fork of https://github.com/hiitiger/gelectron
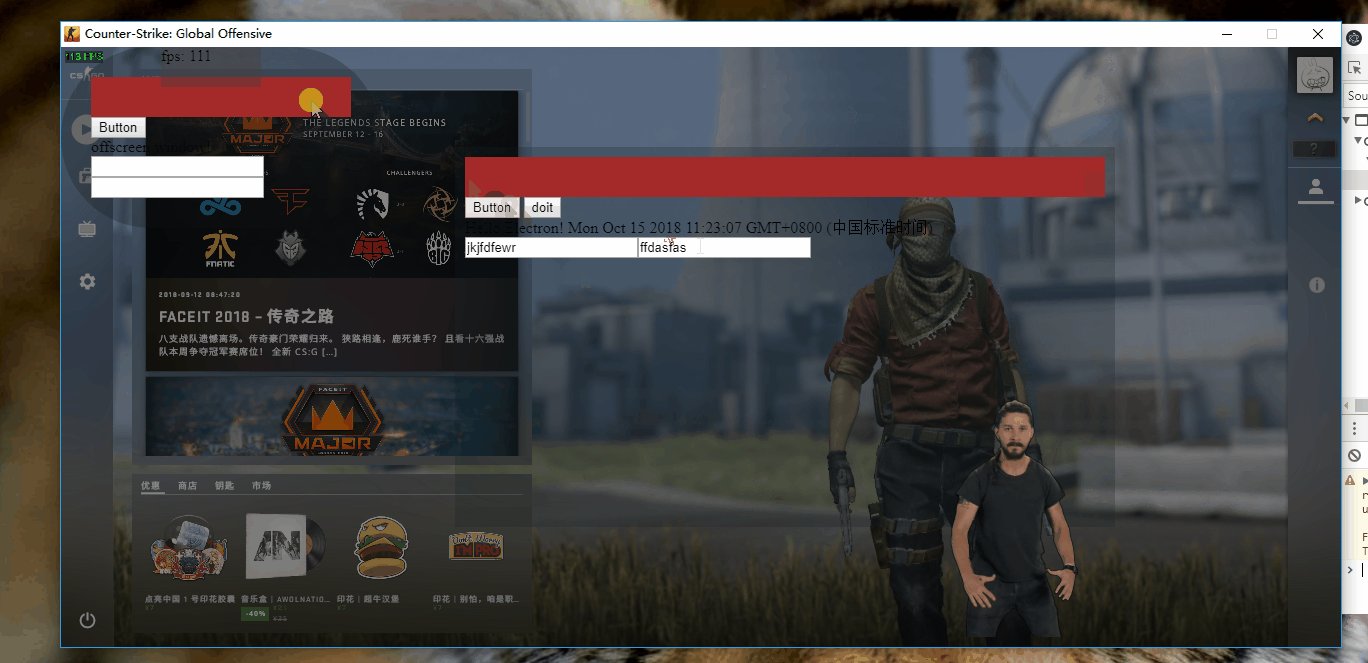
Use the power of web to inject any web app to overlay in your game
use the power of web to inject any web app to overlay in your game
- electron offscreen window overlay in game
- dx11 api support
- dx10 api support
- dx9 api support
- multi windows support
- window z-index and focus
- in game sync drag and resize
- window draw policy
- input intercepting by manually control
- custom shaped window (alpha test for mouse handling)
- input intercepting by auto mouse check
- Visual Studio 2019 (C++ desktop workspace, winsdk 10.0.18362).
- Python 2 (
add to PATH)
For electron-overlay and node-ovhook
cd client
npm link ../electron-overlay
npm link ../node-ovhook
npm i
npm run compile:electron
npm run build
npm run startIn default they are precompiled under client/dist/overlay but if you are making changes you might want to compile on your own
- copy files [
n_overlay.dll,n_overlay.x64.dll,n_ovhelper.exe,n_ovhelper.x64.exe] from directorygame-overlay\bin\Releaseto directorynode-ovhook\build\Release
- build node projects
- run demo client
- click start button to start overlay
- start the game you want to inject to and wait for it game window to show
- input the window title(or part of the title) of the game, and click the inject button
Check doc/doc.md for usage in your own projects