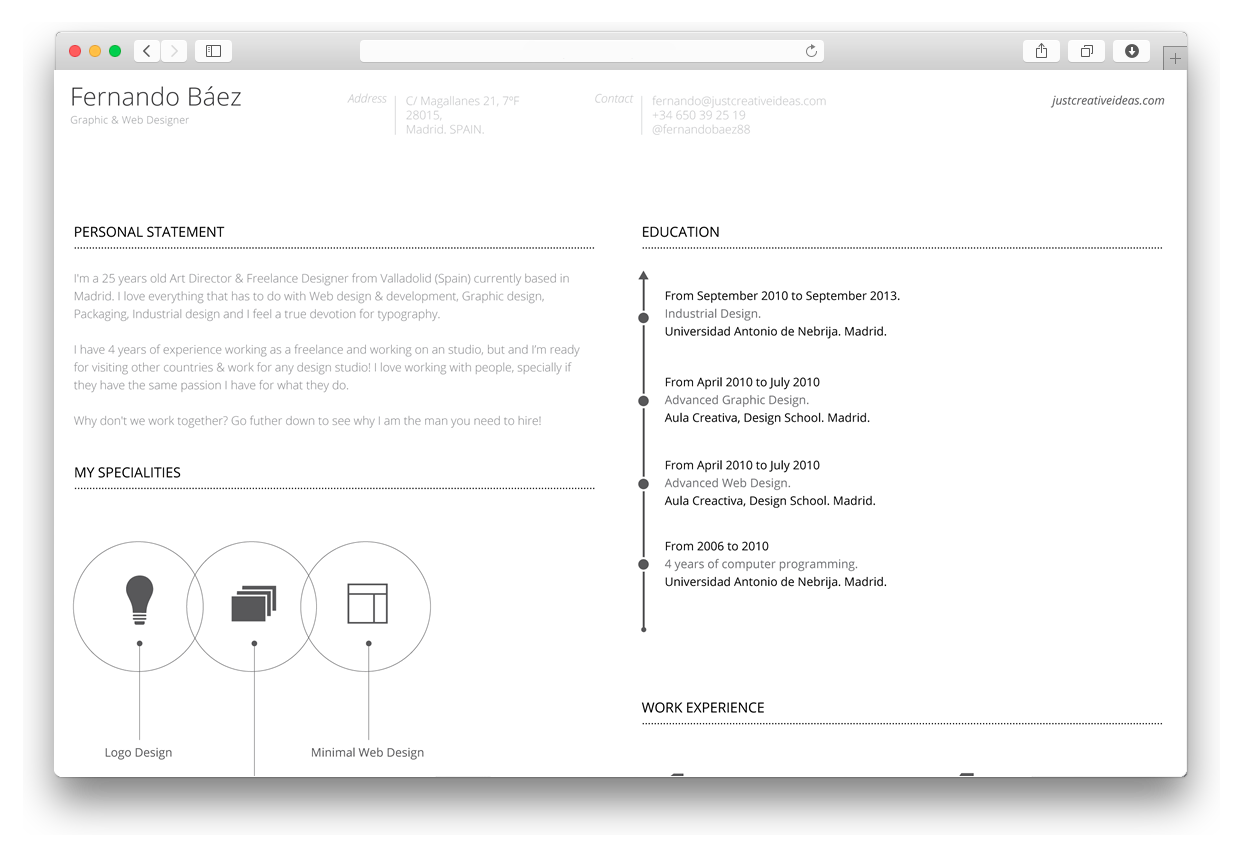
Resume by Fernando Báez is a Grav implementation of free PSD resume theme.
- Extraordinary resume theme, designed by Fernando Báez
- Based on Foundation framework
- Two-Column approach
- Specialities layout with custom icons and descriptions
- Design Skills layout with percentage grid
- Language Skills layout with automatic pie charts
- Education history special layout
- Experience layout
- Recognitions layout with SVG ribbon
- Hobbies & Interests layout with custom icons and descriptions
- Foundation Icon Fonts 3 (around 283 icons included)
- Animate.css support in layouts. You can animate each separate element.
- Fully responsive. Designed with mobile first approach.
Installing the Resume theme can be done in one of two ways. Our GPM (Grav Package Manager) installation method enables you to quickly and easily install the theme with a simple terminal command, while the manual method enables you to do so via a zip file.
The theme by itself is useful, but you may have an easier time getting up and running by installing a skeleton. The Resume Site Skeleton is a self-contained repository for a complete sites which includes: sample content, configuration, theme, and plugins.
The simplest way to install this theme is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav install type:
bin/gpm install resume
This will install the Resume theme into your /user/themes directory within Grav. Its files can be found under /your/site/grav/user/themes/resume.
To install this theme, just download the zip version of this repository and unzip it under /your/site/grav/user/themes. Then, rename the folder to resume. You can find these files either on GitHub or via GetGrav.org.
You should now have all the theme files under
/your/site/grav/user/themes/resume
NOTE: This theme is a modular component for Grav which requires the Grav, Error and Problems plugins.
As development for the Resume theme continues, new versions may become available that add additional features and functionality, improve compatibility with newer Grav releases, and generally provide a better user experience. Updating Resume is easy, and can be done through Grav's GPM system, as well as manually.
The simplest way to update this theme is via the Grav Package Manager (GPM). You can do this with this by navigating to the root directory of your Grav install using your system's Terminal (also called command line) and typing the following:
bin/gpm update resume
This command will check your Grav install to see if your Resume theme is due for an update. If a newer release is found, you will be asked whether or not you wish to update. To continue, type y and hit enter. The theme will automatically update and clear Grav's cache.
Manually updating Resume is pretty simple. Here is what you will need to do to get this done:
- Delete the
your/site/user/themes/resumedirectory. - Download the new version of the Resume theme from either GitHub or GetGrav.org.
- Unzip the zip file in
your/site/user/themesand rename the resulting folder toresume. - Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in terminal and typing
bin/grav clear-cache.
Note: Any changes you have made to any of the files listed under this directory will also be removed and replaced by the new set. Any files located elsewhere (for example a YAML settings file placed in
user/config/themes) will remain intact.
If you want to set Resume as the default theme, you can do so by following these steps:
- Navigate to
/your/site/grav/user/config. - Open the system.yaml file.
- Change the
theme:setting totheme: resume. - Save your changes.
- Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in Terminal and typing
bin/grav clear-cache.
Once this is done, you should be able to see the new theme on the frontend. Keep in mind any customizations made to the previous theme will not be reflected as all of the theme and templating information is now being pulled from the resume folder.
Resume theme includes few creative layout templates. This layouts will help you to create perfect resume and to find a dream job :) Below, is a brief description of most important layouts, it's options and values.
Header settings are located inside your skeleton in config/site.yaml. This file contains your basic contact informations. This content will be displayed in theme header.
Specialities layout is designed to showcase your most important talents. It contains large icon inside ellipse and description. Example of specialities layout is located inside your skeleton in pages/left/my-specialities/special.md.
- icon: lightbulb
text: Logo Design
animation: fadeInDown- icon - select icon from around 300 included font icons. Icon list is available here.
- text - description of your speciality.
- animation - you can animate each element. Check available animations here.
Skills layout is designed to showcase your most important skills. To check example page, go to skeleton and open: pages/left/design-skills/skills.md.
- name: Adobe Photoshop
level: 8- name - your skill name
- level - skill level from 1-8. For example if you specify 5 that means theme will display 5 dark circles and 3 circles will be greyed out.
Language skills layout was made to easily display percentage data like language skills and other. Example language skills page is located in skeleton, in: pages/left/language-skills/langskills.md.
- name: Spanish
level_name: Mother Language
level: 100- name - your pie chart name
- level_name - pie chart description
- level - percentage to display, ie: if you set that field to 50 then half of pie chart will be dark and half greyed out.
- animation - you can animate each element. Check available animations here.
This layout is designed to present your education history. Example page is located in skeleton, in: pages/right/education/education.md
- date: From September 2010 to September 2013.
topic: Industrial Design.
school: Universidad Antonio de Nebrija. Madrid.- date - describe time when you were studying
- topic - provide description of your education
- school - provide place of your education
Experience layout is designed to showcase your work experience. It's created with two columns approach. One for year, one for description. Example page is located in skeleton, in: pages/right/experience/experience.md
- date: From 2013 to 2014
role: Art Director.
company: Distrito 01 (d01 .es)
years: 2
animation: fadeIn- date - provide date
- role - your role in company
- company - company
- years - years to showcase in first column with enlarged font
- animation - you can animate each element. Check available animations here.
Recognitions layout is designed to showcase your awards and recognitions. On left there is SVG ribbon with achieved place and amount of finalists. On the right, informations about contest. Example page is located in skeleton, in: pages/right/recognitions/recognitions.md
- title: Remus Logo Design.
desc: Internal contest. One of the three finalists.
place: Universidad Antonio de Nebrija. Madrid
position: 1-3
animation: fadeIn- title - contest title
- desc - contest description
- place - place where contest took place
- position - achieved position
- animation - you can animate each element. Check available animations here.
Interests layout is designed to show your hobbies and interests. It's approach is simple. Circle with icon and description. Example page is located in skeleton, in: pages/right/hobbies-and-interests/interests.md
- icon: camera
activity: Photography
animation: fadeIn- icon - select icon from around 300 bundled font icons. List is available here.
- activity - icon description
- animation - you can animate each element. Check available animations here.
Footer and it's content is located inside partials directory. File name is footer.html.twig.