A simple jQuery image cropping plugin.
- Supports touch
- Supports zoom
- Supports rotation
- Supports canvas
- Supports options
- Supports methods
- Supports events
- Supports multiple croppers
- Cross-browser support
dist/
├── cropper.css ( 5 KB)
├── cropper.min.css ( 4 KB)
├── cropper.js (56 KB)
└── cropper.min.js (21 KB)
Four quick start options are available:
- Download the latest release.
- Clone the repository:
git clone https://github.com/fengyuanchen/cropper.git. - Install with NPM:
npm install cropper. - Install with Bower:
bower install cropper.
Include files:
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>The cdnjs.com provides CDN support for Cropper's CSS and JavaScript. You can find the links here.
Initialize with $.fn.cropper method.
<!-- Wrap the image or canvas with a block element -->
<div class="container">
<img src="picture.jpg">
</div>$('.container > img').cropper({
aspectRatio: 16 / 9,
crop: function(data) {
// Output the result data for cropping image.
}
});-
The size of the cropper inherits from the size of the image's parent element (wrapper), so be sure to wrap the image with a visible block element.
-
The outputing cropped data bases on the original image size, so you can use them to crop the image directly.
-
If you try to start cropper on a cross-origin image, please make sure that your browser supports HTML5 CORS settings attributes, and your image server supports the
Access-Control-Allow-Originoption.
- About
getCroppedCanvasmethod: Thecanvas.drawImageAPI in some Mac OS / iOS browsers will rotate an image with EXIF Orientation automatically, so the output cropped canvas may be incorrect. To fix this, you may upload the cropped data and crop the image in the server-side, see the example: Crop Avatar. Or you may handle the EXIF Orientation in server first before to use cropper.
You may set cropper options with $().cropper(options).
If you want to change the global default options, You may use $.fn.cropper.setDefaults(options).
- Type:
Number - Default:
NaN
Set the aspect ratio of the crop box. By default, the crop box is free ratio.
- Type:
Object - Default:
null
The previous cropped data if you had stored, will be passed to setData method automatically.
- Type:
Function - Default:
null
This function will be executed when changes the crop box or image.
- Type:
String(jQuery selector) - Default:
''
Add extra elements (containers) for previewing.
Notes:
- The maximum width is the initial width of preview container.
- The maximum height is the initial height of preview container.
- If you set an
aspectRatiooption, be sure to set the preview container with the same aspect ratio.
- Type:
Boolean - Default:
true
In strict mode, the canvas cannot be smaller than the container, and the crop box cannot be outside of the canvas.
- Type:
Boolean - Default:
true
Rebuild the cropper when resize the window.
- Type:
Boolean - Default:
true
By default, the plugin will check the image origin, and if it is a cross-origin image, a crossOrigin attribute will be added to the image element and a timestamp will be added to image url to enable "getCroppedCanvas".
Added timestamp will reload image to enable "getCroppedCanvas" on cross-origin image.
Adding crossOrigin attribute to image will stop adding timestamp to image url, and stop reload of image.
- Type:
Boolean - Default:
true
Show the grid background of the container.
- Type:
Boolean - Default:
true
Show the black modal above the crop box.
- Type:
Boolean - Default:
true
Show the dashed lines above the crop box.
- Type:
Boolean - Default:
true
Show the withe modal above the crop box (highlight the crop box).
- Type:
Boolean - Default:
true
Enable to crop the image automatically when initialize.
- Type:
Number - Default:
0.8(80% of the image)
A number between 0 and 1. Define the automatic cropping area size (percentage).
- Type:
Boolean - Default:
true
Enable to remove the current crop box and create a new one by dragging over the image.
- Type:
Boolean - Default:
true
Enable to move the crop box.
- Type:
Boolean - Default:
true
Enable to resize the crop box.
- Type:
Boolean - Default:
true
Enable to zoom the image.
- Type:
Boolean - Default:
true
Enable to zoom the image by wheeling mouse.
- Type:
Boolean - Default:
true
Enable to zoom the image by dragging touch.
- Type:
Boolean - Default:
true
Enable to rotate the image.
- Type:
Number - Default:
200
The minimum width of the container.
- Type:
Number - Default:
100
The minimum height of the container.
- Type:
Number - Default:
0
The minimum width of the canvas (image wrapper).
- Type:
Number - Default:
0
The minimum height of the canvas (image wrapper).
- Type:
Number - Default:
0
The minimum width of the crop box.
- Type:
Number - Default:
0
The minimum height of the crop box.
- Type:
Function - Default:
null
A shortcut of the "build.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "built.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragstart.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragmove.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragend.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "zoomin.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "zoomout.cropper" event.
As there is a asynchronous process when load the iamge, you should call most of the methods after built, except "setAspectRatio", "replace" and "destroy".
$().cropper({
built: function () {
$().cropper('method', argument1, , argument2, ..., argumentN);
}
});- offsetX:
- Type:
Number - Moving size (px) in the horizontal direction
- Type:
- offsetY:
- Type:
Number - Moving size (px) in the vertical direction
- Type:
Move the image.
$().cropper('move', 1, 0)
$().cropper('move', 0, -1)- ratio:
- Type:
Number - Zoom in: requires a positive number (ratio > 0)
- Zoom out: requires a negative number (ratio < 0)
- Type:
Zoom the image.
$().cropper('zoom', 0.1)
$().cropper('zoom', -0.1)- degree:
- Type:
Number - Rotate right: requires a positive number (degree > 0)
- Rotate left: requires a negative number (degree < 0)
- Type:
Rotate the image. Requires CSS3 Transforms3d support (IE 10+).
$().cropper('rotate', 90)
$().cropper('rotate', -90)Enable (unfreeze) the cropper.
Disable (freeze) the cropper.
Reset the image and crop box to the initial states.
Clear the crop box.
- url:
- Type:
String - A new image url.
- Type:
Replace the image and rebuild the cropper.
Destroy the cropper and remove the instance from the image.
- (return value):
- Type:
Object - Properties:
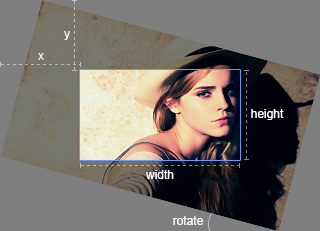
x: the offset left of the cropped areay: the offset top of the cropped areawidth: the width of the cropped areaheight: the height of the cropped arearotate: the rotated degrees of the image
- Type:
Get the cropped area data (base on the original image).
- data:
- Type:
Object - Properties:
x: the offset left of the cropped areay: the offset top of the cropped areawidth: the width of the cropped areaheight: the height of the cropped arearotate: the rotated degrees of the image
- Type:
Set the cropped area data (base on the original image).
- (return value):
- Type:
Object - Properties:
width: the current width of the containerheight: the current height of the container
- Type:
Output the container size data.
- (return value):
- Type:
Object - Properties:
left: the offset left of the imagetop: the offset top of the imagewidth: the width of the imageheight: the height of the image
- Type:
Output the image position and size.
- (return value):
- Type:
Object - Properties:
left: the offset left of the canvastop: the offset top of the canvaswidth: the width of the canvasheight: the height of the canvas
- Type:
Output the canvas (image wrapper) position and size.
- data:
- Type:
Object - Properties:
left: the new offset left of the canvastop: the new offset top of the canvaswidth: the new width of the canvasheight: the new height of the canvas
- Type:
Change the canvas (image wrapper) position and size.
- (return value):
- Type:
Object - Properties:
left: the offset left of the crop boxtop: the offset top of the crop boxwidth: the width of the crop boxheight: the height of the crop box
- Type:
Output the crop box position and size.
- data:
- Type:
Object - Properties:
left: the new offset left of the crop boxtop: the new offset top of the crop boxwidth: the new width of the crop boxheight: the new height of the crop box
- Type:
Change the crop box position and size.
-
options (optional):
- Type:
Object - properties
width: the destination width of the output canvasheight: the destination height of the output canvasfillColor: a color to fill any alpha values in the output canvas
- Type:
-
(return value):
- Type:
HTMLCanvasElement - A canvas drawn the cropped image.
- Type:
-
Browser support:
- Basic image: requires Canvas support (IE 9+).
- Rotated image: requires CSS3 Transforms3d support (IE 10+).
- Cross-origin image: requires HTML5 CORS settings attributes support (IE 11+).
Get a canvas drawn the cropped image.
After then, you can display the canvas as an image directly, or use canvas.toDataURL to get a Data URL, or use canvas.toBlob to get a blob and upload it to server with FormData if the browser supports these APIs.
$().cropper('getCroppedCanvas')
$().cropper('getCroppedCanvas', {
width: 160,
height: 90
});- aspectRatio:
- Type:
Number - Requires a positive number.
- Type:
Change the aspect ratio of the crop box.
- mode (optional):
- Type:
String - Default:
'' - Options:
'crop','move'
- Type:
Change the drag mode.
Tips: You can toggle the "crop" and "move" mode by double click on the cropper.
This event fires when a cropper instance starts to load a image.
This event fires when a cropper instance has built completely.
- event.dragType:
- "crop": create a new crop box
- "move": move the canvas
- "zoom": zoom in / out the canvas by dragging touch.
- "e": resize the east side of the crop box
- "w": resize the west side of the crop box
- "s": resize the south side of the crop box
- "n": resize the north side of the crop box
- "se": resize the southeast side of the crop box
- "sw": resize the southwest side of the crop box
- "ne": resize the northeast side of the crop box
- "nw": resize the northwest side of the crop box
- "all": move the crop box
This event fires when the crop box starts to change.
Related original events: "mousedown", "touchstart".
$('img').on('dragstart.cropper', function (e) {
console.log(e.type); // dragstart
console.log(e.namespace); // cropper
console.log(e.dragType); // ...
});
- event.dragType: The same as "dragstart.cropper".
This event fires when the crop box is changing.
Related original events: "mousemove", "touchmove".
- event.dragType: The same as "dragstart.cropper".
This event fires when the crop box stops to change.
Related original events: "mouseup", "mouseleave", "touchend", "touchleave", "touchcancel".
This event fires when a cropper instance starts to zoom in its canvas.
This event fires when a cropper instance starts to zoom out its canvas.
If you have to use other plugin with the same namespace, just call the $.fn.cropper.noConflict method to revert to it.
<script src="other-plugin.js"></script>
<script src="cropper.js"></script>
<script>
$.fn.cropper.noConflict();
// Code that uses other plugin's "$().cropper" can follow here.
</script>- Chrome 38+
- Firefox 33+
- Internet Explorer 8+
- Opera 25+
- Safari 5.1+
As a jQuery plugin, you also need to see the jQuery Browser Support.
Released under the MIT license.
- react-cropper - Cropper as React components.
- ngCropper - AngularJS wrapper for Cropper.
- ember-cli-cropper - Ember cli addon for Cropper.
- ember-cli-image-cropper - Ember-cli addon for cropping/resizing images based on the jQuery Cropper plugin.