Nesse desafio, o principal objetivo é refatorar uma página para listagem de filmes de acordo com gênero.
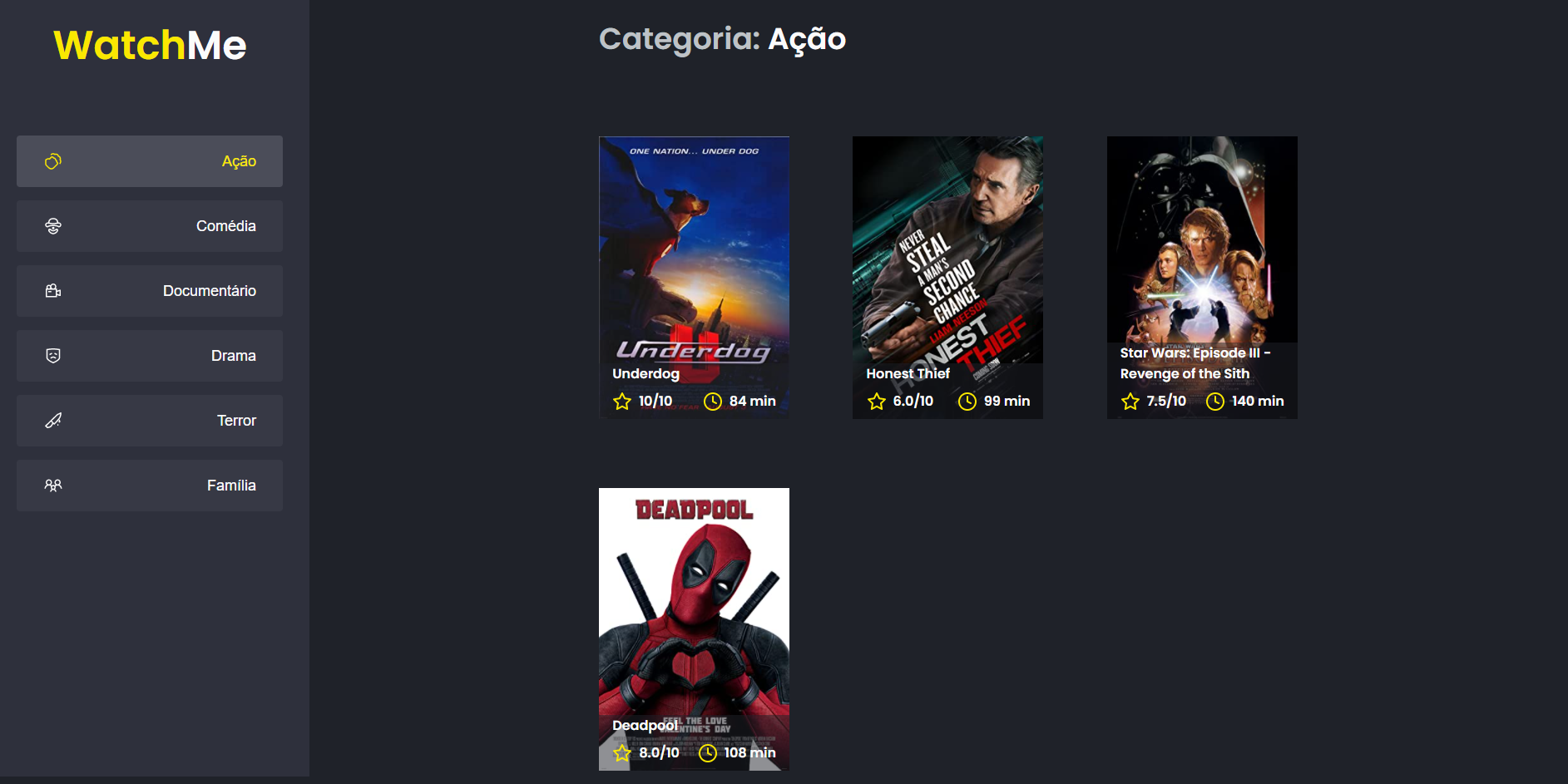
A aplicação já está totalmente funcional mas grande parte do seu código está diretamente no arquivo App.tsx . Para resolver isso da melhor forma, é necessário dividir a aplicação em pelo menos duas partes principais: sidebar e o conteúdo principal que possui o header e a listagem de filmes.
- A aplicação possui apenas uma funcionalidade principal que é a listagem de filmes;
- Na sidebar é possível selecionar qual categoria de filmes deve ser listada;
- A primeira categoria da lista (que é "Ação") já deve começar como marcada;
- O header da aplicação possui apenas o nome da categoria selecionada que deve mudar dinamicamente.
This project was developed using the following technologies:
Clone the project and access the folder
$ git clone https://github.com/ghenriquec/WatchMe-Chapter01 && cd WatchMe-Chapter01Follow the steps below
# Install the dependencies
$ yarn or npm install
# Start the Fake API
$ yarn server or npm run server
# Start the project
$ yarn dev or npm run devMade with 💜 by Guilherme Henrique