Full Reactive Stack 
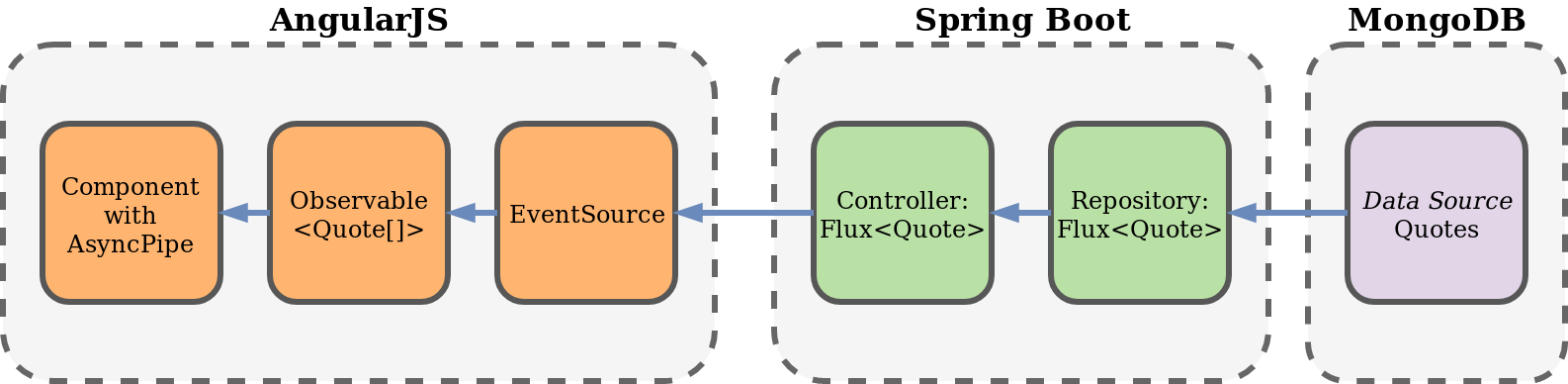
This repository contains backend and frontend projects that make use of Reactive Web patterns, as explained in the Full Reactive Stack series of posts.
Components
Spring Boot Reactive Web
This is a Spring Boot 2.0 application that retrieves data using Spring Reactive Web (WebFlux), instead of using the standard synchronous MVC framework. It connects to a MongoDB database in a reactive way too.
Check this blog post for the complete description of the implementation.
Angular Reactive
This simple Angular application consumes the controller on the backend side using a reactive approach, Server-Sent Events, so data is loaded on screen as soon as it's available.
This blog post has the full instructions on how it has been implemented.
Docker
The docker folder contains a docker-compose file that runs the Mongo database, the backend application
and the Angular application. It also contains a simplified version, docker-compose-mongo-only.yml, which
runs only the MongoDB instance, in case you want to run the applications without docker.
Running the applications with Docker
Make sure to build the applications first:
- For the Angular application, run first
npm installand thennpm run ng buildin theangular-reactivefolder. It generates adistfolder. - For the Spring Boot application, execute
mvnw clean packagein thespring-boot-reactive-webfolder. That command generates the jar file in thetargetfolder.
Then you need to run docker-compose up from the docker folder. After the services are executed, you
can navigate to localhost:8900 to see the applications running. If you're running Docker in a different
machine (like when using a VM in Windows), replace localhost for the Docker machine IP.