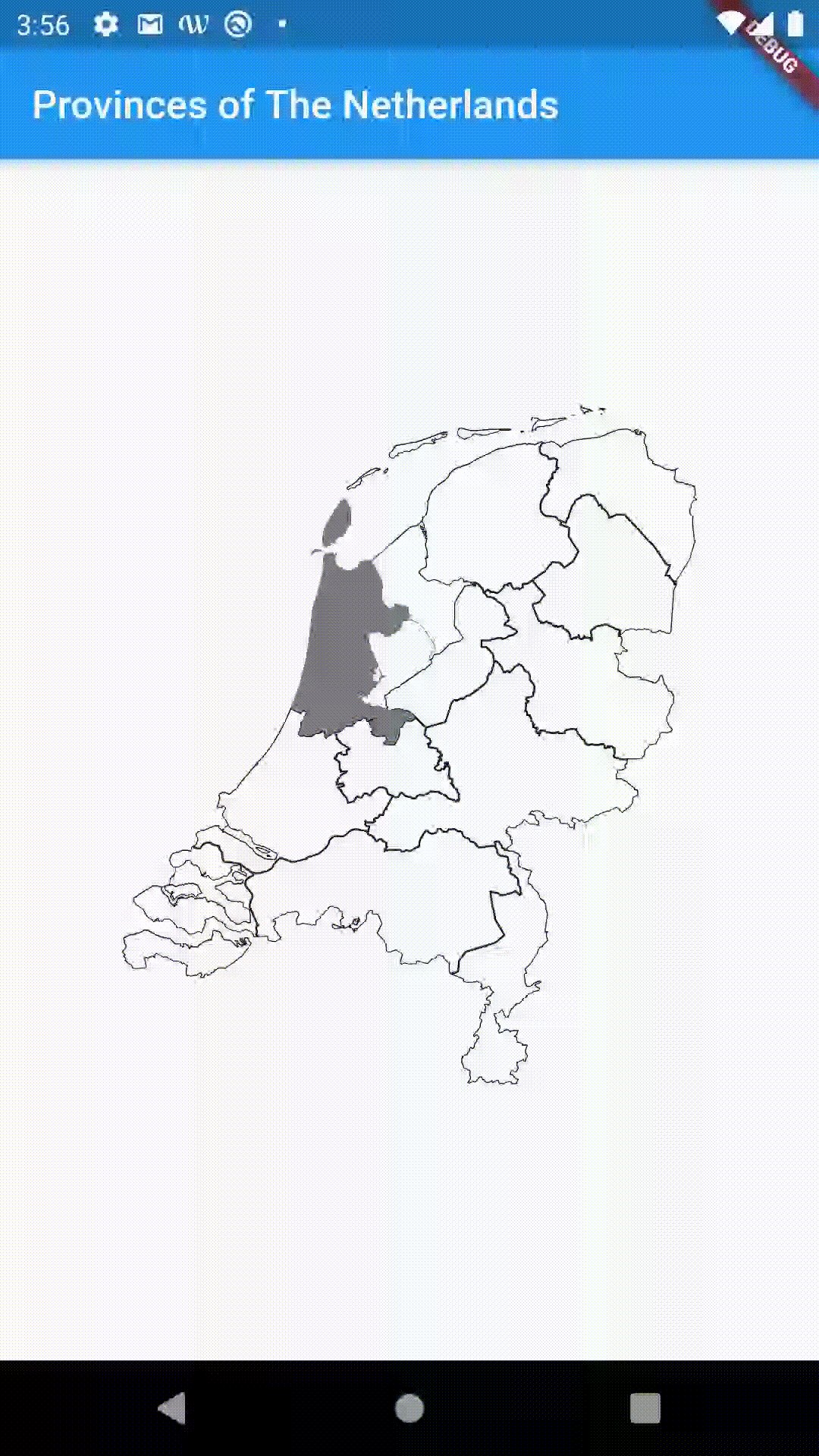
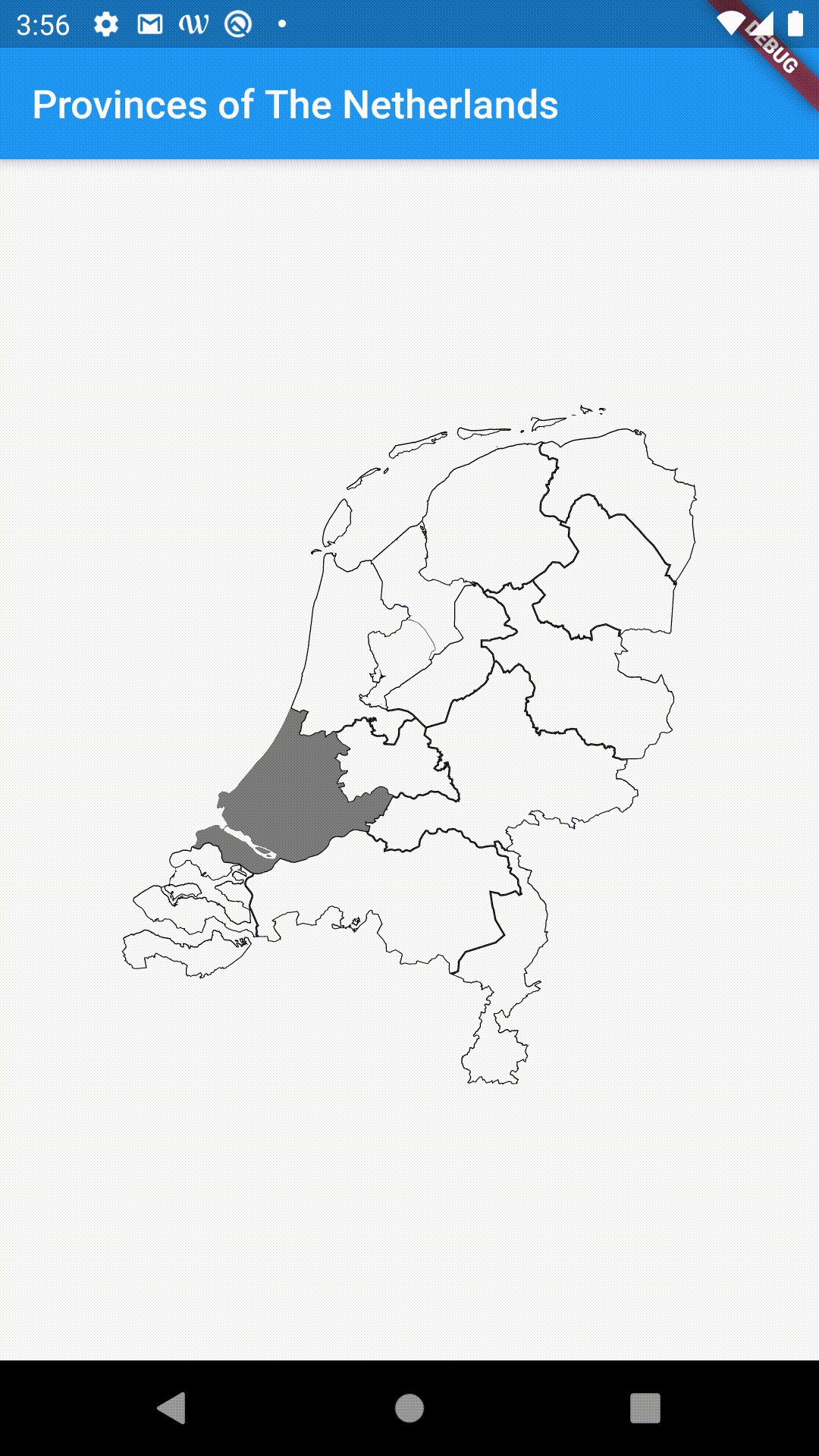
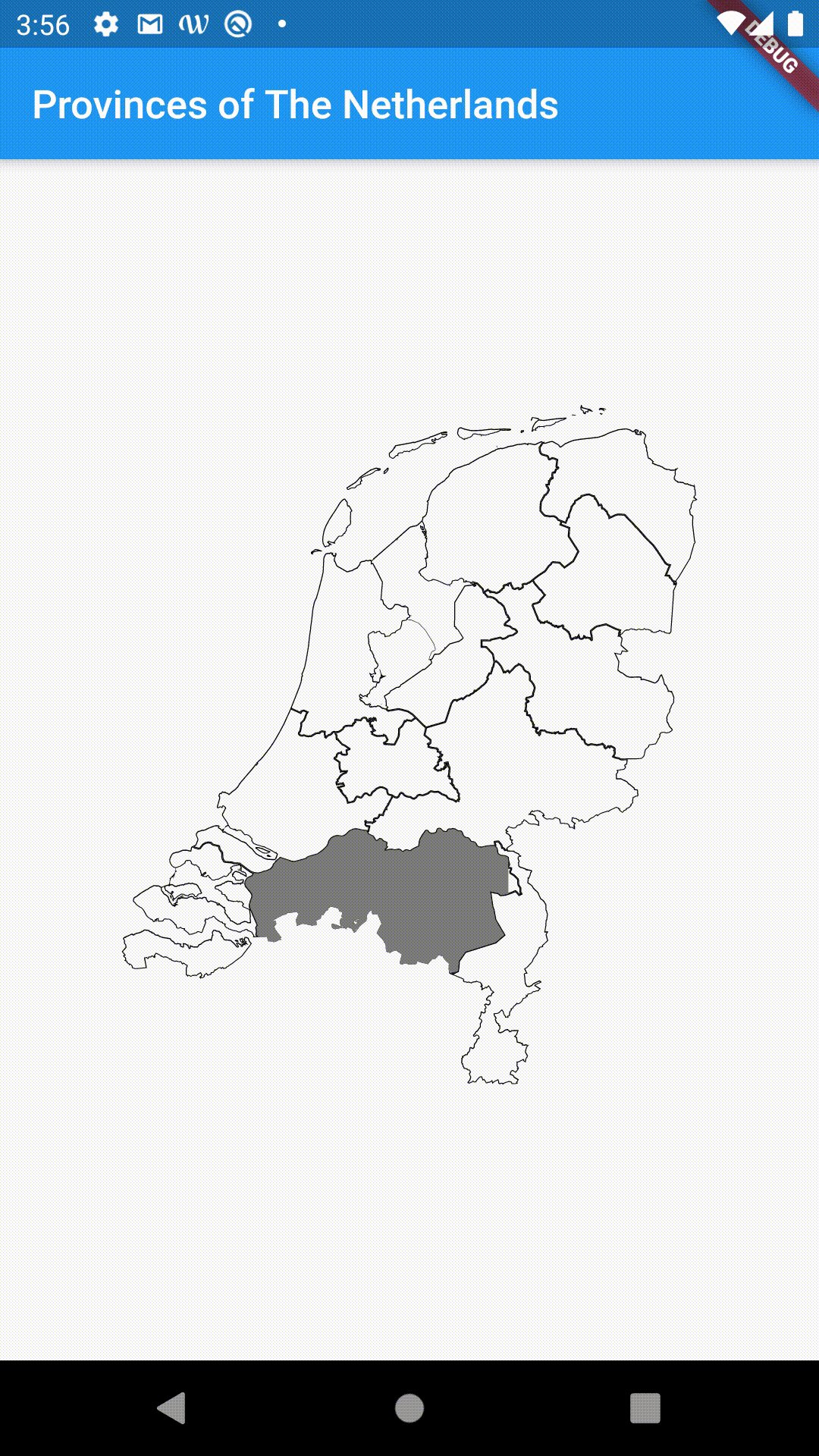
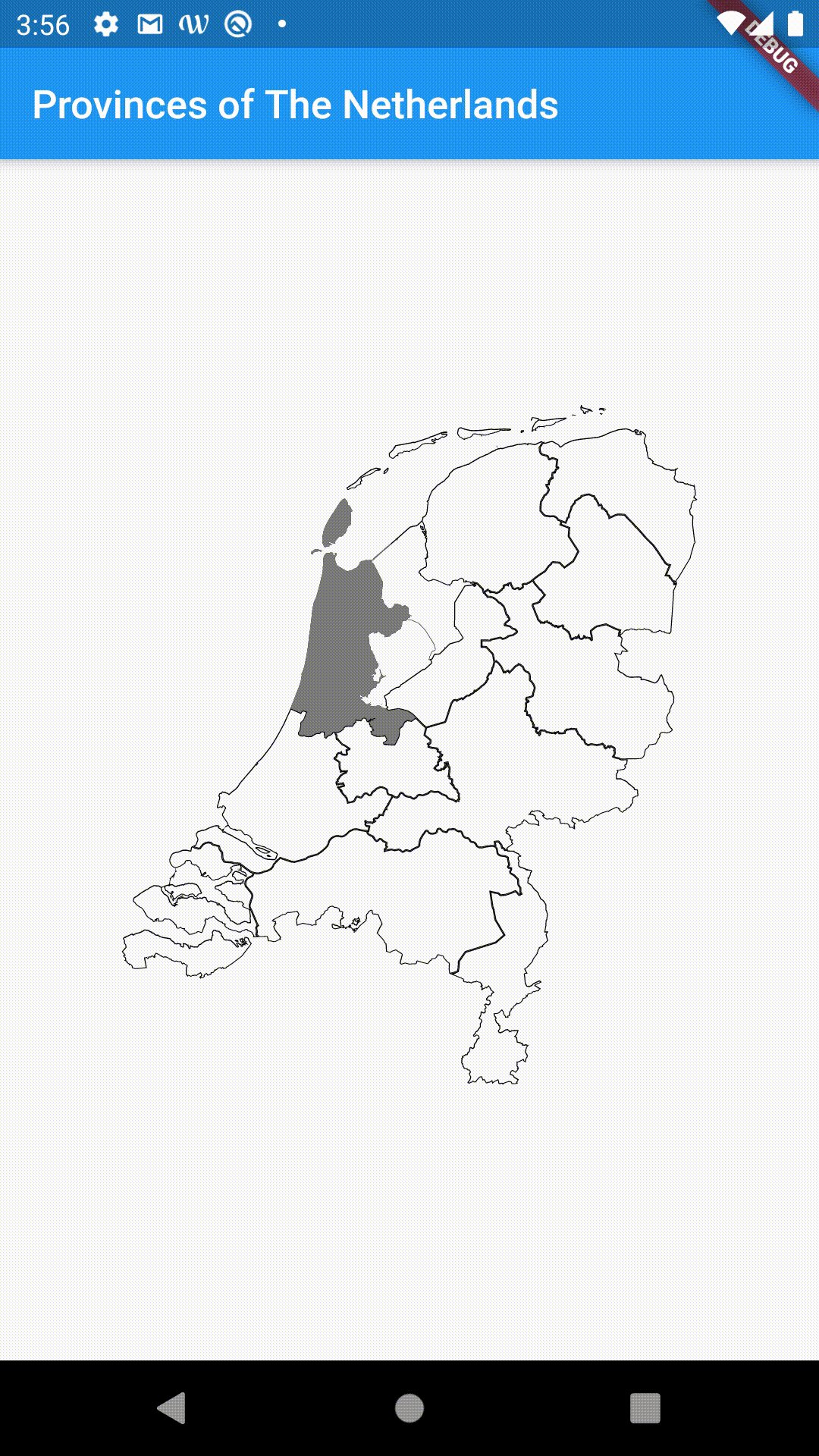
This is a simple application which displays an SVG image with clickable regions. It displays all the provinces from The Netherlands. When you click on it, it will highlight the clicked province.
Get an SVG and open it in a text editor. In this example, we are using the SVG image from https://mapsvg.com/maps/netherlands/.
The file will show several <path></path> entries. You need to add these manually
in all the @SvgPath annotations.
After adding the annotations, you can run the below command to generate the needed
Path objects.
flutter packages pub run build_runner buildSome provinces are not clickable. This is an issue of the SVG being used.
Giovanni Terlingen me@giovanniterlingen.com