Get Interview Ready! 🎯
Frontend for Get Interview Ready!
Features ✨
Get Interview Ready is the one-stop solution for helping you with all aspects of interview preparation, from practicing technical and behavioral questions to helping you manage your referral network, and so much more! This app has the following features:
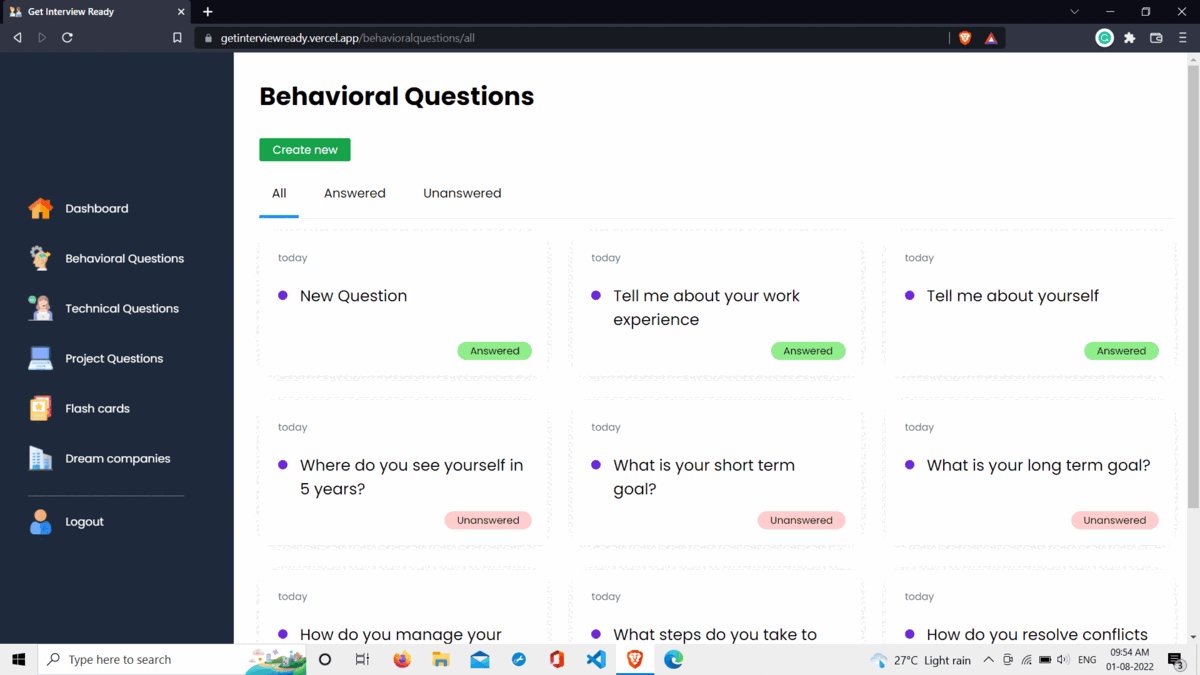
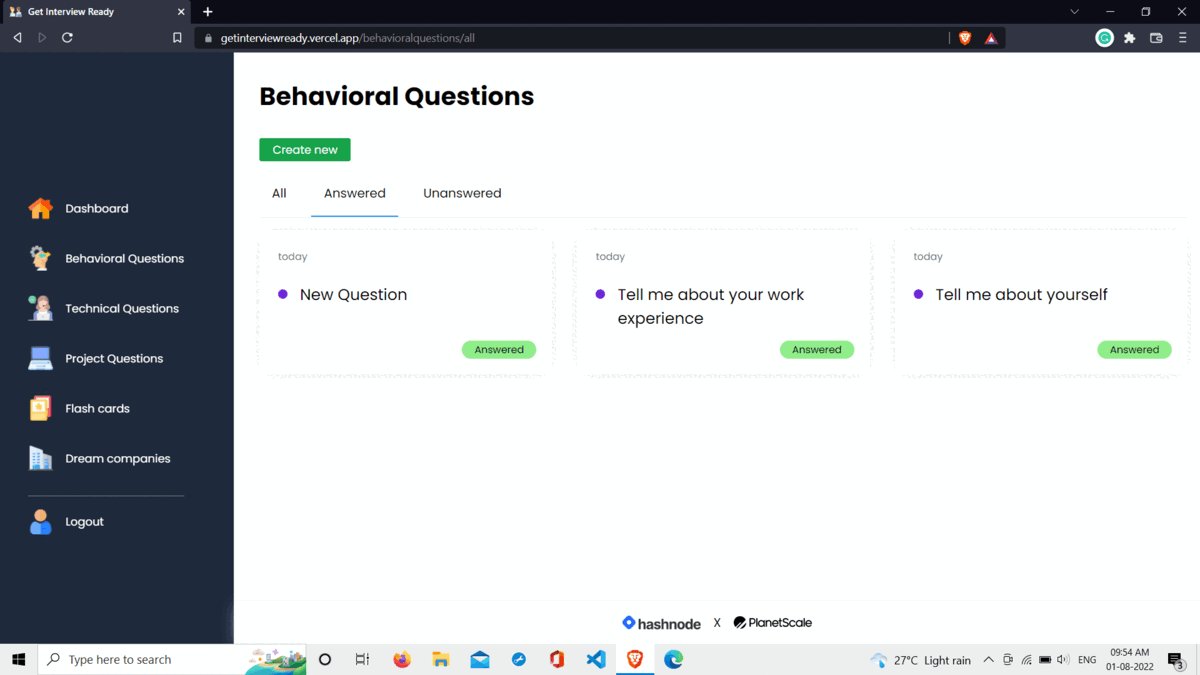
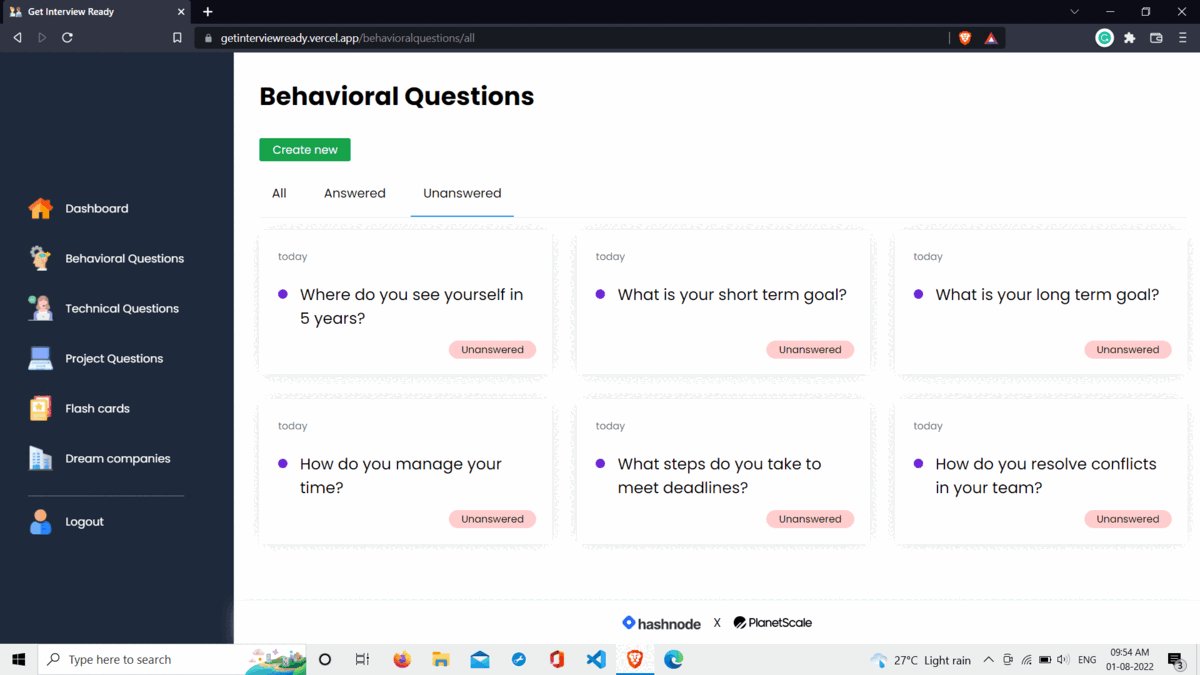
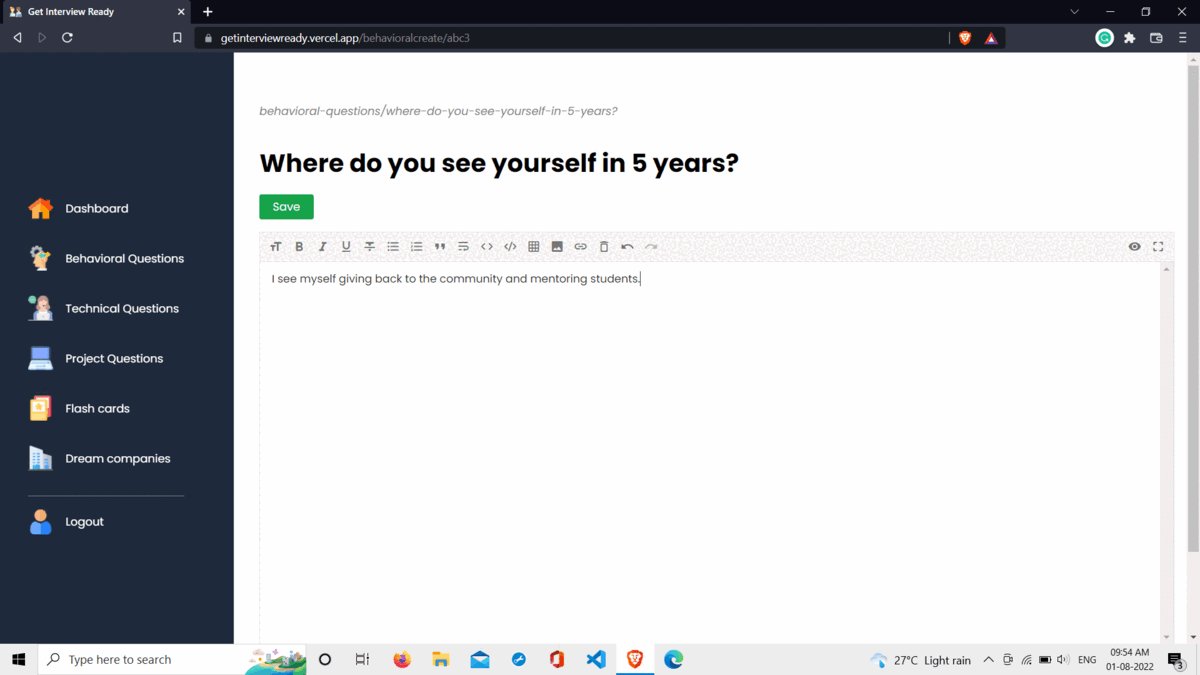
Behavioral questions
- Prepare for the most common behavioral questions
- Add as many behavioral questions you want and be prepared
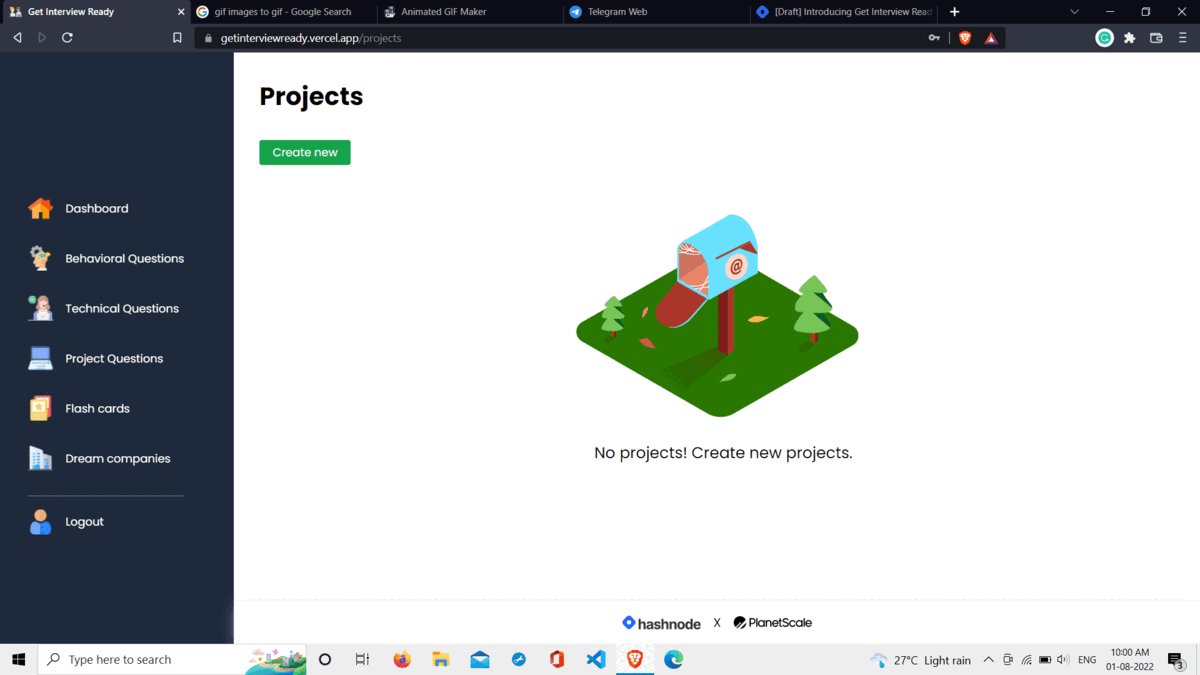
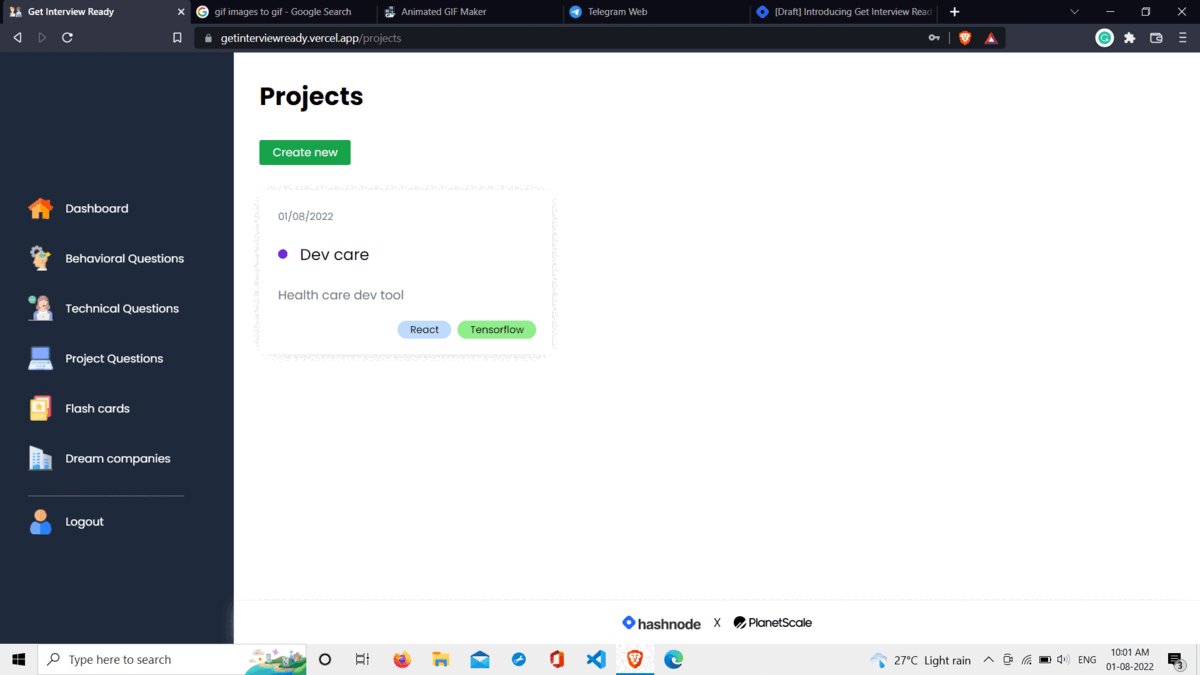
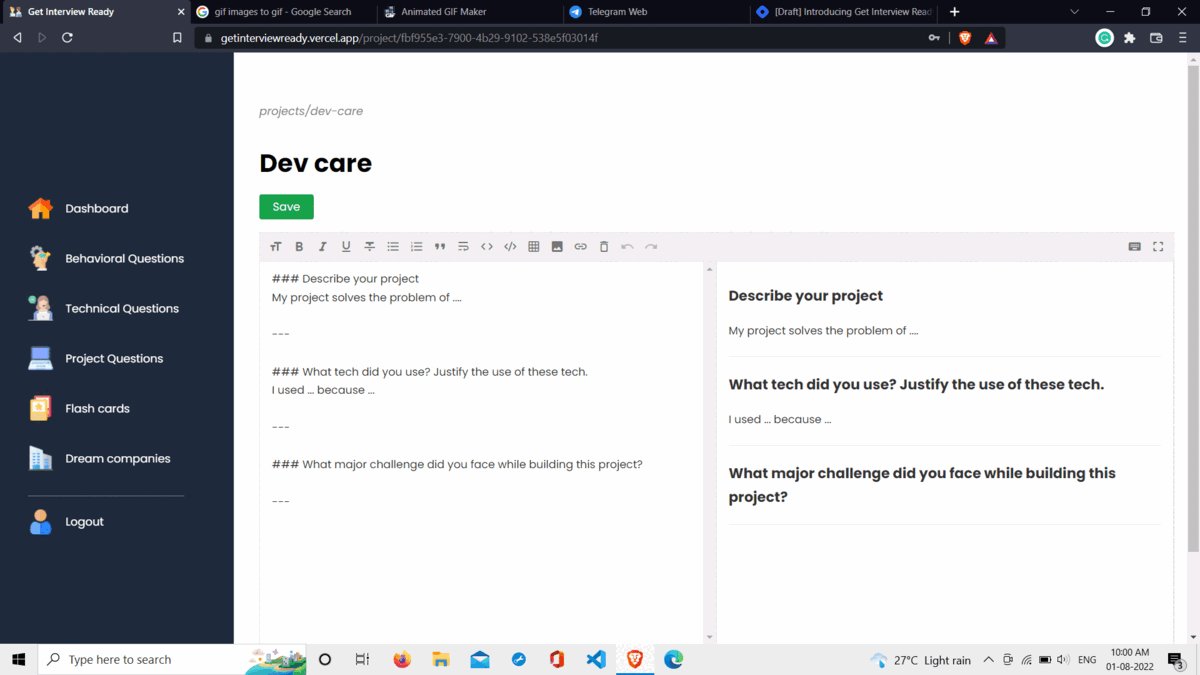
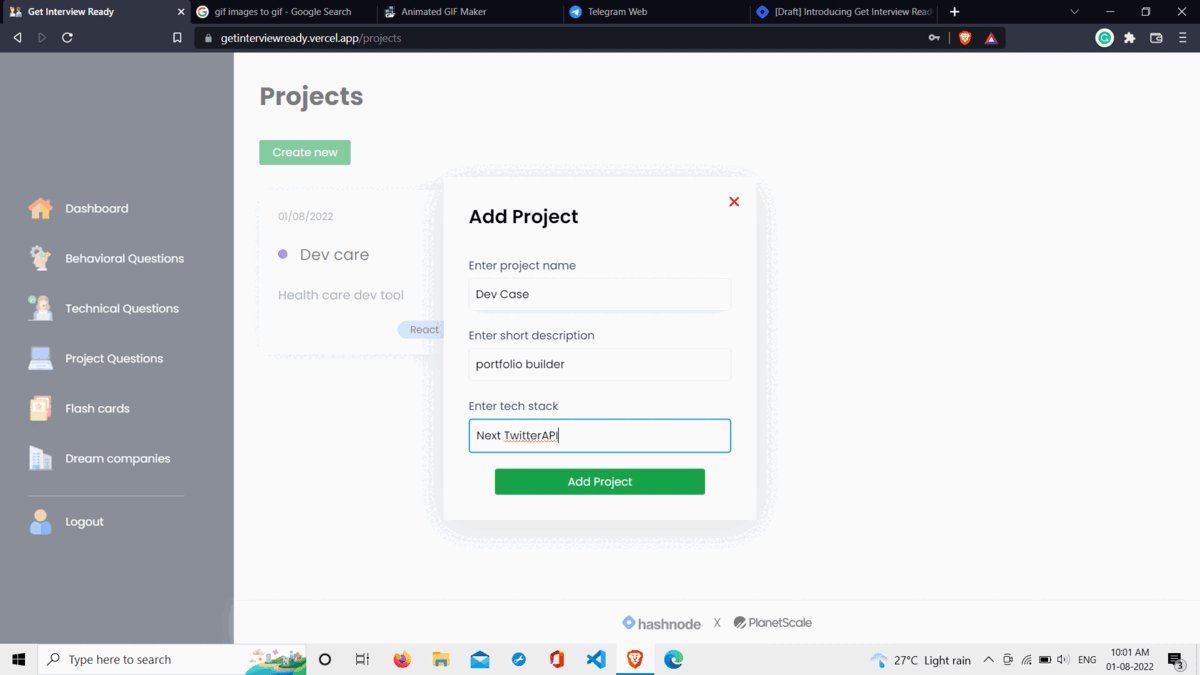
Project Questions:
- Prepare for the most common questions asked regarding your project in interviews.
- You can add as many projects as you can, and prepare answers for each of them.
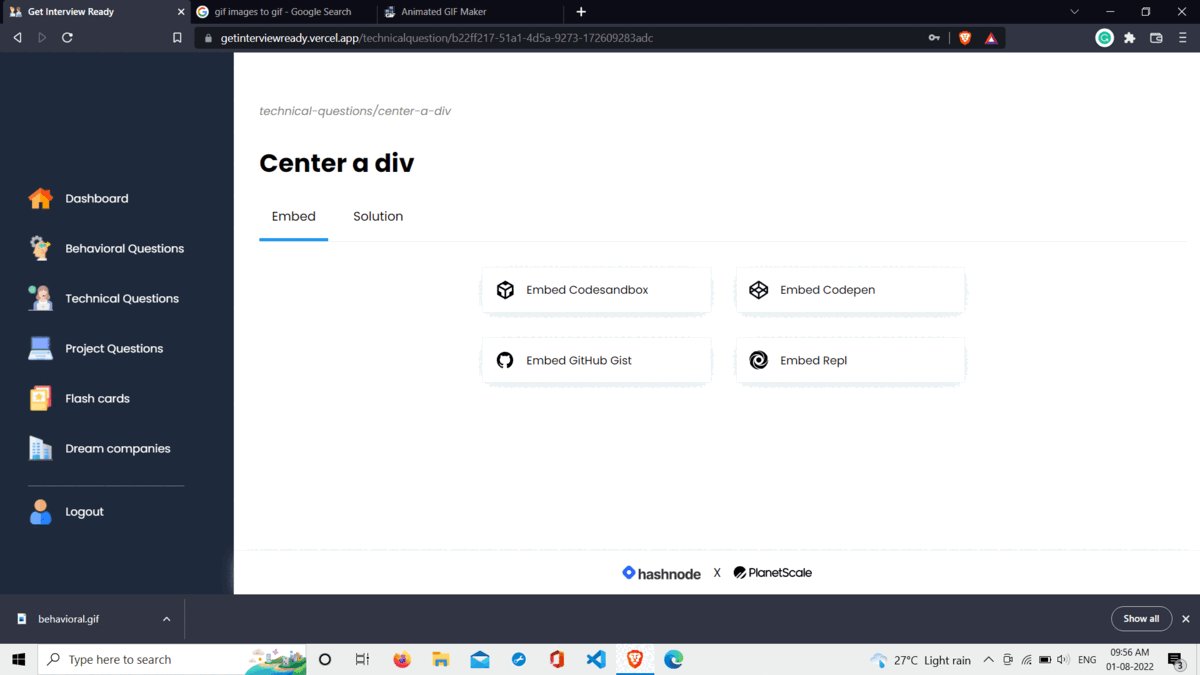
Technical Questions:
- Keep a record of technical questions you prepared to revise later.
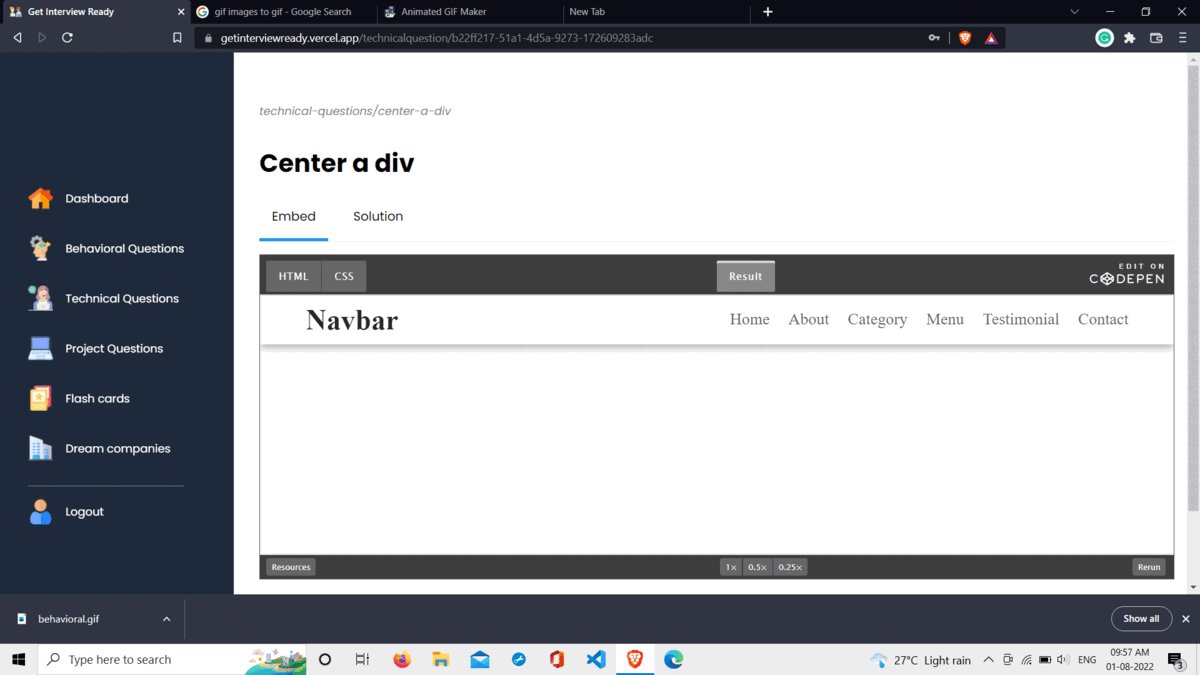
- The solutions can be saved by embedding codesandbox, repl, codepen or GitHub gist
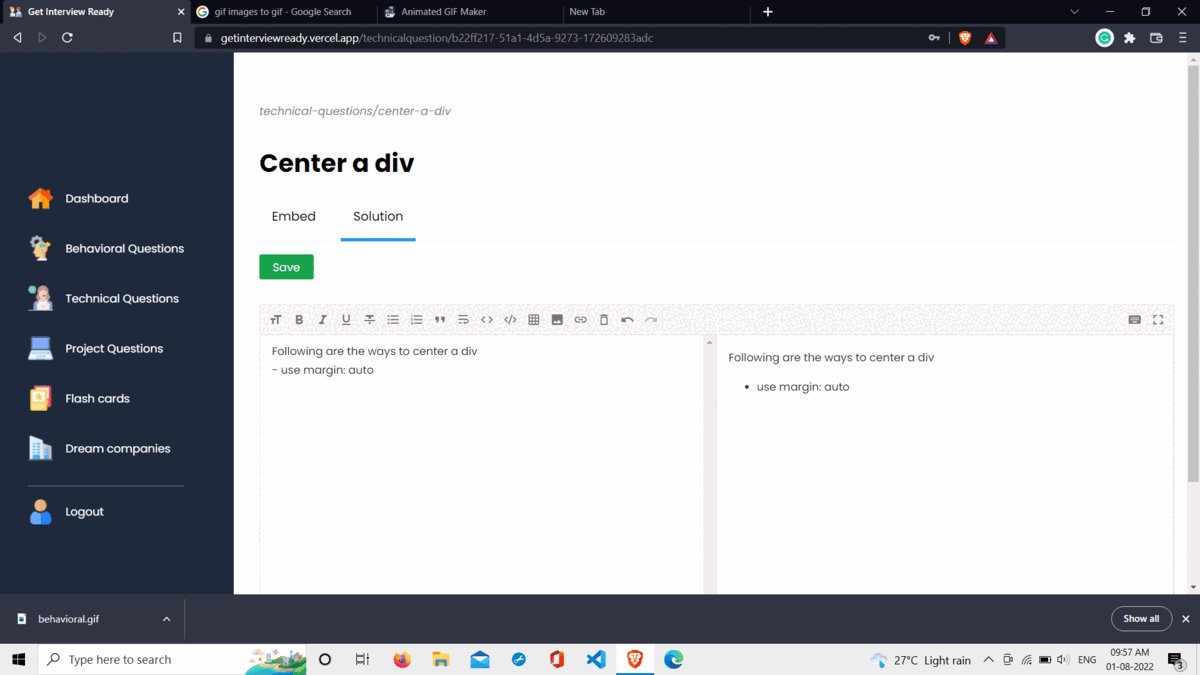
- You can explain the solution, and your thought process and save it to revise it later.
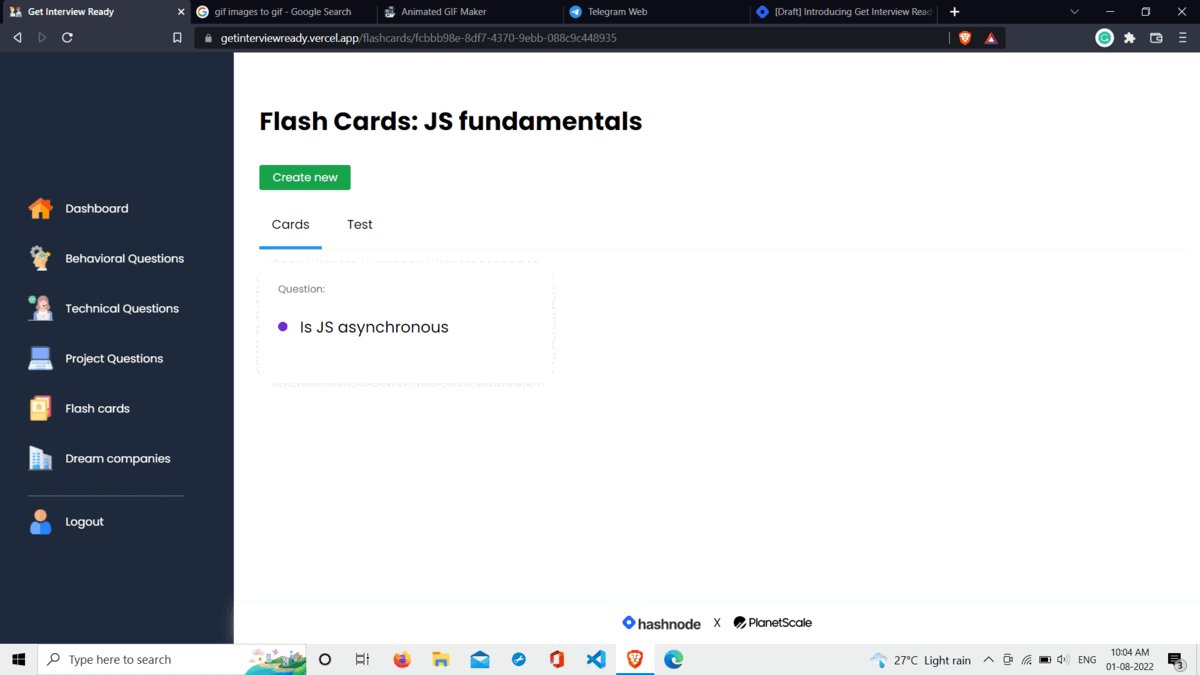
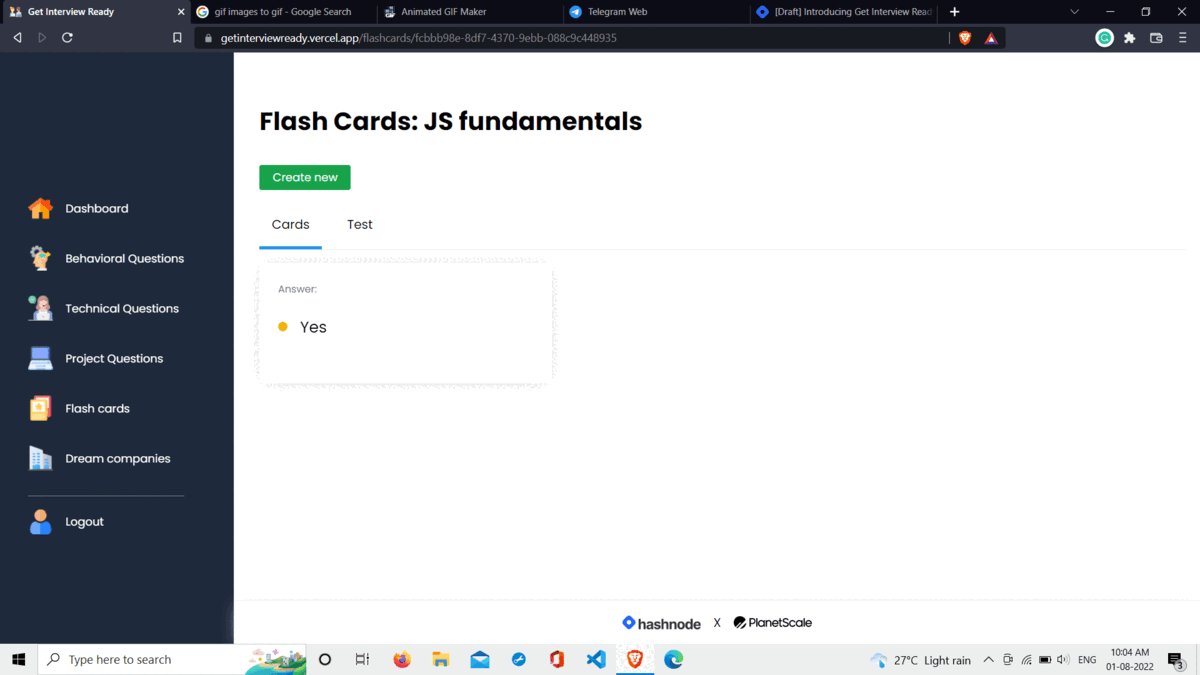
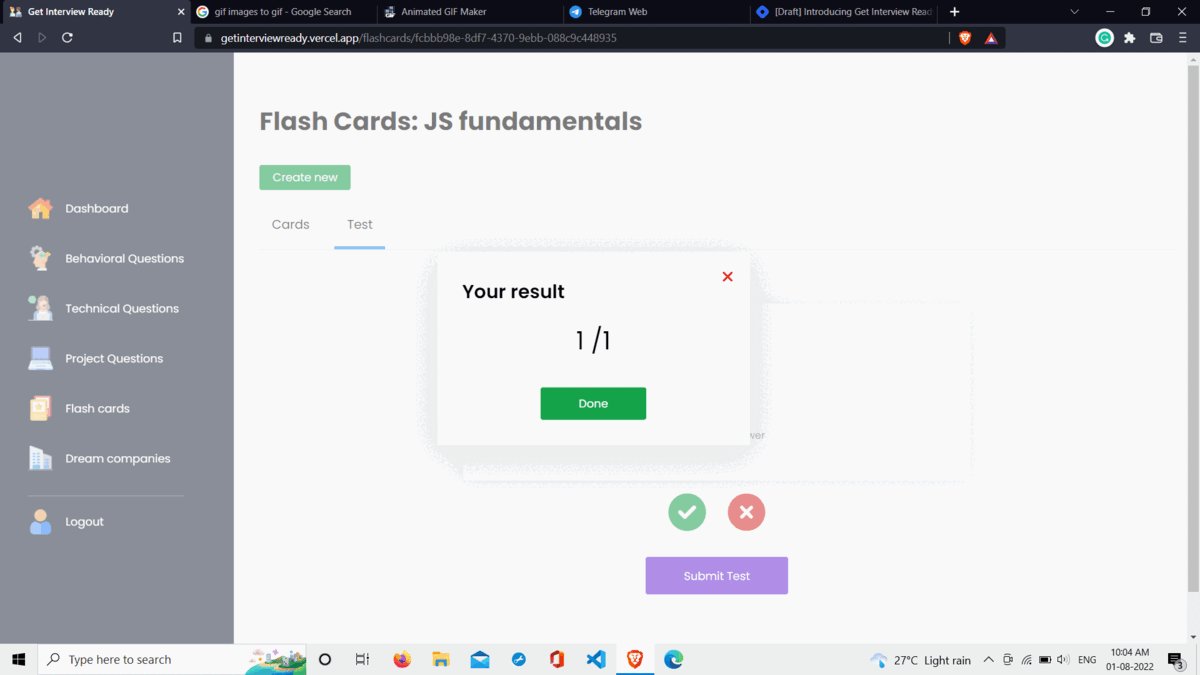
Conceptual Questions - Flash cards
- To prepare for the conceptual questions, we have provided the feature of flashcards
- You can create categories and then create cards in it to revise later
- You can test yourself with a random set of cards and track your progress
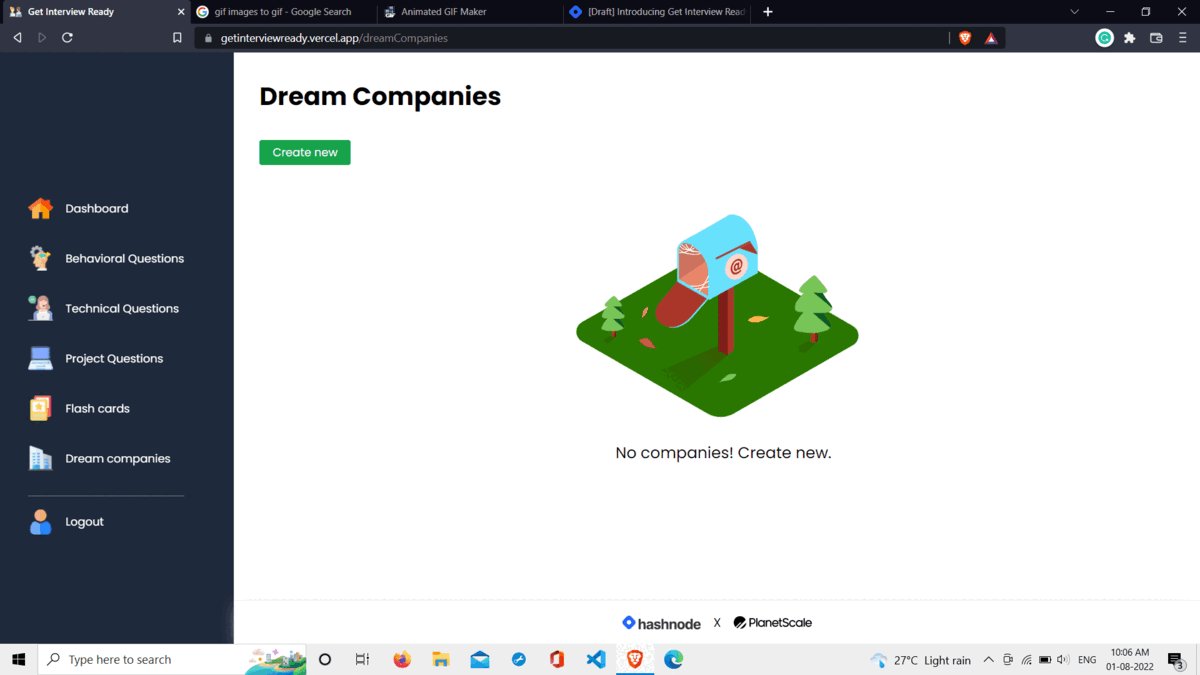
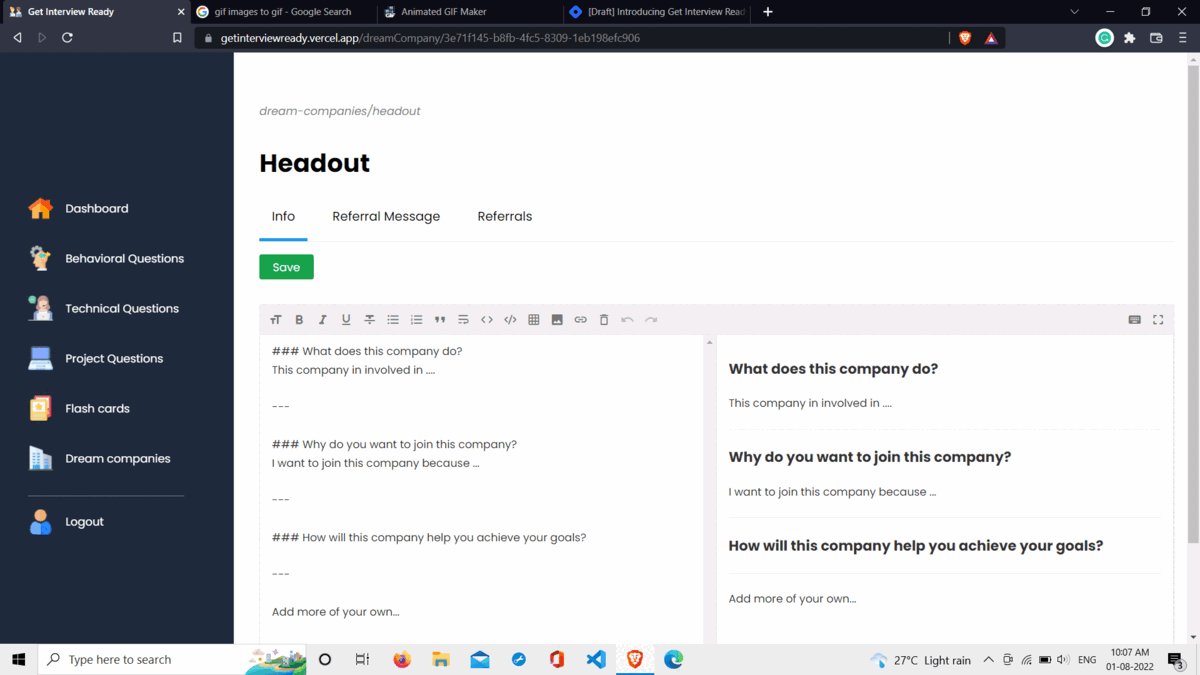
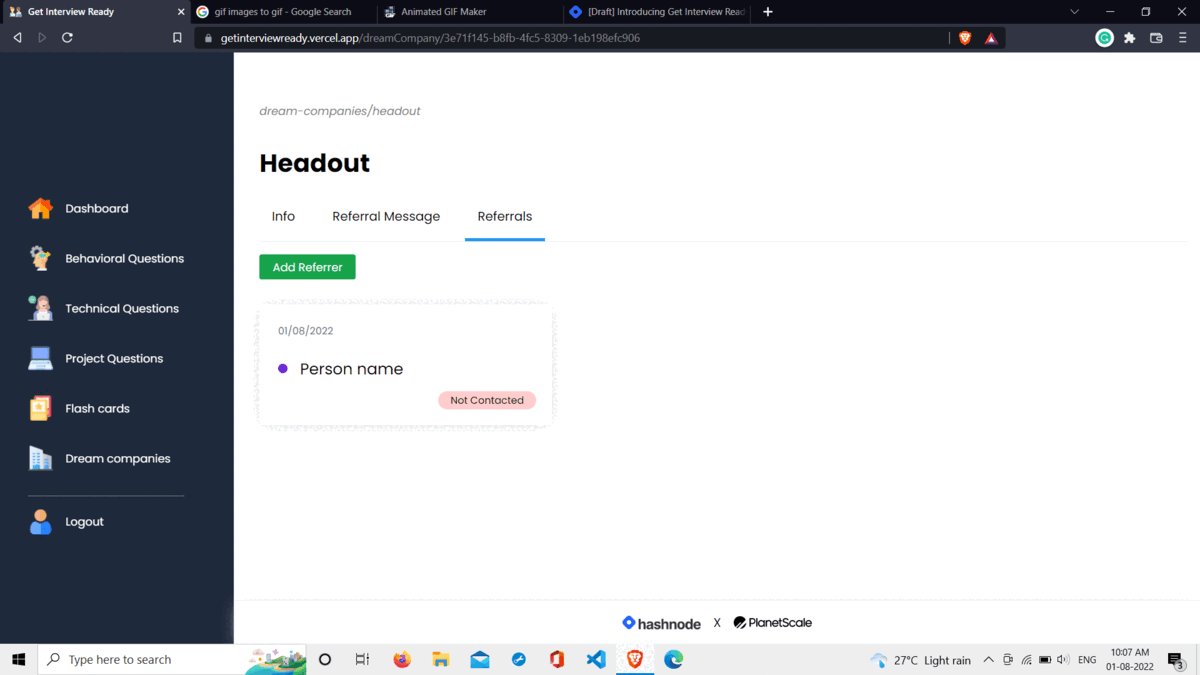
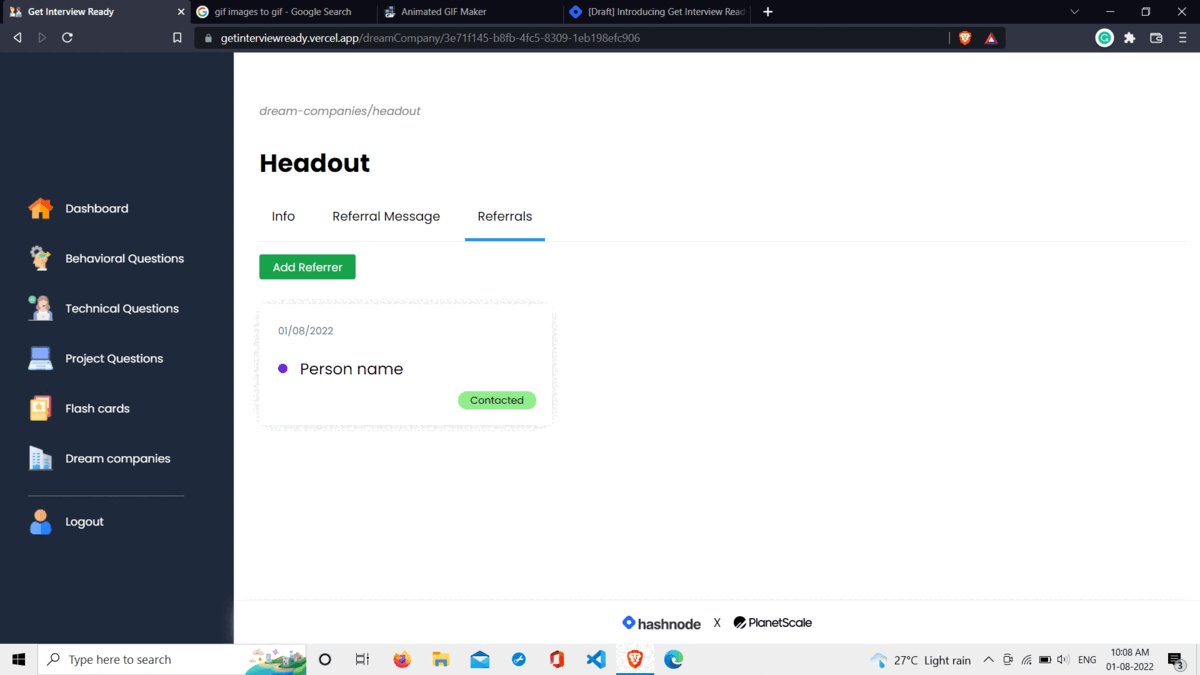
Dream Company
- This feature lets you add companies that you are targeting.
- For every dream company of yours, you can write a tailor-made message stating your intent and relevant skillset, asking for referrals.
- You can add the list of people to whom you are going to ask for a referral and even track whether you have contacted them or not.
Technologies and Tools 🛠
- React.js for building the frontend
- Chart.js for data visualization
- PlanetScale for the database 🌟
- Node.js with Express.js for building the backend