We are not supporting this module at this moment, use by your own responsability.
- Integrate
AmazingAudioEngine2library first. - Copy
ghinwa-rn-preview-audio-playerdirectory to your project. - Add
"ghinwa-rn-preview-audio-player": "file:./PATH_TO_PREVIEW_AUDIO_PLAYER_DIRECTORY"to thepackage.jsonfile. - Run
npm installcommand. - Open
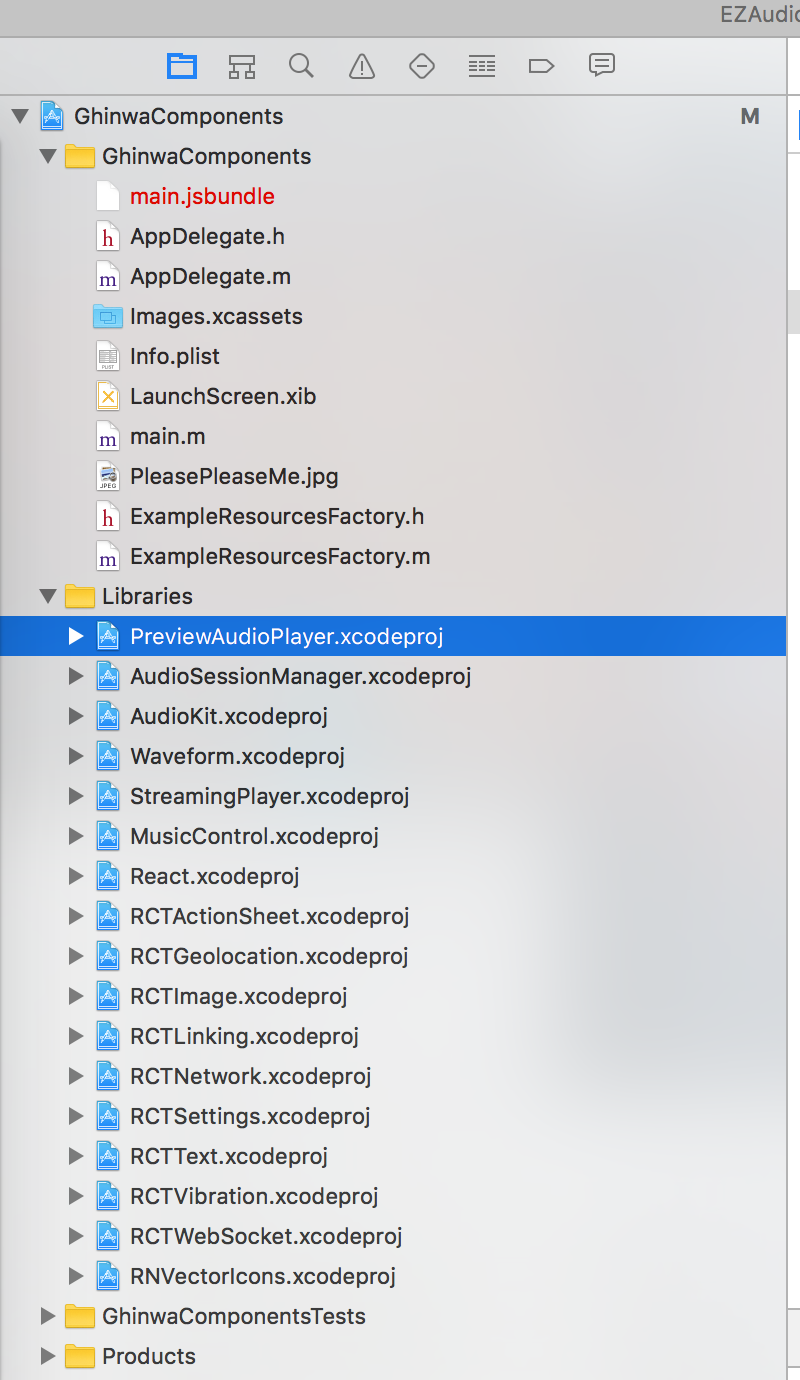
.xcodeprojfile of your main Xcode project. In the Project Navigator, select your main project and expand it. - Drag
PreviewAudioPlayer.xcodeprojto your main project as it is presented on the screenshot below:
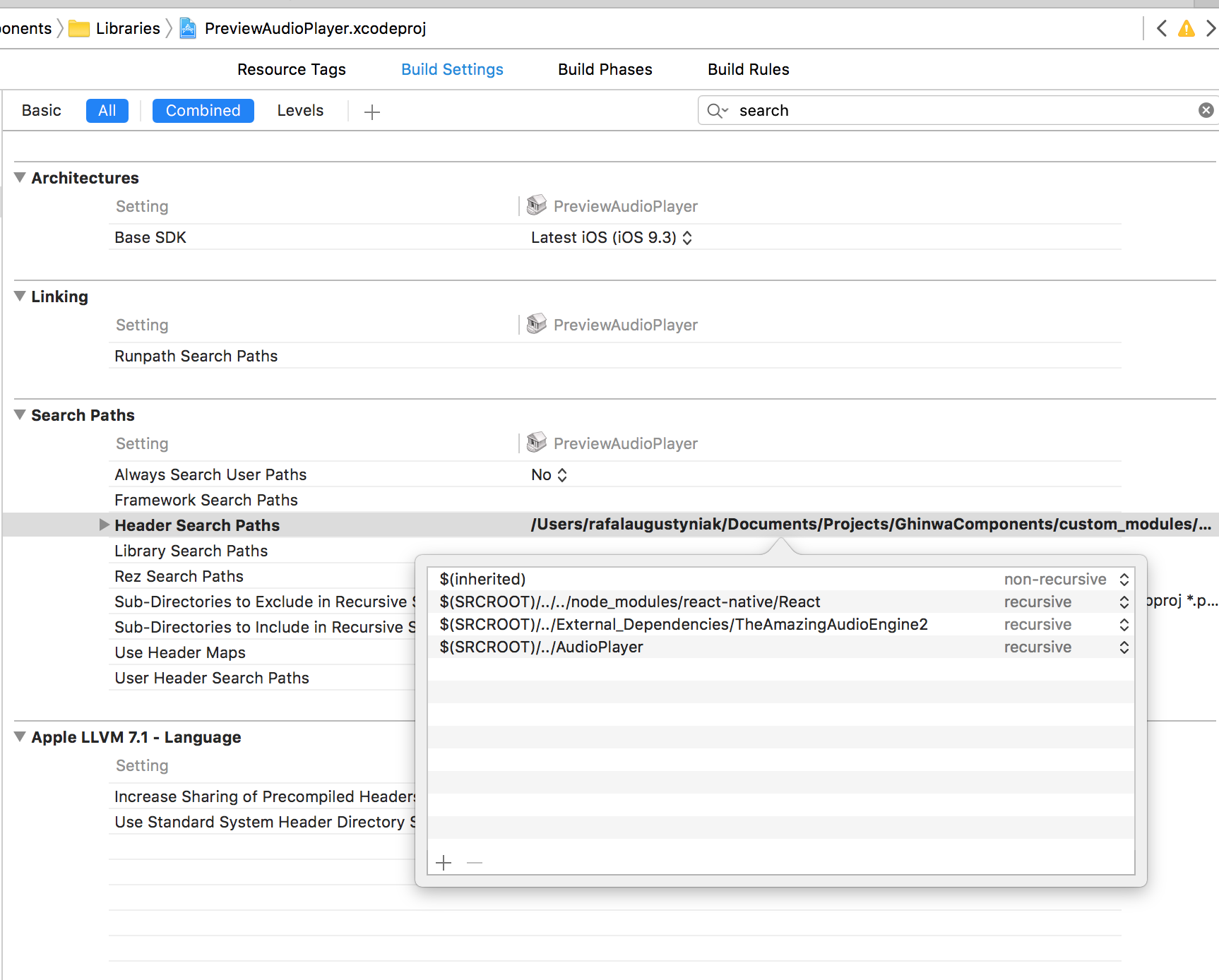
- Add paths of
AudioPlayerandAmazingAudioEngine2directories to theHeader Search Pathssetting (which can be found inBuild Settings) ofPreviewAudioPlayer.xcodeprojproject.
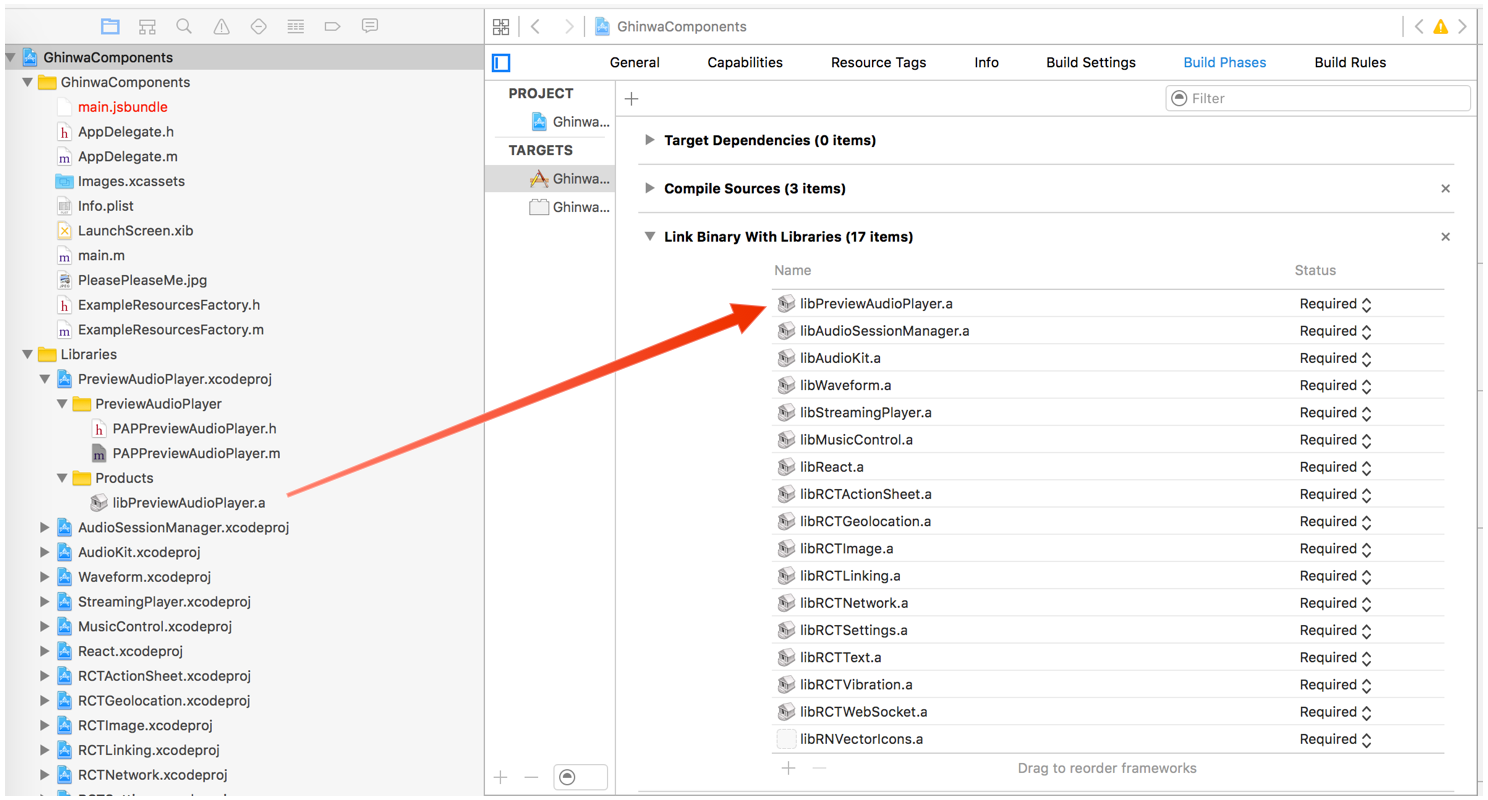
- Drag
libPreviewAudioPlayer.ato the Link Binary With Libraries build phase of your main project as on the attached screenshot.
- Enjoy using
ghinwa-rn-preview-audio-player!