dismissViewControllerAnimated:YES completion:NULL];
}
You can handle the change of user's selection by implementing these methods.
- (BOOL)qb_imagePickerController:(QBImagePickerController *)imagePickerController shouldSelectAsset:(PHAsset *)asset;
- (void)qb_imagePickerController:(QBImagePickerController *)imagePickerController didSelectAsset:(PHAsset *)asset;
- (void)qb_imagePickerController:(QBImagePickerController *)imagePickerController didDeselectAsset:(PHAsset *)asset;
When allowsMultipleSelection is YES, the user can select multiple photos.
The default value is NO.
imagePickerController.allowsMultipleSelection = YES;
You can limit the number of selection by using minimumNumberOfSelection and maximumNumberOfSelection property.
The default value is 0, which means the number of selection is unlimited.
imagePickerController.minimumNumberOfSelection = 3;
imagePickerController.maximumNumberOfSelection = 6;
Use assetCollectionSubtypes property to specify the albums to be shown.
The code below shows the default value.
imagePickerController.assetCollectionSubtypes = @[
@(PHAssetCollectionSubtypeSmartAlbumUserLibrary), // Camera Roll
@(PHAssetCollectionSubtypeAlbumMyPhotoStream), // My Photo Stream
@(PHAssetCollectionSubtypeSmartAlbumPanoramas), // Panoramas
@(PHAssetCollectionSubtypeSmartAlbumVideos), // Videos
@(PHAssetCollectionSubtypeSmartAlbumBursts) // Bursts
];
The albums will be ordered as you specified.
User's albums are always shown after the smart albums.
Use mediaType to filter the assets to be shown.
The default value is QBImagePickerMediaTypeAny.
imagePickerController.mediaType = QBImagePickerMediaTypeVideo;
There are some properties to show helpful information.
imagePickerController.prompt = @"Select the photos you want to upload!";
imagePickerController.showsNumberOfSelectedAssets = YES;
Use numberOfColumnsInPortrait and numberOfColumnsInLandscape to change the grid size.
The code below shows the default value.
imagePickerController.numberOfColumnsInPortrait = 4;
imagePickerController.numberOfColumnsInLandscape = 7;
Copyright (c) 2015 Katsuma Tanaka
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.